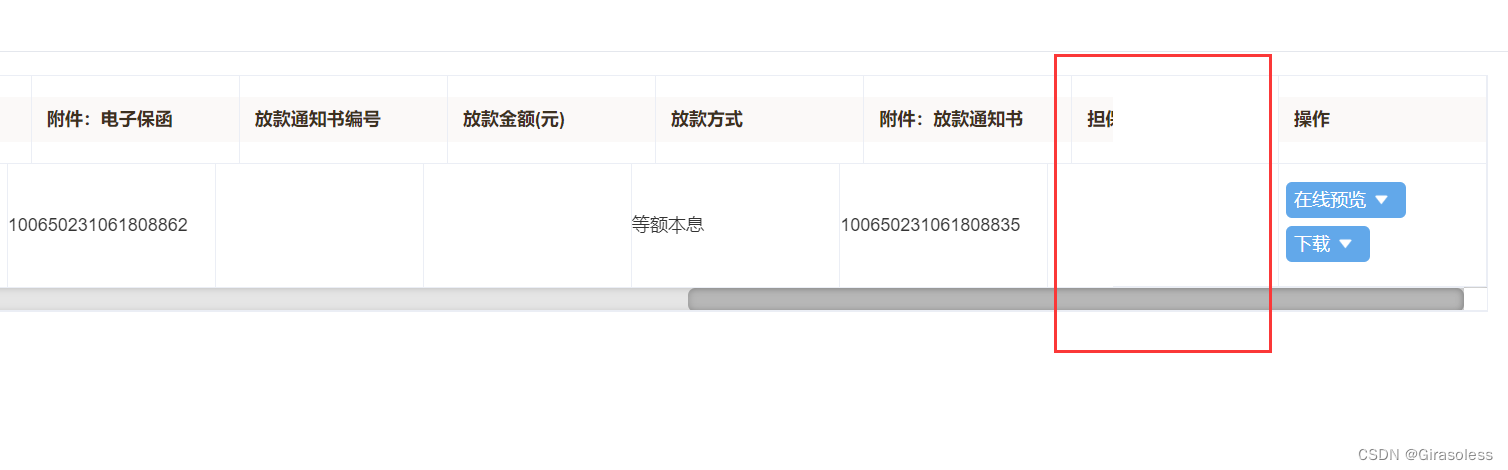
el-table右固定最后一列显示不全或者是倒数第二列无边框线
问题图片:

解决方式1:
>>>.el-table__row td:not(.is-hidden):last-child {
border-left:1px solid #EBEEF5;
}
>>>.el-table__header th:not(.is-hidden):last-child{
border-left:1px solid #EBEEF5;
}
>>>.el-table__header-wrapper tr th:nth-last-child(3){
border-right:none;
}
>>>.el-table__body-wrapper tr td:nth-last-child(2){
border-right:none;
}
解决方式二:
若还是无法解决,那么就是因为倒数第二列被覆盖了,最快速简单的方法可以让操作列宽度减少2px一个大概的比例,具体可以自己调整
原文地址:https://blog.csdn.net/Girasoles/article/details/135494659
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
