HarmonyOS ArkUi 官网踩坑:单独隐藏导航条无效
环境:
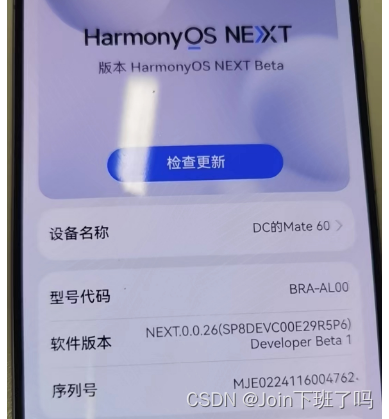
手机:Mate 60
Next版本: NEXT.0.0.26

导航条介绍
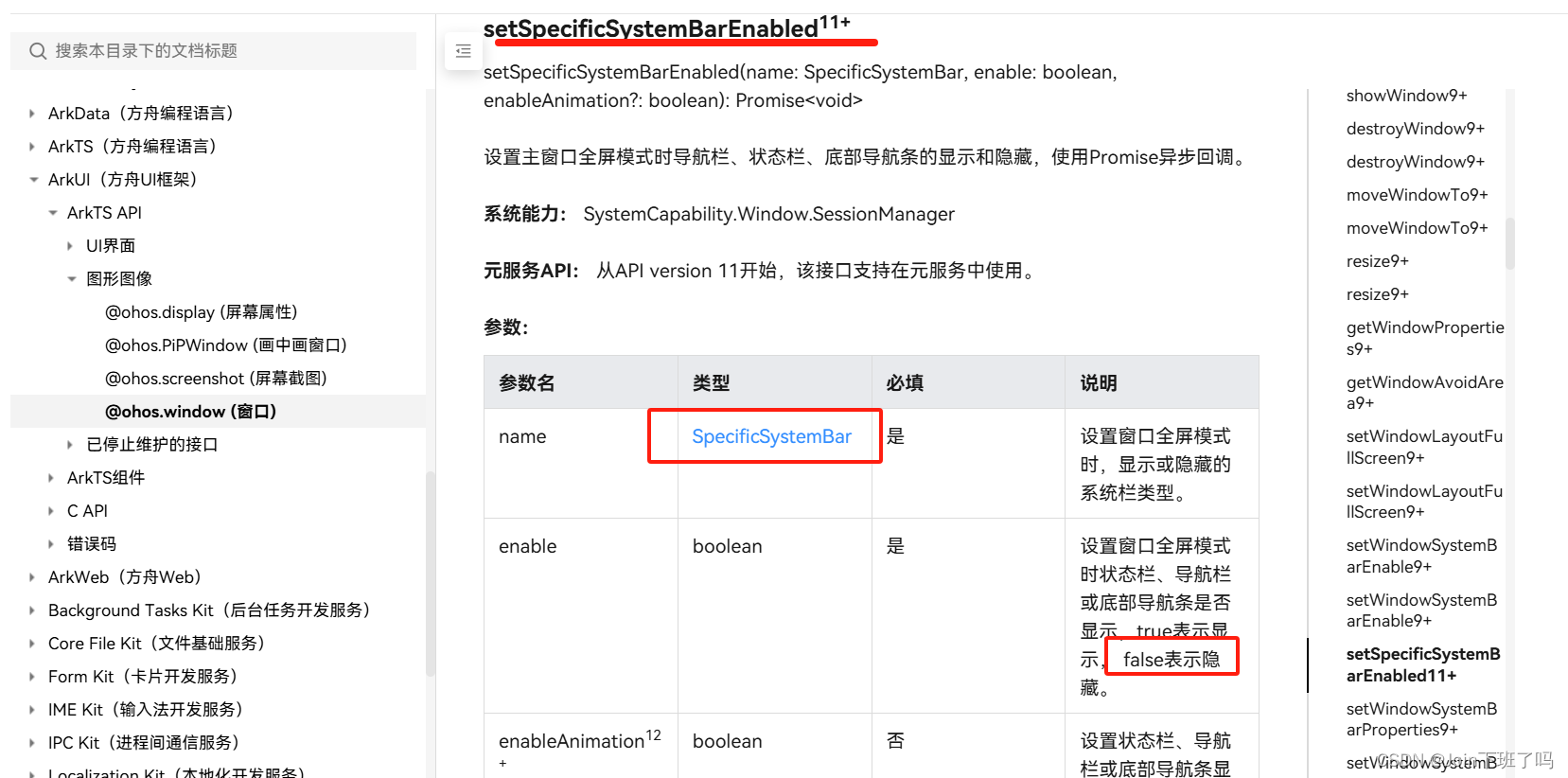
setSpecificSystemBarEnabled
设置实际效果:
- navigationIndicator:隐藏导航条无效
- status:会把导航条和状态栏都隐藏
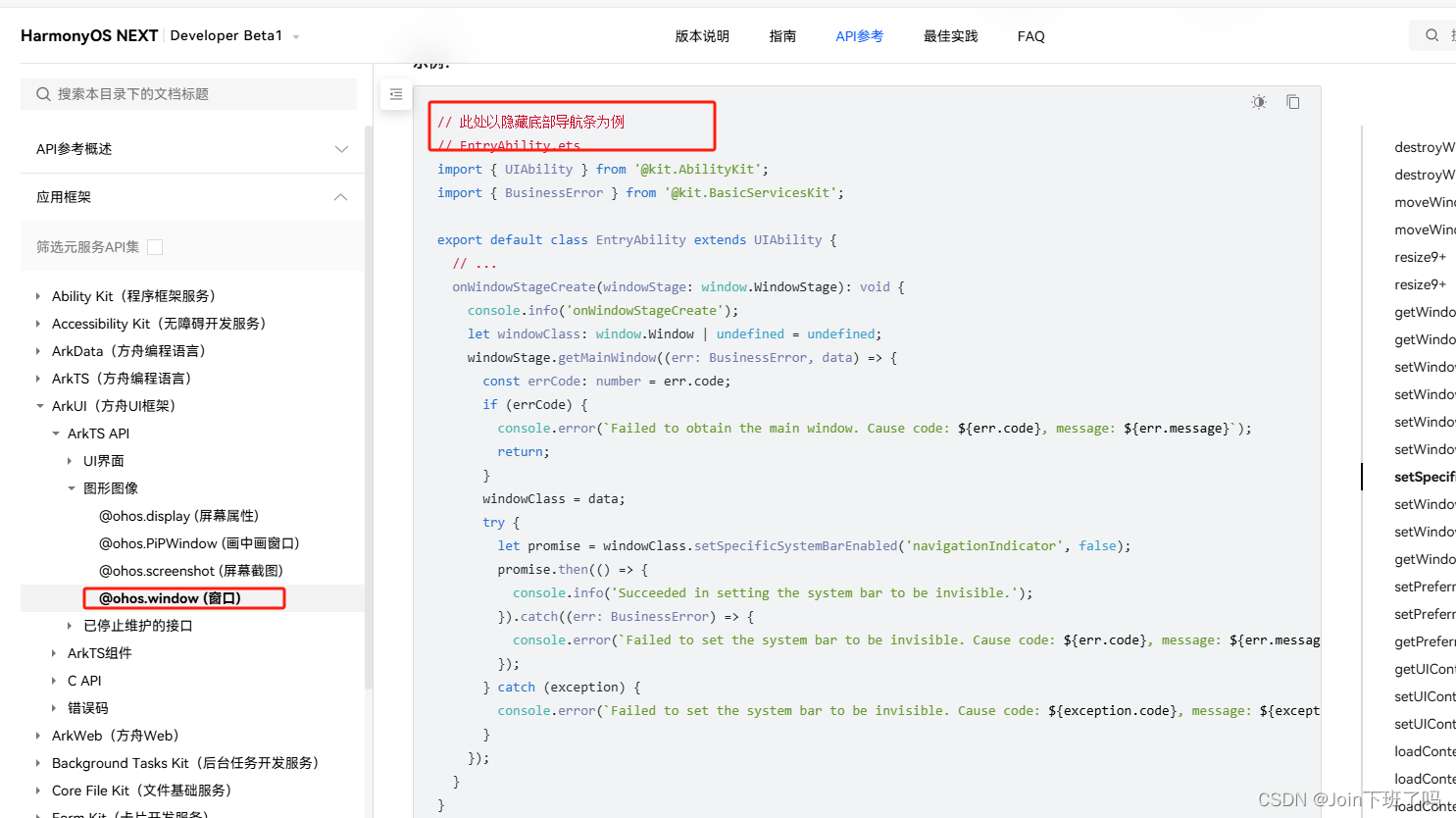
官方文档:


请看下面具体代码设置:
onWindowStageCreate(windowStage: window.WindowStage): void {
// Main window is created, set main page for this ability
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');
