【taro react】 ---- 解决 input 、textarea 层级穿透
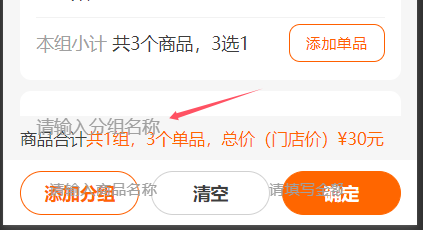
1. 问题效果图

2. 穿透原因
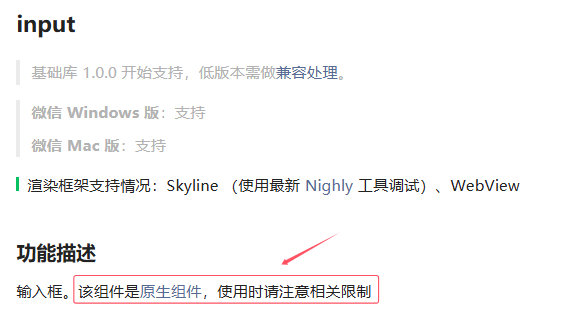
2.1 原生组件

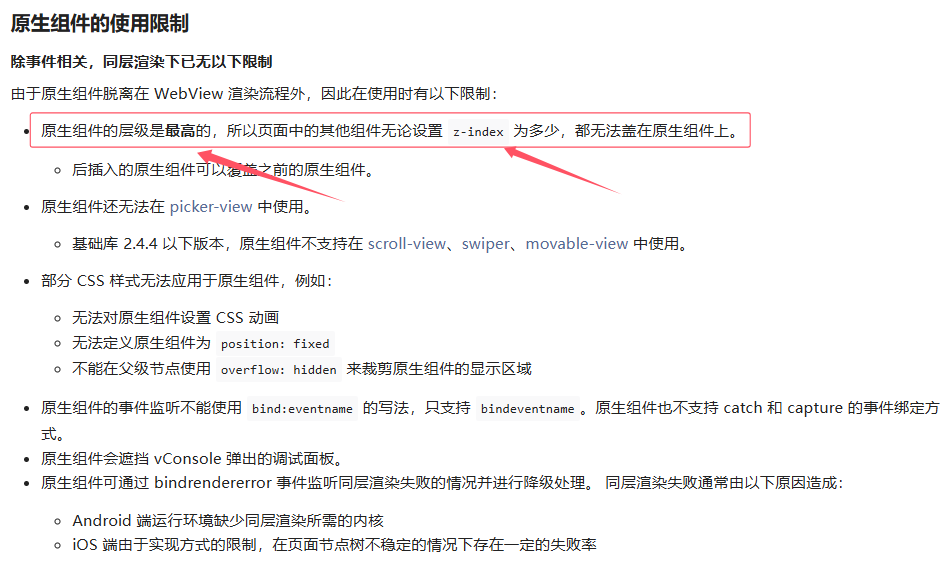
2.2 层级限制

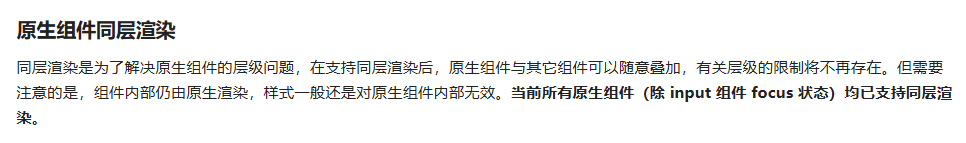
2.3 原生组件同层渲染

3. 解决办法
- 使用 alwaysEmbed 属性,强制 input 处于同层状态,默认 focus 时 input 会切到非同层状态 (仅在 iOS 下生效)。
原文地址:https://blog.csdn.net/m0_38082783/article/details/143845292
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
