【无标题】
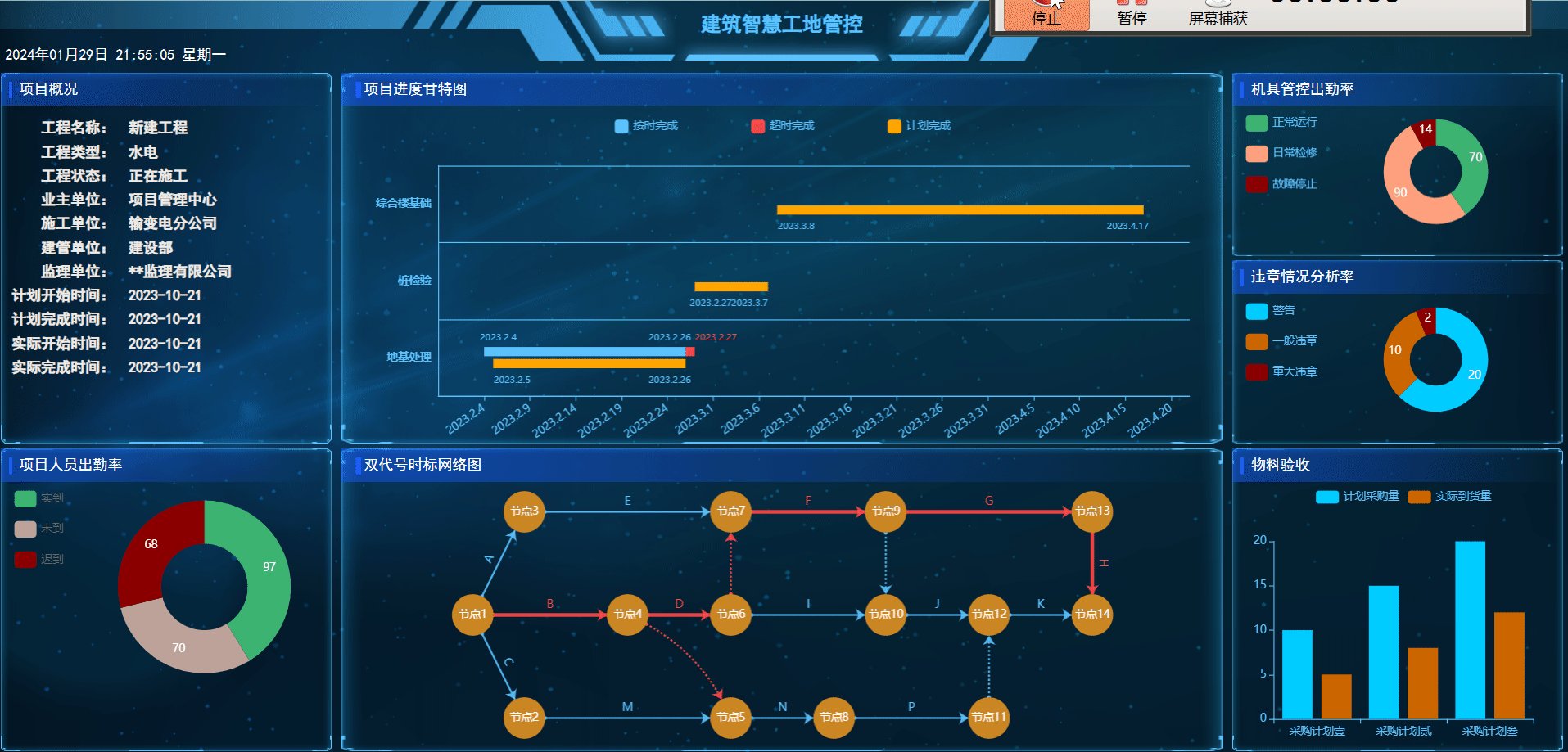
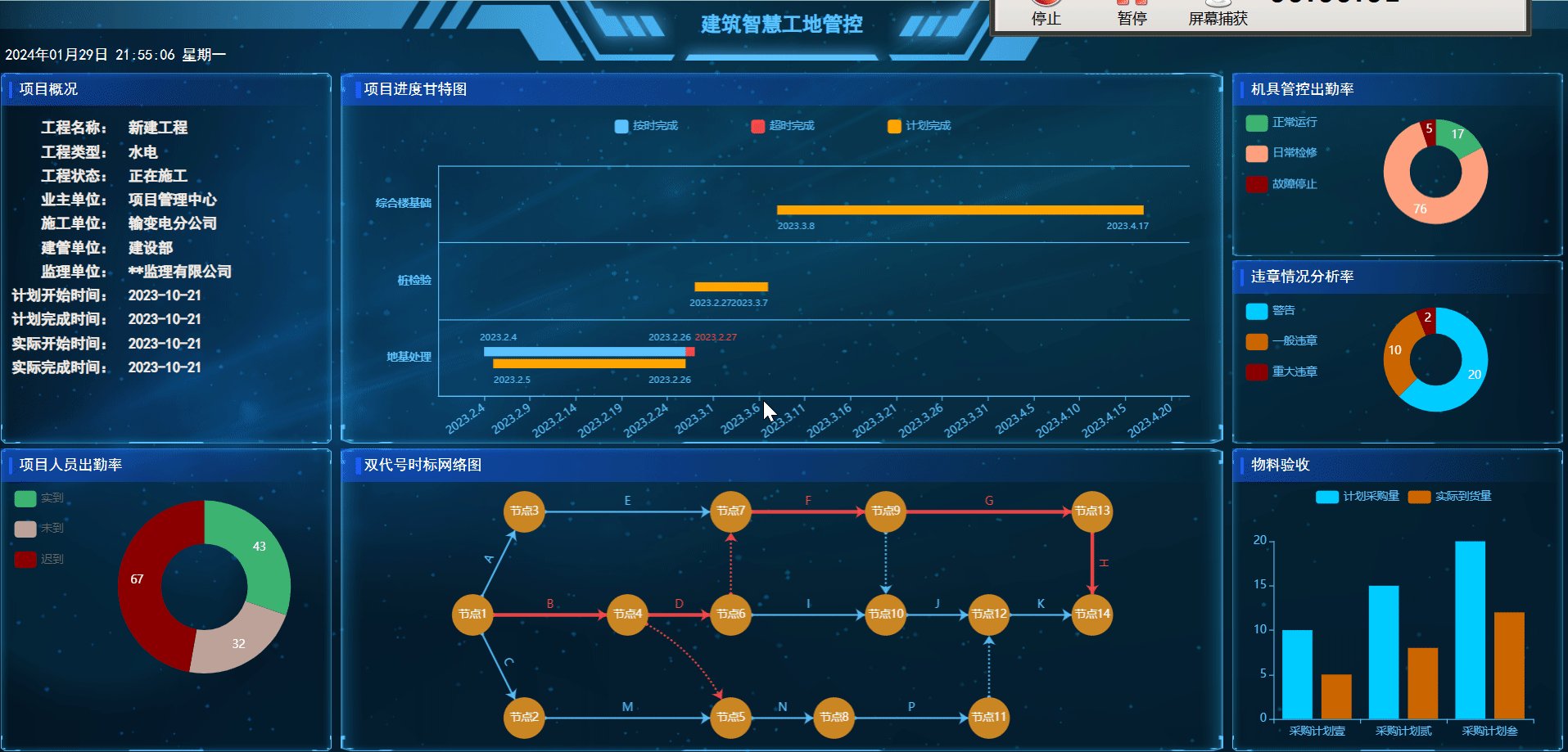
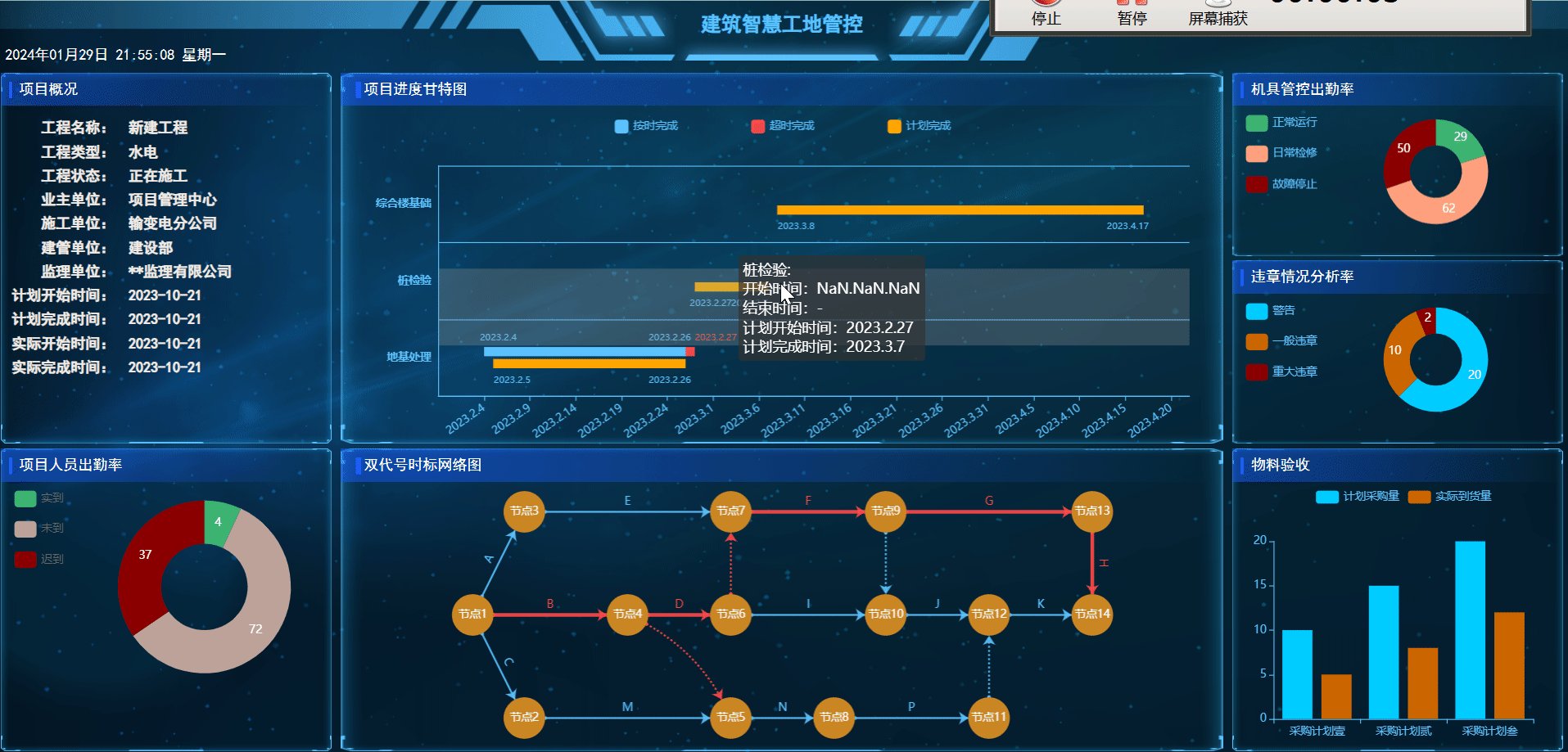
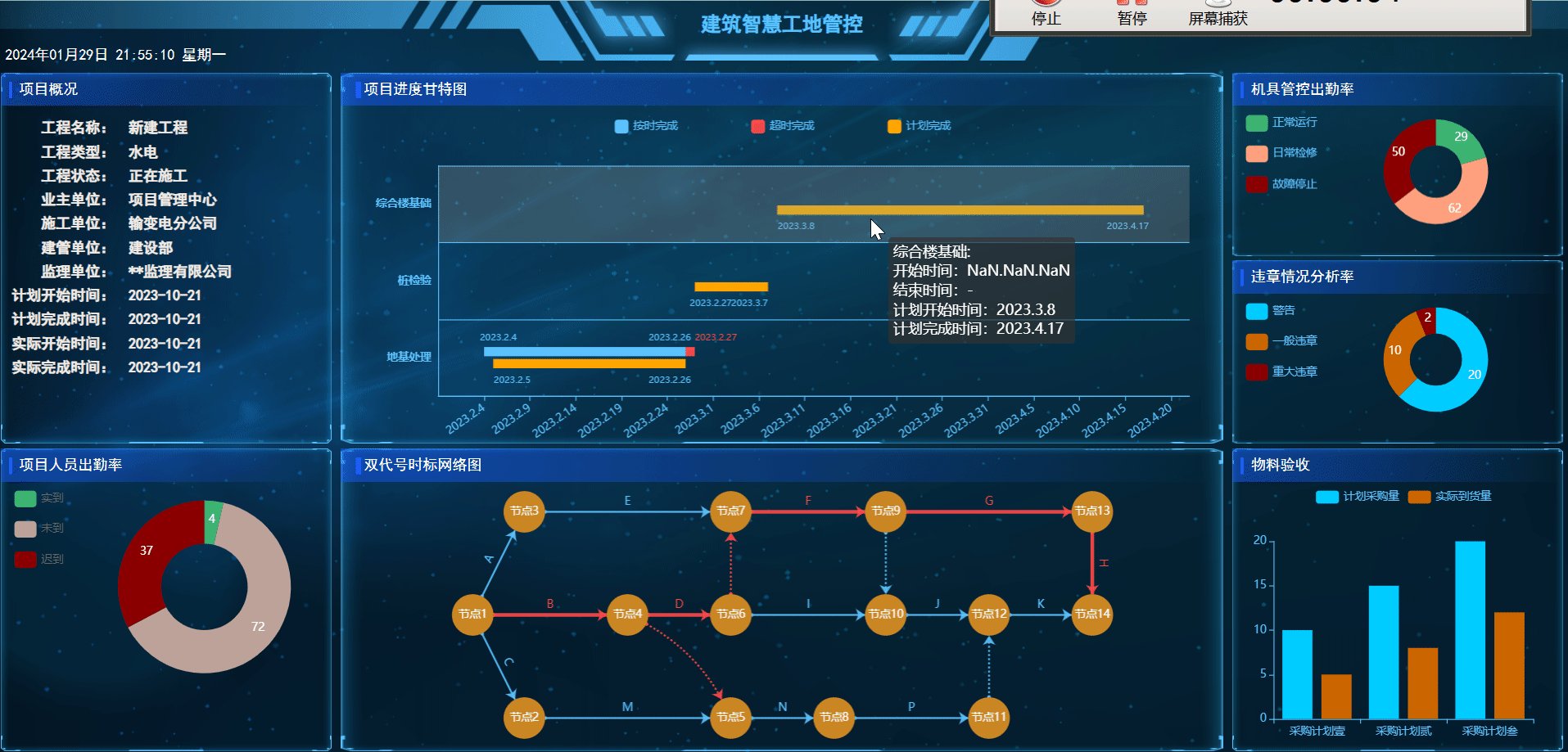
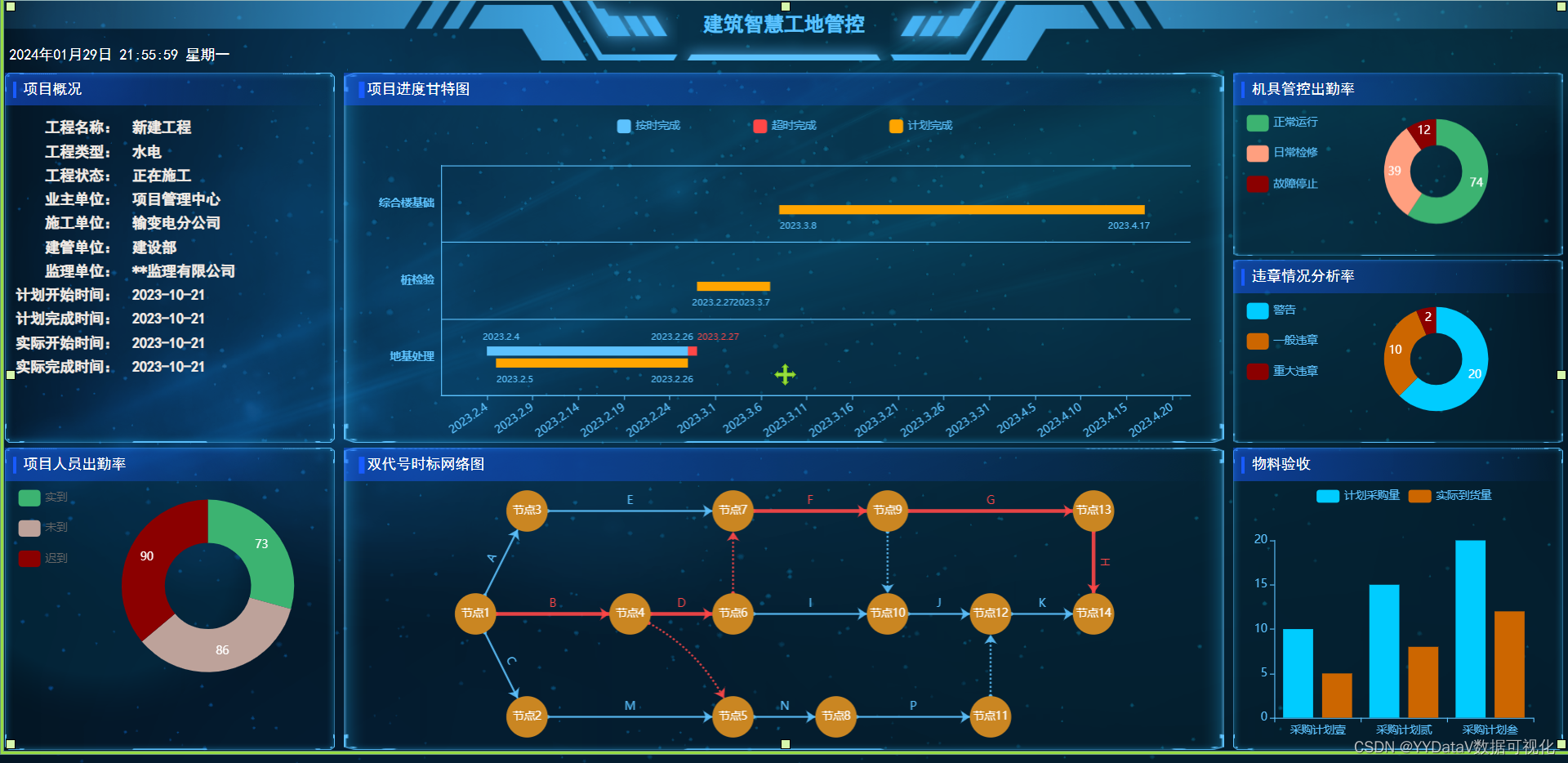
效果图展示
1.动态效果演示

2.静态切片效果图

一、确定需求方案
1.确定产品上线部署的屏幕LED分辨率
本案例基于16:9 屏宽比,F11全屏显示。
2.部署方式
