初识VUE3
1.VUE3官网
Vue.js - 渐进式 JavaScript 框架 | Vue.jsVue.js - 渐进式的 JavaScript 框架![]() https://cn.vuejs.org/
https://cn.vuejs.org/
2.通过Vite创建项目
全局安装vite
npm config set registry=https://registry.npmmirror.com 使用国内源
npm install -g vite@latestVite | 下一代的前端工具链下一代前端工具链![]() https://cn.vitejs.dev/
https://cn.vitejs.dev/
2.1查看npm版本 (非必要)
npm --version8.15.0
2.2npm更新版本 (非必要)
$ npm install -g npm
3.创建项目
npm init vite@latest vue3demo -- --template vue-ts
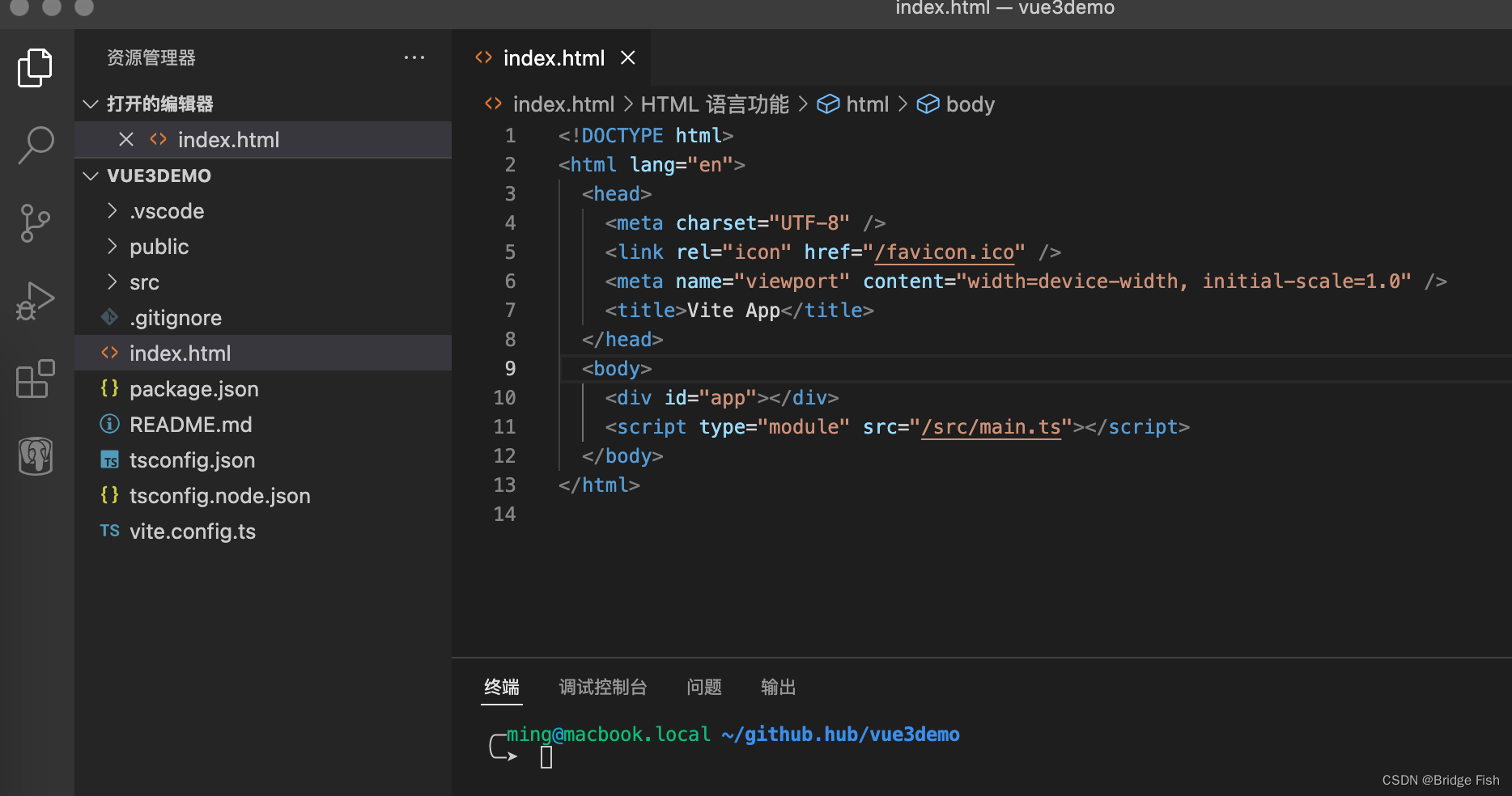
4.vscode打开项目

运行命令
npm installnpm run dev5.总结->整体运行步骤:
1. npm install -g vite@latest
2. npm init vite@latest 项目名称 -- --template vue-ts
3. cd 到项目目录之后运行: 4. npm install
5. npm run dev
6.使用组件
<template>
<MyComponent />
</template>
<script setup>
import MyComponent from './MyComponent.vue'
</script>7.生命周期钩子函数

原文地址:https://blog.csdn.net/qq_57570052/article/details/136543768
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
