多模态文档编辑器flowmix/docx,9月更新复盘!
嗨, 大家好, 我是徐小夕.
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
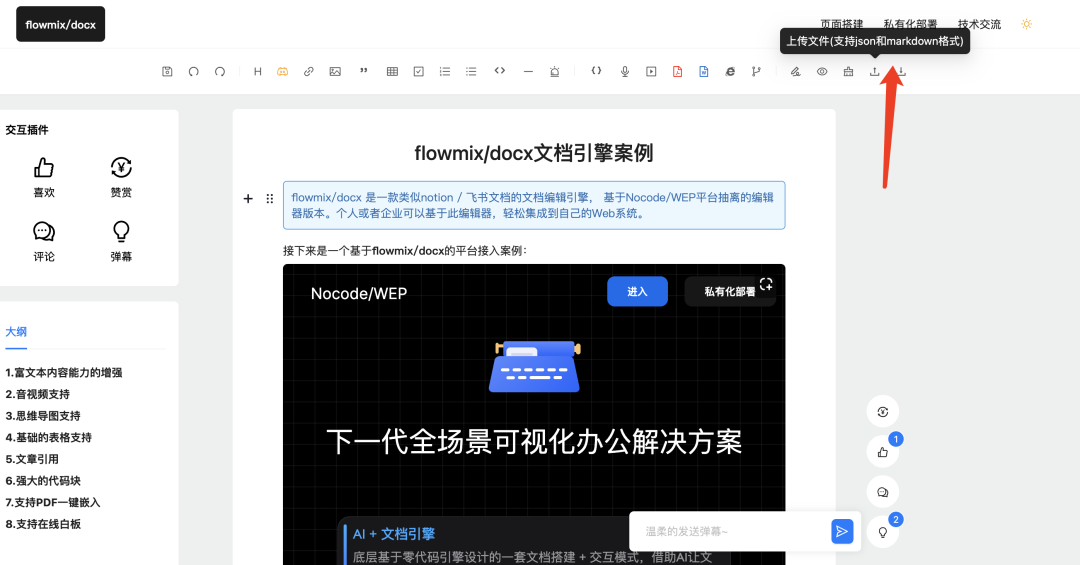
最近也一直在迭代多模态文档编辑器flowmix/docx , 类似于钉钉文档, 腾讯文档和Notion的编辑器体验:

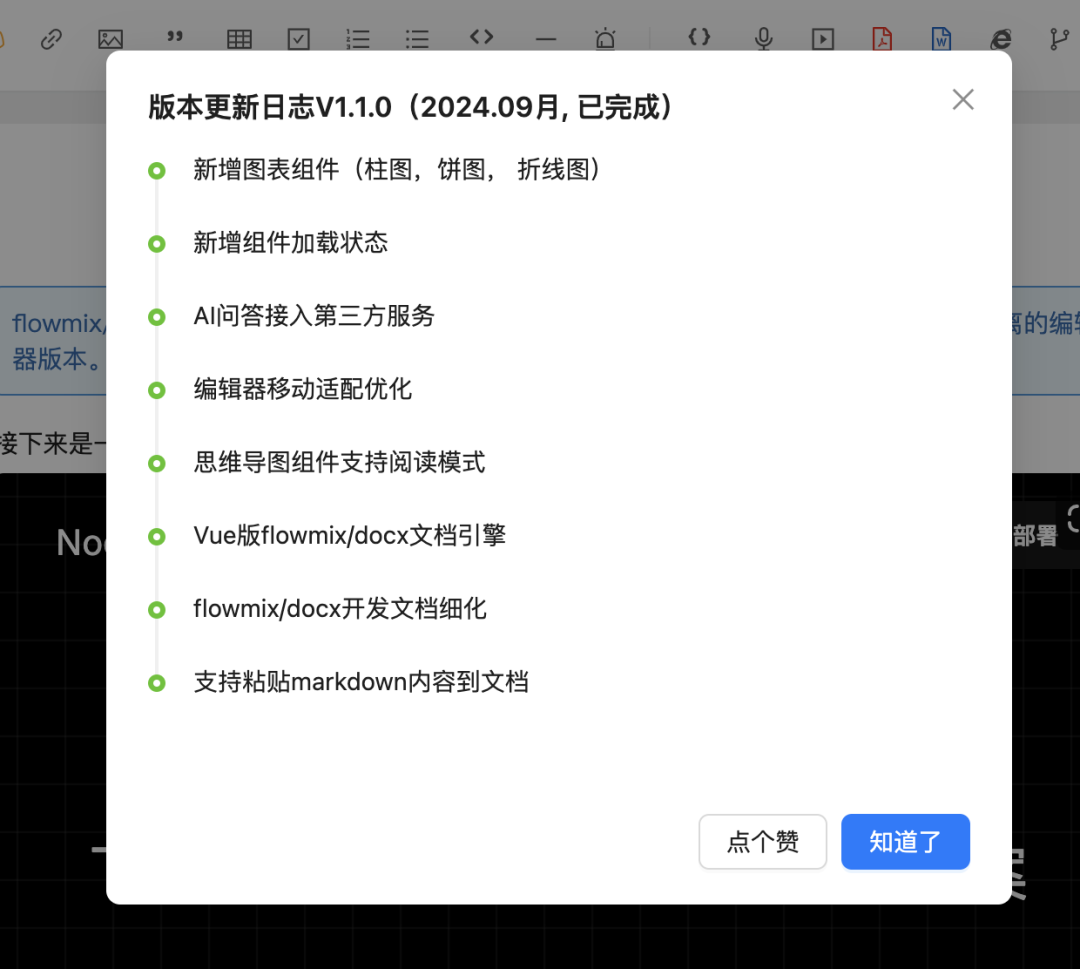
接下来和大家分享一下最近 flowmix/docx 的一系列更新:

React版体验地址: http://react-flow.com/docx
Vue版地址: http://flowmix.turntip.cn/docx-vue
接下来我会介绍几个比较核心的更新点, 并和大家分享一下 flowmix/docx 文档引擎的数据结构设计.
