uniapp之消除图片的空白占用空间
我们在使用uniapp开发的过程中一定会遇到一个情况就是我们加载的图片总有一点空白出现在不该出现的地方代码如下
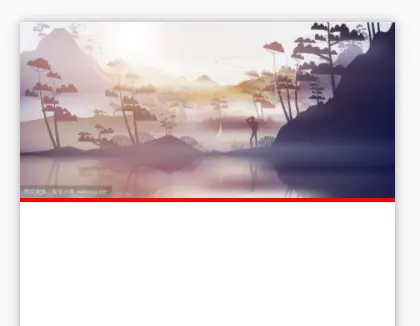
<view style="background:#ff0000;">
<image
style="width:100%;"
src="https://t7.baidu.com/it/u=1819248061,230866778&fm=193&f=GIF"
mode="widthFix"
></image>
</view>
最终的展示效果如下

是不是很烦人,代码感觉一点问题都没有,那么我们如何去解决这个问题,下面就来说一下其实这个问题解决起来也简单
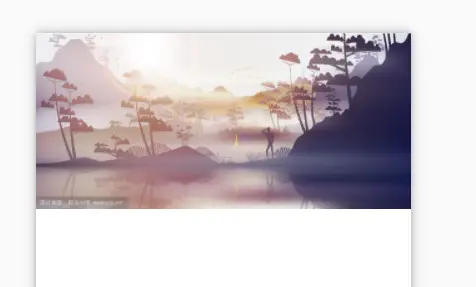
<view style="background:#ff0000;font-size:0">
<image
style="width:100%;"
src="https://t7.baidu.com/it/u=1819248061,230866778&fm=193&f=GIF"
mode="widthFix"
></image>
</view>

其实重要的就是在外围的容器上面加上font-size:0即可
写在最后还是需要我们去自己去亲身实践,多多敲敲试试总会有意想不到的效果。
原文地址:https://blog.csdn.net/qq_19448821/article/details/137893067
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