windowStage.loadContent('pages/Index', (err) => {
if (err.code) {
hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');
return;
}
hilog.info(0x0000, 'testTag', 'Succeeded in loading the content.');
});
let windowClass: window.Window = windowStage.getMainWindowSync()
windowClass.setWindowLayoutFullScreen(true);
//设置status 会把状态栏和导航条都隐藏
// windowClass.setSpecificSystemBarEnabled('status', false)
//单独隐藏导航条 无效
windowClass.setSpecificSystemBarEnabled('navigationIndicator', false)
.then(() => {
console.info('Succeeded1 in setting the status bar to be invisible.');
})
.catch((err: BusinessError) => {
console.error(` Failed to set the status bar to be invisible. Code is ${err.code}, message is ${err.message}`);
});
}
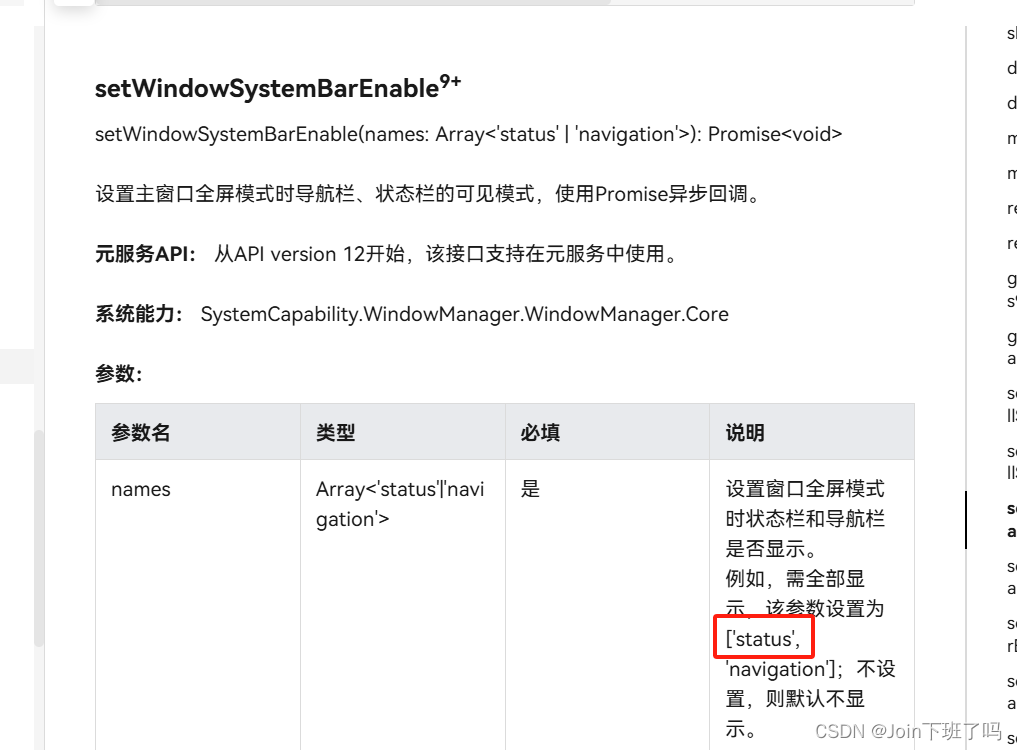
setWindowSystemBarEnable 也有问题
设置status,同时把状态栏 和导航条隐藏了

华为回复:
给华为提的工单也也回复了,万万没想到啊。 但是官方文档又写着可以,
祝鸿蒙越发展越好,越来越成熟


原文地址:https://blog.csdn.net/qq_34501274/article/details/140121992
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!

