第8章利用CSS制作导航菜单
8.1 水平顶部导航栏
水平顶部导航栏是网页设计中常用的一种导航栏布局,通常位于页面的顶部,以水平的方式排列导航选项。这种布局便于用户快速访问网站的主要部分。常见的设计元素包括菜单项、图标、搜索框、以及用户信息等。
8.1.1 简单水平导航栏的设计与实现
8.1.1.1导航栏的创建
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>水平导航栏的制作</title>
</head>
<body>
<center>
<h3>简单水平菜单导航栏</h3>
</center>
<hr>
<nav>
<ul>
<li><a href="#">前端</a></li>
<li><a href="#">后台</a></li>
<li><a href="#">移动平台</a></li>
<li><a href="#">数据库</a></li>
<li><a href="#">操作系统</a></li>
<li><a href="#">服务器</a></li>
</ul>
</nav>
</body>
</html>

8.1.1.2 列表样式的设计
如果你想给导航栏的链接添加一些列表样式,可以使用<ul>和<li>标签来创建一个有序或无序列表。
使用ul标签创建一个无序列表,并使用li标签创建列表项。通过CSS样式设置列表的样式为无序列表样式,去掉了默认的标记符号。链接样式与之前相同,只是设置为块级元素以占据整个列表项的宽度。
/* 8.1.1.2 列表样式的设计 */
li{
float: left;
}
ul{
list-style-type: none;
}
8.1.1.3 超链接样式的设计
/* 8.1.1.3 超链接样式的设计 */
a{
text-decoration: none;
display: block;
width: 100px;
padding: 10px;
text-align: center;
}
8.1.1.4 鼠标事件
要实现导航栏中的鼠标事件,可以使用JavaScript来为超链接元素添加事件监听器。以下是一个示例代码,展示如何实现当鼠标悬停在导航栏中的链接上时,改变链接的样式。
/* 8.1.1.4 鼠标事件 */
a:link,a:visited{
background-color: #ff0000;
color: #ffffff;
}
a:hover,a:visited{
background-color: #ffffff;
color: #ff0000;
}
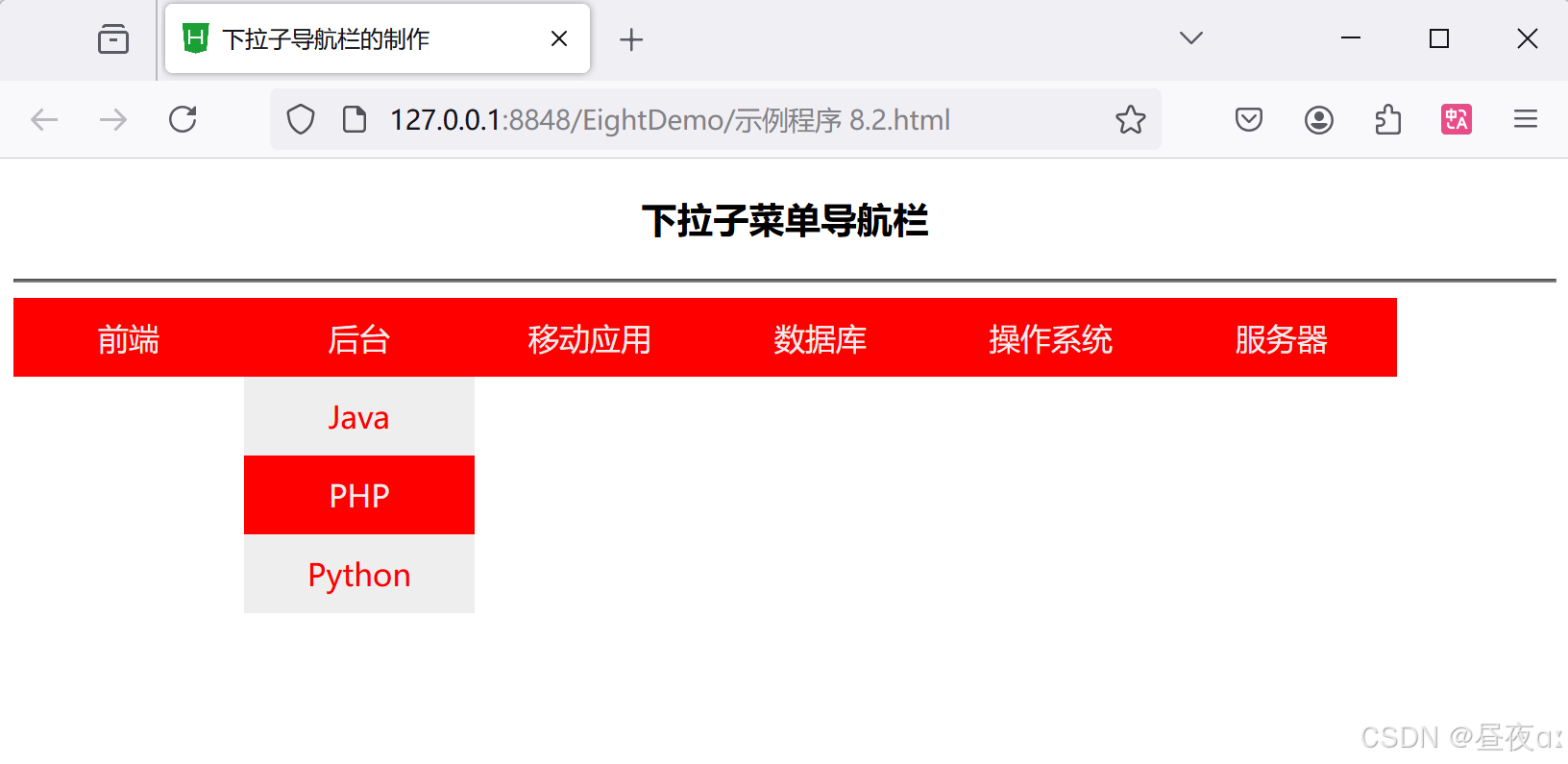
8.1.2 下拉子菜单导航栏的设计与实现
8.1.2.1导航栏的创建
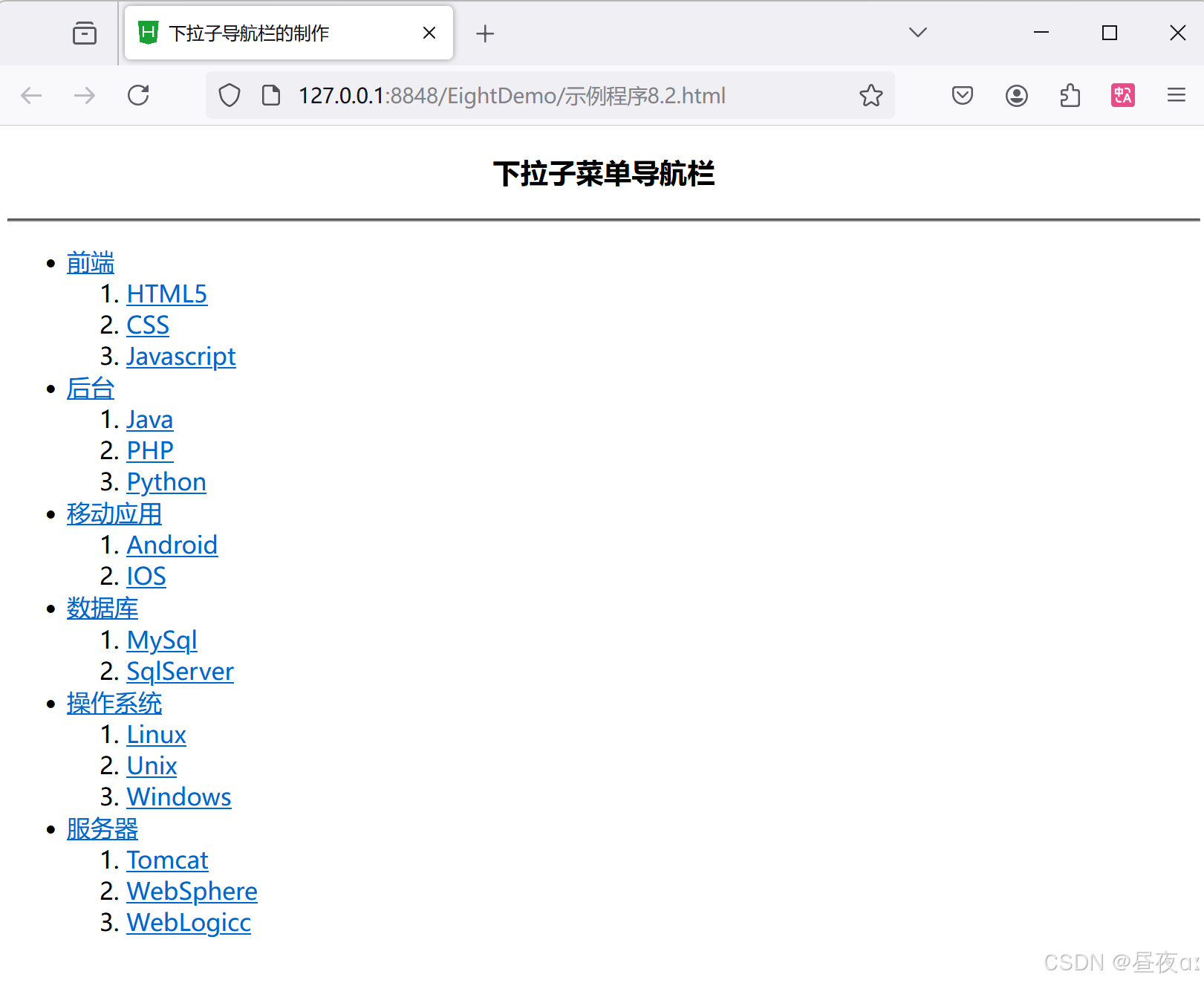
<!--示例程序8.2-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉子导航栏的制作</title>
<style type="text/css">
/* 8.1.2.1导航栏的创建 */
/* 8.1.2.2 列表样式的设计 */
