Django 2024全栈开发指南(一):框架简介、环境搭建与项目结构
目录
一、Python Web框架要点
Web 应用程序处理流程:

Web 程序框架的意义: 用于搭建 Web 应用程序,免去不同 Web 应用相同代码部分的重复编写,只需关心 Web 应用核心的业务逻辑实现。
Web 应用程序的本质: 接收并解析 HTTP 请求,获取具体的请求信息,处理本次 HTTP 请求,即完成本次请求的业务逻辑处理。构造并返回处理结果——HTTP 响应。
Web 框架学习方法:
- 如何搭建工程程序
- 工程的组建
- 工程的配置
- 路由定义
- 视图函数定义
- 如何获取请求数据(操作 request 对象)
- 如何构造响应数据(构造 response 对象)
- 框架提供的其他功能组件的使用:数据库、模板、admin
- 扩展了解如何搭建生产环境的 Django 服务
注意: 光学会 Django 框架是不够的,我们还需要学会它的生态圈,才能让我们在工作中屹立不倒。
二、Django流程
重点:
-
MVT 流程,掌握
M/V/T的每个模块的功能,了解M/V/T的流程
-
创建 Django 项目和应用
-
视图和 URL
-
Django 项目的配置
2.1 Django介绍

2.1.1 简介
Django,发音为 [`dʒæŋɡəʊ],是用 python 语言写的开源 web 开发框架,并遵循 MVC 设计。劳伦斯出版集团为了开发以新闻内容为主的网站,即 CMS(内容管理系统) 软件,而开发出来了这个框架,于 2005 年 7 月 在 BSD 许可证下发布。这个名称来源于比利时的爵士音乐家 Django Reinhardt,他是一个吉普赛人,主要以演奏吉它为主,还演奏过小提琴等。
由于 Django 在近年来的迅速发展,应用越来越广泛,被著名 IT 开发杂志 SDTimes 评选为 2013SDTimes100,位列 "API、库和框架" 分类第6位,被认为是该领域的佼佼者。

Django 的主要目的是简便、快速的开发数据库驱动的网站。它强调代码复用,多个组件可以很方便的以 "插件" 形式服务于整个框架,Django 有许多功能强大的第三方插件,你甚至可以很方便的开发出自己的工具包。这使得 Django 具有很强的可扩展性。它还强调快速开发和 DRY(DoNotRepeatYourself) 原则。近年来,得益于 Python 编程语言地位的不断上升,Django 框架的发展势头非常迅猛,版本的更新迭代速度也非常快。由 Django 官方网站提供的、最新的产品发布路线图(Release-Roadmap),如下图所示:

2.1.2 特点
Django 基于 MTV 的设计十分优美,其具有以下特点:
- 对象关系映射(Object Relational Mapping,ORM):通过定义映射类来构建数据模型,将模型与关系数据库连接起来,使用 ORM 框架内置的数据库接口可实现复杂的数据操作。
- URL 设计:开发者可以设计任意的 URL(网站地址),而且还支持使用正则表达式设计。
- 模板系统:提供可扩展的模板语言,模板之间具有可继承性。
- 表单处理:可以生成各种表单模型,而且表单具有有效性检验功能。
- Cache 系统:完善的缓存系统,可支持多种缓存方式。
- Auth 认证系统:提供用户认证、权限设置和用户组功能,功能扩展性强。
- 国际化:内置国际化系统,方便开发出多种语言的网站。
- Admin 后台系统:内置 Admin 后台管理系统,系统扩展性强。
2.1.3 MVT模式
有一种程序设计模式叫 MVC,其核心思想是分工、解耦,让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容。
MVC 的全拼为 Model-View-Controller,最早由 TrygveReenskaug 在1978年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言 Smalltalk 发明的一种软件设计模式,是为了将传统的输入(input)、处理(processing)、输出(output)任务运用到图形化用户交互模型中而设计的。随着标准输入输出设备的出现,开发人员只需要将精力集中在业务逻辑的分析与实现上。后来被推荐为 Oracle 旗下 Sun 公司 Java EE 平台的设计模式,并且受到越来越多的使用 ColdFusion 和 PHP 的开发者的欢迎。现在虽然不再使用原来的分工方式,但是这种分工的思想被沿用下来,广泛应用于软件工程中,是一种典型并且应用广泛的软件架构模式。后来,MVC 的思想被应用在了 Web 开发方面,被称为 Web MVC 框架。
MVC 模式说明:

