【QT+JS】QT和JS 中的正则表达式 、QT跑JS语言
【QT+JS】QT和JS 中的正则表达式 、QT跑JS语言
前言
在看大佬的系统代码时候,对其中灵活用到的正则表达式和QT 跑JS 语言部分感觉很陌生,之前也不太常用,其中正则表达式虽然平时也有在用,但更多的是零零碎碎的,没有进行系统的整理。因此,花时间对这几个部分进行了专门的学习,写demo 进行了测试,并进行了测试,方便后续的翻阅。
正则表达式
QT 中的使用
在QT 中用QRegExp进行正则表达式的编写,需要注意的是,C ++编译器将反斜杠转换为字符串。要将\包含在正则表达式中,请输入两次,即\。要匹配反斜杠字符本身,请输入四次,即\\。
在大佬的博文Qt正则表达式类QRegExp(附检验小程序)已经有了很好的正则表达式整理,在这里我不进行重复介绍,只对使用过程中遇到的问题进行记录。
QRegExp自带的cap方法怎么用?
QRegExp 的cap(int n) 方法表示第n个组的内容(0代表匹配自身)。
- cap()参数缺省值为0。
- cap(0):表示匹配的整个文本的值。
- cap(1):表示第1个圆括弧中的值。
- cap(2):表示第2个圆括弧中的值。
以如下代码进行测试:
//Test
static QRegExp rx("\\{\\{(\\S+)\\}\\}");
// rx.setMinimal(true);//非贪婪模式,即就近搜寻
QString sql="INSERT INTO ecs_pod2(rtucode,podcode,date) VALUES (''{{body.rtucode}}'',"
"''{{back.pod}}'',{{db.datetype}}) ON conflict(rtucode) "
"DO UPDATE SET podcode=excluded.podcode,date={{db.datetype}}";
while (sql.indexOf(rx)>=0){
qDebug()<<"----------------"<<rx.cap(0)<<"---------3-------"<<rx.cap(1)<<"----------------";
sql.replace(rx.cap(0),"df");
}
qDebug() << sql;
"\\{\\{(\\S+)\\}\\}"根据正则表达式查找,表示{{匹配多个非空白字符}}
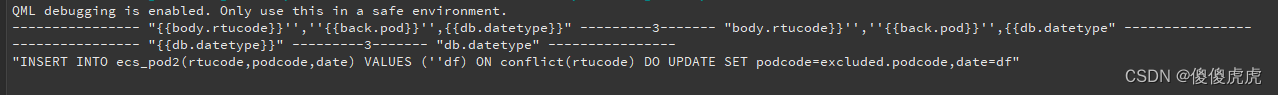
输出结果如下:

可以很清楚的看出cap(0):表示匹配的整个文本的值。cap(1):表示第1个圆括弧中的值。 表示的意思。同时,定位cap 函数定义如下,当未赋予初始值时,默认0。
QString cap(int nth = 0);
QRegExp的非贪婪模式与贪婪模式
在上节测试中,不难发现,最后打印输出的SQL 并不符合我们的需求,我们需要实现就近搜寻,考虑到正则表达式为匹配非空白字符,因此可以对SQL 语句进行更改,在每个所需条件后面增加空格。
QString sql="INSERT INTO ecs_pod2(rtucode,podcode,date) VALUES (''{{body.rtucode}}''空格,"
"''{{back.pod}}''空格,{{db.datetype}}) ON conflict(rtucode) "
"DO UPDATE SET podcode=excluded.podcode,date={{db.datetype}}";
这样打印输出的结果符合要求,但是在实际应用过程中,太束缚,很明显就是正则表达式有问题。那我们要修改正则表达式?刚开始确实有这个考虑,后来发现并不是。我们只需要设置正则表达式为非贪婪模式就可以,即就近搜寻。
//Test
static QRegExp rx("\\{\\{(\\S+)\\}\\}");
rx.setMinimal(true);//非贪婪模式,即就近搜寻
QString sql="INSERT INTO ecs_pod2(rtucode,podcode,date) VALUES (''{{body.rtucode}}'',"
"''{{back.pod}}'',{{db.datetype}}) ON conflict(rtucode) "
"DO UPDATE SET podcode=excluded.podcode,date={{db.datetype}}";
while (sql.indexOf(rx)>=0){
qDebug()<<"----------------"<<rx.cap(0)<<"---------3-------"<<rx.cap(1)<<"----------------";
sql.replace(rx.cap(0),"df");
}
qDebug() << sql;
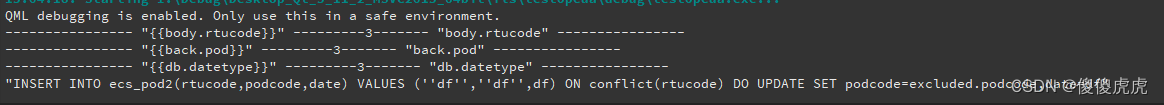
在增加了rx.setMinimal(true);后,在进行输出,结果如下:

很完美,符合我们的需求。
JS 中的使用
JS 中的正则表达式语法如下:
/正则表达式主体/修饰符(可选)
这部分整理在菜鸟教程JavaScript 正则表达式中有完整的介绍和使用测试,在查询时候可以直接查阅。
QT 跑JS 语言
在QT 中跑JS 语言也是可以的,这时候我们不得不提到QJSEngine ,在QT的官方说明文件中,对其的使用有着明确解释。首先需要在pro 文件中写QT += qml进行库的导入,其次#include <QJSEngine>就可以开始类的使用。详细内容可以查看官方说明文件,这里不进行重复说明,只对遇到的问题进行记录。
实例demo 如下:
//
QJsonObject obj;
obj.insert("rtucode", "ZC34");
QByteArray body=QJsonDocument(obj).toJson(QJsonDocument::Compact);
const static QString js("((function(b){var body=JSON.parse(b);return JSON.stringify(body.rtucode);}))");
// const static QString js("((function(b){var body=JSON.parse(b);return JSON.stringify(body.rtucode).replace(/[\"]/g, '');}))");
// const static QString js("((function(b){var body=JSON.parse(b);return body.rtucode;}))");
QJSEngine myEngine;
QJSValue fun = myEngine.evaluate(js);
// qDebug()<< fun.toString() <<"---";
const QJSValueList args={QString(body)};
QJSValue d = fun.call(args);
qDebug()<< d.toString() <<"---";
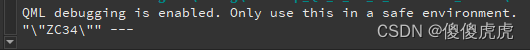
最后的输出为:

这不符合我们的要i去,我们只需要ZC34字符串,最初采用了replace方法进行双引号字符串的删除,可以很好实现。
const static QString js("((function(b){var body=JSON.parse(b);return JSON.stringify(body.rtucode).replace(/[\"]/g, '');}))");
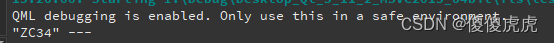
但是采用该种方法具有一定的局限性,最后在大佬的指导下,问题完美解决。
const static QString js("((function(b){var body=JSON.parse(b);return body.rtucode;}))");
直接返回json 的value,归根到底还是对js语言的不熟悉呀,要继续补基础。

原文地址:https://blog.csdn.net/weixin_48618536/article/details/136345198
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
