【Delphi】通过 LiveBindings Designer 链接控件示例

本教程展示了如何使用 LiveBindings Designer 可视化地创建控件之间的 LiveBindings,以便创建只需很少或无需源代码的应用程序。
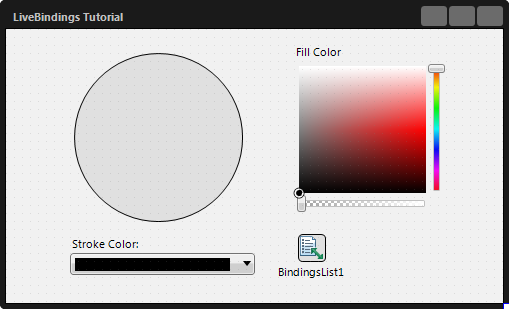
在本教程中,您将创建一个高清多设备应用程序,该应用程序使用 LiveBindings 绑定多个对象,以更改圆的描边和填充颜色。所有绑定都是使用 LiveBindings Designer 以可视化方式无缝创建的。
步骤 1:创建项目
创建一个新项目。本例选择高清多设备应用程序(HD Multi-Device Application )。
- 将 TCircle组件拖放到表单设计器上 Form Designer。
- 在 “Tool Palette ”中找到一个 TColorPanel 控件并将其拖放到表单上。
- 对 TComboColorBox 控件也做同样的操作。
颜色面板控件color panel 将设置圆的填充颜色,而颜色组合框color combo box 将设置圆的描边颜色。
在表单上放置组件后,表单应如下图所示。

第 2 步:创建 LiveBindings
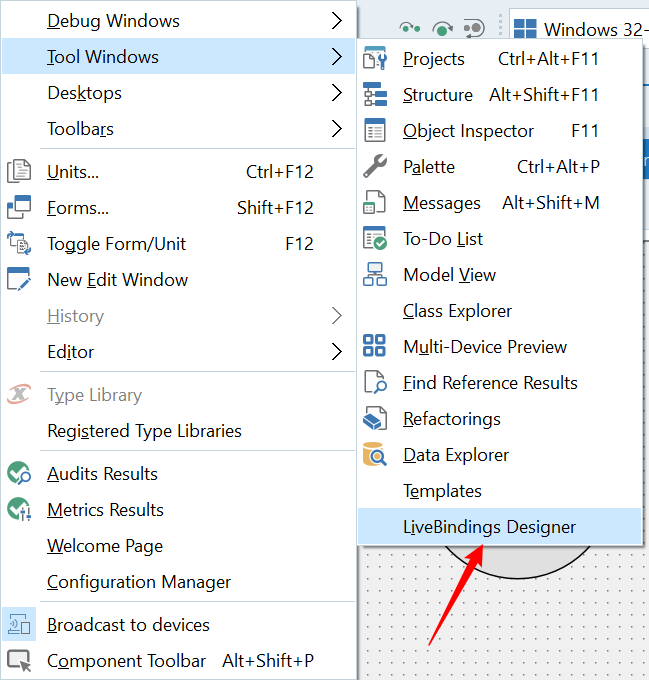
现在查看 LiveBindings Designer 窗口。如果不可见,请进入 “View”菜单,选择 “LiveBindings Designer ”命令。

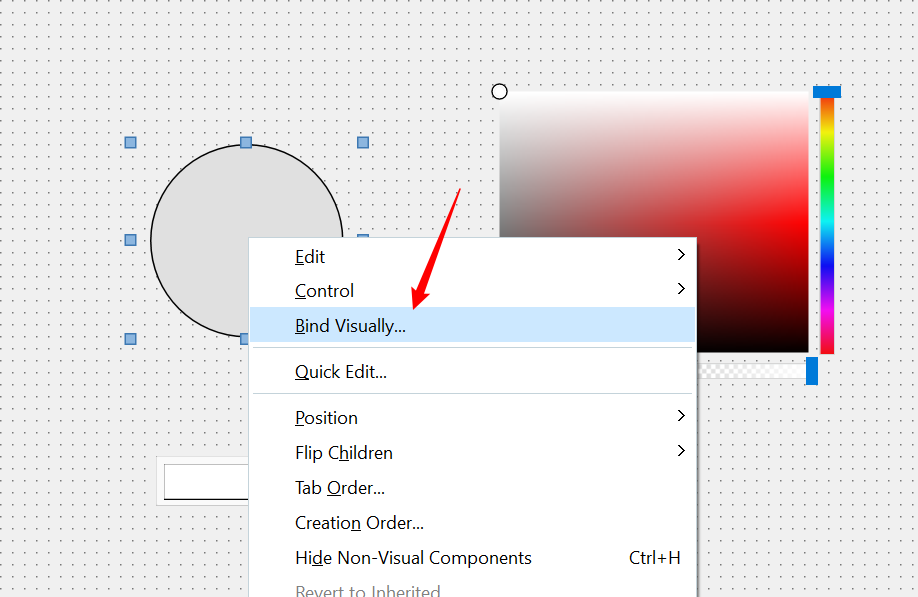
或者控件右键菜单选择:Bind Visually...

