vue2结合electron开发跨平台应用(桌面端应用)
1.确定nodejs和electron的版本号
确定nodejs和electron的版本号及其重要,因为electron的开发版本需要指定的nodejs版本支持。

本文安装测试使用的是:
1.node18.19.0
2.npm10.2.3
3.vue-cli5.0.8
4.electron29.0.0

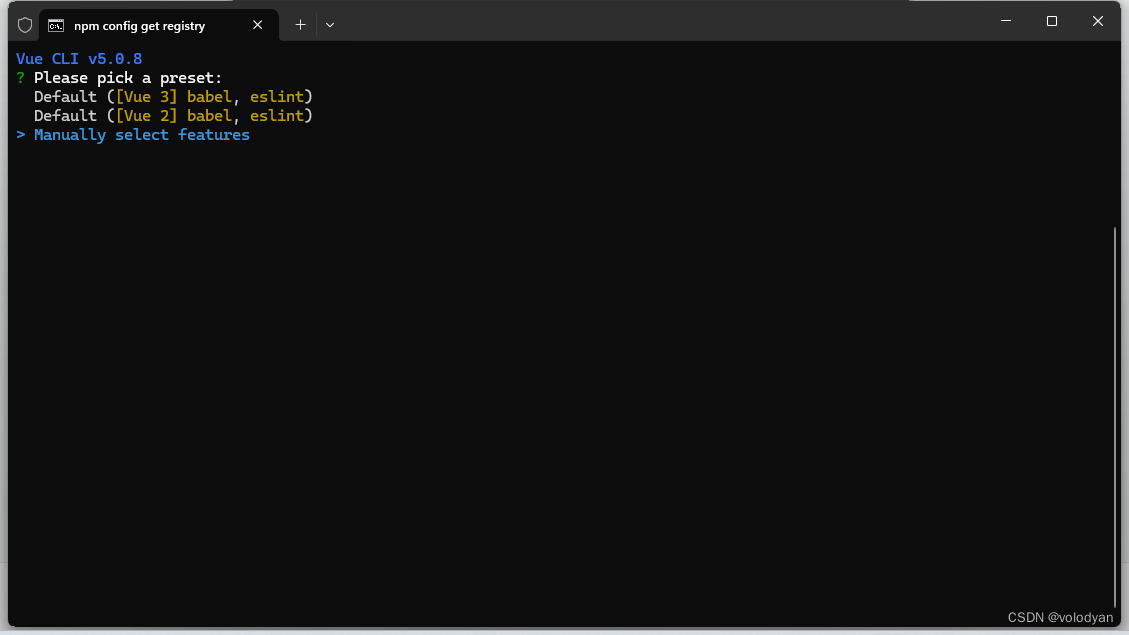
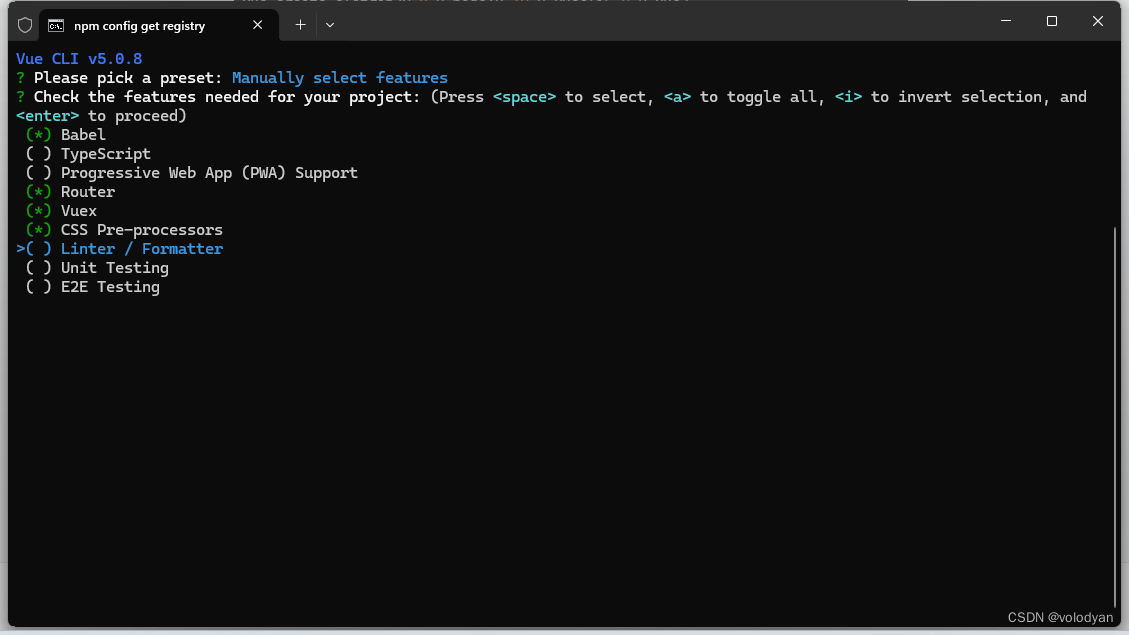
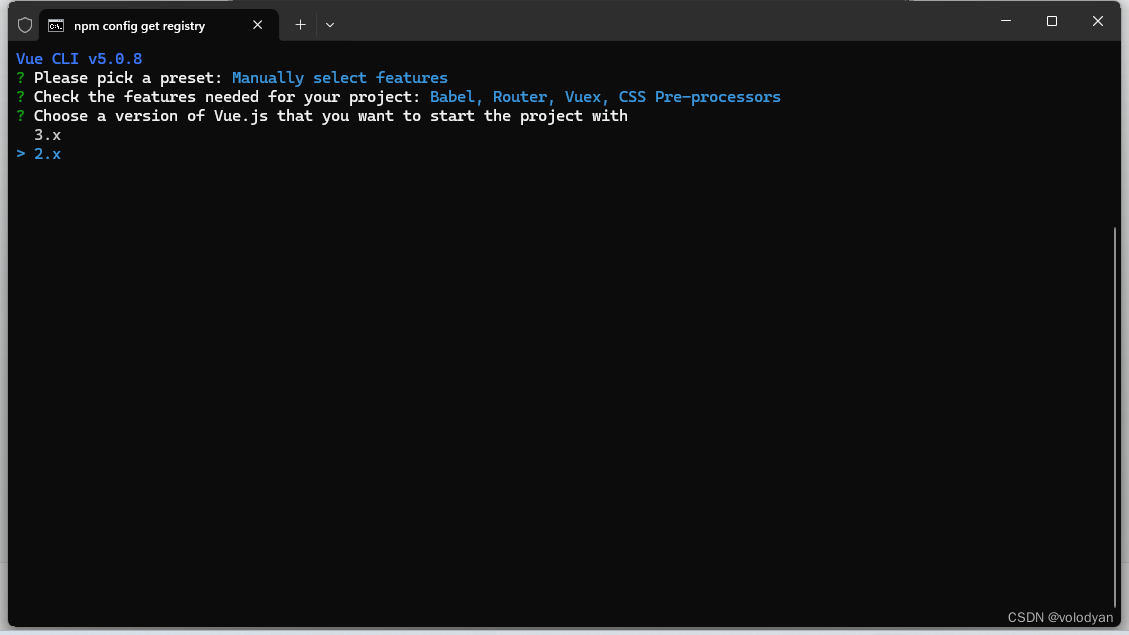