/* 8.1.2.3 二级菜单的隐藏和显示设计 */
/* 8.1.2.4 DIV样式的设计 + 8.1.2.5 超链接样式的设计 */
/* 8.1.2.6 鼠标事件 */
</style>
</head>
<body>
<center>
<h3>下拉子菜单导航栏</h3>
</center>
<hr>
<nav>
<div id="nav">
<ul>
<li><a href="#">前端</a>
<ol>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ol>
</li>
<li><a href="#">后台</a>
<ol>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
</ol>
</li>
<li><a href="#">移动应用</a>
<ol>
<li><a href="#">Android</a></li>
<li><a href="#">IOS</a></li>
</ol>
</li>
<li><a href="#">数据库</a>
<ol>
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ol>
</li>
<li><a href="#">操作系统</a>
<ol>
<li><a href="#">Linux</a></li>
<li><a href="#">Unix</a></li>
<li><a href="#">Windows</a></li>
</ol>
</li>
<li><a href="#">服务器</a>
<ol>
<li><a href="#">Tomcat</a></li>
<li><a href="#">WebSphere</a></li>
<li><a href="#">WebLogicc</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>
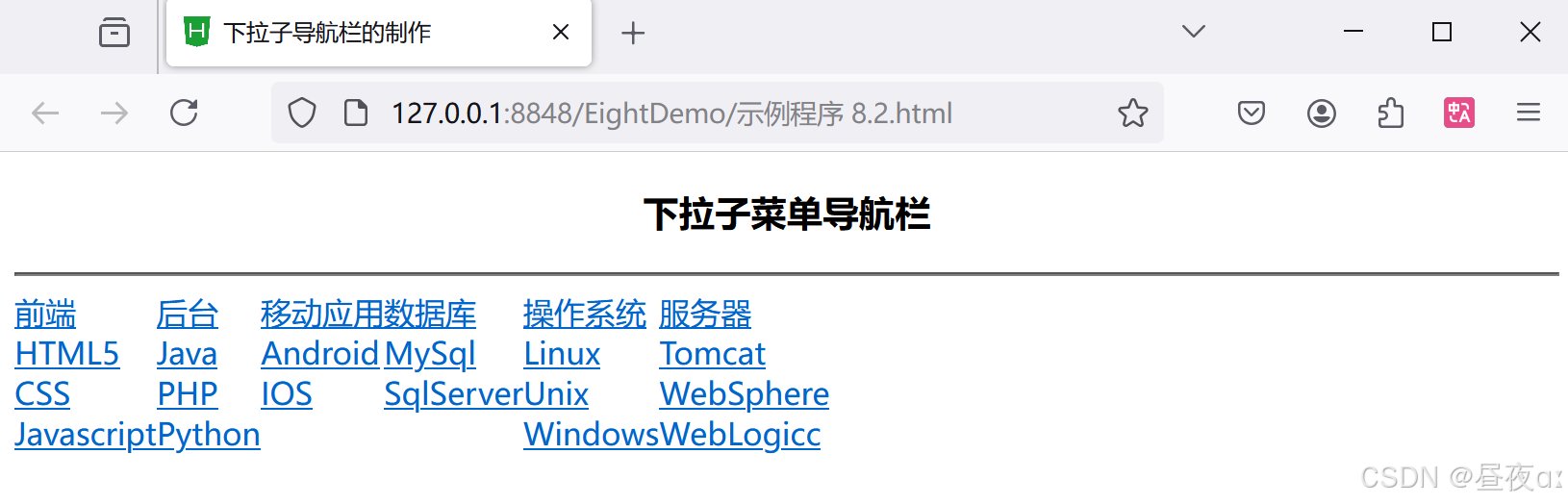
8.1.2.2 列表样式的设计
使用list-style-type属性去掉默认标记,设置margin和 padding 属性为0,为<li>列表选项定义浮动效果,设置text-decoration属性 none。这里使用通配符“*”整体设置
/* 8.1.2.2 列表样式的设计 */
ul,ol{
list-style-type: none;
margin: 0;
padding: 0;
}
ul li{
float: left;
}
ul li ol li{
float:none
}
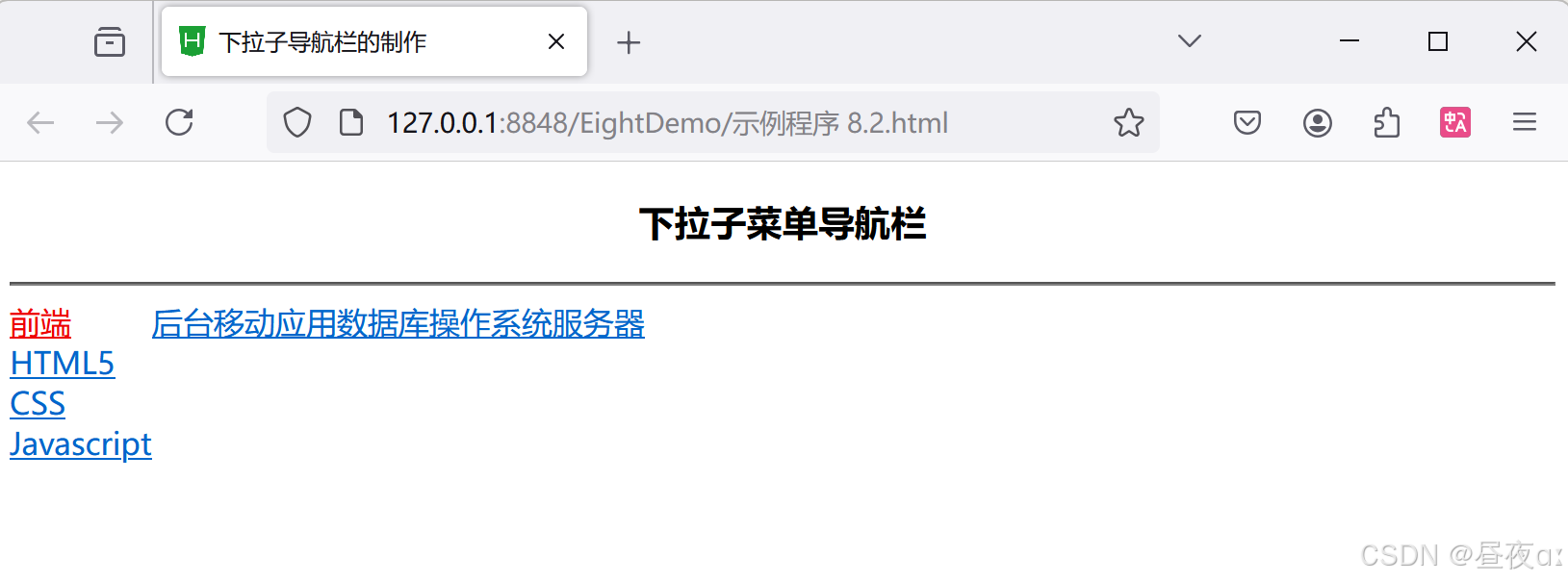
8.1.2.3 二级菜单的隐藏和显示设计
通过CSS设置二级菜单的初始状态为隐藏(display: none;),当鼠标悬停在一级菜单上时,使用伪类选择器(nav li:hover .submenu)来显示二级菜单(display: block;)。如果希望在点击菜单时显示/隐藏二级菜单,可以使用JavaScript来添加事件监听,并在点击时切换submenu元素的类名(如active),然后通过CSS选择器来控制显示/隐藏。