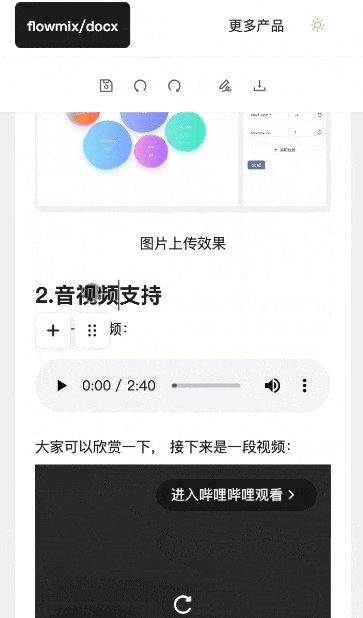
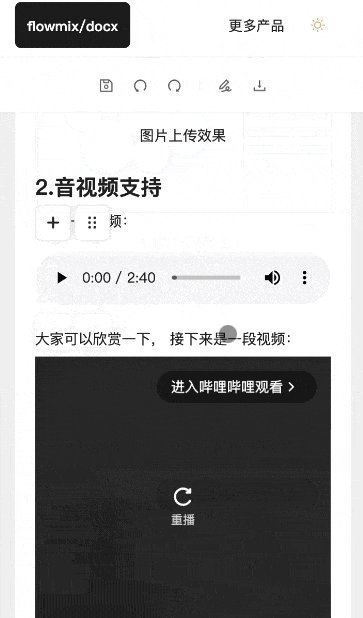
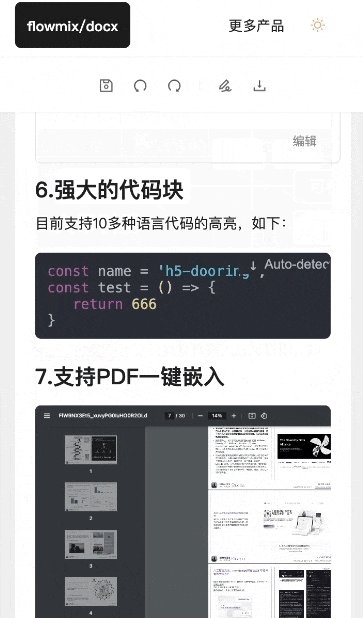
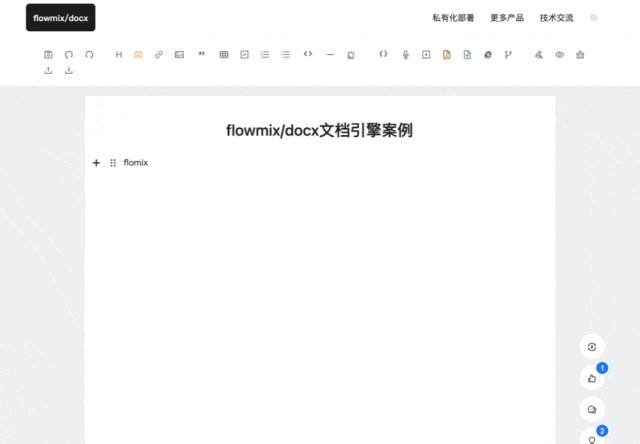
1. 编辑器移动端适配

这意味着我们可以在移动端编辑文档, 同时编辑的文档可以在多端查看, 并自适应宽度.