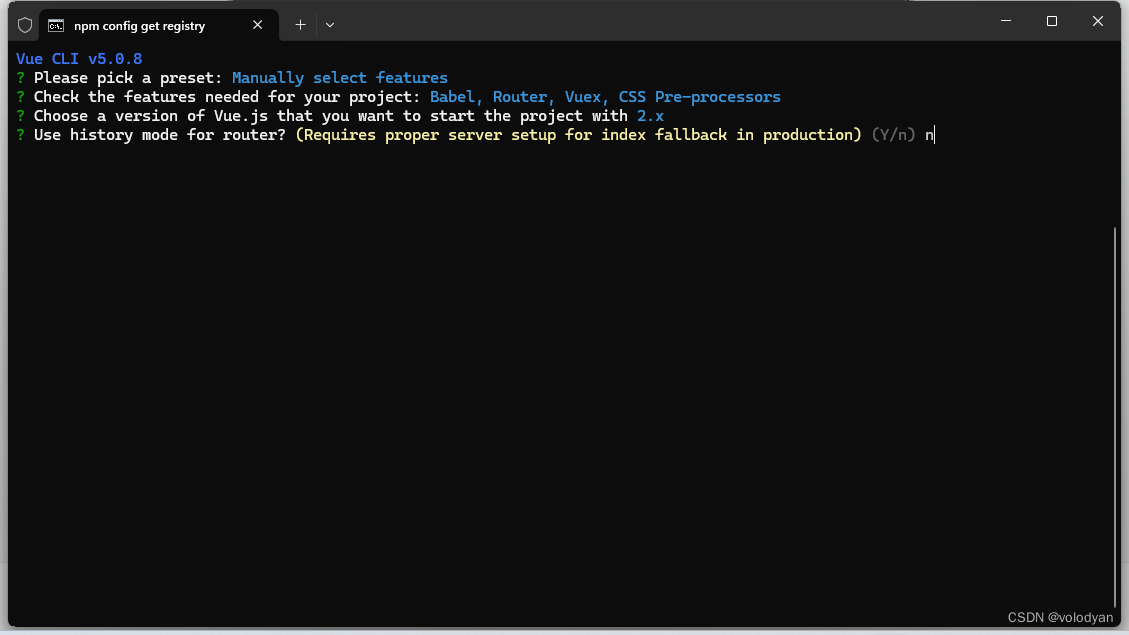
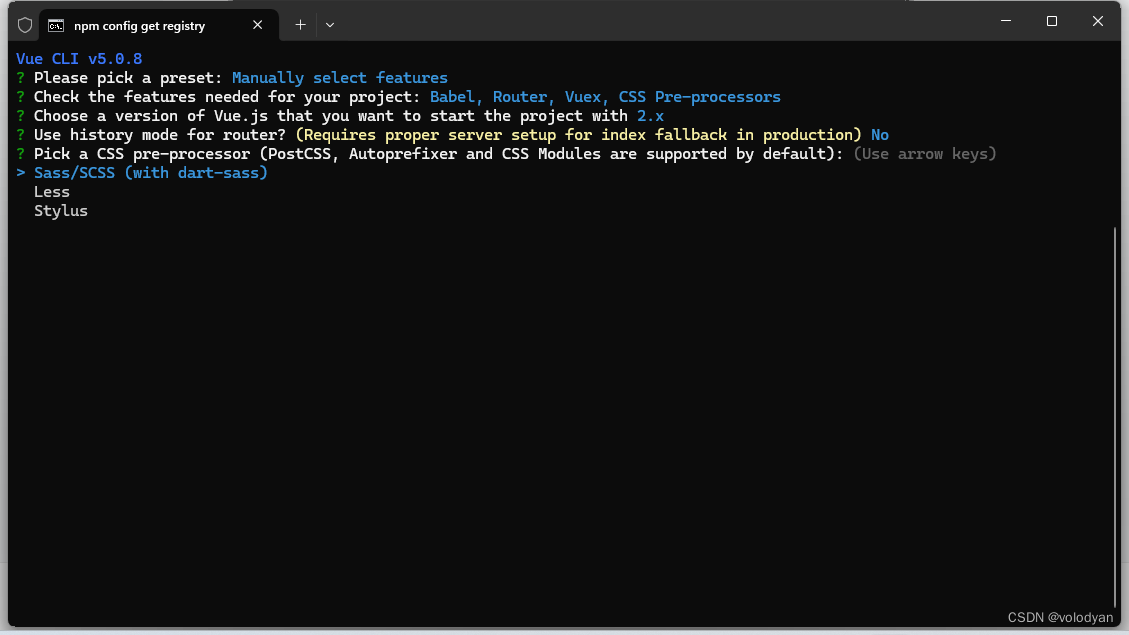
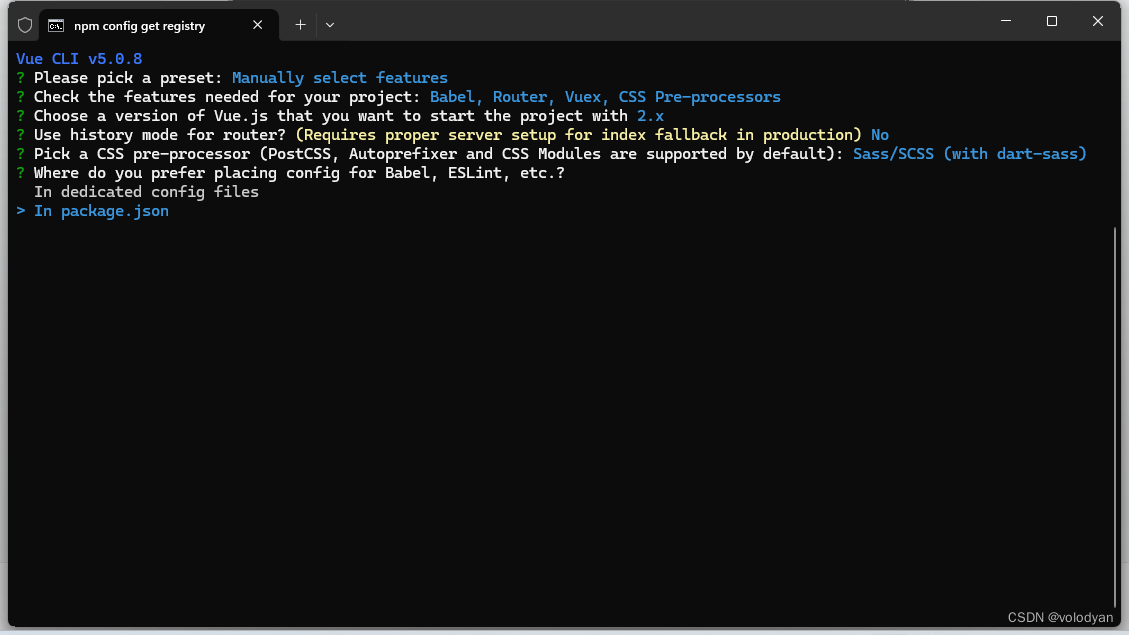
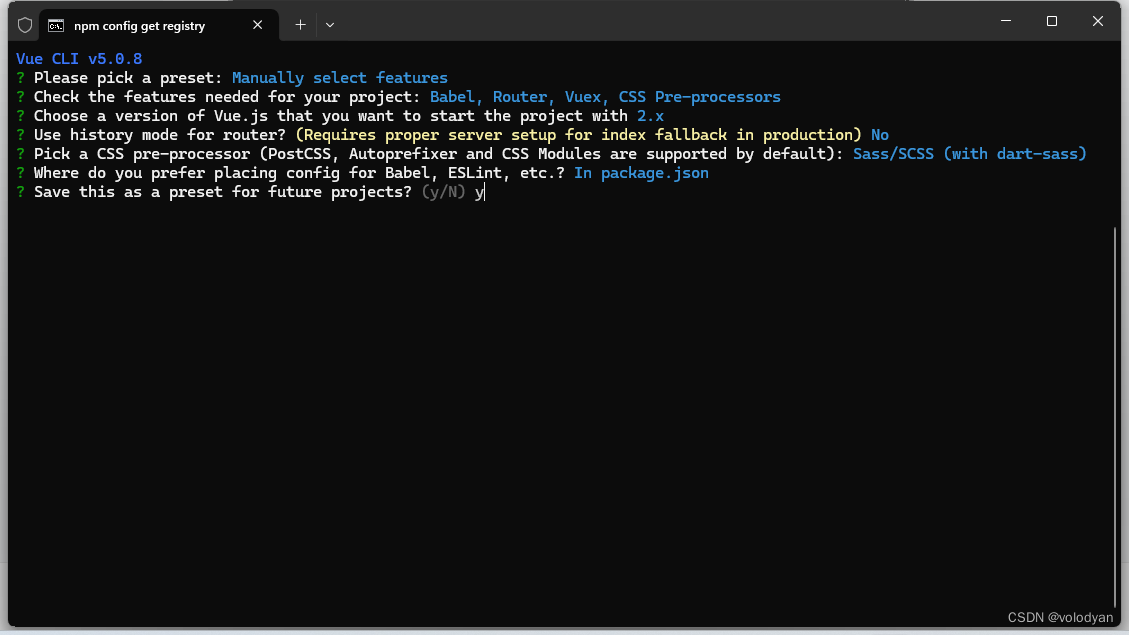
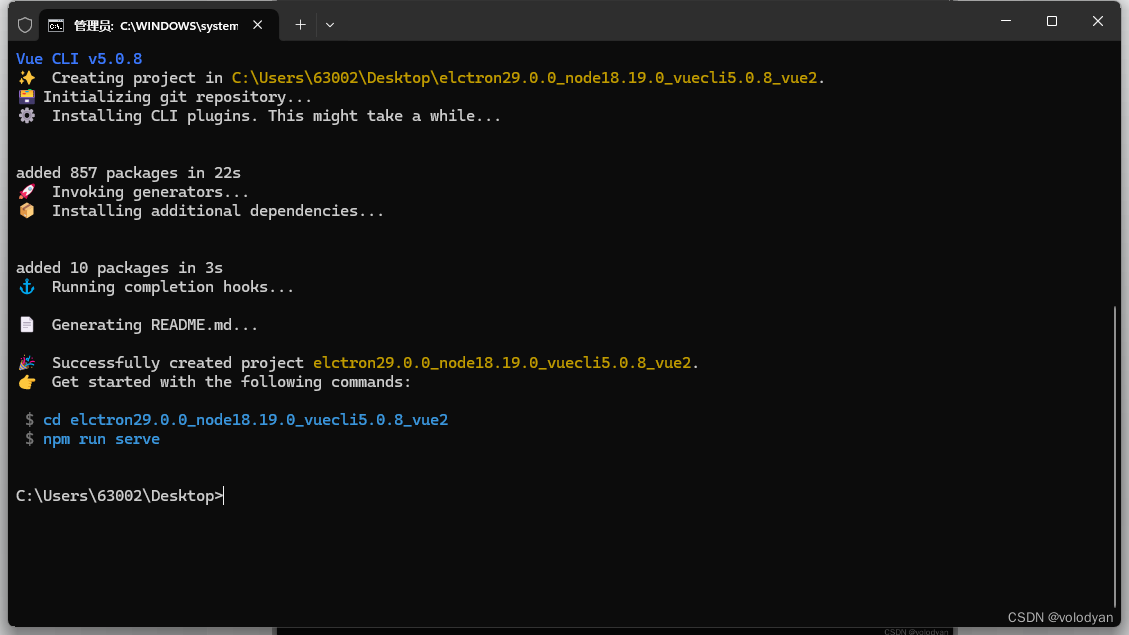
2.创建vue2项目
vue create elctron29.0.0_node18.19.0_vuecli5.0.8_vue2








3.安装electron
npm install electron@29.0.0 --save-dev