浏览器打开播放,Chrome浏览器、360浏览器等。
二、整体架构设计
前端基于 Echarts开源库设计,使用WebStorm编辑器;
后端基于Python Flask实现,使用 Vscode 或 Pycharm编辑器;
数据传输格式:JSON;
数据源类型:目前采用JSON文件方式,可自行添加支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite,自行添加pandas支持Excel表格等,还可以定制HTTP API接口方式。
数据更新方式:采用http get 轮询方式 。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
三、编码实现 (关键代码)
1.前端html代码
<body class="bg01">
<div class="header">
<h1 class="header-title">建筑智慧工地管控</h1>
<div id="logInfo" style="text-align: left;color: #fff;position: relative;left: 10px;">
<script type="text/JavaScript" language="JavaScript">
getCurDate();
</script>
</div>
</div>
<div class="wrapper">
<div class="content">
<div class="col col-l">
<div class="xpanel-wrapper xpanel-wrapper-55">
<div class="xpanel xpanel-l-t">
<div class="title">项目概况</div>
<div class="bcontent">
<ul>
<li class="leftrt">工程名称:</li>
<li class="rightrt">新建工程</li>
<li class="leftrt">工程类型:</li>
<li class="rightrt">水电</li>
<li class="leftrt">工程状态:</li>
<li class="rightrt">正在施工</li>
<li class="leftrt">业主单位:</li>
<li class="rightrt">项目管理中心</li>
<li class="leftrt">施工单位:</li>
<li class="rightrt">输变电分公司</li>
原文地址:https://blog.csdn.net/lildkdkdkjf/article/details/135921912
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