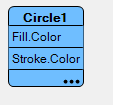
您的图表包含代表表单对象的各个块。此时,它们之间还没有链接。找到表示圆的块 (Circle1),点击右下角的 3 个点。

1. 从 “Bindable Members ”对话框中选择 “Fill.Color ”和 “Stroke.Color ”属性。


按下 “OK ”后,Circle1 组件将被绘制并显示两个属性。

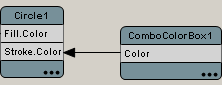
2. 单击 ComboColorBox1 块的 Color 属性,然后拖动一条线到 Circle1 块的 Stroke.Color 属性。

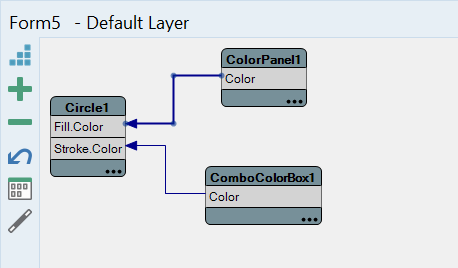
3. 单击 ColorPanel1 图块的Color属性,然后拖动一条线到 Circle1 图块的 Fill.Color 属性。
4. 按下 “重新排列 ”按钮 ![]() ,可以自动排列图表,也可以自行排列图块。
,可以自动排列图表,也可以自行排列图块。
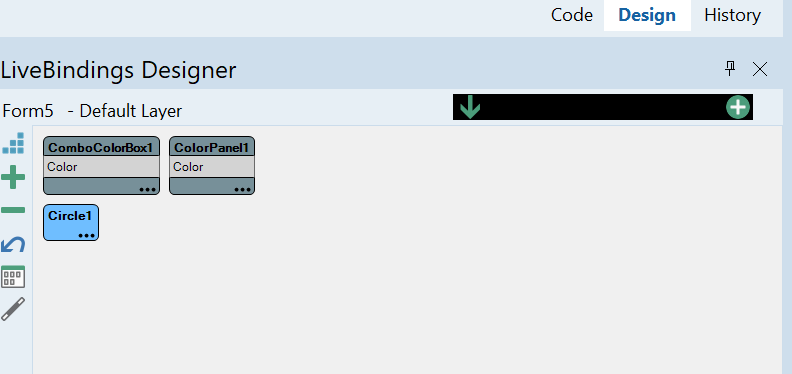
此时,您的绑定图应该如下图所示。

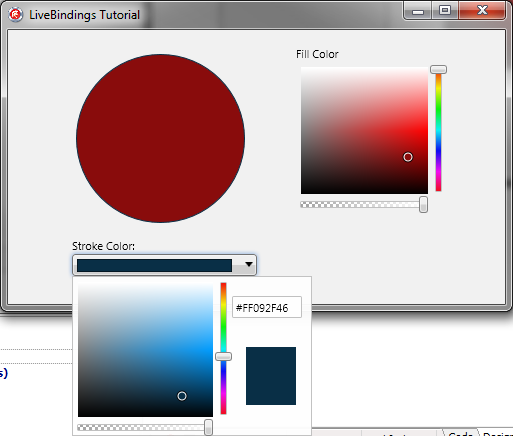
结果
按 F9 键或使用 Run > Run菜单命令运行应用程序。更改颜色并观察结果。

这个功能是不是就是VUE中的数据绑定一样一样的。
原文地址:https://blog.csdn.net/sensor_WU/article/details/142414191
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