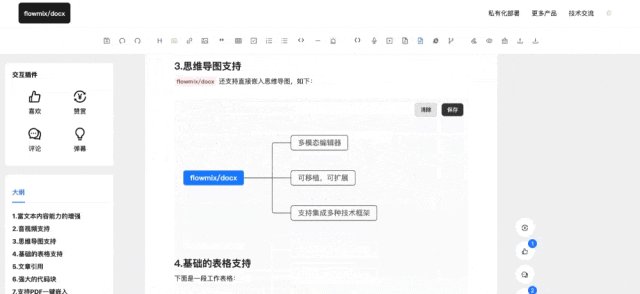
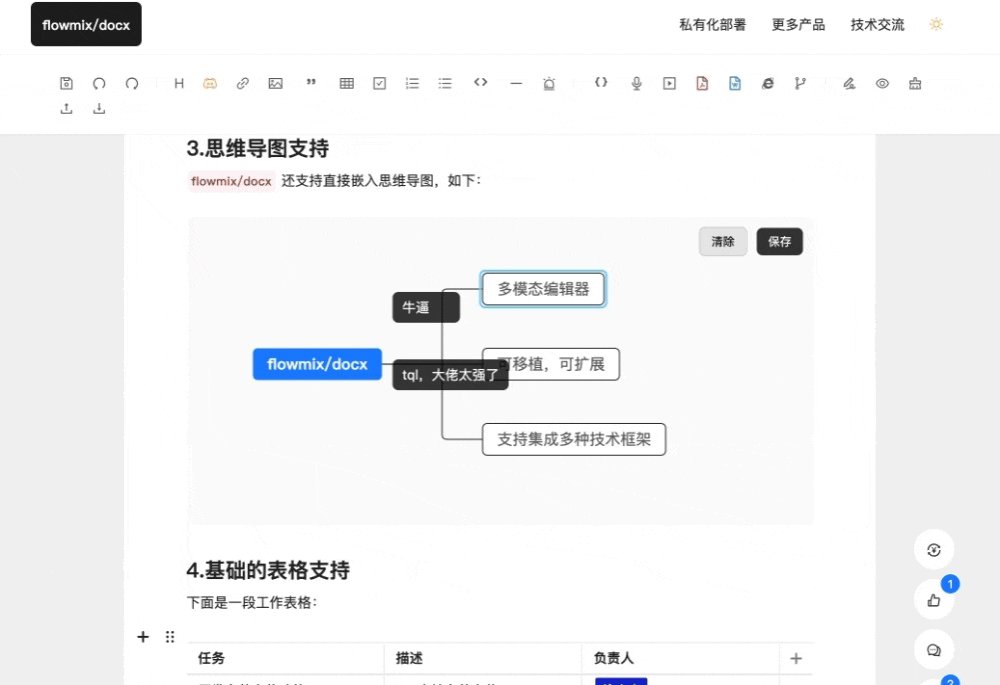
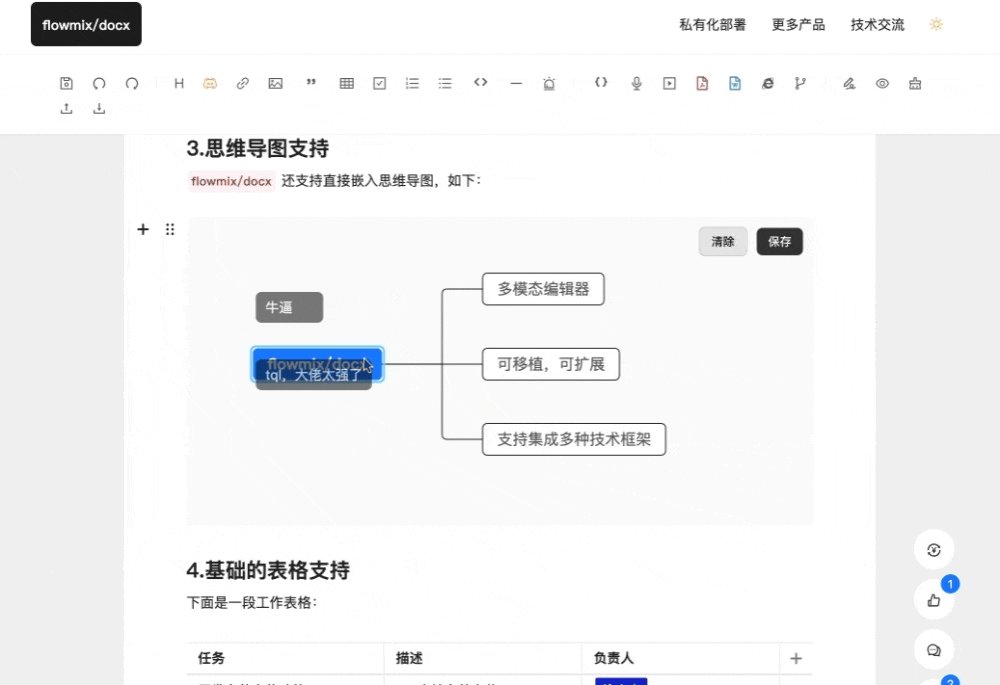
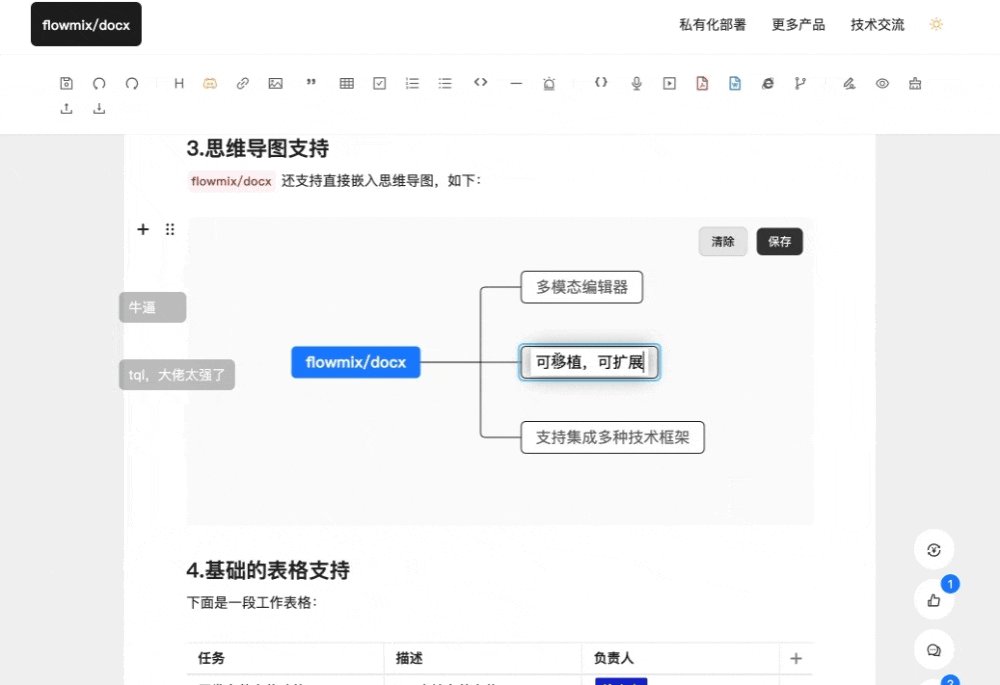
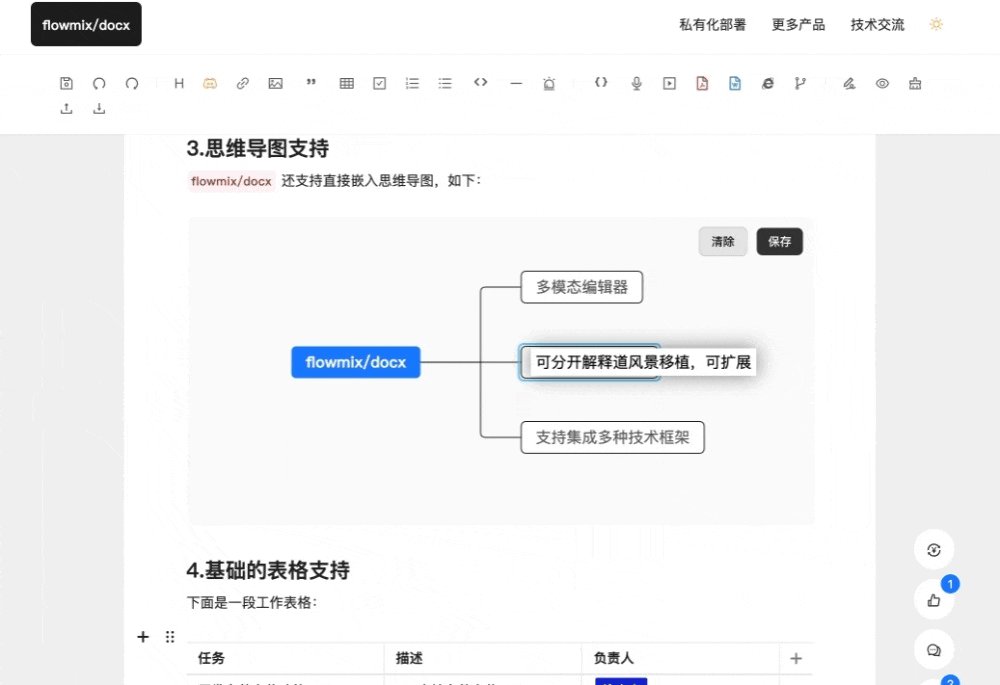
2. 思维导图支持预览模式

我们可以在在文档中编辑思维导图, 到文档分享出去之后, 我们不希望其他人编辑, 所以这里我设计了一层逻辑, 当思维导图保存时, 我手动基于思维导图生成一张图片, 保存在后端, 这样预览的时候思维导图将以图片形式存在, 只有作者本人能编辑.
3. vue版多模态文档编辑器

最近我们又 1:1 做了一款vue版本的编辑器, 方便国内热爱 vue 的公司使用.