/* 8.1.2.3 二级菜单的隐藏和显示设计 */
ul li ol{
display: none;
}
ul li:hover ol{
display: block;
}
8.1.2.4 DIV样式的设计
/* 8.1.2.4 DIV样式的设计 + 8.1.2.5 超链接样式的设计 */
a{
text-decoration: none;
display: block;
width: 100px;
text-align: center;
padding: 10px;
}
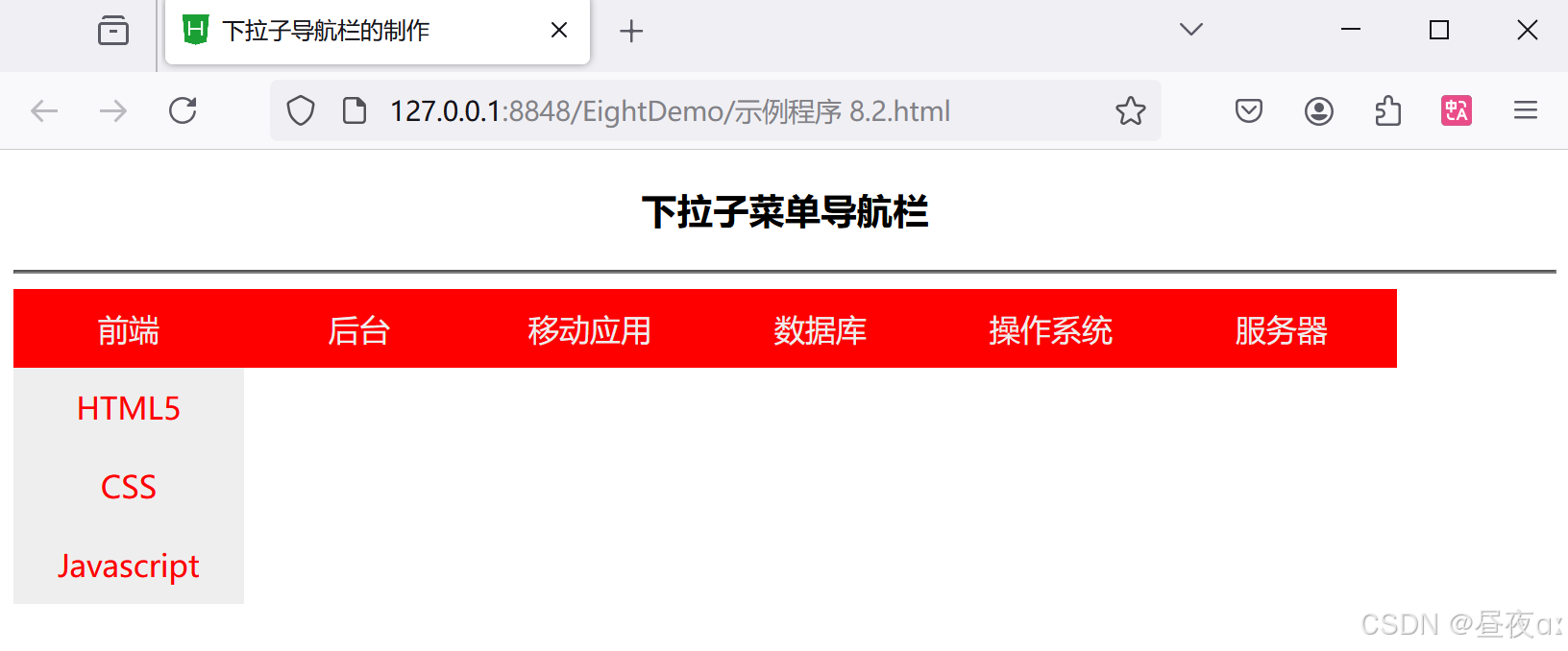
8.1.2.5 超链接样式的设计
利用CSS 为列表超链接重新设置样式,例如,对超链接的a:link 和a:visited进行设
置,表示超链接未被访问和已访问状态。
a{
text-decoration: none;
display: block;
width: 100px;
text-align: center;
padding: 10px;
}
ul li a{
background-color: #ff0000;
color: #eeeeee;
}
ul li ol li a{
background-color: #eeeeee;
color: #ff0000;
}
8.1.2.6 鼠标事件
利用CSS为无序列表选项l:hover 和有序列表的a:hover进行样式设置,表示鼠标悬停状态时的样式变化。
/* 8.1.2.6 鼠标事件 */
ul li a:hover,ul li a:active{
border-bottom: #aaccff solid 5px;
}
ul li ol li a:hover,ul li ol li a:active{
border-bottom:none;
background-color: #ff0000;
color: #eeeeee;
}
8.2 纵向侧边导航栏
8.2.1 简单纵向导航栏的设计与实现
8.2.1.1导航栏的创建
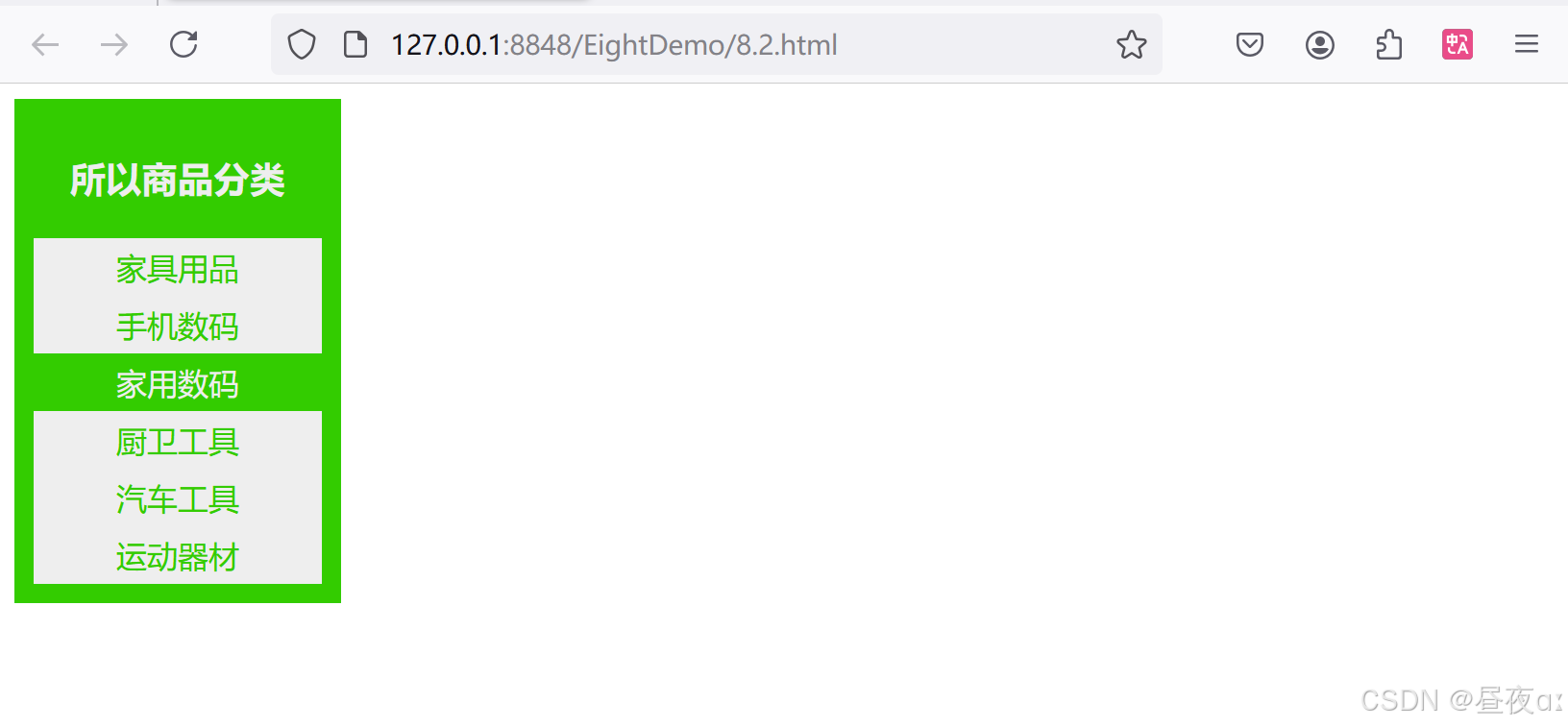
普通的纵向导航同样可以使用超链接和列表元素来实现,只需要将文字链接设置成块级元素。区别于水平导航栏,纵向导航栏不需要设置列表选项<li>的浮动属性。
在<nav>的首尾标签之间使用<div>标签创建菜单范围,结合无序列表<ul>标签和列表选项<li>标签创建菜单选项。这里的超链接地址暂时设置为空链接,用户可根据实际情况改成具体的 URL地址。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>纵向导航栏的制作</title>
<style type="text/css">
div{
background-color: #33cc00;
width: 150px;
padding: 10px;
}
h3{
color: #eeeeee;
text-align: center;
}
</style>