M 全拼为 Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。V 全拼为 View,用于封装结果,生成页面展示的 html 内容。C 全拼为 Controller,用于接收请求,处理业务逻辑,与 Model 和 View 交互,返回结果。
Django 的 MVT:

M 全拼为 Model,与 MVC 中的 M 功能相同,负责和数据库交互,进行数据处理。V 全拼为 View,与 MVC 中的 C 功能相同,接收请求,进行业务处理,返回应答。T 全拼为 Template,与 MVC 中的 V 功能相同,负责封装构造要返回的 html。注: 差异就在于黑线黑箭头标识出来的部分
2.1.4 Django新特性
Django 2.0的新特性: 2017年12月2日,Django 官方发布了 2.0 版本,成为多年来第一次大版本提升。其中最主要的特性是 Django 2.0 支持 Python 3.4、3.5 和 3.6,不再支持 Python 2,而 Django 1.11 是支持 Python 2.7 的最后版本。此外,新版本还有以下显著的新特性:
- 简化 URL 路由语法:使得 Django.urls.path() 方法的语法更简单。功能的导入由模块 Django.urls 实现,如 from Django.urls import include, path, re_path。
- admin 管理系统:支持主流的移动设备并新增属性。ModelAdmin.autocomplete_fields 和方法 ModelAdmin.get_autocomplete_fields()。
- 用户认证:PBKDF2 密码哈希默认的迭代次数从 36000 增加到 100000。
- Cache(缓存):cache.set_many() 现在返回一个列表,包含了插入失败的键值。
- 通用视图:ContextMixin.extra_context 属性允许在 View.as_view() 中添加上下文。
- Pagination(分页):增加 Paginator.get_page(),可以处理各种非法页面参数,防止异常。
- Templates(模板):提高 Engine.get_default() 在第三方模块的用途。
- Validators(验证器):不允许 CharField 及其子类的表单输入为空。
- File Storage(文件存储):File.open() 可以用于上下文管理器,例如 with file.open() as f。
- 连接 MySQL 不再使用 mysqldb 模块,改用为 mysqlclient,两者之间并没有太大的使用差异。
- Management Commands(管理命令):inspectdb 将 MySQL 的无符号整数视作 PositiveIntegerField 或者 PositiveSmallIntegerField 字段类型。
Django 3.0的新特性: Django 对 Python 版本的支持一向是很积极的,Django 3.0 只支持 Python3.6 以上的版本,即 Python3.6、3.7 和 3.8 等,Django 2.2.X 系列成为最后一个支持 Python3.5 的系列。此外,新版本还有以下显著的新特性:
-
数据库支持。Django3.0 在数据库支持方面的最大亮点是正式支持了 MariaDB 10.1 及更高版本。对于开发者来说,又多了一种数据库选择,并且 MariaDB 与 MYSOL 类似,并且存储引擎类型更多,查询效率更快。
-
ASGI 支持。ASGI 支持可以说是开发者最期待的 Django3.0 的新功能。ASGI 是异步网关协议接口,是介于网络协议服务和 Python 应用之间的标准接口,能够处理多种通用的协议类型,包括 HTTP、HTTP2 和 WebSocket。Django 3.0 对 ASGI 模式的支持使得 Diango 可以作为原生异步应用程序运维,原有的 WSGI 模式将围绕每个 Django 调用运行单个事件循环,使异步处理层与同步服务器兼容。在这个改造的过程中,每个特性都会经历以下三个实现阶段:
- 多 Sync-only,只支持同步,也就是当前的情况
- Sync-native,原生同步,同时带有异步封装器
- Async-native,原生异步,同时带有同步封装器
-
模型字段选择的枚举。Django 3.0 可以自定义枚举类型 TextChoices、IntegerChoices 和 Choices 来定义 Field.choices。其中 TextChoices 和 IntegerChoices 类型用于文本和整数字段,Choices 类型允许定义其他具体数据类型的兼容枚举。
Django 4.0的新特性: 看文档把:https://docs.djangoproject.com/zh-hans/5.1/releases/4.0/
Django 5.0的新特性: 看文档把:https://docs.djangoproject.com/zh-hans/5.0/releases/5.0/
2.1.5 Django学习资料
官方网站(强力推荐): https://www.djangoproject.com/、https://docs.djangoproject.com/zh-hans/5.1/intro/overview/、https://docs.djangoproject.com/en/5.1/
Github 源码: https://github.com/django/django
Django Book 教程: https://djangobook.com/
Tange With Django 教程:https://www.tangowithdjango.com/book17/
1.11版中文文档: https://yiyibooks.cn/xx/Django_1.11.6/index.html
2.2 搭建Django框架开发环境
2.2.1 安装Python语言环境
参考文章:https://blog.csdn.net/xw1680/article/details/136754547
2.2.2 安装Django框架
使用 Anaconda 创建虚拟环境,参考文章:https://blog.csdn.net/xw1680/article/details/133908625
(base) C:\Users\amoxiang>conda create -n django5_study python=3.12
(base) C:\Users\amoxiang>conda activate django5_study
使用 pip工具安装 Django:(django5_study) C:\Users\amoxiang>pip install django,如下图所示:

使用 "pip list" 命令查询 Python 第三方插件列表,具体如下所示:
(django5_study) C:\Users\amoxiang>pip list
Package Version
---------- -------
asgiref 3.8.1
Django 5.1.3
pip 24.2
setuptools 75.1.0
sqlparse 0.5.1
tzdata 2024.2
wheel 0.44.0
通过 Python 代码调用 Django 框架内置的函数 get_version() 来查询其版本,操作如下所示:

2.3 创建Django项目
一个项目可以理解为一个网站,创建 Django 项目可以在命令提示符窗口输入创建指令完成。打开命令提示符窗口,将当前路径切换到 D盘 并输入项目创建指令:
(base) C:\Users\amoxiang>conda activate django5_study
(django5_study) C:\Users\amoxiang>d:
(django5_study) D:\>cd Code\dream\PythonStudy
# django-admin startproject 项目名称
(django5_study) D:\Code\dream\PythonStudy>django-admin startproject Django5Study
项目创建后,可以在 D:\Code\dream\PythonStudy 下看到新创建的文件夹 Django5Study,在 PyCharm 下查看该项目的结构,如下图所示:

Django5Study 项目里包含 Django5Study 文件夹和 manage.py 文件,而 Django5Study 文件夹又包含5个 .py 文件。项目的各个文件说明如下:
- manage.py:命令行工具,内置多种方式与项目进行交互。在命令提示符窗口下,将路径切换到 Django5Study 项目并输入 python manage.py help,可以查看该工具的指令信息。
__init__.py: 初始化文件,一般情况下无须修改。- asgi.py:开启一个 ASGI 服务,ASGI 是异步网关协议接口。
- settings.py:项目的配置文件,项目的所有功能都需要在该文件中进行配置,配置说明会在文章后半部分详细讲述。
- urls.py:项目的路由设置,设置网站的具体网址内容。
- wsgi.py:全称为 Python Web Server Gateway Interface,即 Python 服务器网关接口,是 Python 应用与 Web 服务器之间的接口,用于 Django 项目在服务器上的部署和上线,一般不需要修改。
在 Web 应用中,通常有一些业务功能模块是在不同的项目中都可以复用的,故在开发中通常将工程项目拆分为不同的子功能模块,各功能模块间可以保持相对的独立,在其他工程项目中需要用到某个特定功能模块时,可以将该模块代码整体复制过去,达到复用。在 Flask 框架中也有类似子功能应用模块的概念,即蓝图 Blueprint。Django 的视图编写是放在子应用中的。在 Django 中,创建子应用模块目录仍然可以通过命令来操作,即:
(django5_study) D:\Code\dream\PythonStudy>cd Django5Study
# 创建子应用命令: python manage.py startapp 子应用名称
(django5_study) D:\Code\dream\PythonStudy\Django5Study>python manage.py startapp chapter01_HelloDjango5
再次查看项目 Django5Study 的目录结构,如下图所示:

从图上图中可以看到,项目新建了 chapter01_HelloDjango5 文件夹。在 chapter01_HelloDjango5 文件夹可以看到有多个 .py 文件和 migrations 文件夹,说明如下:
- migrations:用于生成数据迁移文件,通过数据迁移文件可自动在数据库里生成相应的数据表。
__init__.py: chapter01_HelloDjango5 文件夹的初始化文件。- admin.py:用于设置当前 App 的后台管理功能。
- apps.py:当前 App 的配置信息,在 Django 1.9 版本后自动生成,一般情况下无须修改。
- models.py:定义数据库的映射类,每个类可以关联一张数据表,实现数据持久化,即 MTV里面的模型(Model)。
- tests.py:自动化测试的模块,用于实现单元测试。
- views.py:视图文件,处理功能的业务逻辑,即 MTV 里面的视图(Views)。
完成项目和 chapter01_HelloDjango5 的创建后,最后在命令提示符窗口输入以下指令启动项目:

输入运行指令 python manage.py runserver 8002,如上图所示。其中 8002 是端口号,如果在指令里没有设置端口,端口就默认为 8000。最后在浏览器上输入 http://127.0.0.1:8002/,可看到项目的运行情况,如下图所示:

2.4 Pycharm创建项目
除了在命令提示符窗口创建 Django 项目之外,还可以在 PyCharm 中创建 Django 项目。PyCharm 必须为专业版才能创建与调试 Django 项目,社区版是不支持此功能的。打开 PyCharm 并在左上方单击 File→New Project,创建新项目,如下图所示:

项目创建后,可以看到目录结构多出了 templates 文件夹,该文件夹用于存放 HTML 模板文件,如下图所示:

接着创建子应用,可以在 PyCharm 的 Terminal 中输入创建指令,创建指令与命令提示符窗口中输入的指令是相同的,如下图所示:

完成项目和 pycharmCreateDjangoTest 子应用的创建后,启动项目。如果项目是由 PyCharm 创建的,就直接单击 "运行" 按钮启动项目即可,如下图所示:

如果项目是在命令提示符窗口创建的,想要在 PyCharm 启动项目,而 PyCharm 没有运行脚本,就需要对该项目创建运行脚本,如下图所示:

单击上图中的 Edit Configurations 就会出现 Run/Debug Configurations 界面,单击该界面左上方的 + 并选择 Django server,输入脚本名字,单击 OK 按钮即可创建运行脚本,如下图所示:

2.5 初试Django5
要学习 Django 首先需要了解 Django 的操作指令,了解了每个指令的作用,才能在 Django5Study 项目里编写 Hello World 网页,然后通过该网页我们可以简单了解 Django 的开发过程。
2.5.1 Django的操作指令
官方文档:https://docs.djangoproject.com/zh-hans/5.1/ref/django-admin/
无论是创建项目还是创建项目应用,都需要使用相关的指令才能得以实现,这些指令都是 Django 内置的操作指令。在 PyCharm 的 Terminal 中输入指令 python manage.py help 并按回车键,即可看到相关的指令信息,如下所示:
PS D:\Code\dream\PythonStudy\Django5Study> python manage.py help
Type 'manage.py help <subcommand>' for help on a specific subcommand.
Available subcommands:
[auth]
changepassword
createsuperuser
[contenttypes]
remove_stale_contenttypes
[django]
check
compilemessages
createcachetable
dbshell
diffsettings
dumpdata
flush
inspectdb
loaddata
makemessages
makemigrations
migrate
optimizemigration
sendtestemail
shell
showmigrations
sqlflush
sqlmigrate
sqlsequencereset
squashmigrations
startapp
startproject
test
testserver
[sessions]
clearsessions
[staticfiles]
collectstatic
findstatic
runserver
Django 的操作指令共有 30 余条,每条指令的说明如下表所示:

上表简单讲述了 Django 操作指令的作用,对于刚接触 Django 的读者来说,可能并不理解每个指令的具体作用,本小节只对这些指令进行概述,读者只需要大概了解,在后续的学习中会具体讲述这些指令的使用方法。
2.5.2 开启helloDjango5之旅
我们现在对 Django 已经有了大概的认知,在本小节,我们在 Django5Study 项目里实现 helloDjango5 网页,让我们打开 Django 的大门。首先在 templates 文件夹里新建 helloDjango5.html 文件,该文件是 Django 的模板文件,我们的 Django5Study 项目是在命令提示符窗口下创建的,需要在 Django5Study 项目的路径下自行创建 templates 文件夹,如下图所示:

