vue3 + ts中,element-plus组件通过ref引用组件内方法,显示提示
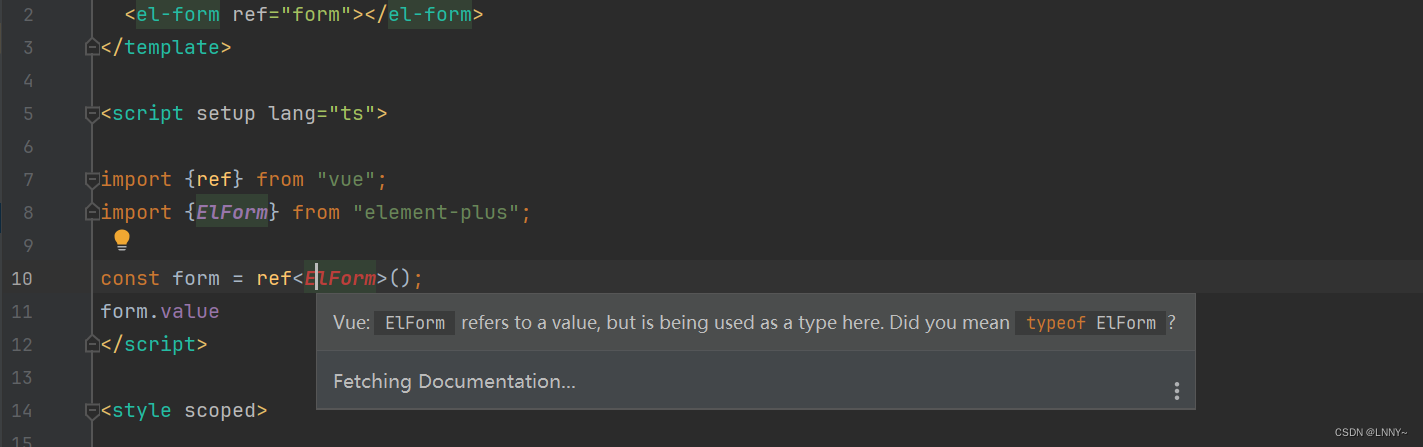
在vue3 + ts 项目中,我们通过ref引用element-plus组件内部方法时,编辑器没有提示信息,通常我们都是如下写法

这里想进行一下表单校验,需要引用el-form组件中的validate方法,从这里可以看出是没有给相应的提示信息的。这是因为 ref() 没有指定泛型,没有呢指定泛型,ts就默认为泛型类型就是 any,对于 any 任意类型,是无法给出提示的。
所以这里就需要指定一下泛型类型。

