vue--双向数据绑定原理
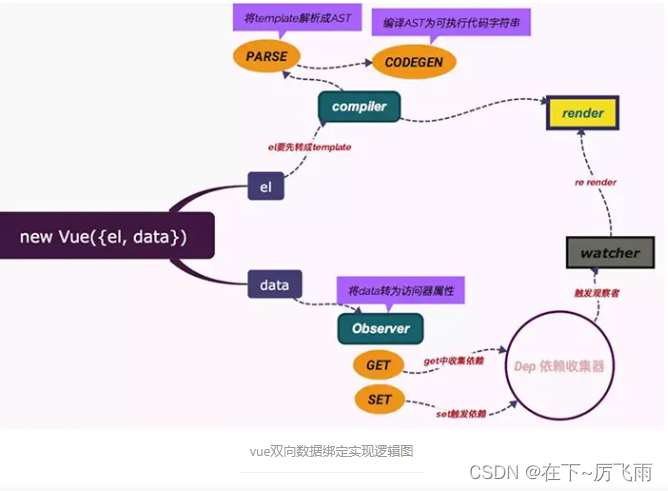
- Vue采用数据劫持 + 发布者-订阅者模式实现双向数据绑定,实现逻辑图如下所示:

数据劫持
Vue 借助Object.defineProperty()来劫持各个属性,这样一来属性存取过程都会被监听到
发布者-订阅者模式
主要实现三个对象:Observer(观察者),Watcher(订阅者,观察者),Dep(发布者,订阅收集器)。
1、Observer: 数据的观察者,让数据对象的读写操作(数据劫持)都处于自己的监管之下
2、Watcher: 数据的订阅者,数据的变化会通知到Watcher,然后由Watcher进行相应的操作,例如更新视图
3、Dep: Observer与Watcher的纽带,当数据变化时,会被Observer观察到,然后由Dep通知到Watcher
原文地址:https://blog.csdn.net/mwm2378/article/details/137751069
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