接着打开 Django5Study 文件夹中的配置文件 settings.py,找到配置属性 INSTALLED_APPS 和 TEMPLATES,分别将项目应用 chapter01_HelloDjango5 和模板文件夹 templates 添加到相应的配置属性,其配置如下所示:
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
# TODO 1.添加(注册)子应用 chapter01_HelloDjango5
'chapter01_HelloDjango5',
]
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
# TODO 2.配置模板文件夹的路径
"DIRS": [BASE_DIR / 'templates',],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]
Django 所有的功能都必须在配置文件 settings.py 中设置,否则项目在运行的时候无法生成相应的功能,有关配置文件 settings.py 的配置属性将会在后面的文章进行详细讲述。编写 html 文件,在 templates 文件夹中新建 helloDjango5.html 文件,并且输入以下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>helloDjango5~</h1>
</body>
</html>
然后在子应用的 views.py 文件中,即 D:\Code\dream\PythonStudy\Django5Study\chapter01_HelloDjango5\views.py,编写视图函数,内容如下:
from django.shortcuts import render
def hello_django5(request):
return render(request, 'helloDjango5.html')
在 D:\Code\dream\PythonStudy\Django5Study\Django5Study 目录中的 urls.py 设置路由,内容如下:
from django.contrib import admin
from django.urls import path
# ① 导入子应用中的视图函数
from chapter01_HelloDjango5.views import hello_django5
urlpatterns = [
path("admin/", admin.site.urls),
path("", hello_django5), # ② 设置路由匹配对应的视图函数
]
在上述代码里可以简单映射出用户访问网页的过程,说明如下:
- 当用户在浏览器访问网址的时候,该网址在项目所设置的路由(urls.py文件)里找到相应的路由信息。
- 然后从路由信息里找到对应的视图函数(views.py文件),由视图函数处理用户请求。
- 视图函数将处理结果传递到模板文件(index.html文件),由模板文件生成网页内容,并在浏览器里展现。
启动 Django5Study 项目,并在浏览器上访问路由地址 http://127.0.0.1:8000,即可看到 helloDjango5 网页,如下图所示:

由于 Django 默认配置的数据库是 sqlite,因此在启动 Django5Study 项目之后,在 Django5Study 的目录里自动新建 db.sqlite3 文件,如下图所示:

2.6 调试Django项目
在开发网站的过程中,为了确保功能可以正常运行及验证是否实现开发需求,开发人员需要对已实现的功能进行调试。Django 的调试方式分为 PyCharm 断点调试和调试异常。
2.6.1 PyCharm断点调试
我们知道,PyCharm 调试 Django 开发的项目,PyCharm 的版本必须为专业版,而社区版是不具备 Web 开发功能的。使用 PyCharm 启动 Django 的时候,可以发现 PyCharm 上带有爬虫的按钮,该按钮用于开启 Django 的 Debug 调试模式,如下图所示:

单击上图中的调试按钮(带有爬虫的按钮),即可开启调试模式,在 PyCharm 的正下方可以看到相关的调试信息,如下图所示:

我们通过简单的示例来讲述如何使用 PyCharm 的调试模式。以 Django5Study 项目为例,在 chapter01_HelloDjango5 文件夹的 views.py 文件里,视图函数 hello_django5 添加变量 value 并且在返回值 return 处设置断点,如下图所示:

设置断点是在要调试的代码左侧单击一下,出现红色的圆点,该圆点代表断点设置,当项目开启调试模式并运行到断点所在的代码位置,程序就会暂停运行。开启 Django5Study 项目的调试模式并在浏览器上访问 127.0.0.1:8000,在 PyCharm 正下方的调试界面里可以看到相关的代码信息,如下图所示:

调试界面 Debugger 的 Frames 是当前断点的程序所依赖的程序文件,单击某个文件,Variables 就会显示当前文件的程序所生成的对象信息。
单击 
按钮,PyCharm 就会自动往下执行程序,直到下一个断点才暂停程序;单击 
按钮,PyCharm 只会执行当前暂停位置的下一步代码,这样可以清晰地看到每行代码的执行情况。这两个按钮是断点调试最为常用的,它们能让开发者清晰地了解代码的执行情况和运行逻辑。如果程序在运行过程中出现异常或者代码中设有输出功能(如 print),这些信息就可以在 PyCharm 正下方调试界面的 Console 里查看,如下图所示:

启动项目的时候,从上图的运行信息看到 "System check identified no issues (0 silenced)." 信息,该信息表示 Django 对项目里所有的代码语法进行检测,如果代码语法存在错误,在启动的过程中就会报出相关的异常信息。
下图中的 "This is test!" 是视图函数 hello_django5 的 "print(value)" 代码输出结果;"GET / HTTP/1.1" 200 代表浏览器成功访问 127.0.0.1:8000,其中 200 代表 HTTP 的状态码。