</head>
<body>
<nav>
<div id="nav">
<h3>所以商品分类</h3>
<ul>
<li><a href="#">家具用品</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">家用数码</a></li>
<li><a href="#">厨卫工具</a></li>
<li><a href="#">汽车工具</a></li>
<li><a href="#">运动器材</a></li>
</ul>
</div>
</nav>
</body>
</html>
8.2.1.2 DIV样式的设计
/* 8.1.1.2 列表样式的设计 */
li{
float: left;
}
ul{
list-style-type: none;
}
8.2.1.3 列表样式的设计
/* 8.2.1.3 列表样式的设计 */
ul{
list-style-type: none;
margin: 0;
padding: 0;
}
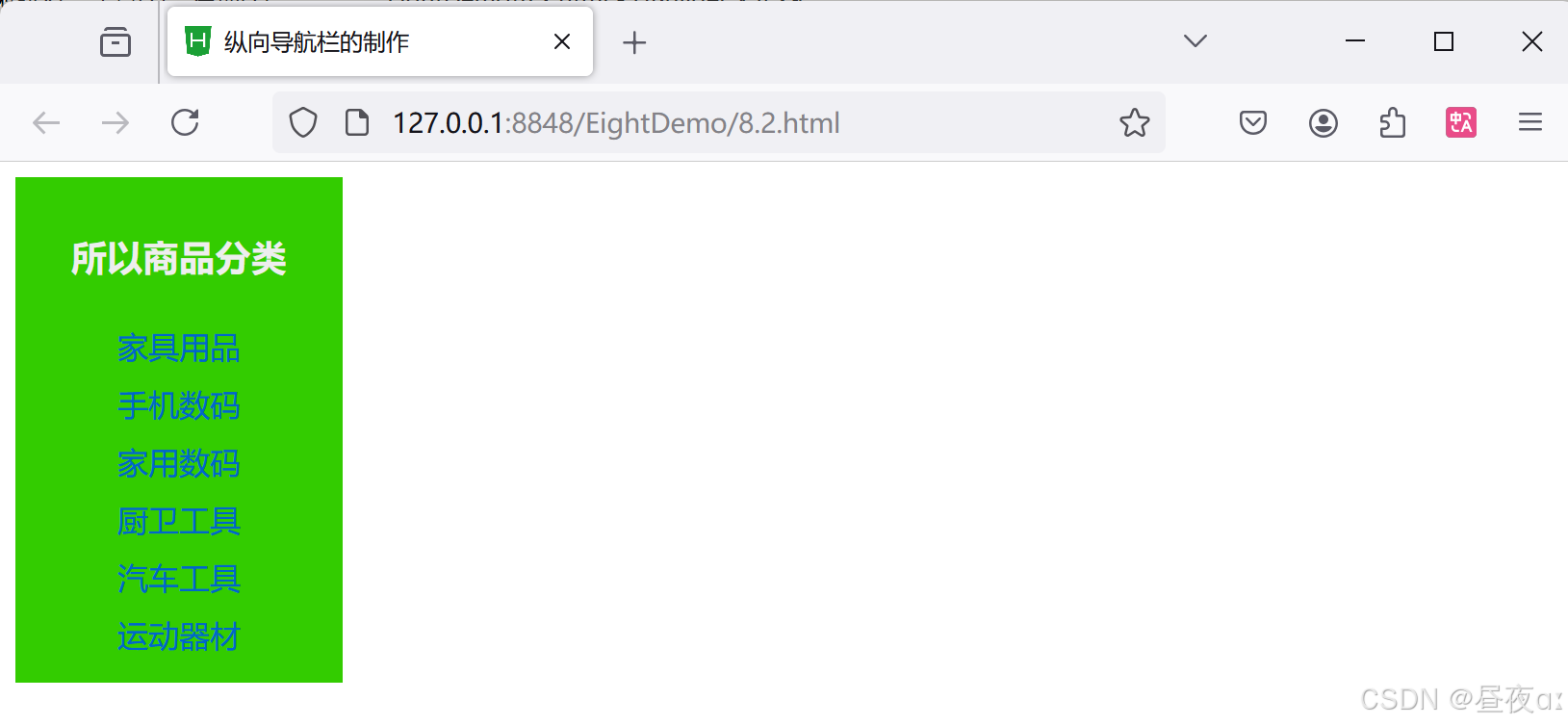
8.2.1.4 超链接样式的设计
/* 8.2.1.4 超链接样式的设计 */
a{
text-align: center;
text-decoration: none;
display: block;
width: 150px;
line-height: 30px;
}a:link,a:visited{
background-color: #eeeeee;
color: #33cc00;
}
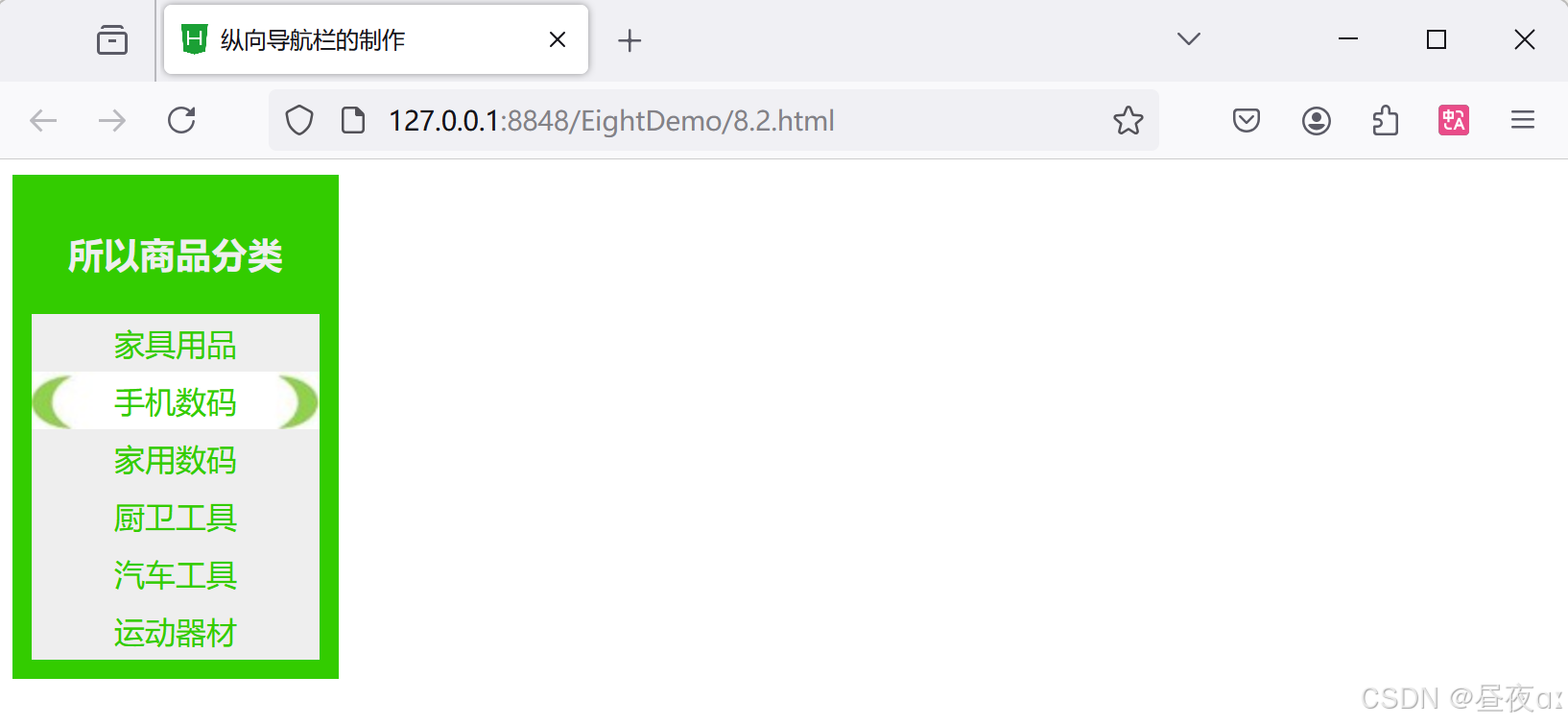
a:hover,a:active{
background-color: #33cc00;
color: #eeeeee;
}a:hover,a:active{
/* background-color: #33cc00;
color: #eeeeee; */
background-image: url(img/bg.JPG);
}


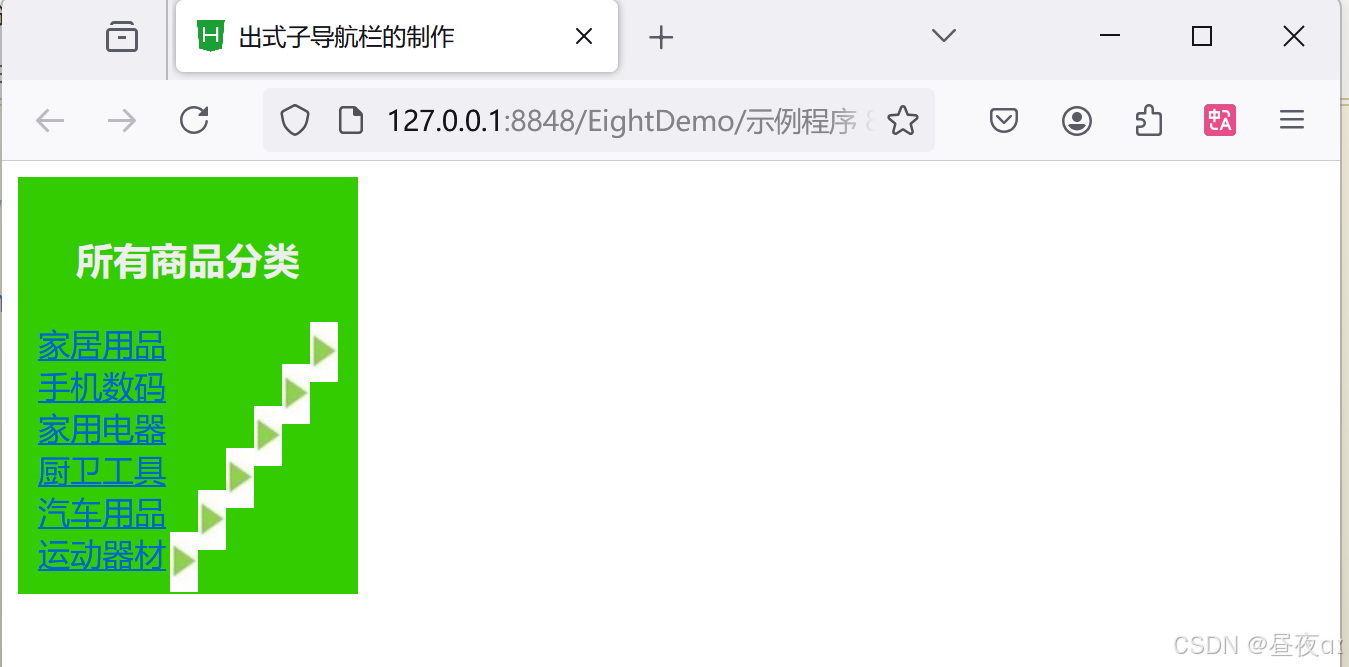
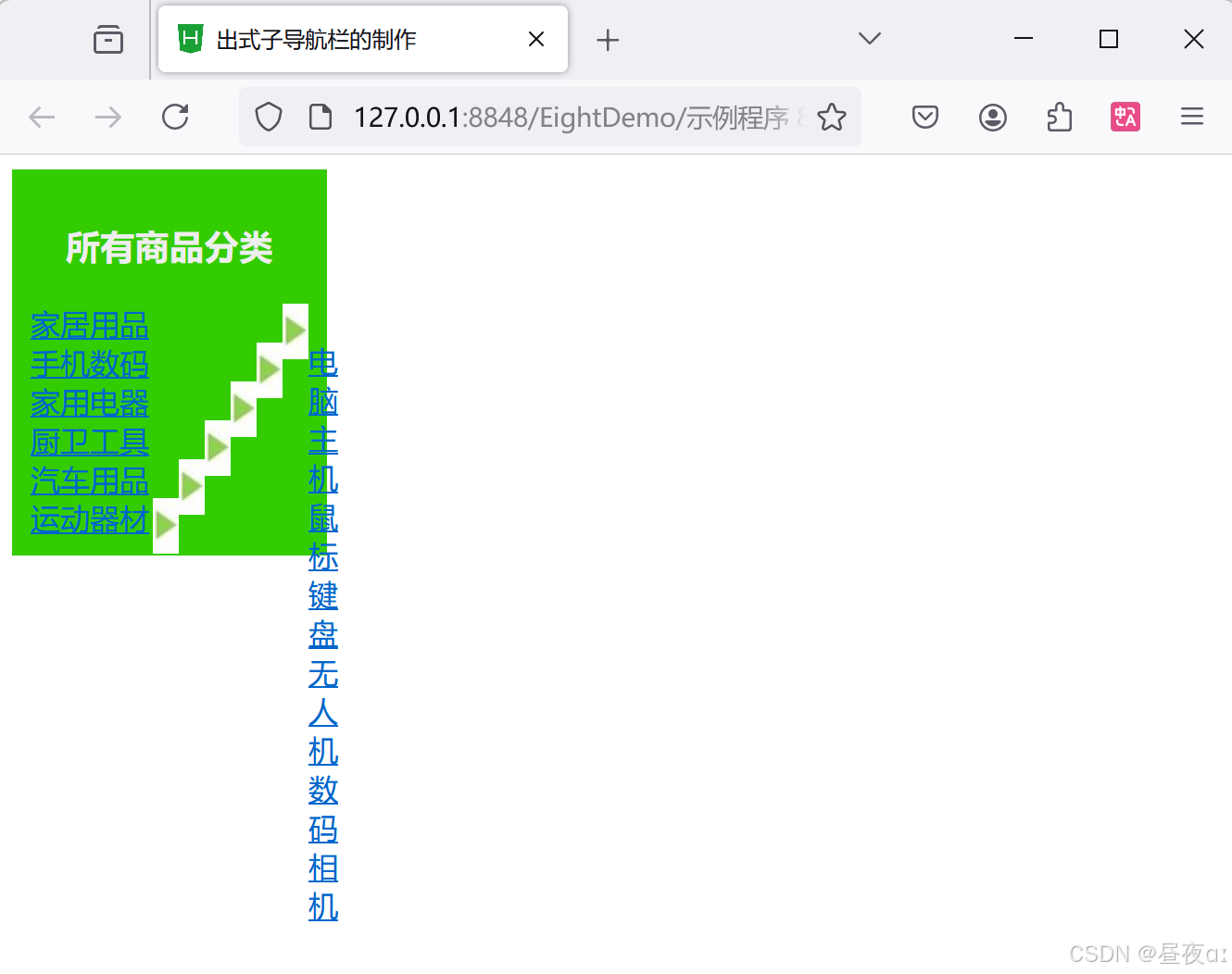
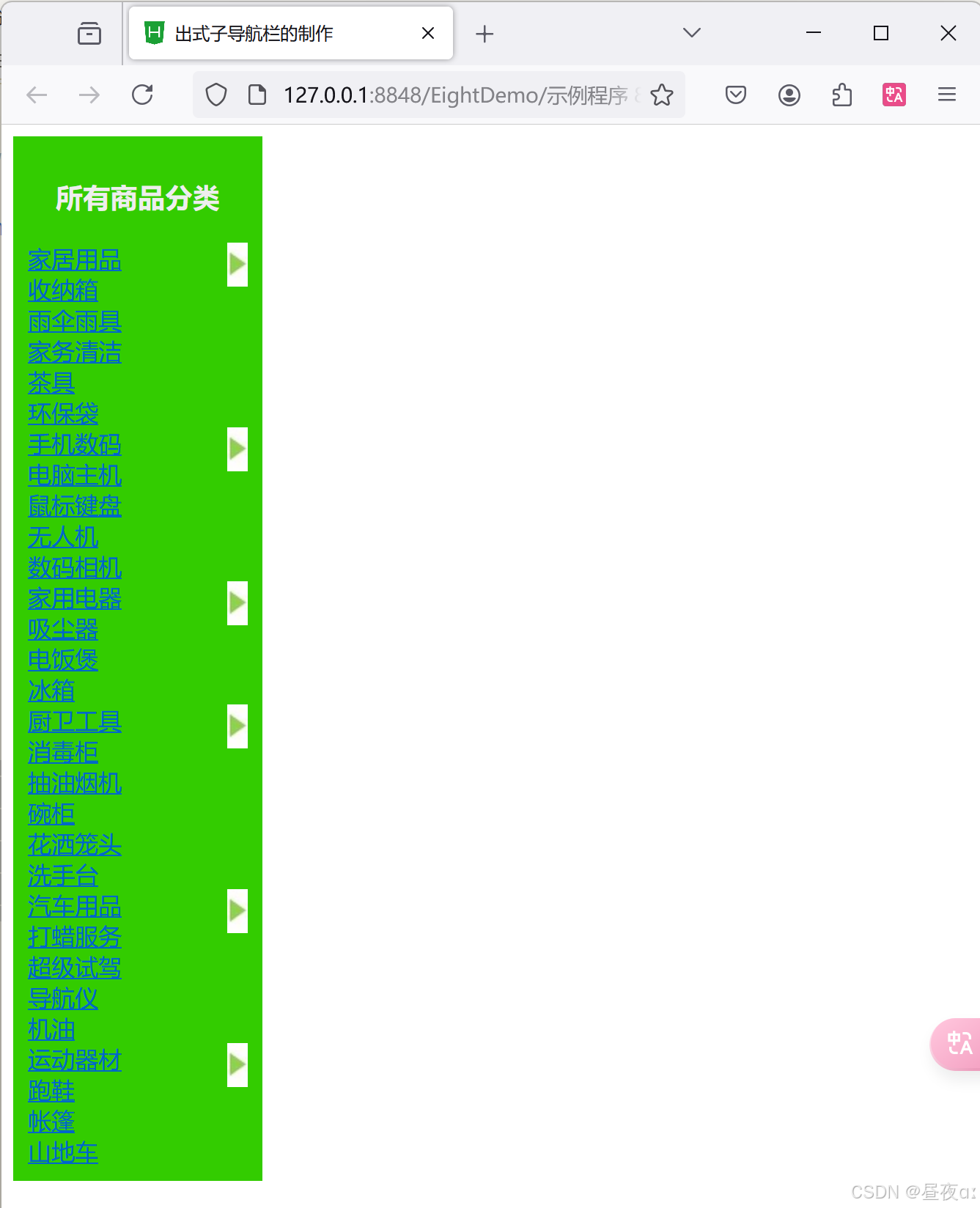
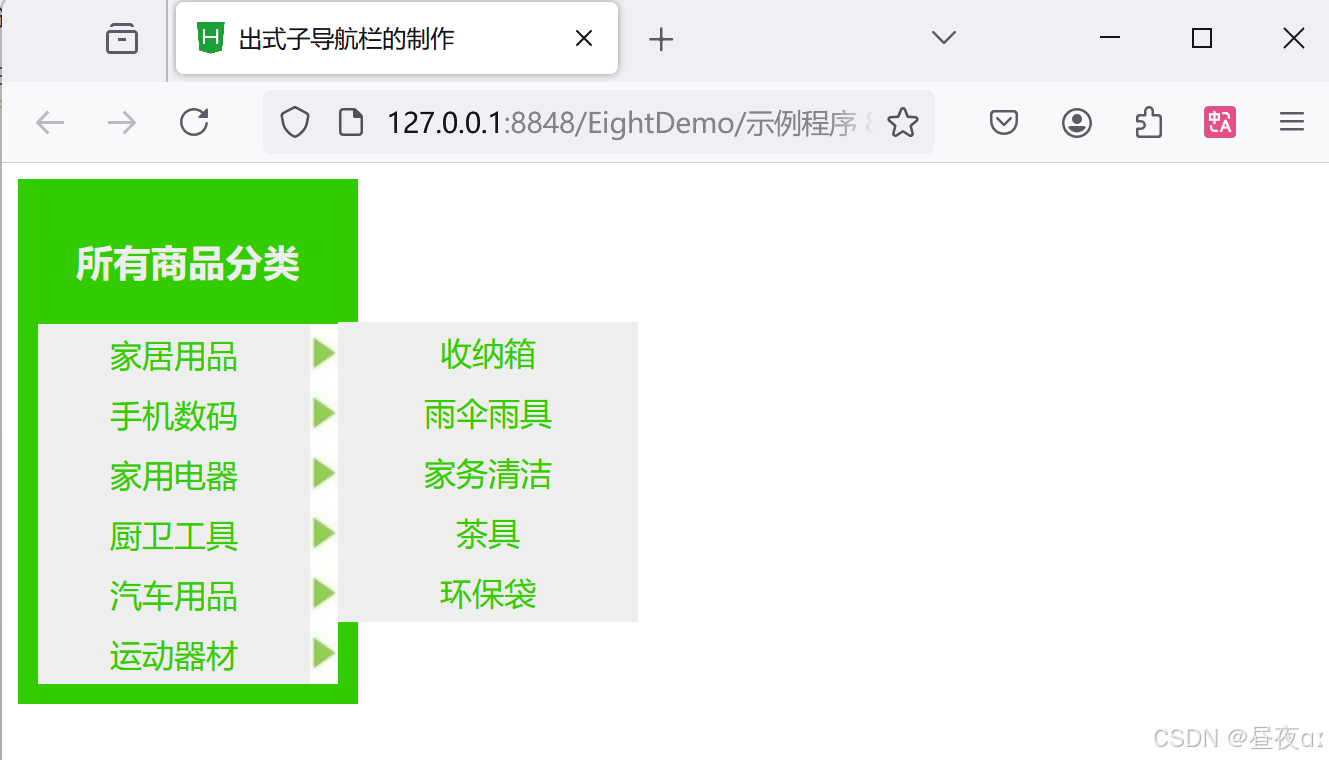
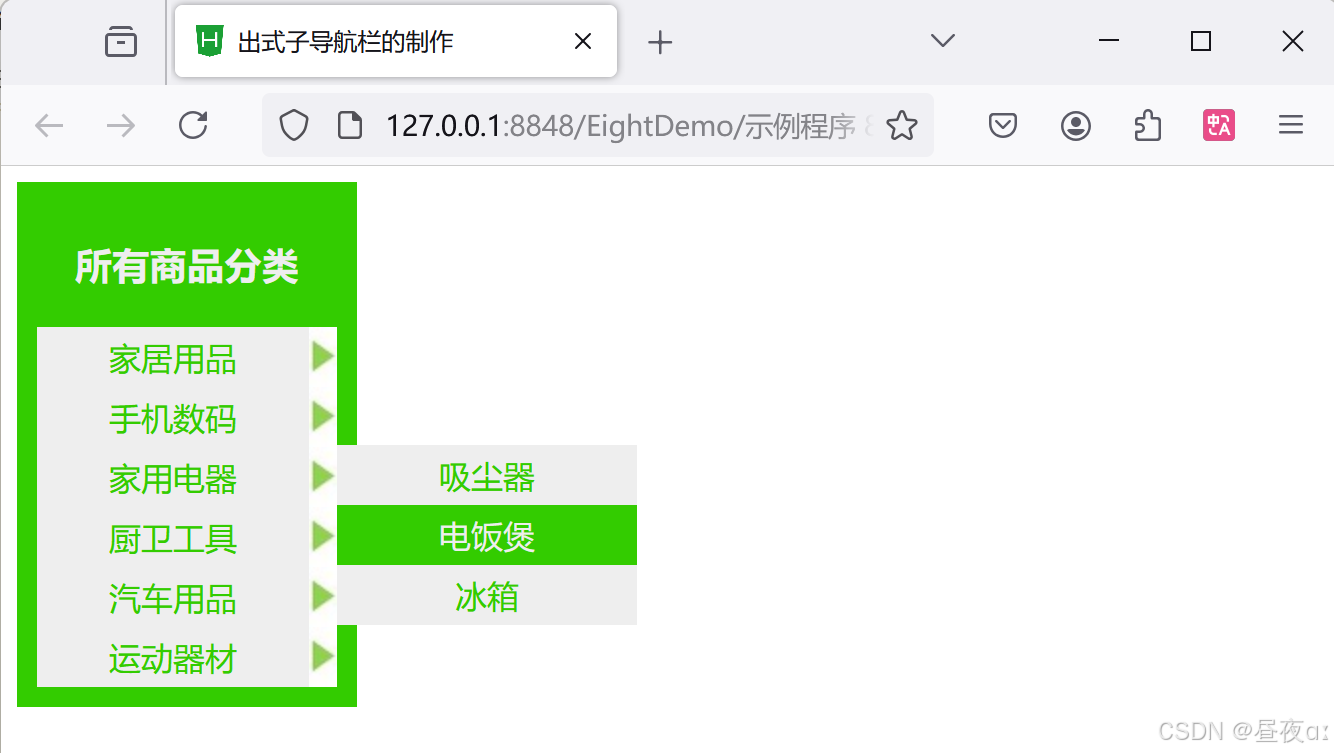
8.2.2 出式子菜单导航栏的设计与实现
出式子菜单导航跟下拉子菜单导航一样,是网站设计中常见的子导航设计,只是出式子菜单多用于侧边纵向导航栏。这种子菜单适用于多级别、内容庞杂的网站,可以让整个网站设计更加整洁有序。
8.2.2.1 导航栏的创建
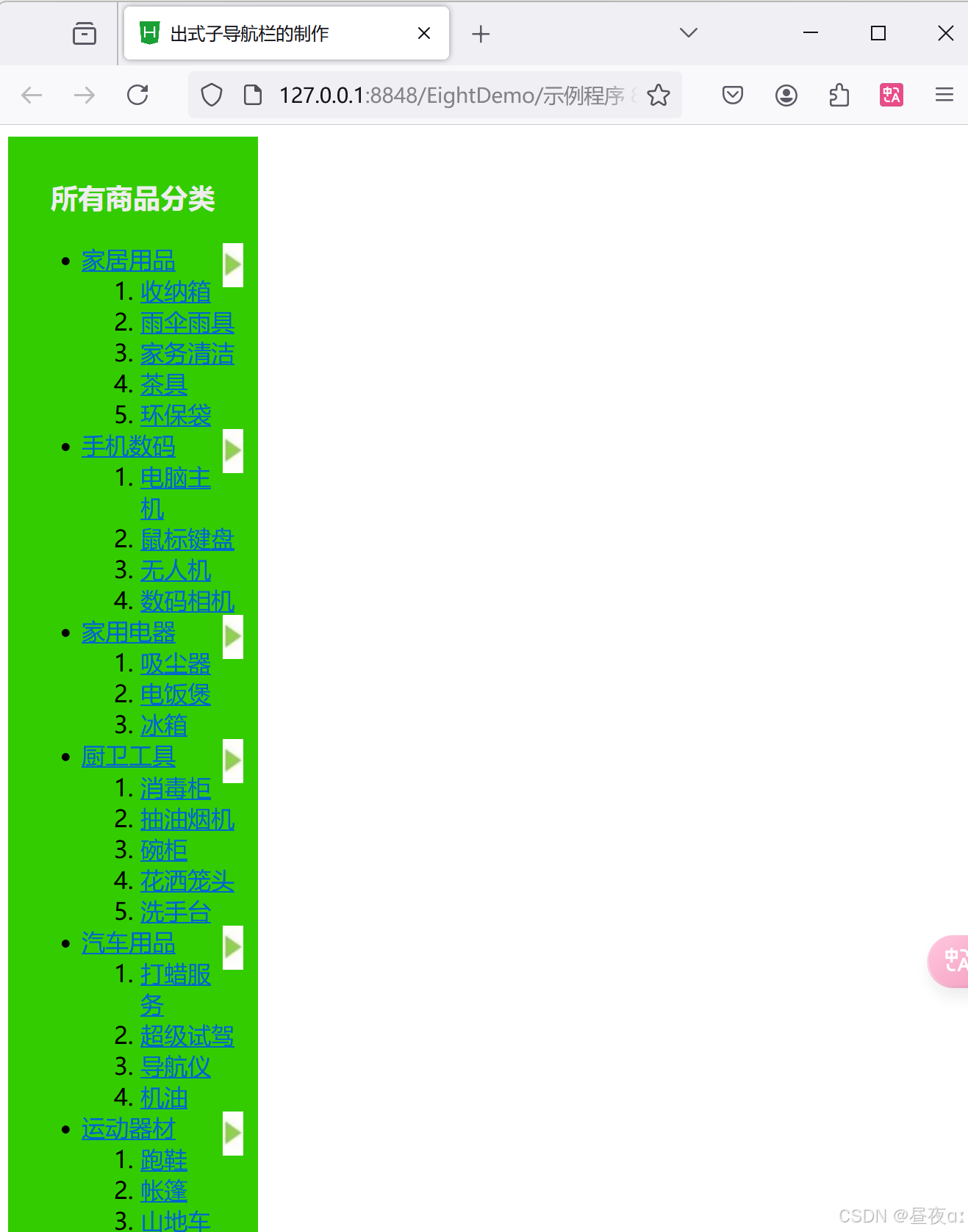
在<nav>的首尾标签之间,使用<div>标签创建菜单范围,结合无序列表<ul>和有序列表<ol>标签,配合列表选项<li>创建菜单选项。其中选项内容使用超链接的形式,链接地址当前设置为空链接。