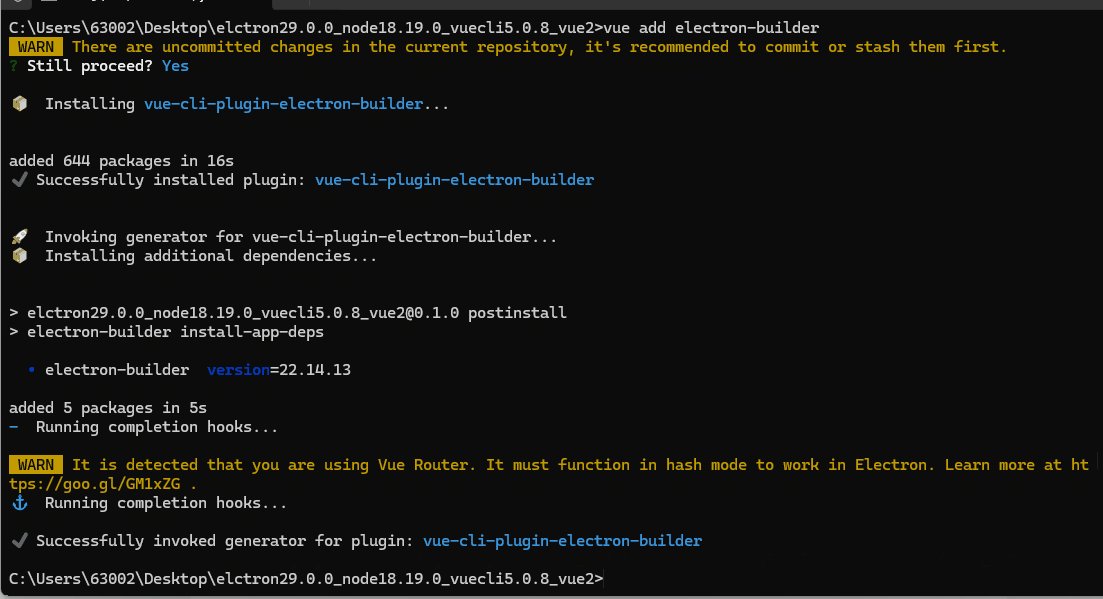
4.安装electron-builder
vue add electron-builder

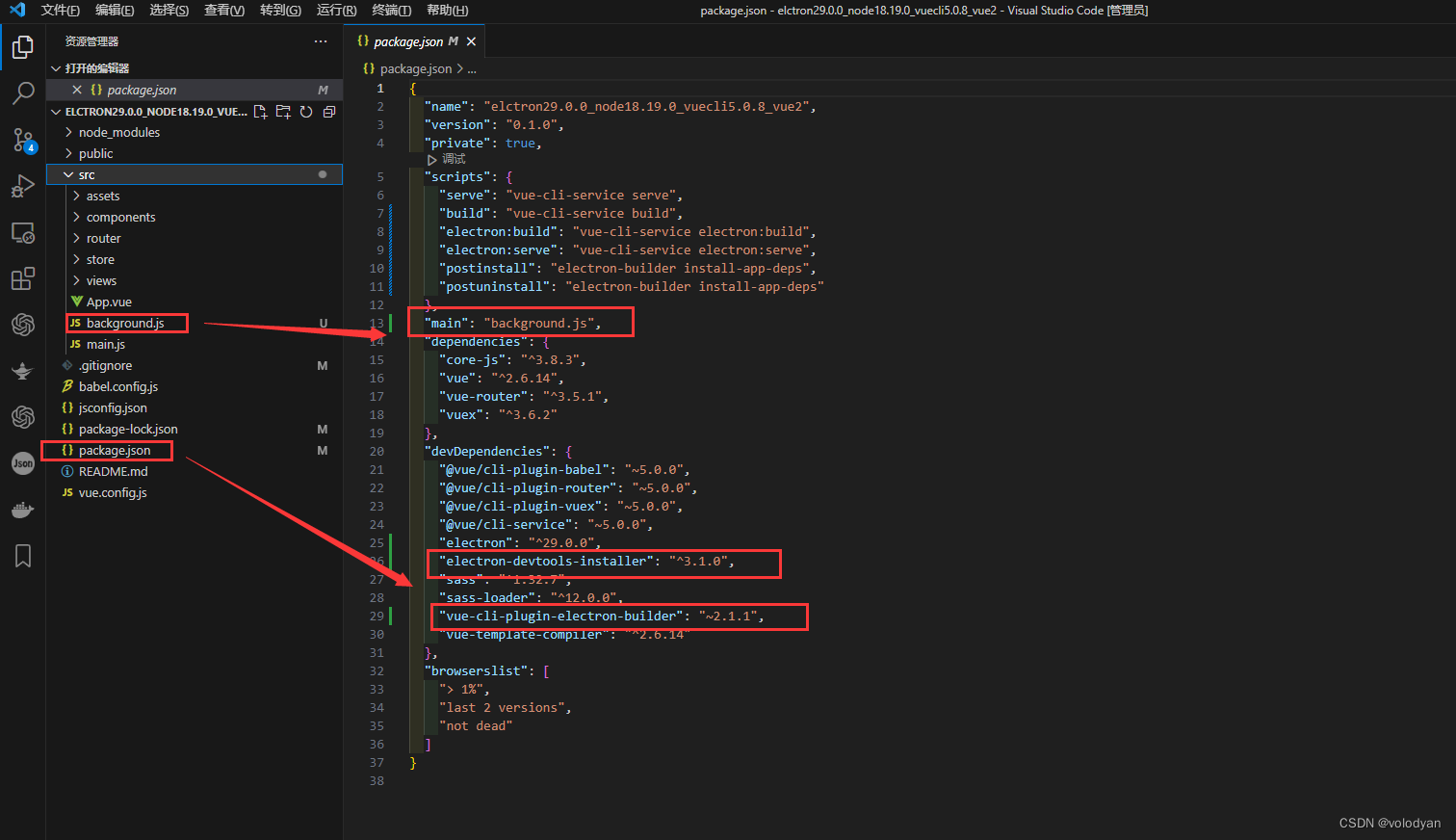
 在项目的src目录下增加了文件,并在注入
在项目的src目录下增加了文件,并在注入


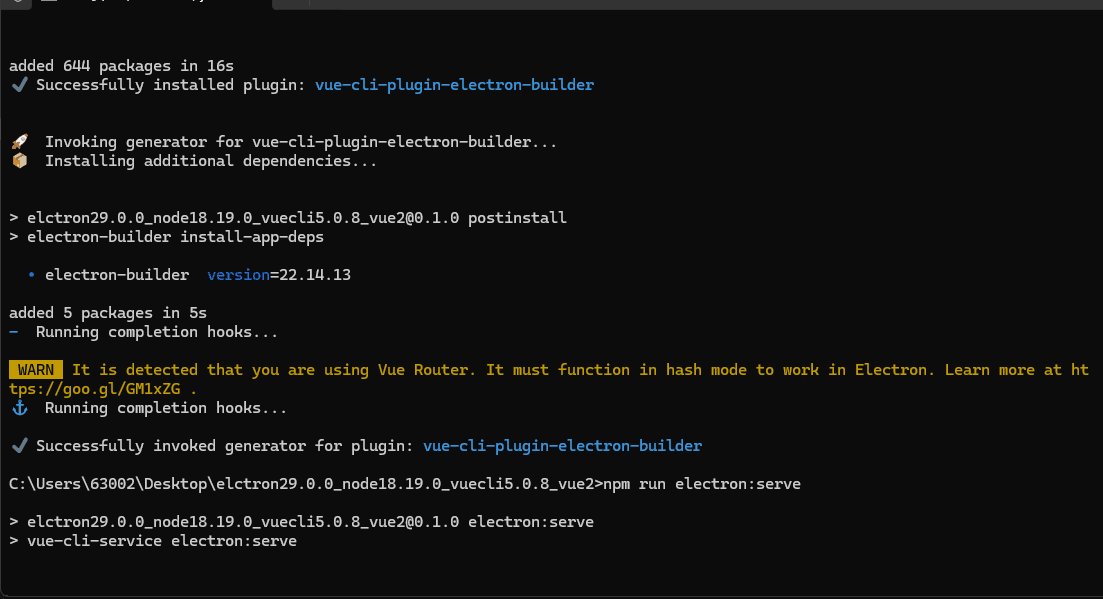
5.启动electron项目
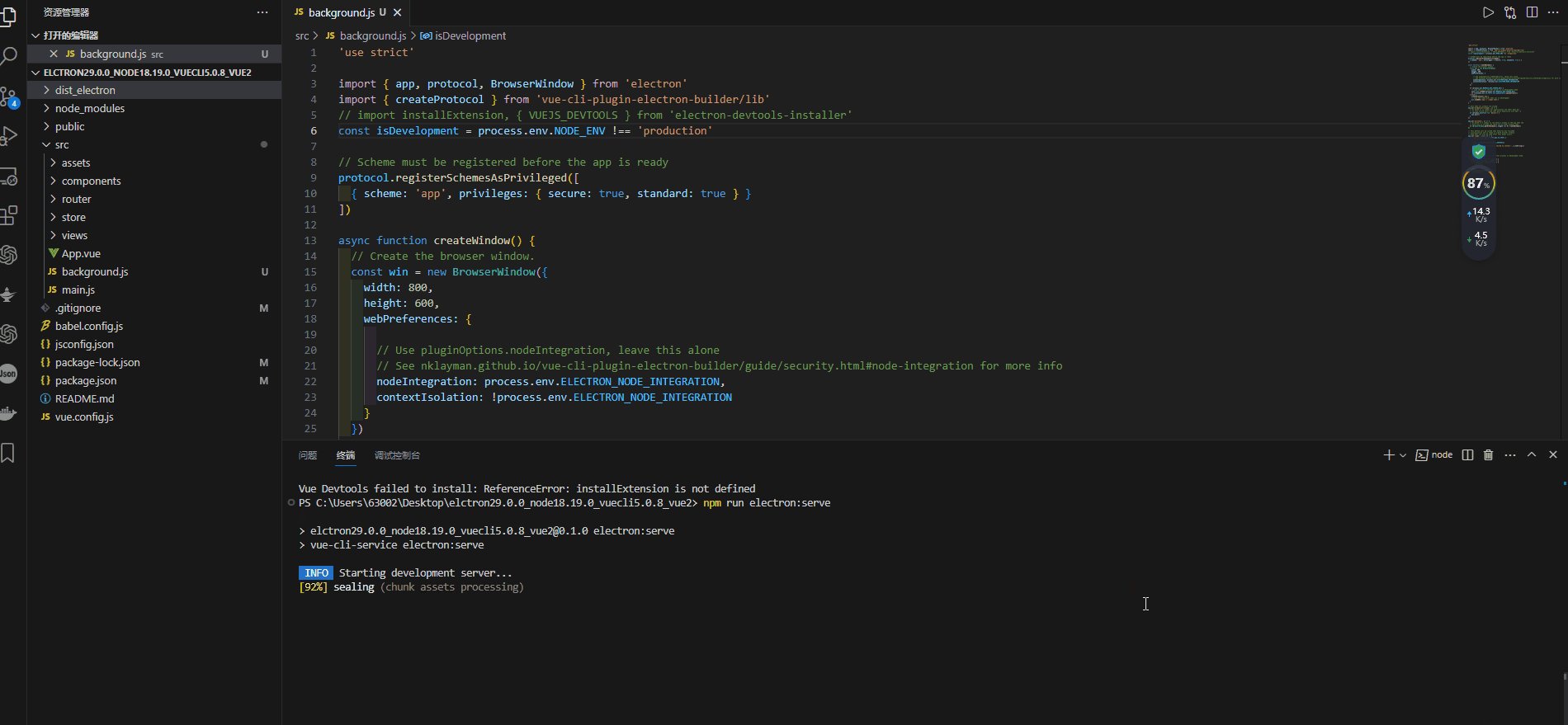
npm run electron:serve 


