使用vscode 连接linux进行开发
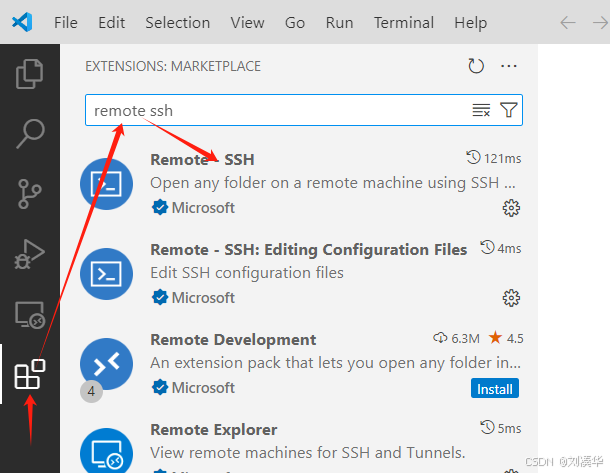
1. 在Vscode中安装扩展功能remote ssh

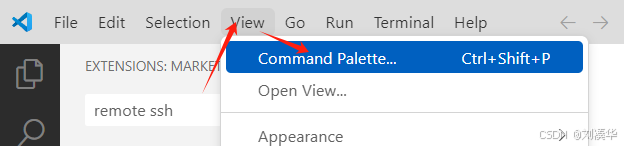
2. 打开命令窗口

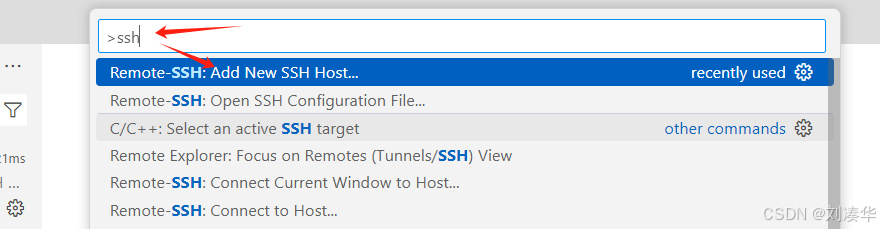
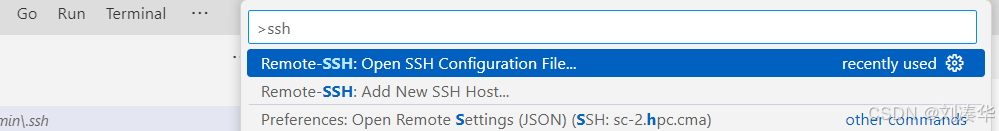
3. 在弹出的命令窗口输入ssh,并从弹出的提示中选择 Add New SSH Host

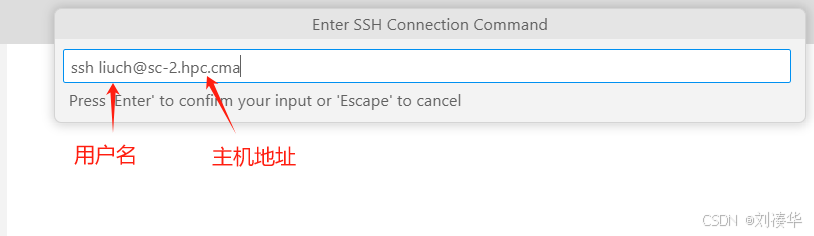
4. 在弹出的输入窗口中输入类似下面形式的 连接地址:

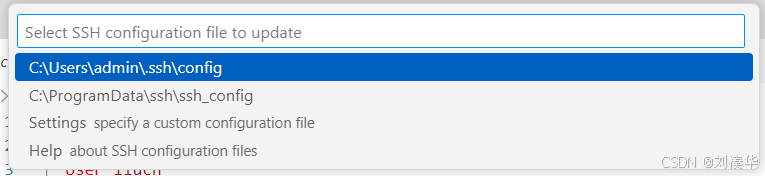
5. 输入回车后出现下面的对话框,这个对话框是说你要用哪个配置文件来存储 上面的链接的配置信息,一般来说选默认的第一个就行。