<!--示例程序8.4-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>出式子导航栏的制作</title>
<style type="text/css">
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li><a href="#">家居用品<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">收纳箱</a></li>
<li><a href="#">雨伞雨具</a></li>
<li><a href="#">家务清洁</a></li>
<li><a href="#">茶具</a></li>
<li><a href="#">环保袋</a></li>
</ol>
</li>
<li><a href="#">手机数码<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">电脑主机</a></li>
<li><a href="#">鼠标键盘</a></li>
<li><a href="#">无人机</a></li>
<li><a href="#">数码相机</a></li>
</ol>
</li>
<li><a href="#">家用电器<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">吸尘器</a></li>
<li><a href="#">电饭煲</a></li>
<li><a href="#">冰箱</a></li>
</ol>
</li>
<li><a href="#">厨卫工具<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">消毒柜</a></li>
<li><a href="#">抽油烟机</a></li>
<li><a href="#">碗柜</a></li>
<li><a href="#">花洒笼头</a></li>
<li><a href="#">洗手台</a></li>
</ol>
</li>
<li><a href="#">汽车用品<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">打蜡服务</a></li>
<li><a href="#">超级试驾</a></li>
<li><a href="#">导航仪</a></li>
<li><a href="#">机油</a></li>
</ol>
</li>
<li><a href="#">运动器材<img src="img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">跑鞋</a></li>
<li><a href="#">帐篷</a></li>
<li><a href="#">山地车</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>
8.2.2.2 DIV样式的设计