就会想到直接用element-plus提供的类型,就有了上述代码,但是ElForm是一个值,不是一个类型,根据错误提示,就可以用 typeof 去获取类型。

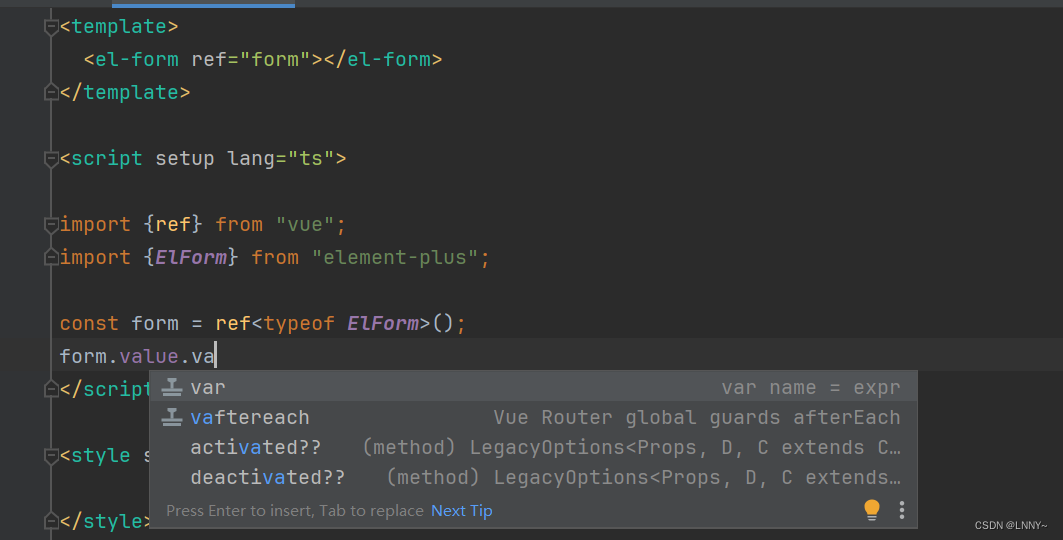
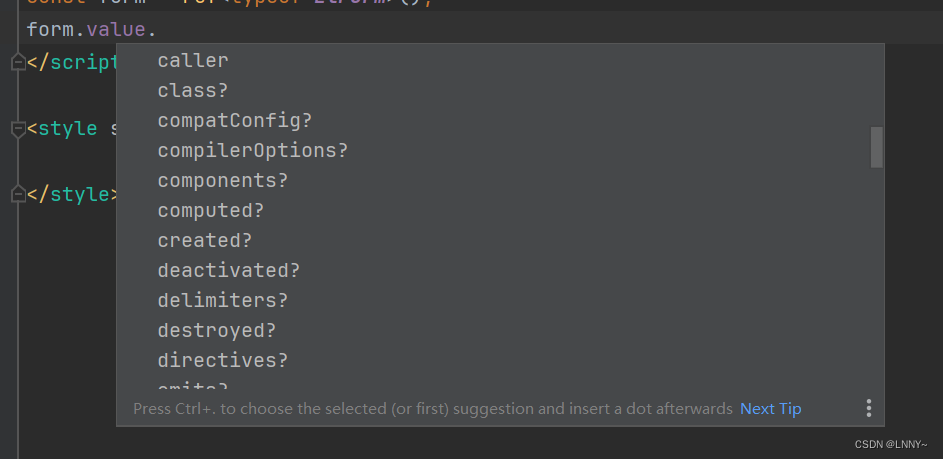
但是这样还是没有给出想要的提示信息。给出的组件实例内部方法

这里需要理解什么是模板(或class或构造器),什么是实例
// 这是一个 class
class A {}
// 这是一个实例
const a = new A();
而 ElForm 是一个模板,ElForm在template中应用出来的是一个组件实例,所以这里的泛型类型应该是一个组件实例。所以需要用ts提供的一个内置类型操作符InstanceType,用InstanceType进行封装一下,如下

这是就可以正确提示出来了。
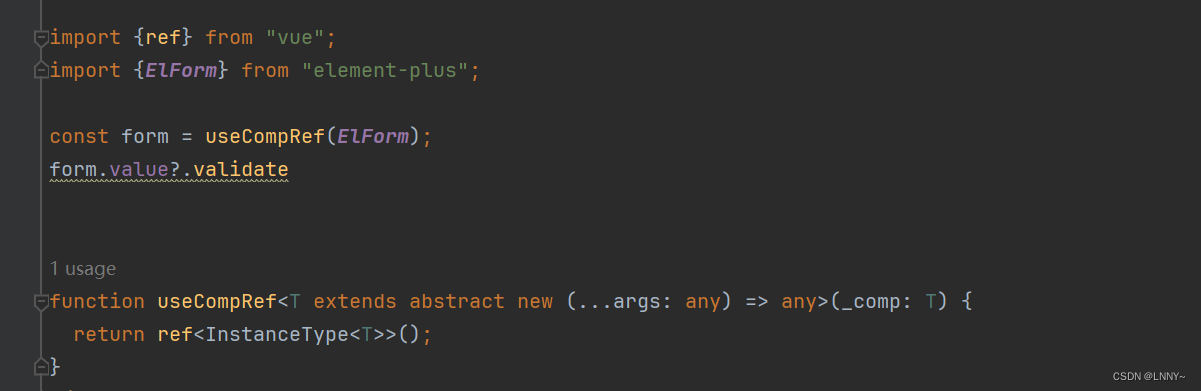
封装成一个公共方法
/**
* T extends abstract new (...args: any) => any:对 T 进行一个约束,只有类才有实例
* _comp: T 泛型的类型引导,_ 表示,告诉编译器并不需要
*/
function useCompRef<T extends abstract new (...args: any) => any>(_comp: T) {
return ref<InstanceType<T>>();
}

原文地址:https://blog.csdn.net/qq_41742576/article/details/138906130
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