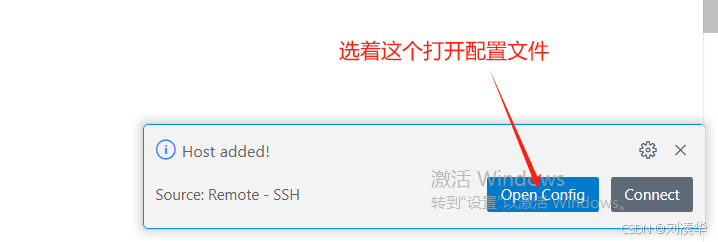
6. 在上一步选中一个配置文件后,在窗口的右下角会弹出一个对话框,选择 open config 打开配置文件,对它进行编辑。

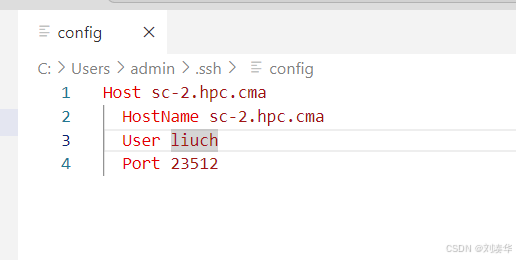
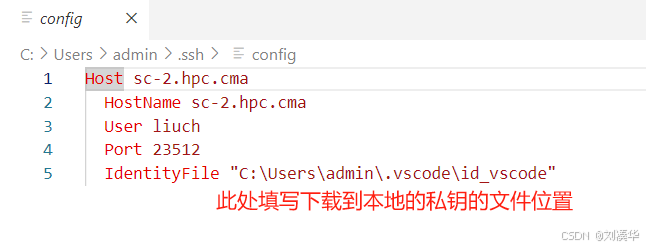
7. 在打开的配置文件中设置配置信息,一般主机地址和用户名都自动填好了,只需要添加端口信息