<!-- 8.2.2.2 DIV样式的设计 -->
<style type="text/css">
div{
background-color: #33cc00;
width: 150px;
padding: 10px;
}
h3{
color: #eeeeee;
text-align: center;
}
8.2.2.3 二级菜单的隐藏和显示设计
/* 8.2.2.3 二级菜单的隐藏和显示设计 */
ul li ol{
display: none;
}
ul li:hover ol{
display: block;
}/* 8.2.2.3 二级菜单的隐藏和显示设计 */
ul li{
position: relative;
}
ul li ol{
display: none;
position: absolute;
left: 150px;
top: -1px;
}
ul li:hover ol{
display: block;
}

8.2.2.4 列表样式的设计
/* 8.2.2.4 列表样式的设计 */
ul, ol{
list-style-type: none;
margin: 0;
padding: 0;
}
8.2.2.5 超链接样式的设计
利用CSS 为超链接重新设置样式,对超链接的a:link 和a:visited进行设置,表示超链楼未被访问和已访问状态。同时,利用CSS 为a:hover和a:active进行样式设置,表示鼠标悬停和活动链接状态时的样式变化。并且,将display属性设置为block,使得超链接成为块级元素,以及字体CSS 样式的设置。
/* 8.2.2.5 超链接样式的设计 */
a{
display: block;
width: 150px;
line-height: 30px;
text-decoration: none;
text-align: center;
background-color: #eeeeee;
color: #33cc00;
}/* 8.2.2.5 超链接样式的设计 */
a{
display: block;
width: 150px;
line-height: 30px;
text-decoration: none;
text-align: center;
background-color: #eeeeee;
color: #33cc00;
}
ul li a:hover{
background-image: url(img/bg2.JPG);
}
ul li ol li a:hover{
background-color: #33cc00;
color: #eeeeee;
background-image: none;
}

8.3 底部固定导航栏
8.3.1 导航栏的创建
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>底部导航栏的制作</title>
<style type="text/css">
</style>
</head>
<body>
<nav>
<div class="fix-footer">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">前端</a></li>
