使用void 0替代undefined
在很多大厂的规范里面,有这么一条规定:不让直接使用undefined关键字,而应该使用void 0来替代undefined。
一、void 0是什么意思?
void是一个关键字,他后面跟的是一个表达式,不管这个表达式算的是啥,后面随便写个东西,最终整个表达式返回一个undefined;比如void 123456;最终结果返回的都是undefined;在void后面随便写个0 1 2啥的都无所谓,只是习惯统一写个0;让这个东西来替代书写undefined。
二、为什么要这么写?
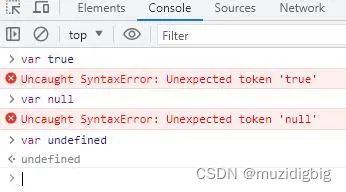
其实之所以有这个规定,是因为这个undefined本身就是一个bug。为什么呢?见下图

定义变量的时候变量名不能为true、null等,但是可以定义为undefined;
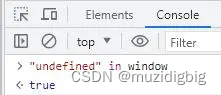
这是为啥?是因为undefined他在一个环境里边压根就不是一个关键字,他是全局对象window里边的一个只读属性

从图中可以看到undnfined确实在全局对象window中。这是一些历史问题,但是现在解决不了了。
三、那么他不是一个关键字会造成一个什么影响呢?
var undefined = 10;
// undefined
console.log(undefined); // undefined比如定义一个变量undefined的值为10,然后去读这个undefined,最后结果还是undefined;这是因为这个undefined,它虽然说是window的一个属性,但是这个属性是只读的,无法更改,更改为别的值他的属性值还是undefined。
四、这个看似没问题,为什么不让用呢?
上面这个是全局环境,那要是不在全局环境呢,比如在一个函数里面
function fn() {
var undefined = 10;
// 10
console.log(undefined);
}
fn();上面代码可以看到在函数里边定一个一个变量undefined的值为10;来打印一下这个undefined,这里输出结果为10,是因为这里使用不到全局的undefined了,用到的是局部的undefined了。
这一点就会给程序埋下隐患,中小型企业不在乎无所谓,那谁会写这种代码呢,但是在大企业里边哪怕一些几率很低的事件,但他一旦发生了造成的损失是难以估量的,所以像这些隐患他能够规避就尽量规避,那怎么来规避呢,就是那条规则,当你要得到一个undefined值的时候应该使用的是void 0,而不是undefined本身。
function fn() {
var undefined = 10;
// undefined
console.log(void 0);
}
fn();这样就不会有问题了,哪怕定义的变量名字就为undefined,也不会实际的影响要使用undefined的地方,比如要返回一个undefined就写return void 0;
原文地址:https://blog.csdn.net/muzidigbig/article/details/139568900
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