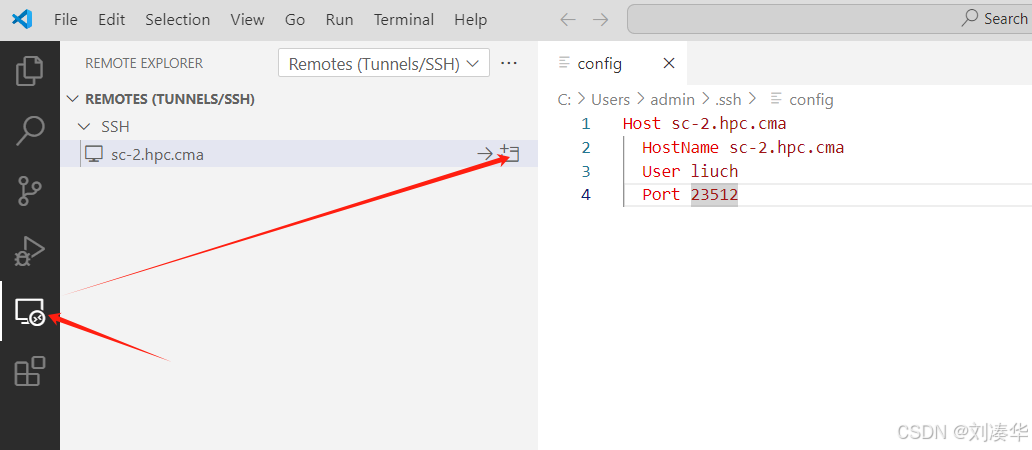
8. 保存后,通过下面的方法连接服务器

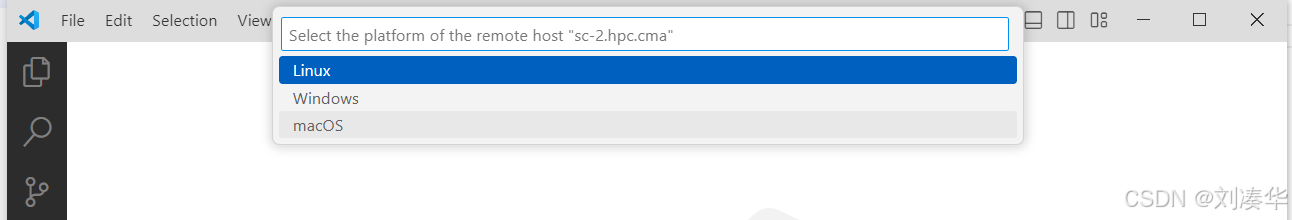
9. 在弹出的窗口中选择远程服务器的操作系统

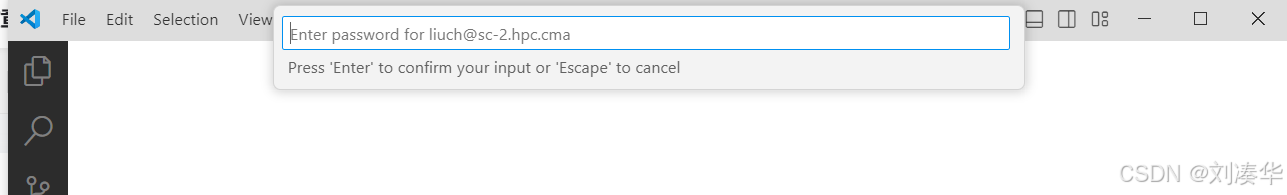
10. 在弹出的窗口中输入远程服务器的登录密码

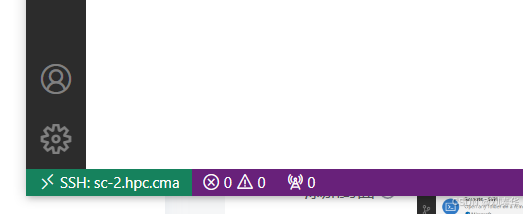