<li><a href="#">后台</a></li>
<li><a href="#">移动应用</a></li>
</ul>
</div>
</nav>
</body>
</html> 
8.3.2 列表样式的设计
/* 8.3.1 导航栏的创建 */
/* 8.3.2 列表样式的设计 */
ul{
list-style-type: none;
margin: 0;
padding: 0;
}
li{
float: left;
}
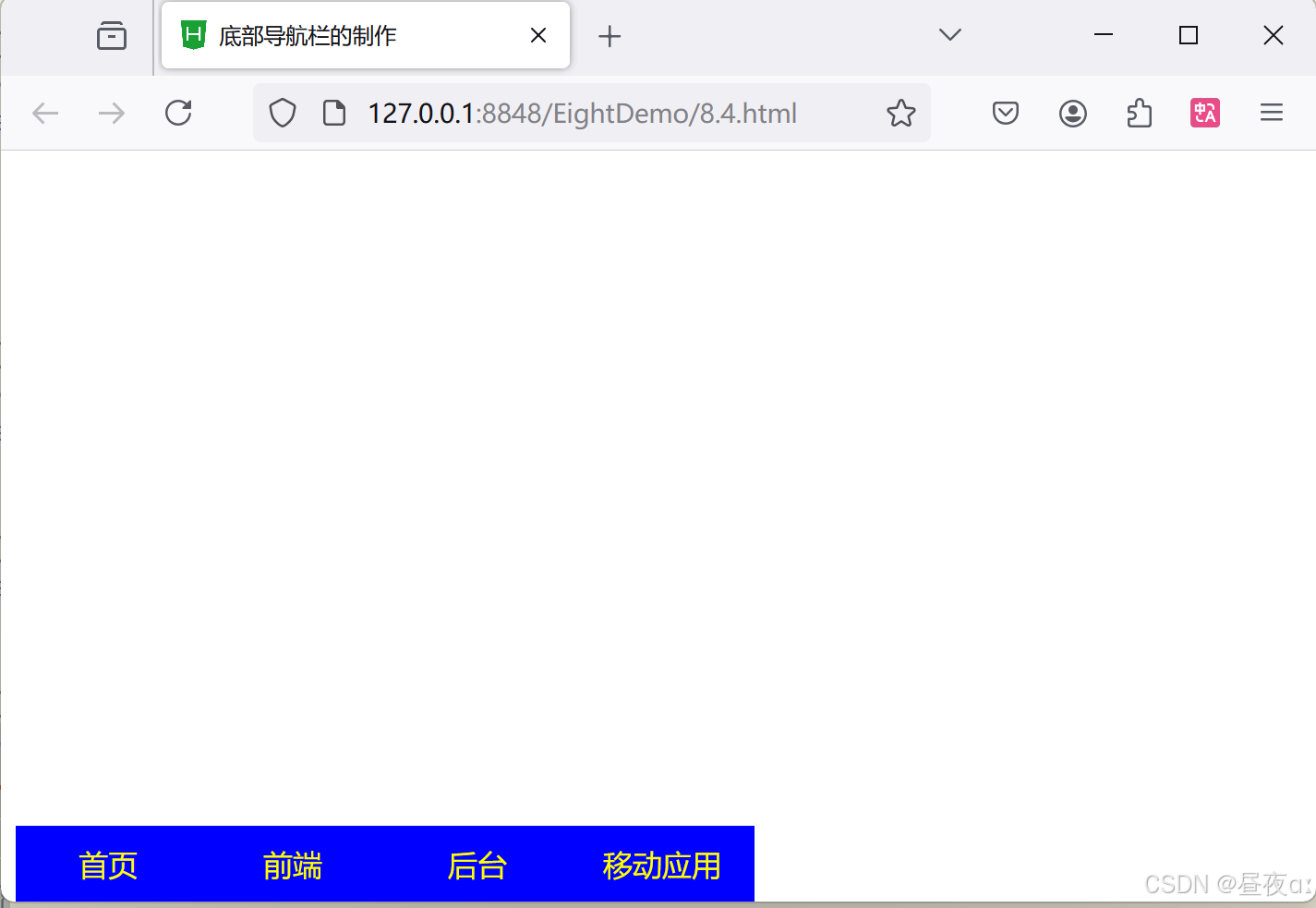
8.3.3 菜单固定底部的设计
使用CSS的`position: fixed;`属性来固定导航栏在页面底部。
/* 8.3.3 菜单固定底部的设计 */
.fix-footer{
position: fixed;
bottom: 0%;
}
8.3.4 超链接样式的设计
为底部固定导航栏的超链接添加样式。
/* 8.3.4 超链接样式的设计 */
a{
display: block;
width: 80px;
padding: 10px;
text-align: center;
text-decoration: none;
}
8.3.5 鼠标事件
/* 8.3.5 鼠标事件 */
a:link,a:visited{
background-color: #0000ff;
color: #ffff00;
}
a:hover,a:active{
background-color: #ffff00;
color: #0000ff;
} 
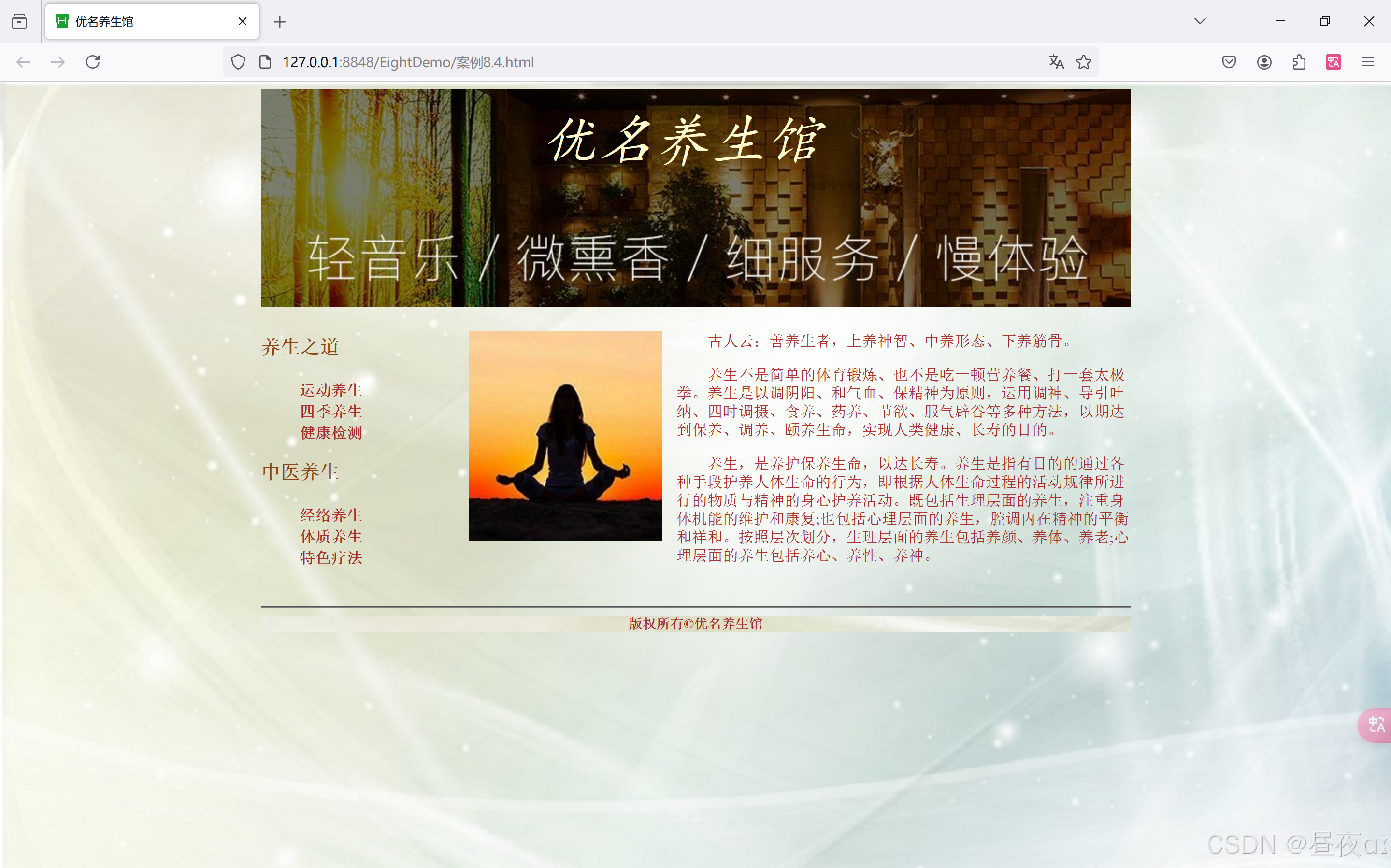
8.4 综合案例——优名养生馆
8.4.1 封面页的设计与实现
8.4.2 主页的设计与实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>优名养生馆</title>
<style>
body {
background-image: url(img/bg.JPG);
}
.all {
margin: 0px auto;
width: 900px;
}
.top {
width: 900px;
height: 225px;
background-image: url(img/top-bg.jpg);
}
.cent {
width: 320px;
margin-left: auto;
margin-right: auto;
font-size: 58px;
font-family: "楷体";
color: lemonchiffon;
font-style: italic;
}
.nav {
width: 200px;
float: left;
margin-top: 30px;
font-size: 20px;
font-weight: bold;
color: saddlebrown;
}
.main {
width: 700px;
height: 300px;
float: left;
margin-top: 10px;
