HTML--标签
1.加粗标签
<strong>文字内容</strong>
2.分割线
<hr>
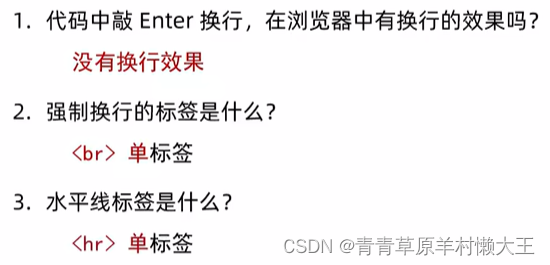
3.问题

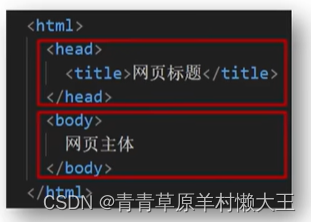
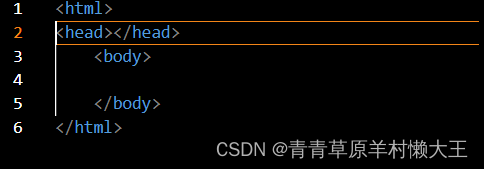
4.HTML基本骨架

HTML基本骨架是网页模板。
html:整个网页
head:网页头部,存放浏览器看的代码,例如CSS。
body:网页主体,存放给用户看的代码,例如图片、文字。
5.标签关系
父子、嵌套。


6.注释
CTRL+/
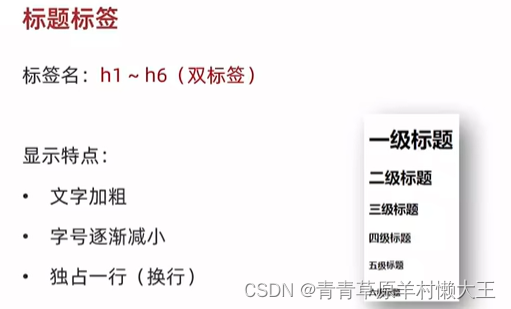
7.标题标签
h1-h6(双标签)
<h1>只用一次,一般。其他可以多次用


