【实用教程】Blazor 文件管理器中引入分页功能

分页是一项重要功能,可帮助我们有效地加载大量数据。我们的 Syncfusion Blazor 文件管理器允许在分段页面中显示文件和文件夹,从而更轻松地浏览大型目录。在文件管理器组件中处理大量数据时,此功能非常方便。此功能可用于有效地加载大量数据。我们的 Syncfusion Blazor 文件管理器允许在分段页面中显示文件和文件夹,从而更轻松地浏览大型目录。在文件管理器组件中处理大量数据时,此功能非常方便。此功能从Essential Studio 2024 v3本开始提供。
Essential Studio企业版可以帮助开发者创建丰富的应用程序,并轻松地集成商业智能分析和报告解决方案。Essential Studio企业版是世界级的软件组件,它使得开发者能在最苛刻的环境下开发出高质量的软件。
Essential Studio Enterprise 2024 v3最新版下载
让我们从在文件管理器中启用分页和可用的可自定义选项的步骤开始。
在 Blazor 文件管理器中启用分页
要启用分页,请按照以下步骤操作:
- 步骤 1:创建 Blazor 应用程序
首先创建一个 Blazor 应用程序并渲染文件管理器组件。有关更详细的步骤,请参阅入门文档。
- 第 2 步:启用分页
将AllowPaging属性设置为 true 以激活分页,如下所示。
@using Syncfusion.Blazor.FileManager;
@using Syncfusion.Blazor.Navigations;
<SfFileManager TValue="FileManagerDirectoryContent" AllowPaging="true">
<FileManagerAjaxSettings Url="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/FileOperations"
UploadUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/Upload"
DownloadUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/Download"
GetImageUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/GetImage">
</FileManagerAjaxSettings>
</SfFileManager>
- 步骤 3:分页操作
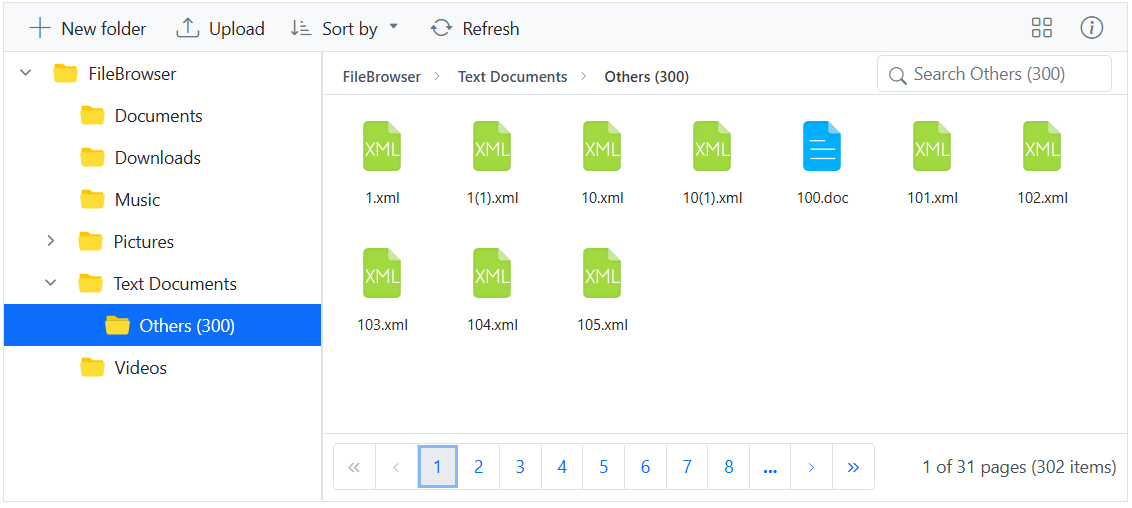
当AllowPaging属性设置为 true 时,分页器将呈现在文件管理器的底部,允许您通过页面浏览数据。请参阅下图。

具有分页功能的 Blazor 文件管理器
自定义分页
Blazor 文件管理器允许您根据应用程序的需求自定义分页选项。以下是一些关键选项:
- NumericItemsCount:控制显示多少页码。
- CurrentPage:定义当前显示的页面。
- PageSize:设置每页显示多少条记录。
- PageSizes:调整页面大小下拉菜单中可用的选项。提到的PageSize必须是PageSizes属性中的值之一,才能在 Pager 下拉菜单中首先选择它。
@using Syncfusion.Blazor.FileManager
<SfFileManager TValue="FileManagerDirectoryContent" AllowPaging="true" Path="/Text Documents/">
<FileManagerAjaxSettings Url="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/FileOperations"
UploadUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/Upload"
DownloadUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/Download"
GetImageUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/GetImage">
</FileManagerAjaxSettings>
<FileManager PageSettings PageSize="5" CurrentPage="2" NumericItemsCount="5" PageSizes="@(new List<int>(){5,10,25,50})">
</FileManagerPageSettings>
</SfFileManager>
请参阅下图。