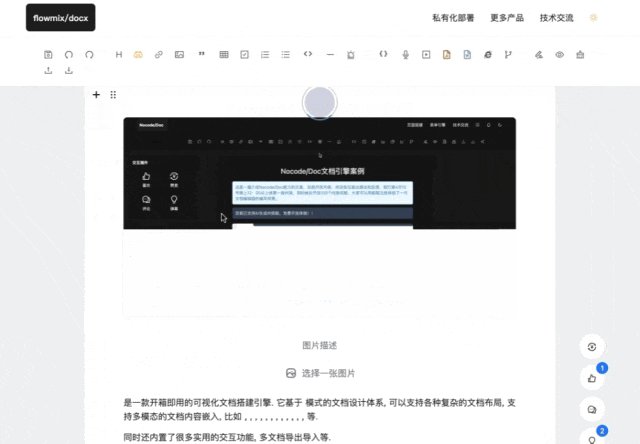
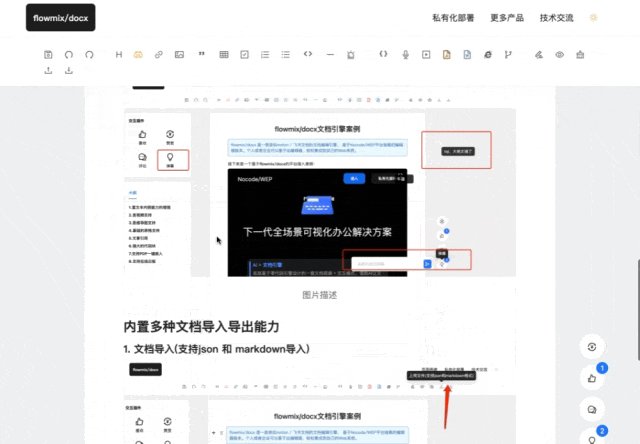
4. 支持智能的粘贴内容

这个功能也是之前客户反馈的一个需求, 希望能直接粘贴 markdown 内容, 并在 flowmix/docx 中完美显示.
目前粘贴内容已经支持智能识别, 可以根据用户粘贴的文本类型, 自动选择格式来渲染到文档中, 目前支持如下几种内容类型:
图片
纯文本
html文本
markdown文本
当然还有很多小的细节优化, 大家可以参考我之前的文章了解, 后面还会持续迭代文档引擎, 让它成为更智能, 好用的多模态文档解决方案.
React版体验地址: http://react-flow.com/docx
Vue版地址: http://flowmix.turntip.cn/docx-vu
后期规划(迭代规划)
支持一键基于内容生成网页
OCR图片识别组件能力加强
支持AI图片素材生成组件
支持自定义优先级标签
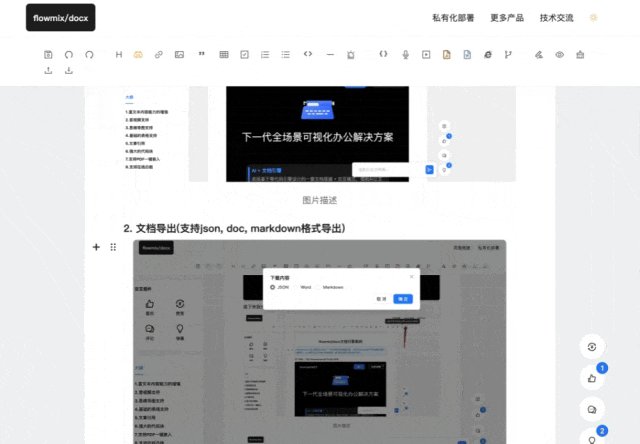
文档支持导出为
html支持文档SDK引入
支持AI侧边栏(辅助创作)
支持自定义商品卡片
完善编辑器开发文档
支持电子表格嵌入
支持文档内容懒加载
支持多模式编辑 (markdown编辑和blocks模式编辑)
添加文档模版市场模块
支持文档组件商店模块
支持多人协同编辑
支持文档划词评论
支持文档自定义布局
最后
好啦, 今天的分享就到这, 创业不易, 记得点赞~
如果你有好的想法和建议, 也欢迎随时留言区交流讨论~
往期精彩:
原文地址:https://blog.csdn.net/KlausLily/article/details/142447106
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