注意: 断点调试无法在模板文件(templates 的 helloDjango5.html)设置断点,因此无法对模板文件进行调试,只能通过 PyChram 调试界面 Console 或浏览器开发者工具进行调试。
2.6.2 调试异常
PyCharm 的调试模式无法调试模板文件,而模板文件需要使用 Django 的模板语法,若想调试模板文件,则最有效的方法是查看 PyCharm 或浏览器提示的异常信息。调试异常需要根据项目运行时所产生的异常信息进行分析,使用浏览器访问路由地址的时候,如果出现异常信息,就可以直接查看异常信息找出错误位置。比如在 templates 的模板文件 helloDjango5.html 里添加错误的代码,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
{# 添加错误代码static#}
{% static %}
<span>Hello World!!</span>
</body>
</html>
当运行 Django5Study 项目并在浏览器访问 127.0.0.1:8000 的时候,PyCharm 正下方的调试界面 Console 就会出现异常信息,从异常信息中可以找到具体的异常位置,如下图所示:

除了在 PyCharm 正下方的调试界面 Console 查看异常信息外,还可以在浏览器上分析异常信息,比如模板文件 helloDjango5.html 的错误语法,Django 还能标记出错位置,便于开发者调试和跟踪,如下图所示:

还有一种常见的情况是网页能正常显示,但网页内容出现部分缺失。对于这种情况,只能使用浏览器的开发者工具对网页进行分析处理。以 templates 的模板文件 helloDjango5.html 为例,对其添加正确的代码,但在网页里出现内容缺失,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
{# 添加正确代码,但不出现在网页 #}
<div>Hi,{{ value }}</div>
<span>Hello World!!</span>
</body>
</html>
再次启动 Django5Study 项目并在浏览器访问 127.0.0.1:8000 的时候,浏览器能正常访问网页,但无法显示 {{ value }} 的内容,打开浏览器的开发者工具看到,{{ value }} 的内容是不存在的,如下图所示:

此外,浏览器的开发者工具对于调试 AJAX 和 CSS 样式非常有用。通过生成的网页内容进行分析来反向检测代码的合理性是常见的手段之一,这是通过校验结果与开发需求是否一致的方法来调试项目功能的。
2.7 Django与WSGI(拓展)
在 Python 中,很多 Web 应用框架都支持 WSGI(Web Server Gateway Interface,Web 服务器网关接口),比如 Django、Flask、Tornado 和 Bottle 等。WSGI 是为 Python 语言定义的 Web 服务器和 Web 应用程序或框架之间的一种简单而通用的接口协议,它将 Web 服务器(例如 Apache 或 Nginx)的请求转发到后端 Python Web 应用程序或 Web 框架。可能许多人搞不清楚 Django、WSGI 和 Web 服务器(Apache 或 Nginx)三者之间的关系,简单来说,Django 是一个 Web 应用框架,WSGI 是定义 Web 应用框架和 Web 服务器的通信协议。一个完整的网站必须包含 Web 服务器、Web 应用框架和数据库。用户通过浏览器访问网址的时候,这个访问操作相当于向网站发送一个 HTTP 请求,网站首先由 Web 服务器接受用户的 HTTP 请求,然后 Web 服务器通过 WSGI 将请求转发到 Web 应用框架进行处理,并得出处理结果,Web 应用框架通过 WSGI 将处理结果返回给 Web 服务器,最后由 Web 服务器将处理结果返回到用户的浏览器,用户即可看到相应的网页内容,如下图所示:

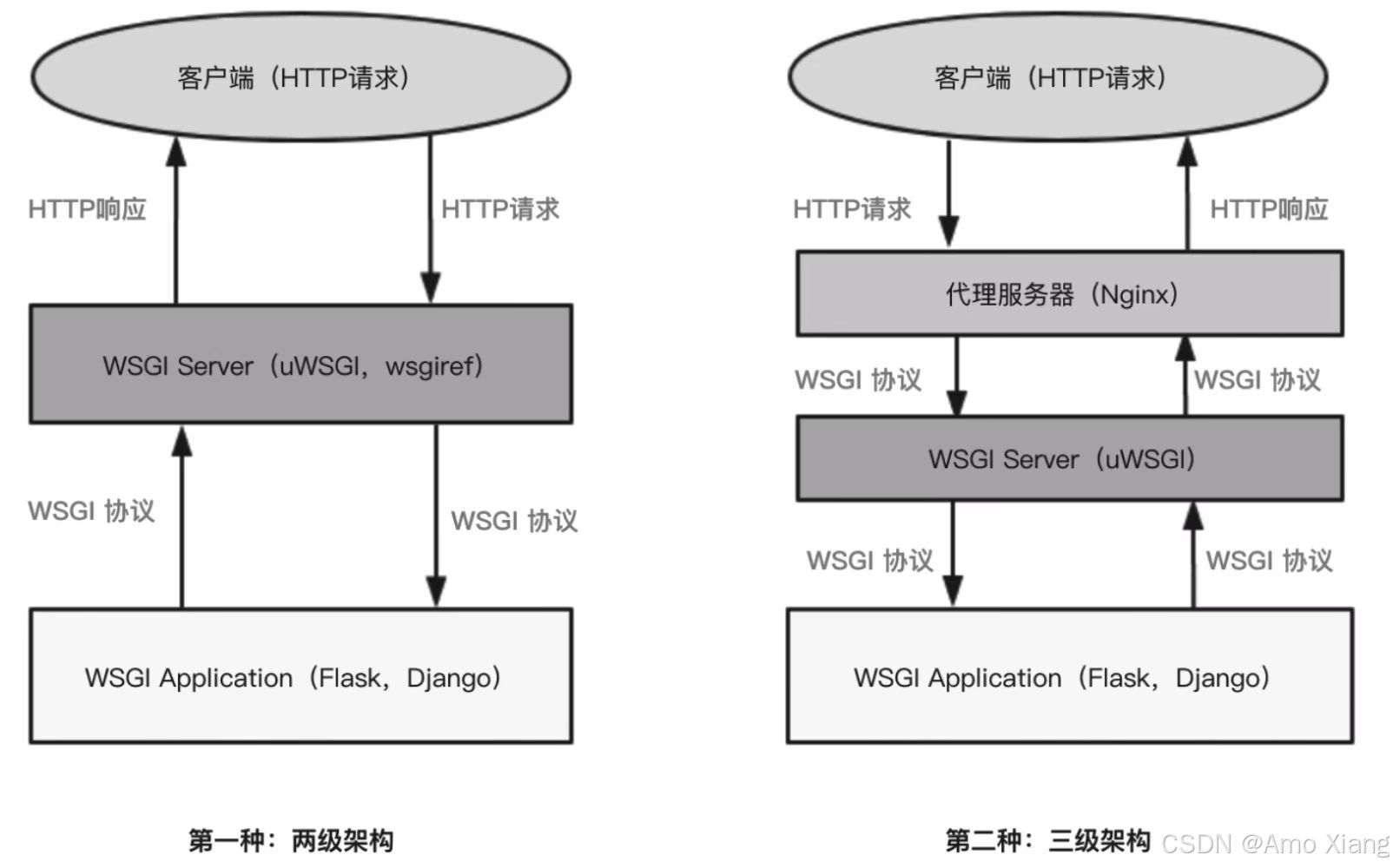
WSGI 分为两部分:服务端和应用端,服务端也可以称为网关端(uWSGI 或 Gunicorn),应用端也称为框架端(Django 或 Flask 的 Web 应用框架)。我们知道 WSGI 是 Web 服务器(Apache 或 Nginx)与 Web 应用框架(Django 或 Flask 的 Web 应用框架)的通信规范,它没有具体的实现过程,因此由服务端(uWSGI 或 Gunicorn)实现通信过程。换句话说,服务端实现服务器和 Web 应用框架的通信传输。根据实际的网站搭建情况,我们将网站架构分为两级架构和三级架构,如下图所示:

两级架构是将服务端(uWSGI 或 Gunicorn)作为 Web 服务器,许多 Web 框架已经附带了 WSGI 的服务端,比如 Django 和 Flask,因此它们能直接运行启动,但这种架构模式只能在开发阶段使用,在上线阶段是无法使用的,因为服务端的性能比不上专业 Web 服务器(Apache 或 Nginx)。三级架构是将服务端作为中间件,实现 Web 服务器和 Web 应用架构的通信,这种架构模式用于上线阶段。
原文地址:https://blog.csdn.net/xw1680/article/details/143750993
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
