uniapp 编译后分包下静态图片404问题解决方案

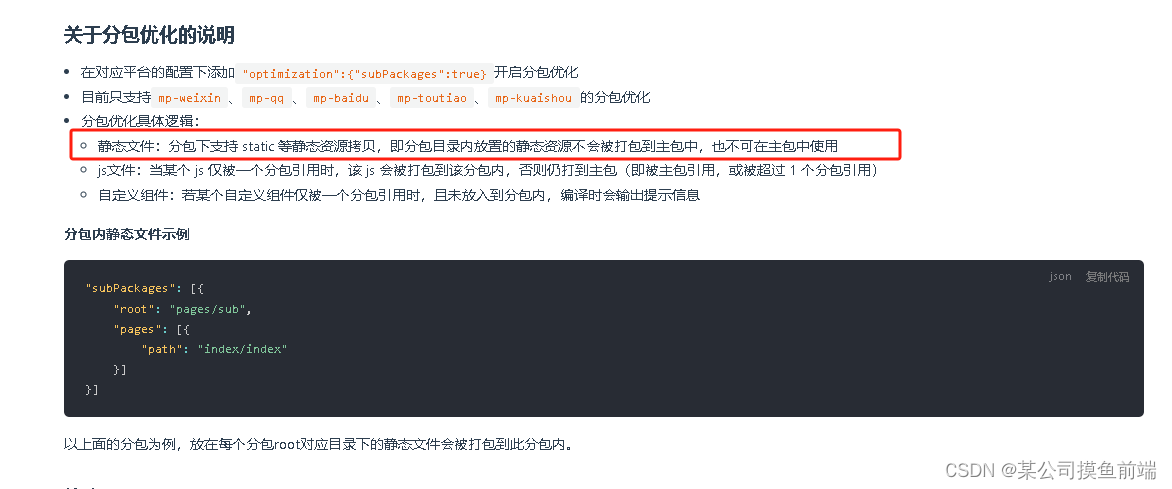
如上图官方说明:
在分包下建立一个static文件夹即可:
分包内代码引用图片
<image src="/分包名称/img/图片名称"></image>
<image src="/dataView/img/图片名称"></image>原文地址:https://blog.csdn.net/weixin_59685936/article/details/137683813
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
