vue中动态表格中文校验,但是中文的参数无法获取
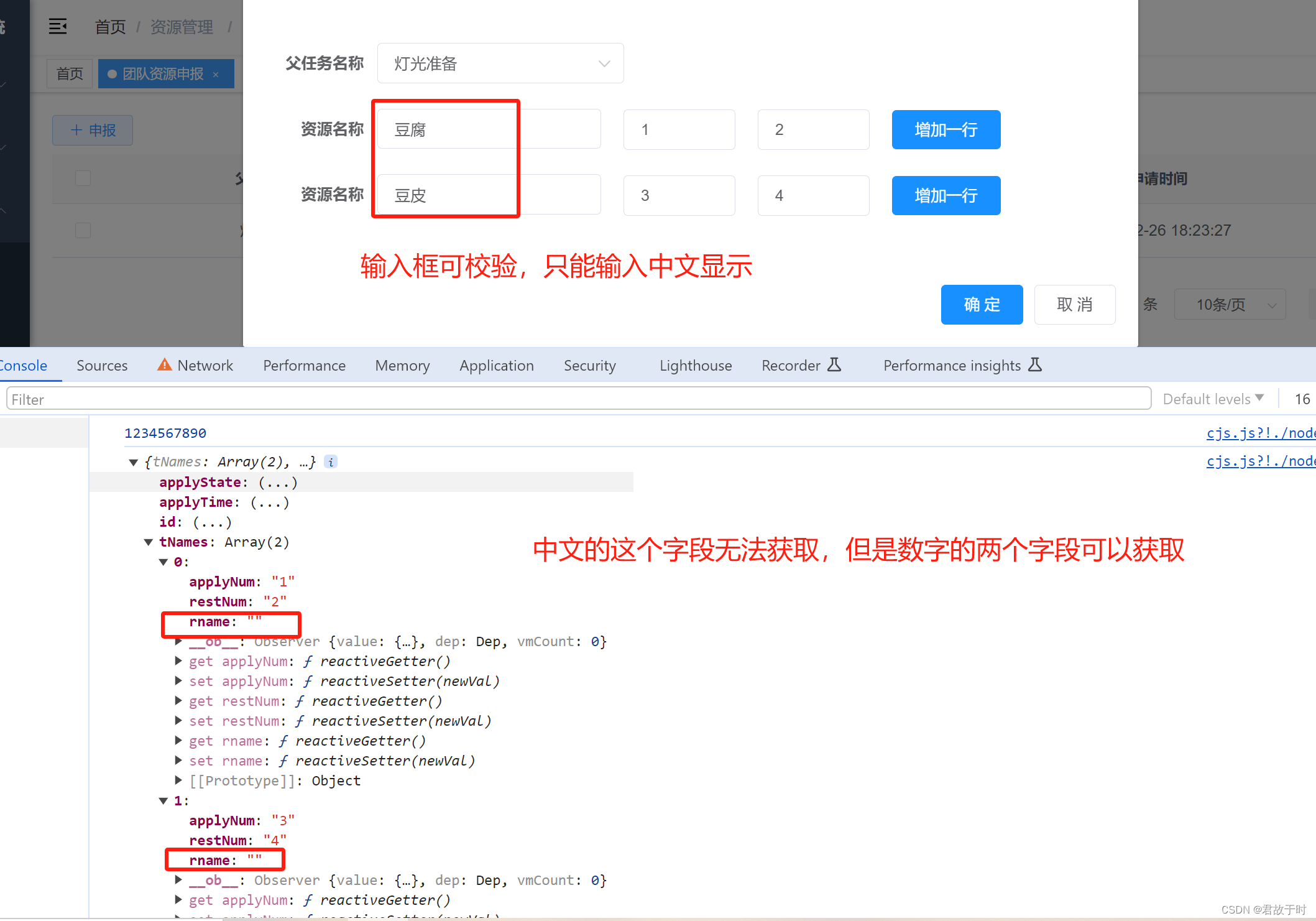
场景:


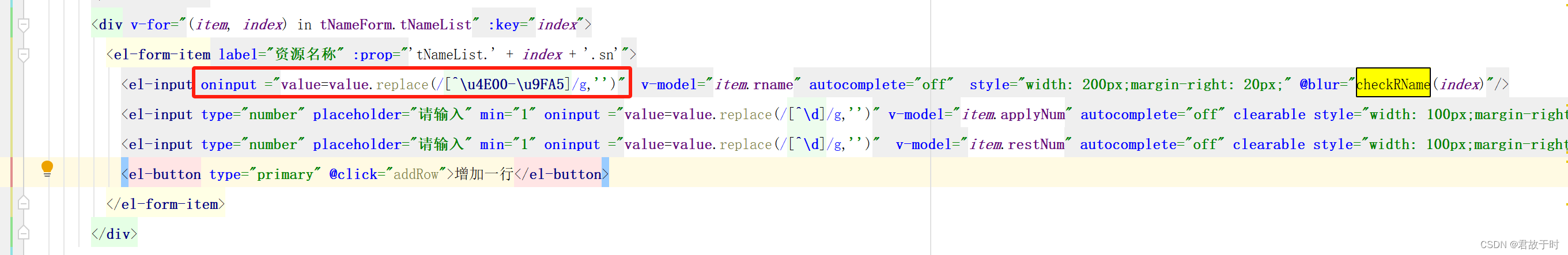
解决方案:
因为上述的正则表达式后,使用搜狗输入法没有问题,但采用微软自带输入法后,会存在输入数字及英文时为正常,切换为汉字后,会存在吞并当前光标前的字符。具体吞并个数和输入法中有几个汉字相关。
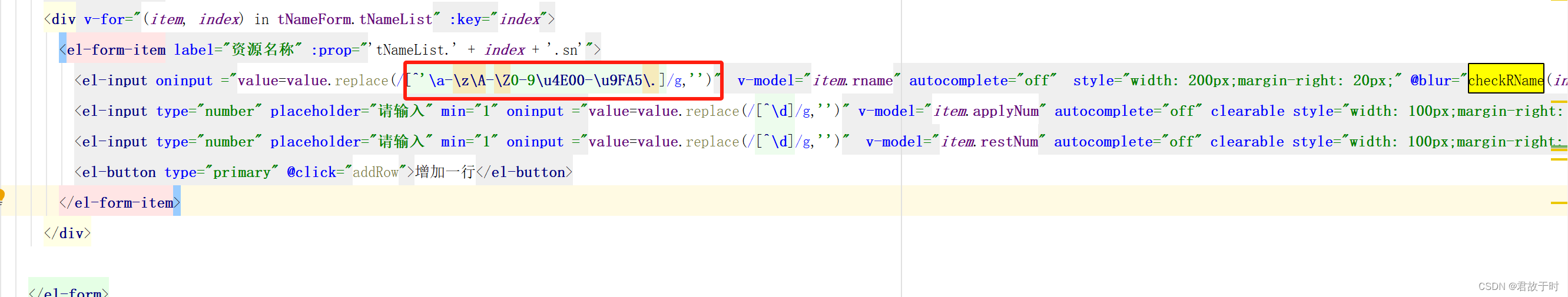
修改正则表达式

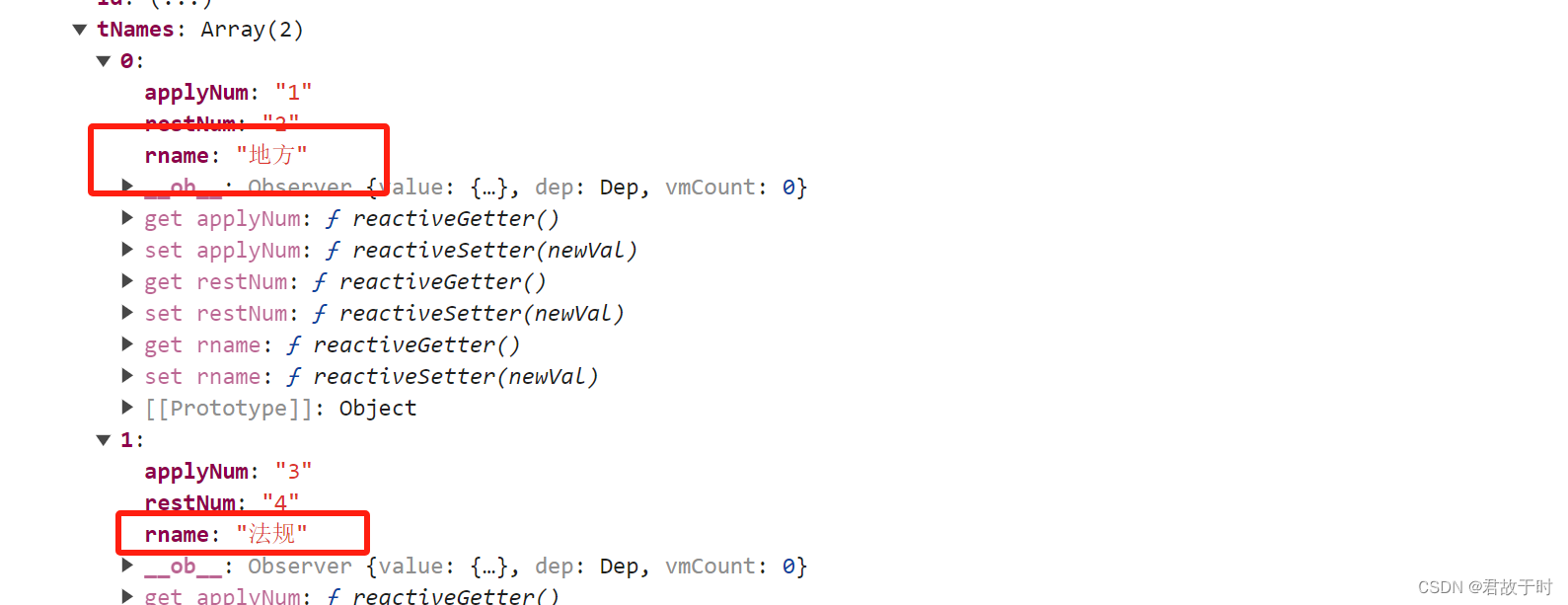
正常:

oninput ="value=value.replace(/[^'\a-\z\A-\Z0-9\u4E00-\u9FA5\.]/g,'')"
原文地址:https://blog.csdn.net/weixin_44079964/article/details/136306227
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