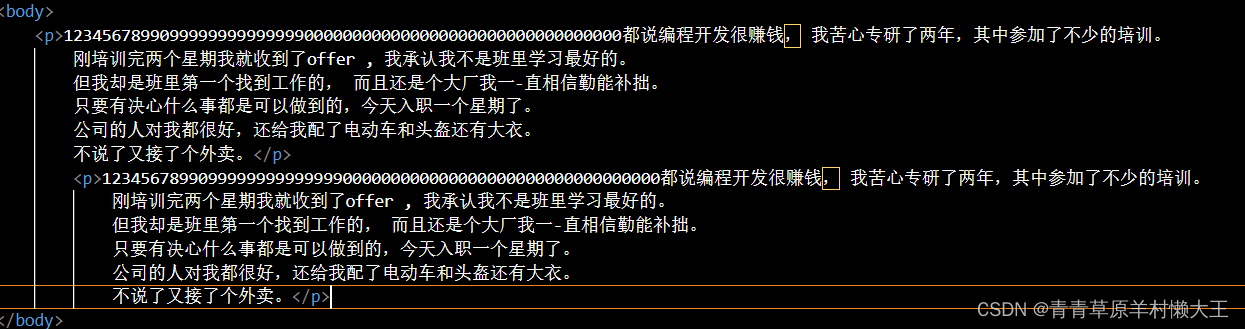
8.段落标签(双标签)
<p></p>


9.换行(单标签)
<br>
10.水平线标签(单标签)
<hr>

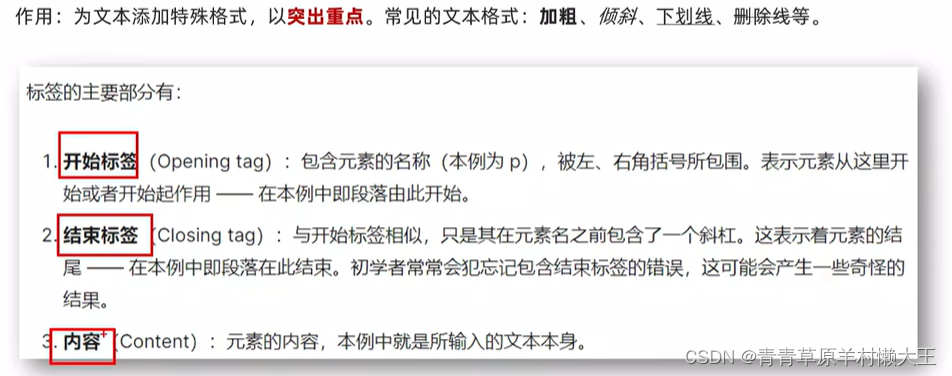
11.文本格式化标签
为文本添加特殊格式,常见文本格式:加粗、倾斜、下划线、删除线。


![]()


12.图像标签(单标签)
在网页中插入图片。
格式:<img src="图片的URL">
src是用于指定图像的位置和名称,是<img>的必须属性。
在""里面以./开头,有提示。
13.图像标签的属性(不分先后顺序,标签名和属性用空格隔开)
alt 作用:替换文本 说明:图片无法显示的时候显示的文字(解决网速慢,看不见图片,但通过文字知道这是什么)
title 作用:提示文本 说明:鼠标停留图片上面的时候显示文字
width 作用:图片的宽度 说明:值为数字,没有单位(浏览器缩放比例,默认等比例缩放。)
height 作用:图片的高度 说明:值为数字,没有单位
14.路径
路径:查找文件时,从起点到终点经历的路线。
路径分类:
相对路径:从当前文件位置出发查找目标文件
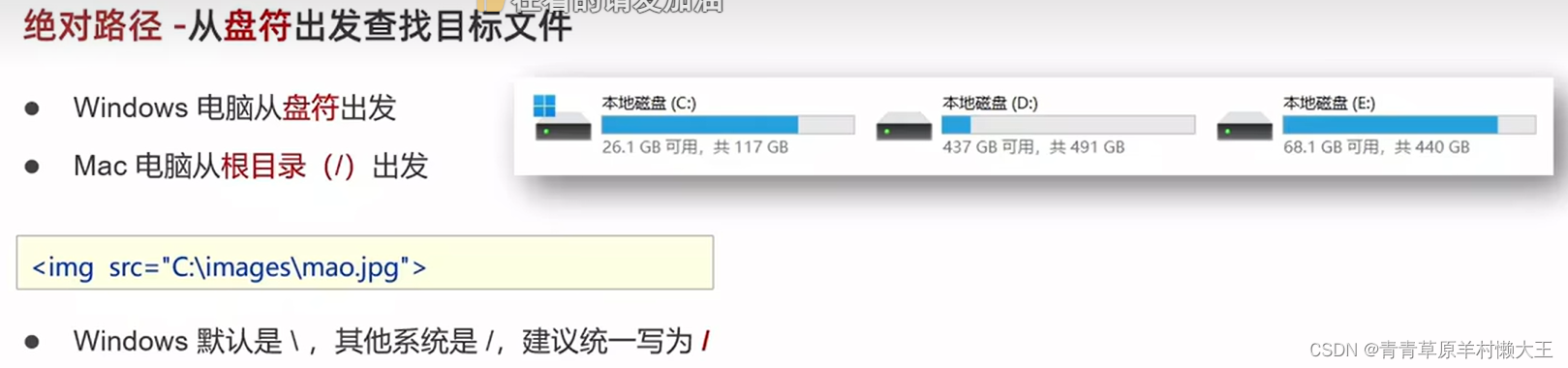
绝对路径:从盘符出发查找目标文件(windows电脑从盘符出发,mac电脑从根目录出发)
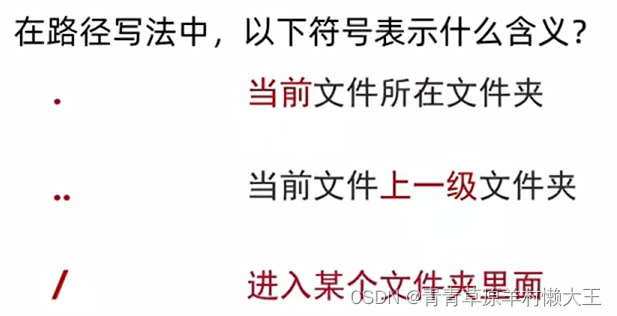
/表示进入某个文件夹里面 文件夹名字/
![]()
.表示当前文件所在文件夹 ·/
../:表示返回上级文件夹,如果上返回上上级文件夹,多加一个点。