首次启动会加载相当缓慢,会有如下提示信息:
Failed to fetch extension, trying 4 more times
Failed to fetch extension, trying 3 more times
Failed to fetch extension, trying 2 more times
Failed to fetch extension, trying 1 more times
Failed to fetch extension, trying 0 more times

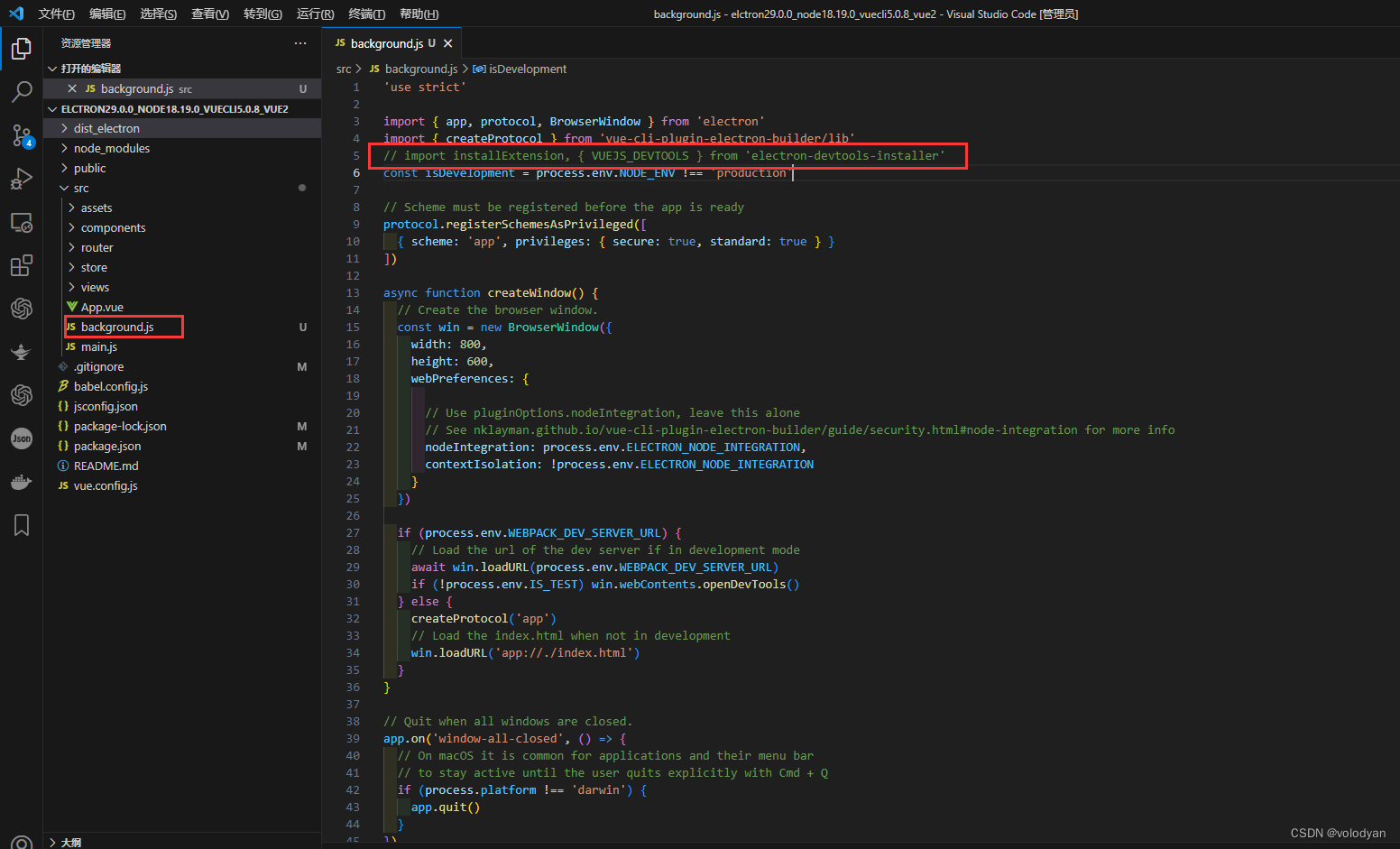