11. 当窗口左下角出现绿色的 SSH,说明远程连接成功了。

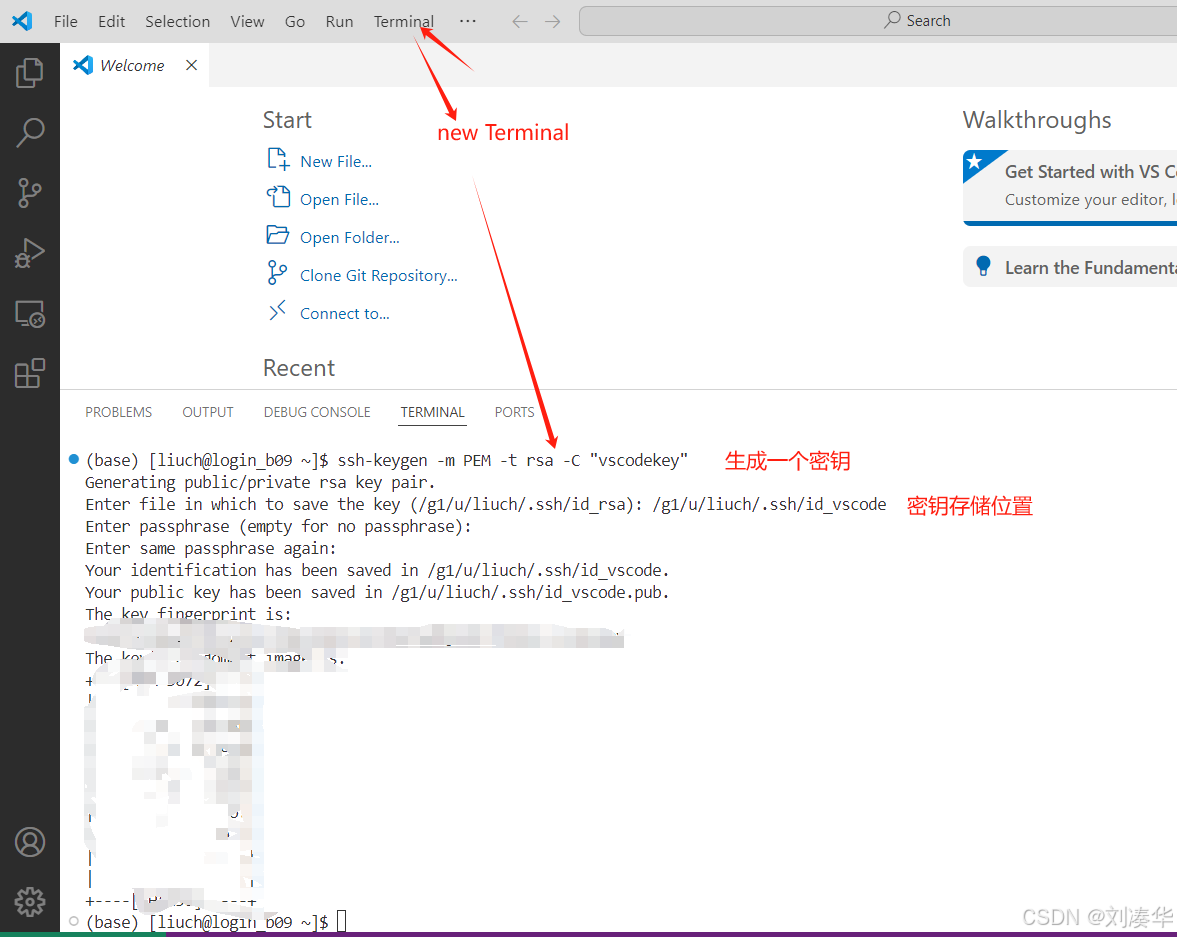
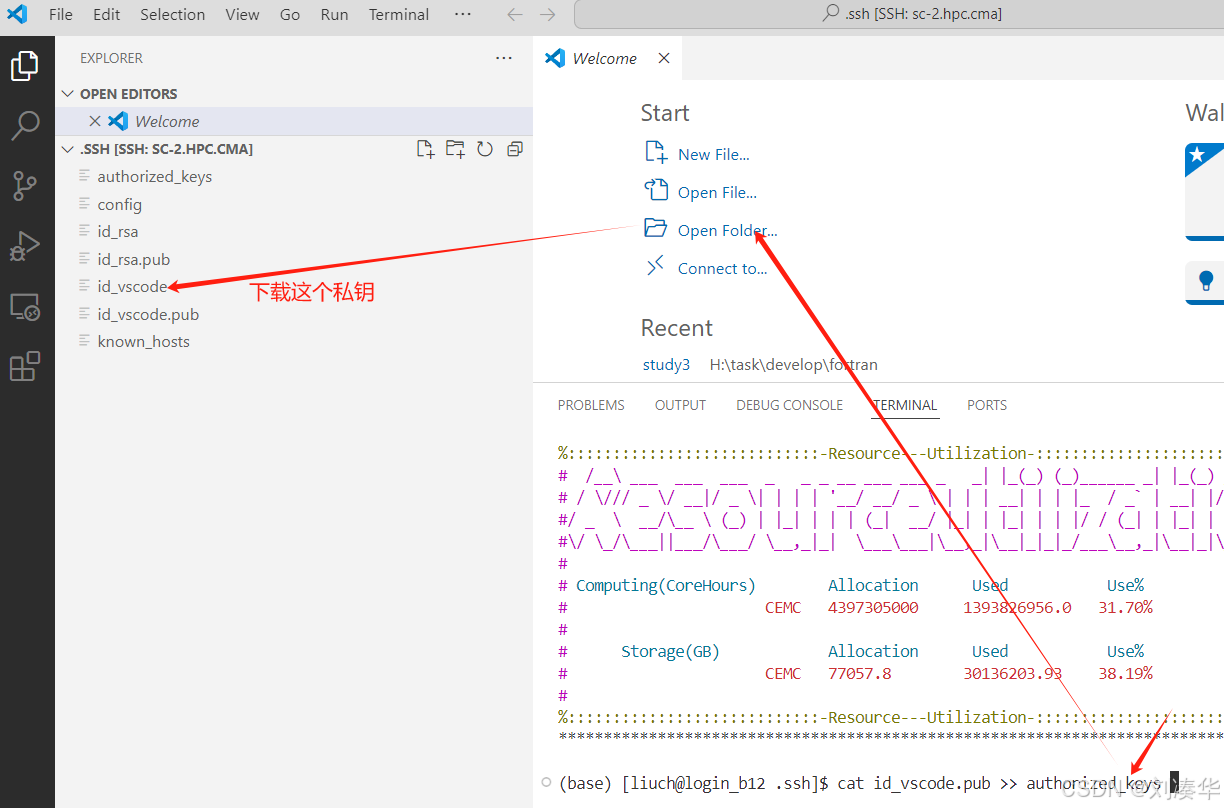
12. 在远程的Vscode窗口新建一个终端,这个终端就和ssh登录远程服务器的窗口是一样一样的。在终端中使用 命令ssh-keygen -m PEM -t rsa -C "vscodekey" 创建一个链接用的密钥,方便后面每次登陆时自动连接,不必每次输入密码。