}
.footer {
font-size: 14px;
font-weight: bold;
color: brown;
text-align: center;
clear: both;
background-image: url(img/footer-bg.jpg);
}
p {
color: brown;
font-size: 16px;
}
img {
margin: 15px;
}
ul {
list-style-type: none;
}
li {
height: 22px;
}
a:link {
font-size: 16px;
text-decoration: none;
color: brown;
}
a:hover {
background-color: burlywood;
color: white;
}
</style>
</head>
<body>
<div class="all">
<div class="top">
<br>
<div class="cent">优名养生馆</div>
</div>
<nav>
<div class="nav">
<table>
<tr>养生之道</tr>
<tr>
<ul>
<li><a href="#">运动养生</a></li>
<li><a href="#">四季养生</a></li>
<li><a href="#">健康检测</a></li>
</ul>
</tr>
<tr>中医养生</tr>
<tr>
<ul>
<li><a href="#">经络养生</a></li>
<li><a href="#">体质养生</a></li>
<li><a href="#">特色疗法</a></li>
</ul>
</tr>
</table>
</div>
</nav>
<div class="main">
<img src="img/main.jpg" align="left" />
<p>  古人云:善养生者,上养神智、中养形态、下养筋骨。</p>
<p>  养生不是简单的体育锻炼、也不是吃一顿营养餐、打一套太极拳。养生是以调阴阳、和气血、保精神为原则,运用调神、导引吐纳、四时调摄、食养、药养、节欲、服气辟谷等多种方法,以期达到保养、调养、颐养生命,实现人类健康、长寿的目的。</p>
<p>  养生,是养护保养生命,以达长寿。养生是指有目的的通过各种手段护养人体生命的行为,即根据人体生命过程的活动规律所进行的物质与精神的身心护养活动。既包括生理层面的养生,注重身体机能的维护和康复;也包括心理层面的养生,腔调内在精神的平衡和祥和。按照层次划分,生理层面的养生包括养颜、养体、养老;心理层面的养生包括养心、养性、养神。</p>
</div>
<hr />
<div class="footer">版权所有©优名养生馆</div>
</div>
</body>
</html>
原文地址:https://blog.csdn.net/2401_87174676/article/details/143395821
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