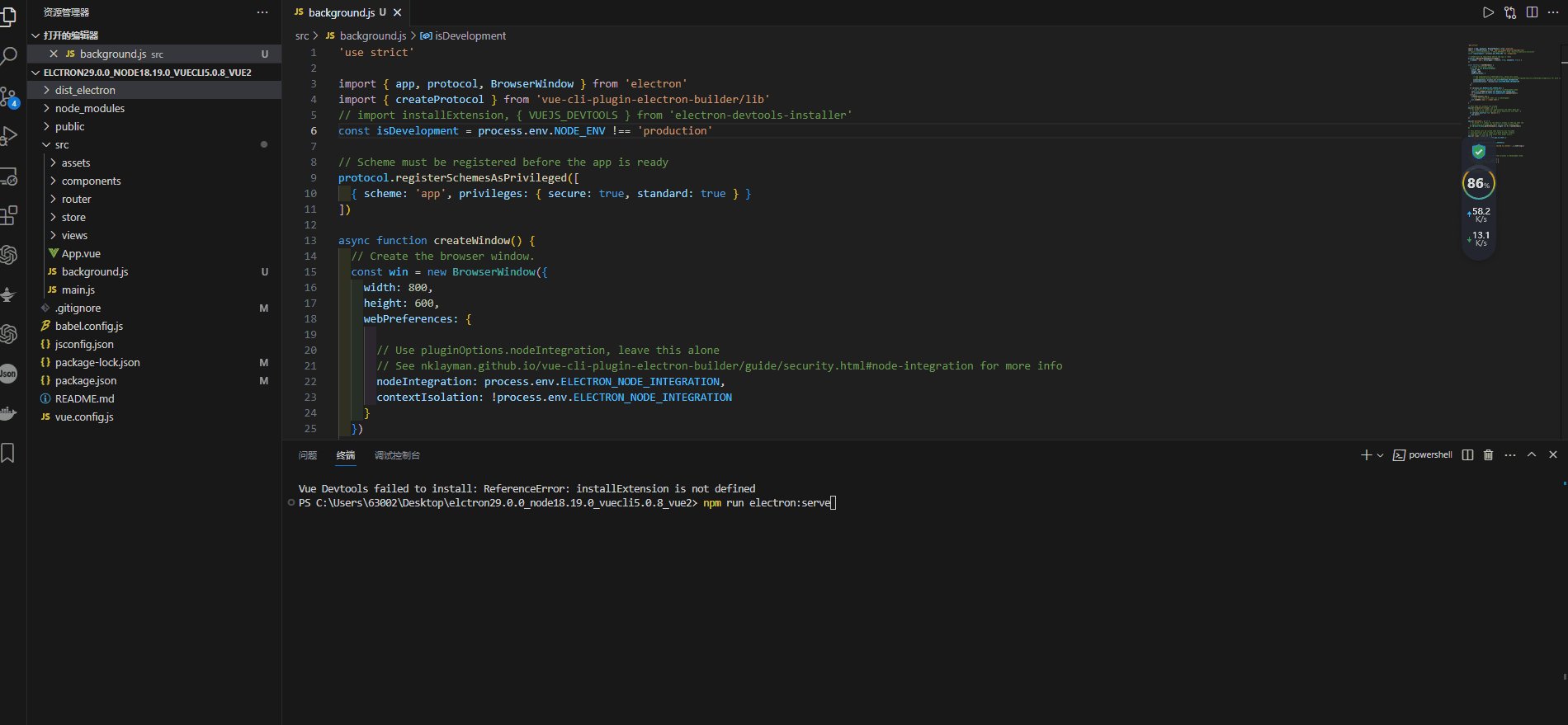
解决首次加载缓慢的办法:
在项目中找到background.js文件,注释background.js文件中的这段代码:import installExtension, { VUEJS_DEVTOOLS } from 'electron-devtools-installer'
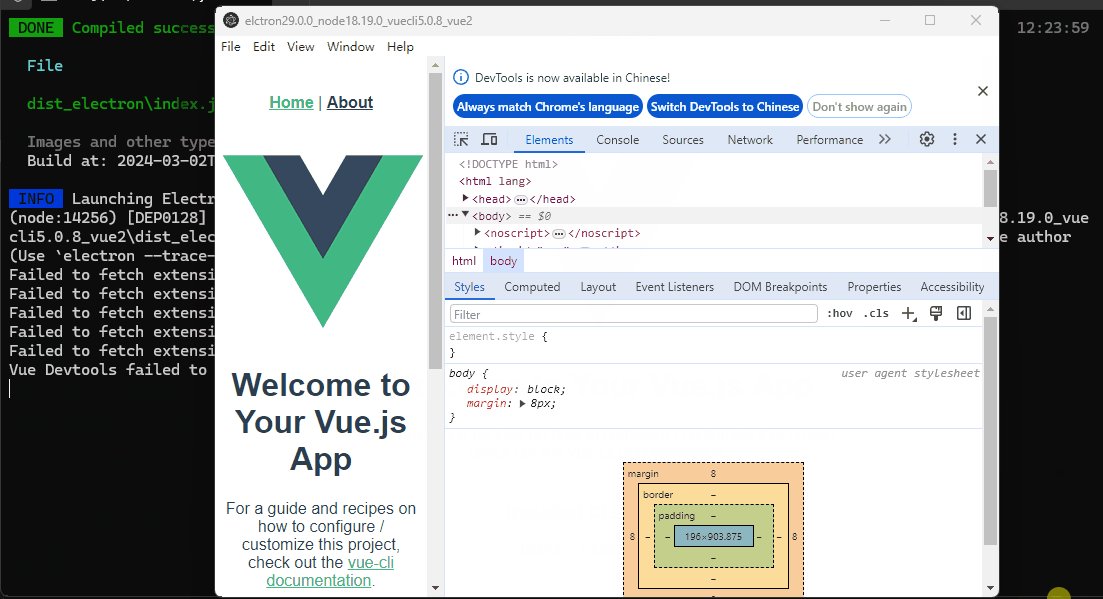
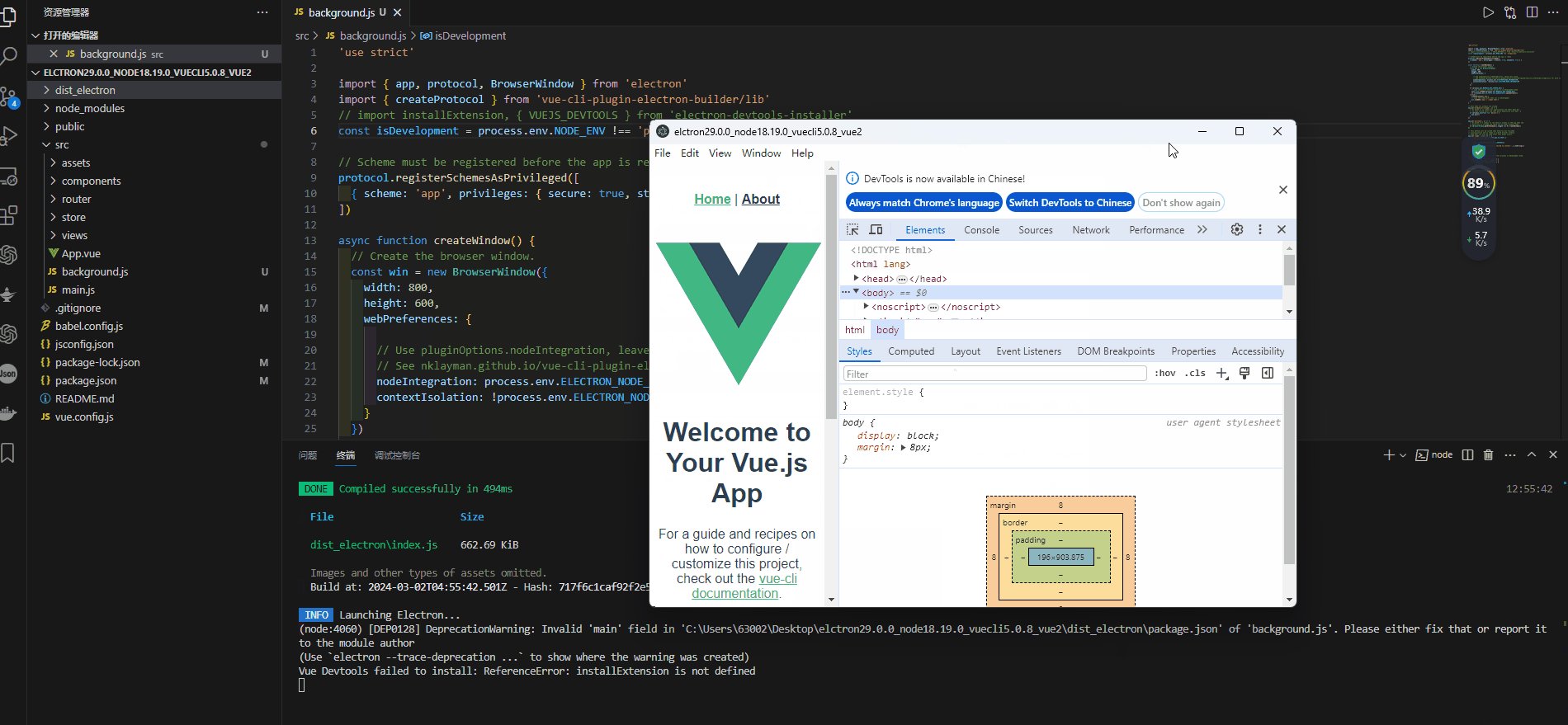
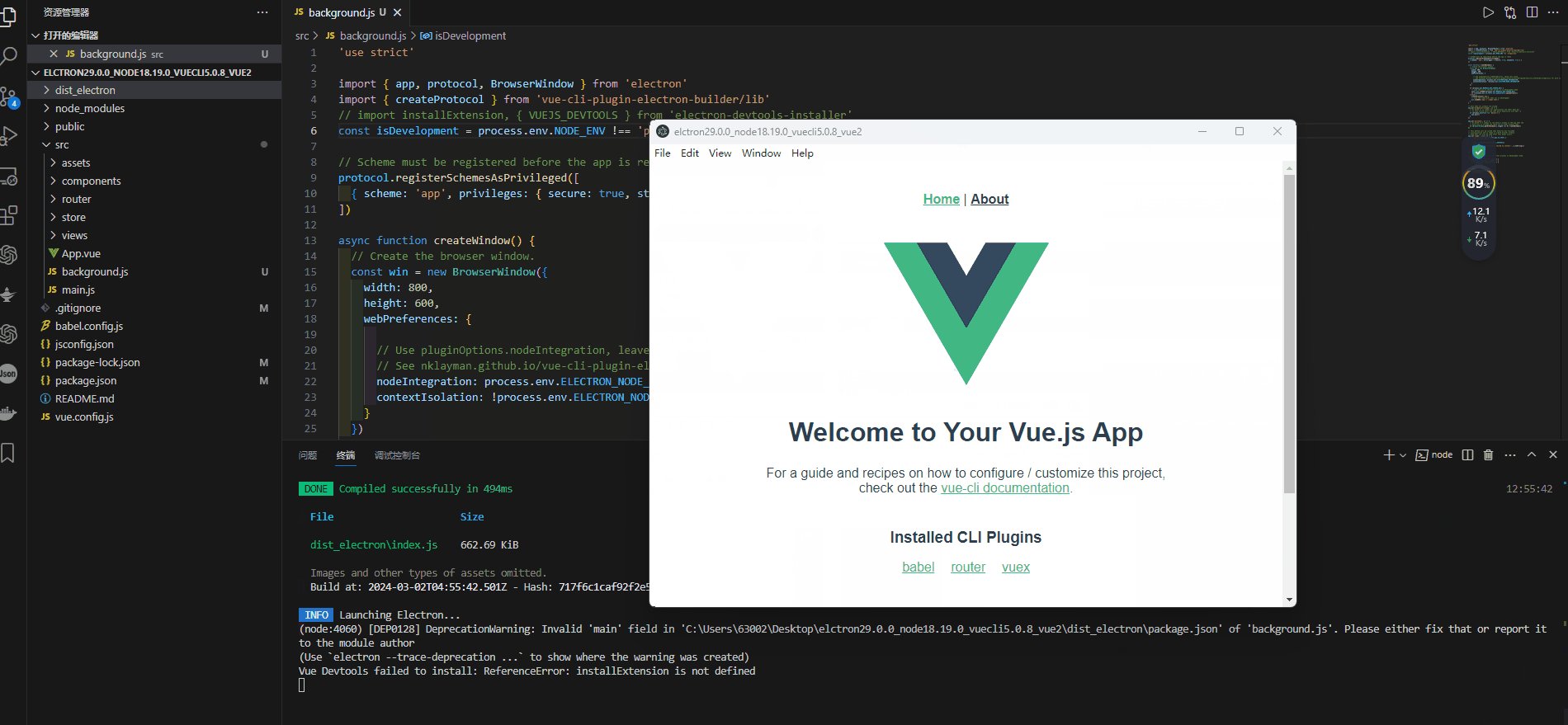
 再次启动测试
再次启动测试

很快就启动成功了!