绝对路径


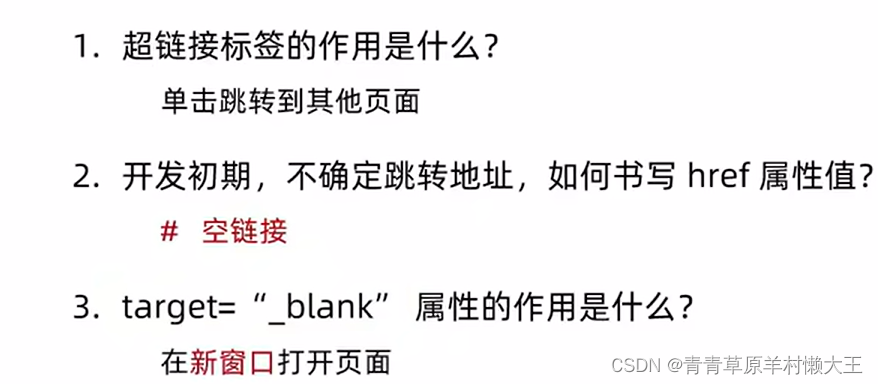
15.超链接(双标签)
<a herf=""></a>

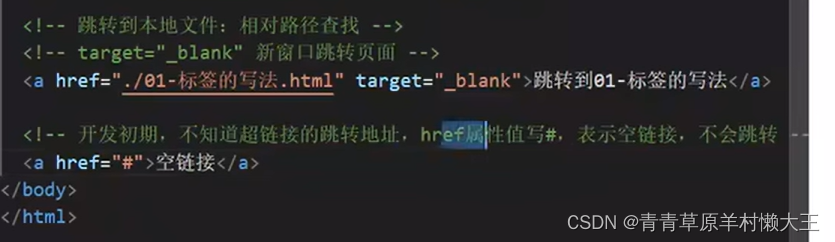
如果要跳转本地文件:相对路劲查找。如果想要链接是新的窗口,在网址后面加target="
_blank"
开发初期,不知道要用超链接跳到哪里,herf属性值写#,表示空连接,不会跳转。


16.音频标签
<audio src="音频的URL"></audio>
src(必须属性) 作用:音频的URL 特殊说明:支持格式MP3、Ogg、Wav
controls 作用:显示音频控制面板
loop 循环播放
autoplay 自动播放 为提升用户体验,浏览器一般会禁用自动播放
在HTML5里面,如果属性值和属性名字完全一样,可以简写一个单词controls(原来是controls="controls")以下三个同理。
17.视频标签(双标签)
<video src="视频的URL"></video>
常见属性
src(必须属性) 作用:视频的URL 特殊说明:支持格式MP、Ogg、WebM
controls 作用:显示音频控制面板
loop 循环播放
muted 静音播放
autoplay 自动播放 为提升用户体验,浏览器一般会禁用自动播放
在浏览器中想要自动播放需要加muted
原文地址:https://blog.csdn.net/lan_da_wang/article/details/138168864
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
