vscode安装ESLint与Vetur插件后自动修复代码不生效
vscode安装ESLint与Vetur插件后自动修复代码不生效
1、安装ESLint 和 Vuter

2、运行结果
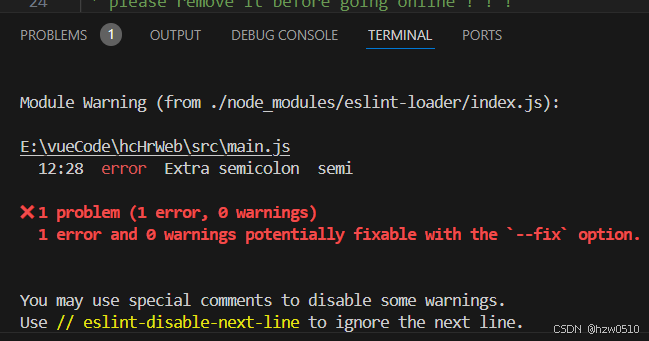
2.1、代码保存时代码中的分号;能被检测出来,但是不会自动修复


2.2、手动运行ESLint 修复命令(在终端中执行 npx eslint . --fix)可以修复问题
3、解决办法
在.vscode目录下settings.json文件在新增如下内容:
{
"editor.codeActionsOnSave": 原文地址:https://blog.csdn.net/ithongchou/article/details/142443913
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