6.打包electron项目
npm run electron:build使用 electron-builder 构建 vue 项目,运行 npm run electron:build ,构建过程报错。这个错误可能是由于使用的 Node.js 版本过高,不支持当前的 OpenSSL 版本,导致构建失败。解决这个问题的方法是在构建命令前设置 NODE_OPTIONS 环境变量,强制使用 OpenSSL 的旧版提供程序。


报错提示
C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2>npm run electron:build> elctron29.0.0_node18.19.0_vuecli5.0.8_vue2@0.1.0 electron:build
> vue-cli-service electron:buildINFO Bundling render process:
All browser targets in the browserslist configuration have supported ES module.
Therefore we don't build two separate bundles for differential loading.
- Building for production...DONE Compiled successfully in 4261ms 13:26:43
File Size Gzippeddist_electron\bundled\js\chunk-vendors.91055014.js 127.60 KiB 43.44 KiB
dist_electron\bundled\js\app.60bf7bcd.js 15.53 KiB 9.52 KiB
dist_electron\bundled\js\about.85649f72.js 0.50 KiB 0.32 KiB
dist_electron\bundled\css\app.bc18c568.css 0.42 KiB 0.26 KiBImages and other types of assets omitted.
Build at: 2024-03-02T05:26:43.958Z - Hash: 1ffa631b94053caa - Time: 4261msDONE Build complete. The dist_electron\bundled directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html/ Bundling main process...
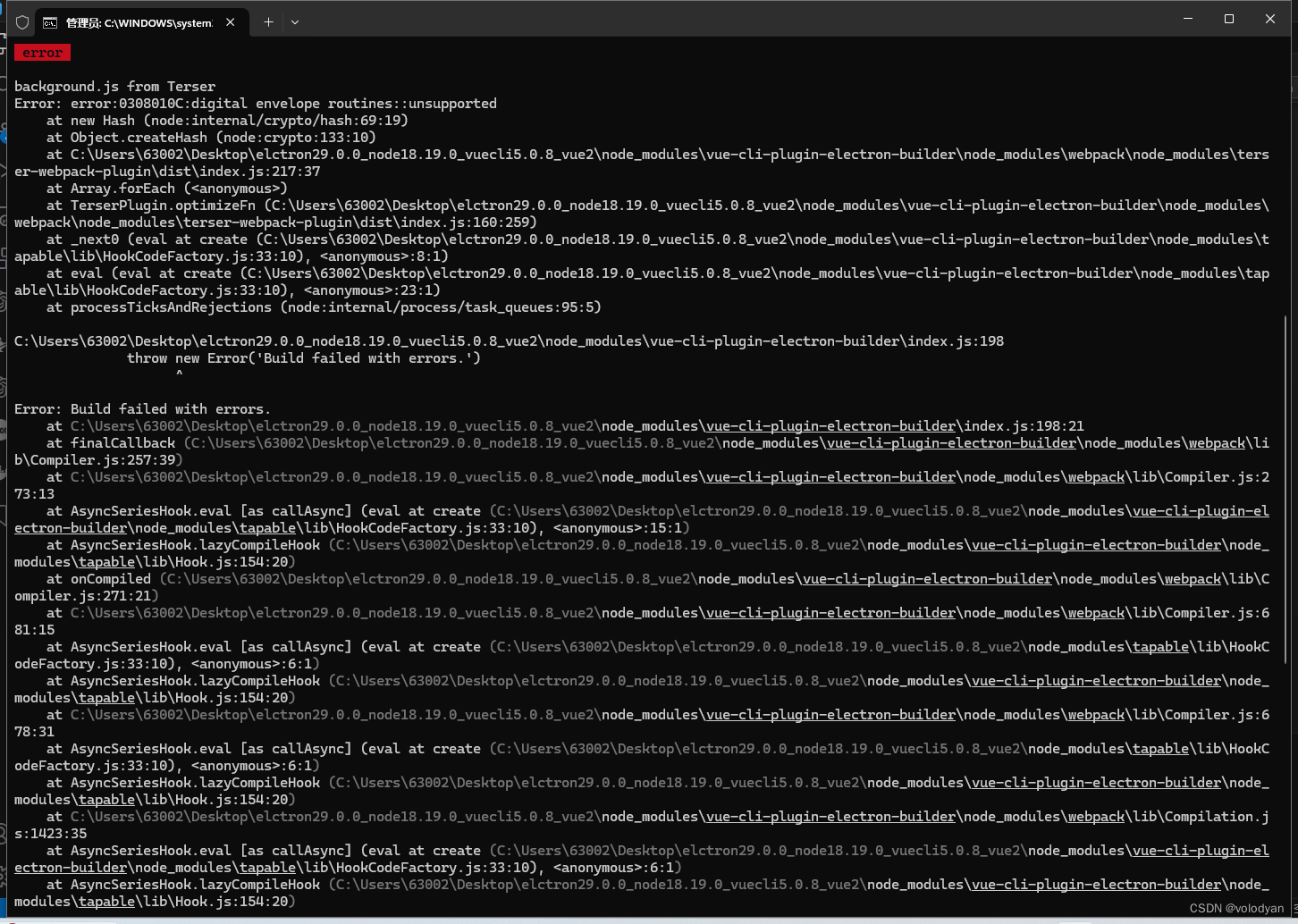
ERROR Failed to compile with 1 errors 13:26:45
error
background.js from Terser
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:69:19)
at Object.createHash (node:crypto:133:10)
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\index.js:217:37
at Array.forEach (<anonymous>)
at TerserPlugin.optimizeFn (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\index.js:160:259)
at _next0 (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:8:1)
at eval (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:23:1)
