vue3--通用组件 popup 封装
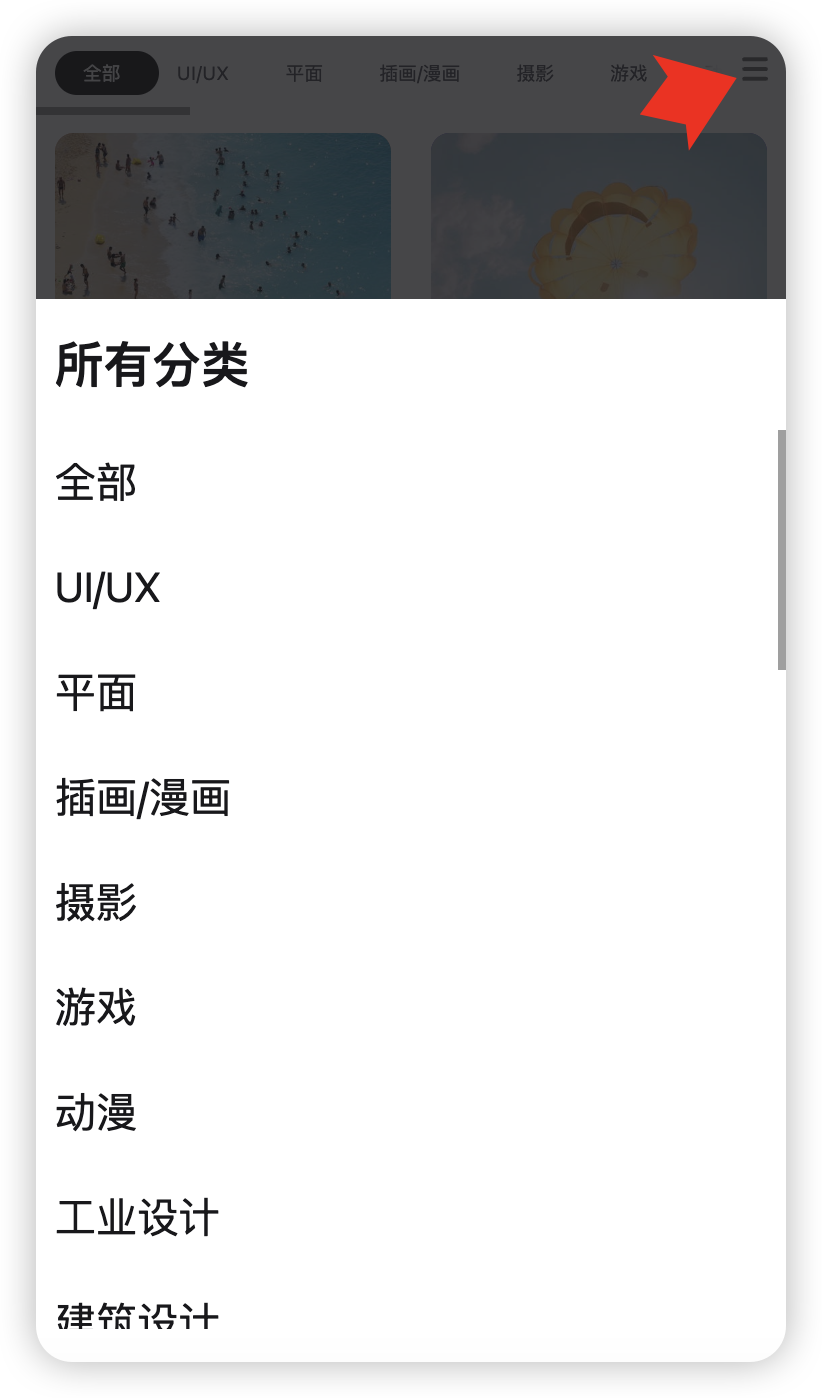
在业务场景中,假设这里我们要实现点击 汉堡 后,会有一个自下而上的popup弹出层

因此这里我们需要先实现这样的一个公共的popup弹出层
那么我们这里的popup弹出层需要具备以下能力:
- 当popup展开时,内容视图应该不属于任何一个组件内部,而应该直接被插入到body下,这里需要用到vue3提供的新组件--Teleport 瞬移组件
- popup应该包含两部分内容,一部分为背景蒙版,一部分为内容的包裹容器
- popup应该通过一个双向绑定进行控制展示和隐藏
- popup展示时,滚动应该被锁定
- 内容区域应该接受所有的attrs,
原文地址:https://blog.csdn.net/weixin_43285360/article/details/142843706
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