自定义分页
传呼机模板
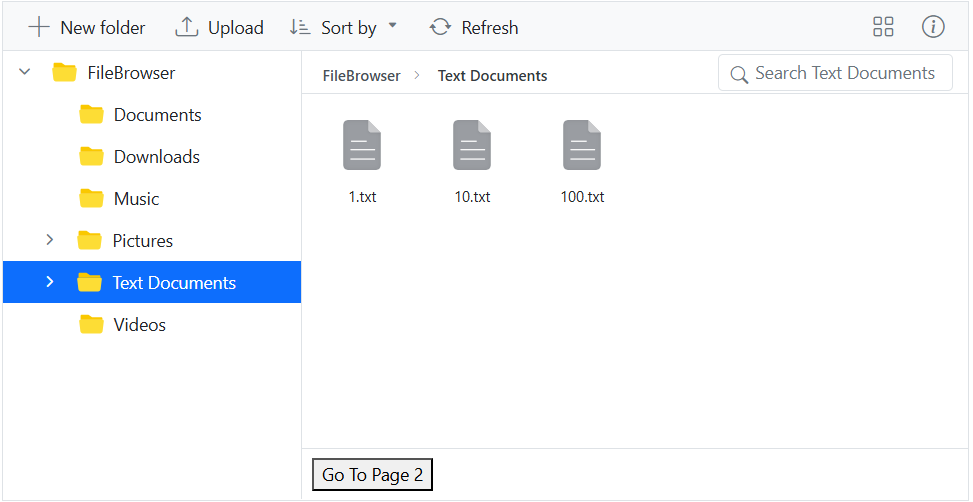
FileManagerPageSettings中的 Template 属性允许您将自定义 UI 元素(例如按钮或任何 HTML 元素)插入到文件管理器页面设置中。这为分页用户界面提供了更大的灵活性和自定义性。有关模板自定义的更多详细信息,请参阅文档。请参阅下图。

Blazor 文件管理器中的 Pager 模板
如何导航到特定页面
通过调用GoToPageAsync方法,您可以将要导航的页码作为参数传递给此方法,从而导航到特定页面。
分页事件
文件管理器提供了两个事件来检测页面变化:
- PageChanging :此事件在当前页面更改之前触发,允许您在导航之前处理操作。在需要的情况下,还可以使用PageChangingEventArgs取消页面导航。
- PageChanged:页面切换后触发此事件,允许您在页面改变后执行加载新数据等操作。
请参阅以下代码示例。
@using Syncfusion.Blazor.FileManager;
@using Syncfusion.Blazor.Navigations;
<SfFileManager TValue="FileManagerDirectoryContent" AllowPaging="true">
<FileManagerAjaxSettings Url="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/FileOperations"
UploadUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/Upload"
DownloadUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/Download"
GetImageUrl="https://ej2-aspcore-service.azurewebsites.net/api/Virtualization/GetImage">
</FileManagerAjaxSettings>
<FileManagerEvents TValue="FileManagerDirectoryContent" PageChanging="OnChanging" PageChanged="OnChanged"> </FileManagerEvents>
</SfFileManager>
@code {
public void OnChanging(PageChangingEventArgs args)
{
//Perform the required action before the page is changed.
}
public void OnChanged(PageChangedEventArgs args)
{
// Perform the required action before the page is changed.
}
}
请参阅下图:

Blazor 文件管理器中的分页事件
响应式布局
Blazor 文件管理器分页器还可以智能地运行,并根据分页器尺寸响应性地更改其 UI。其优化的设计可在不同的设备上提供最佳的 UI 交互。
当浏览器窗口调整大小时,Pager 中的元素将自动调整。优点在于,无需特定属性支持即可在文件管理器中启用此功能。
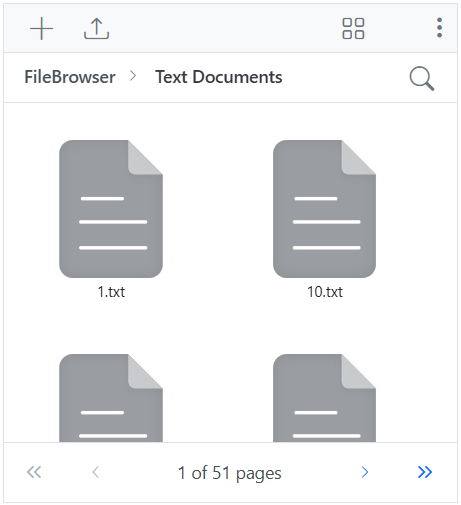
请参阅下图。

Blazor 文件管理器中的响应式布局
原文地址:https://blog.csdn.net/qq_36129733/article/details/143585766
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