at processTicksAndRejections (node:internal/process/task_queues:95:5)C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\index.js:198
throw new Error('Build failed with errors.')
^Error: Build failed with errors.
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\index.js:198:21
at finalCallback (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:257:39)
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:273:13
at AsyncSeriesHook.eval [as callAsync] (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:15:1)
at AsyncSeriesHook.lazyCompileHook (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\Hook.js:154:20)
at onCompiled (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:271:21)
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:681:15
at AsyncSeriesHook.eval [as callAsync] (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:6:1)
at AsyncSeriesHook.lazyCompileHook (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\Hook.js:154:20)
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compiler.js:678:31
at AsyncSeriesHook.eval [as callAsync] (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:6:1)
at AsyncSeriesHook.lazyCompileHook (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\Hook.js:154:20)
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compilation.js:1423:35
at AsyncSeriesHook.eval [as callAsync] (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:6:1)
at AsyncSeriesHook.lazyCompileHook (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\Hook.js:154:20)
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\lib\Compilation.js:1414:32
at eval (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:12:1)
at C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\index.js:321:9
at TaskRunner.run (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\TaskRunner.js:48:7)
at TerserPlugin.optimizeFn (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\webpack\node_modules\terser-webpack-plugin\dist\index.js:227:18)
at _next0 (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:8:1)
at eval (eval at create (C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2\node_modules\vue-cli-plugin-electron-builder\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:23:1)
at processTicksAndRejections (node:internal/process/task_queues:95:5)Node.js v18.19.0
C:\Users\63002\Desktop\elctron29.0.0_node18.19.0_vuecli5.0.8_vue2>
解决方案
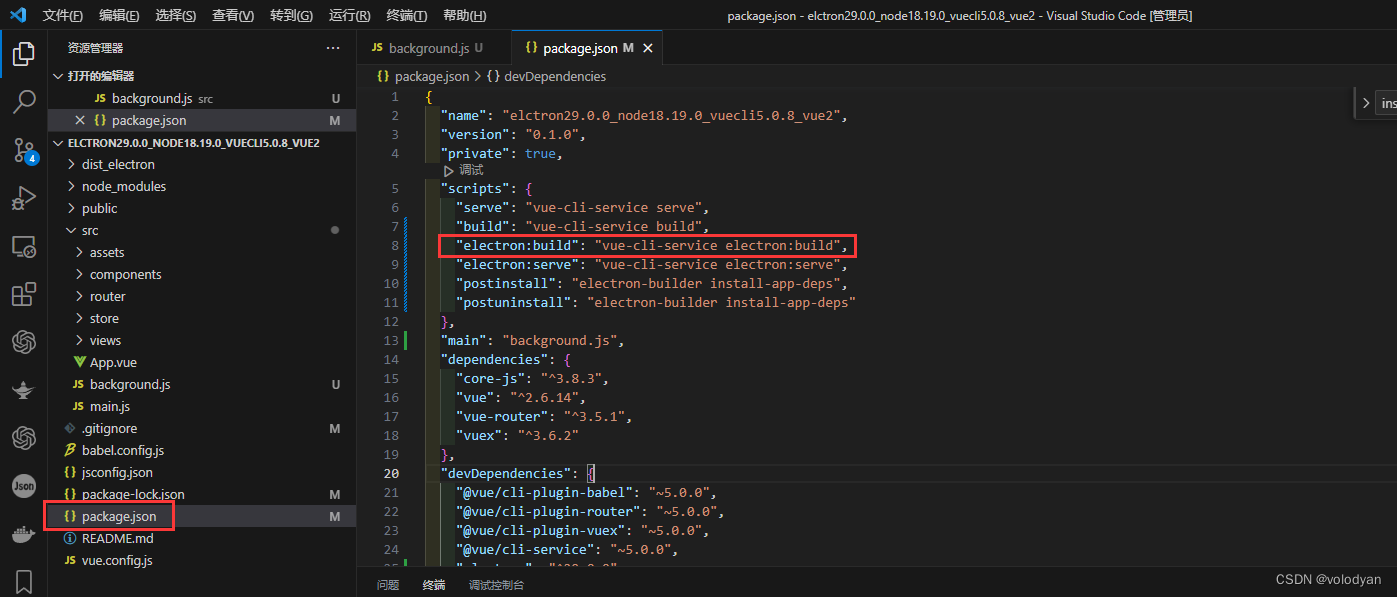
打开package.json,找到
"scripts": {
"electron:build": "vue-cli-service electron:build",
},

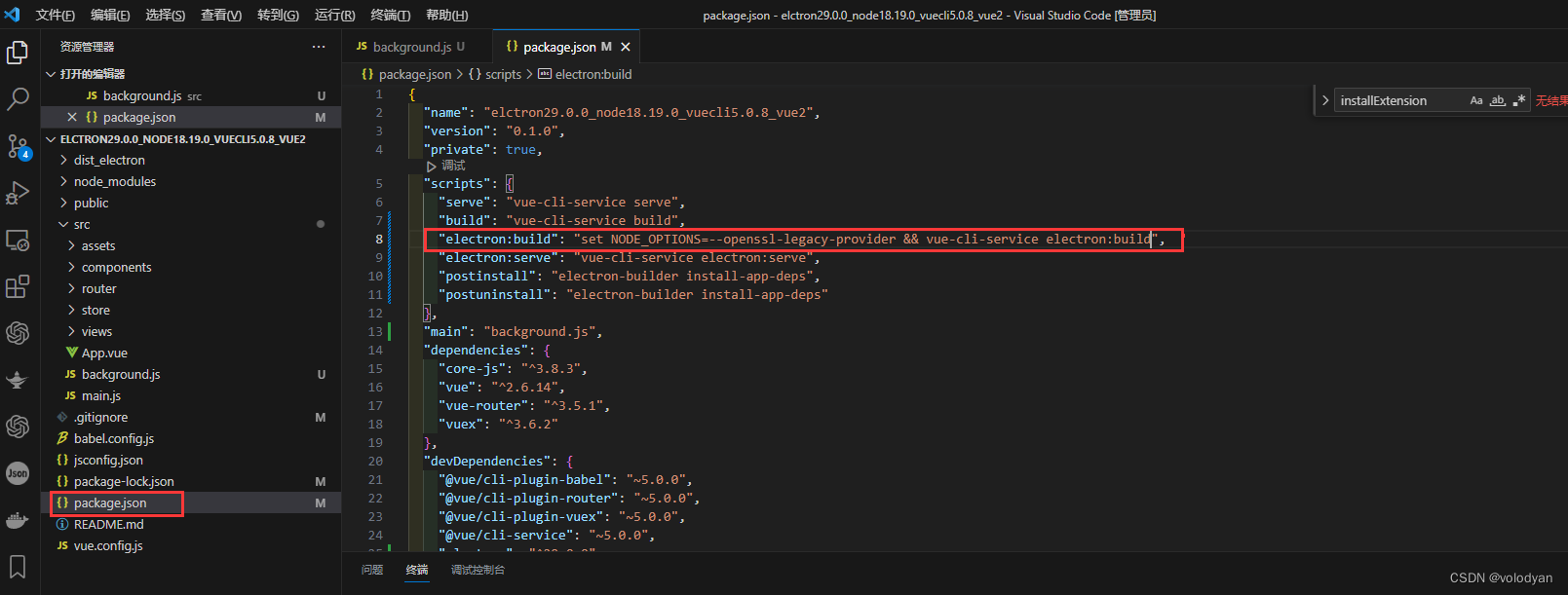
改为
"scripts": {
"electron:build": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service electron:build",
},

通过设置 NODE_OPTIONS 环境变量为 --openssl-legacy-provider,可以强制使用旧版的 OpenSSL 提供程序,从而解决构建过程中的报错问题。
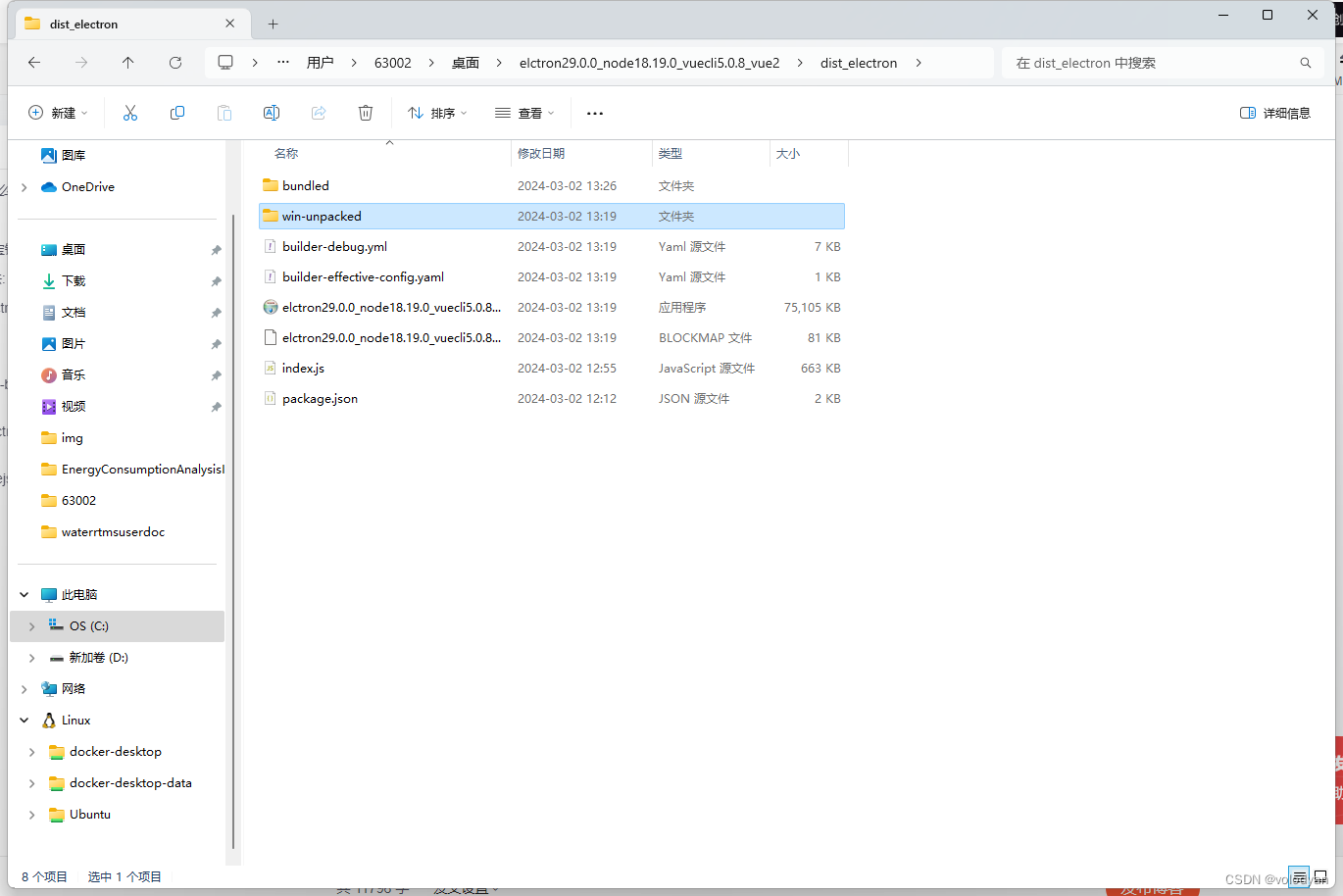
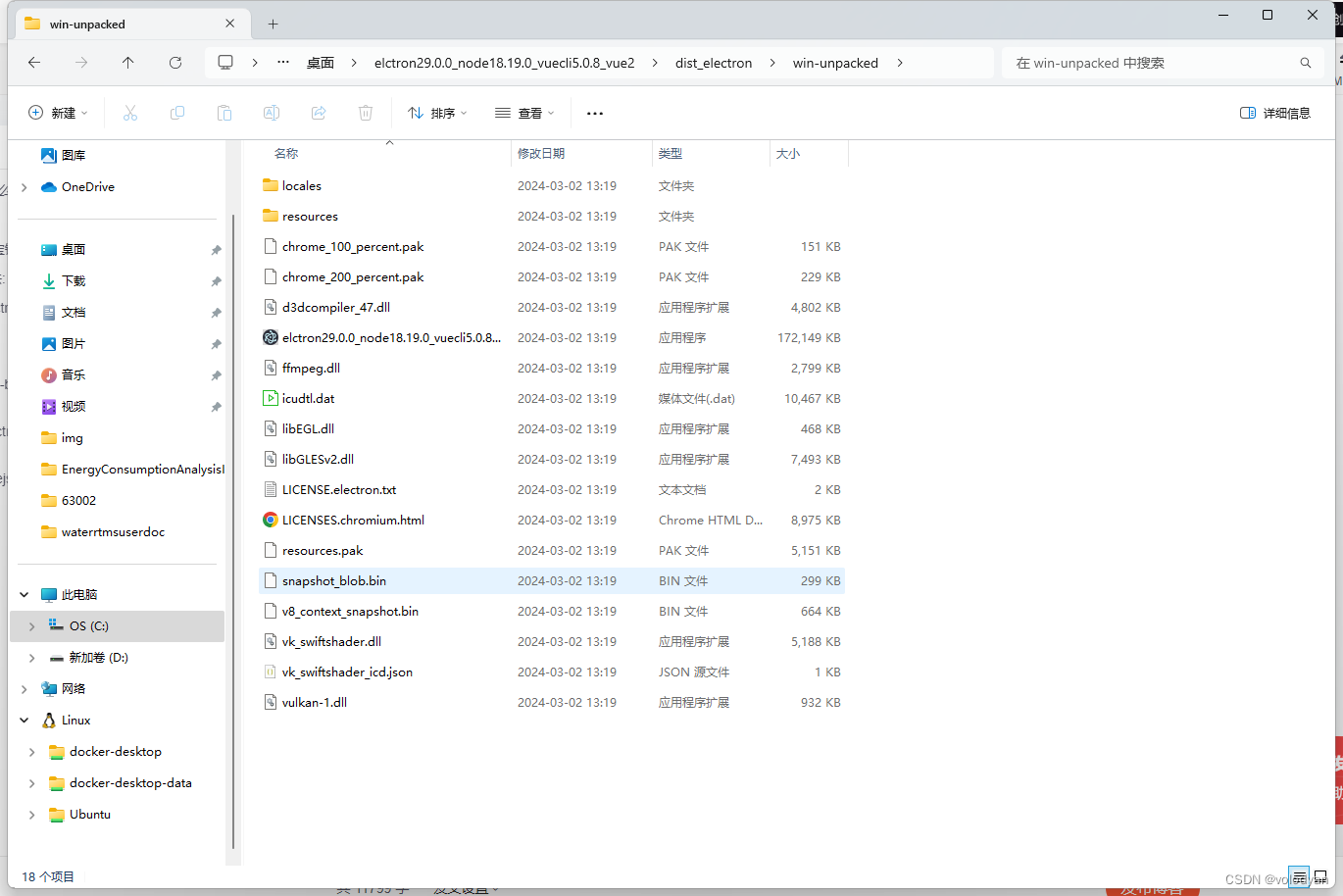
再次打包测试




可以正常打包,不报错了。
注意:
1.打包windows桌面端软件要在windows系统的真机或者虚拟机上进行打包。同样打包Mac系统的桌面端软件要在Mac系统的真机或者虚拟机上进行打包。其他操作系统同理。
2.如果要打包发布到对应应用商店需要代码签名。https://www.electronjs.org/zh/docs/latest/tutorial/%E6%89%93%E5%8C%85%E6%95%99%E7%A8%8B
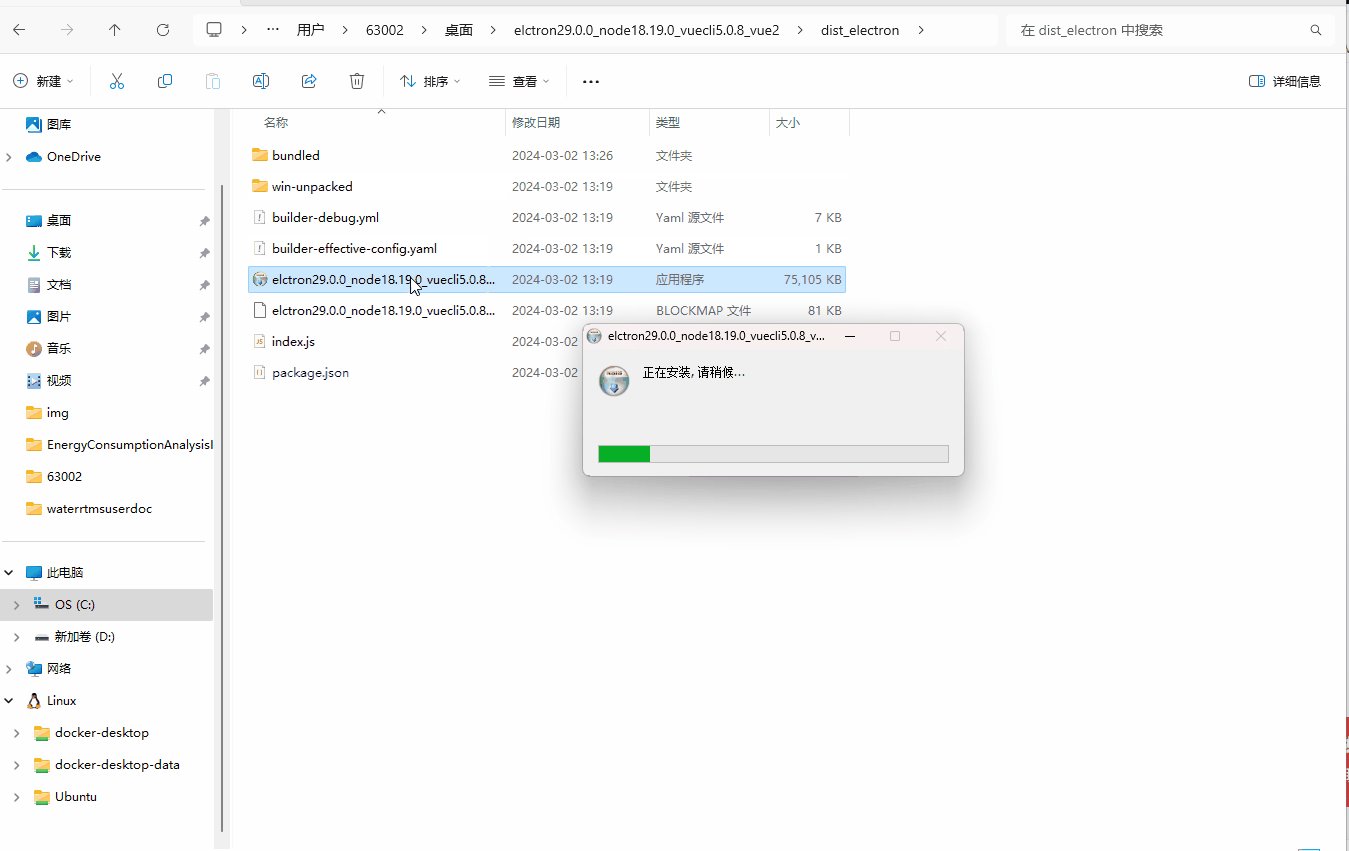
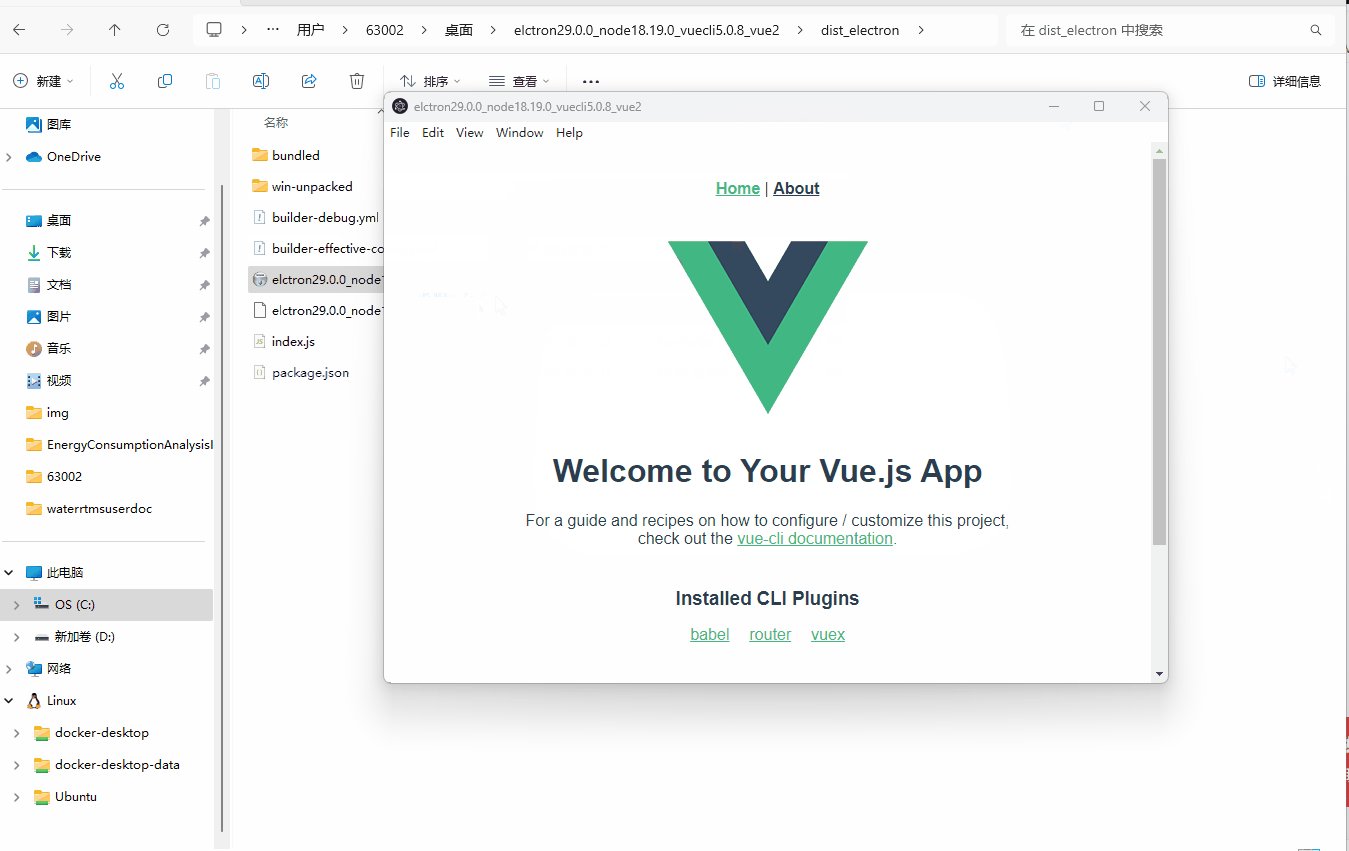
7.安装打包后的软件


源码:GitHub - 1t1824d/elctron29.0.0_node18.19.0_vuecli5.0.8_vue2
原文地址:https://blog.csdn.net/qq_37312180/article/details/136431506
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