13. cd .ssh, 然后使用命令 cat id_vscode.pub >> authorized_keys 将公钥输出authorized_keys文件中。 接下来需要下载私钥到本地。打开文件夹时需要重新输入密码。期间遇到窗询问是否信任巴拉巴拉,就选信任。

14. 重新打开配置文件,方法是在view 中选择Command palette...,然后在弹出窗口中输入ssh,找到 open ssh configiuration file,在弹出的窗口中选择之前设置的配置文件


15. 在配置文件中填写私钥的文件路径,配置就完成了。

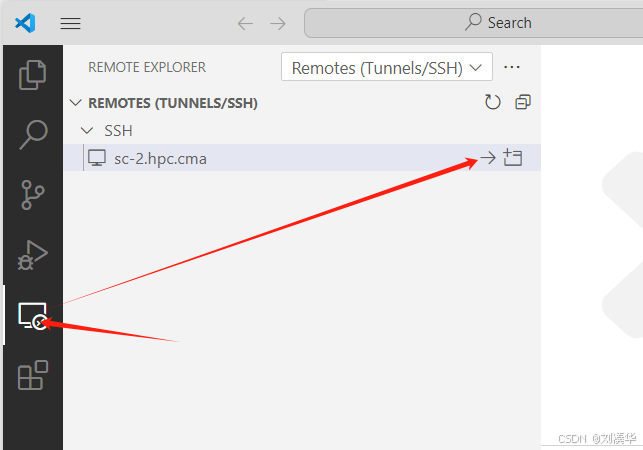
16. 日常使用Vscode远程开发的步骤就是用下面的方法打开远程ssh

17. 创建文件:
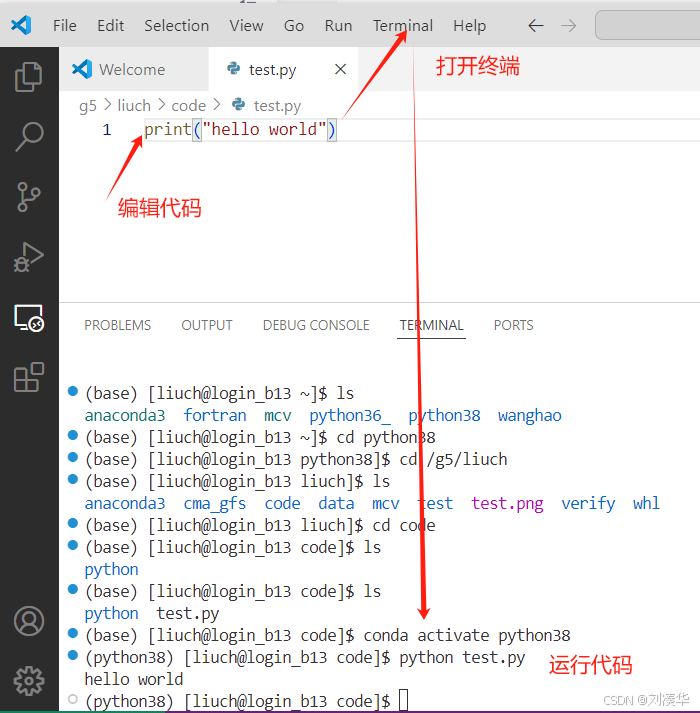
 18. 编辑和运行代码:
18. 编辑和运行代码:

原文地址:https://blog.csdn.net/weixin_42424046/article/details/143695829
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
