Cesium实现加载离线地形数据(nginx发布数据,cesium地形切片数据)
实现效果如图:

详细步骤
1 下载地形数据(DEM)
下载地址:地理空间数据云 (gscloud.cn)
操作步骤:

注意:第3步可以自主选择DEM的分辨率,然后下载。
下载结果解压后如下图:

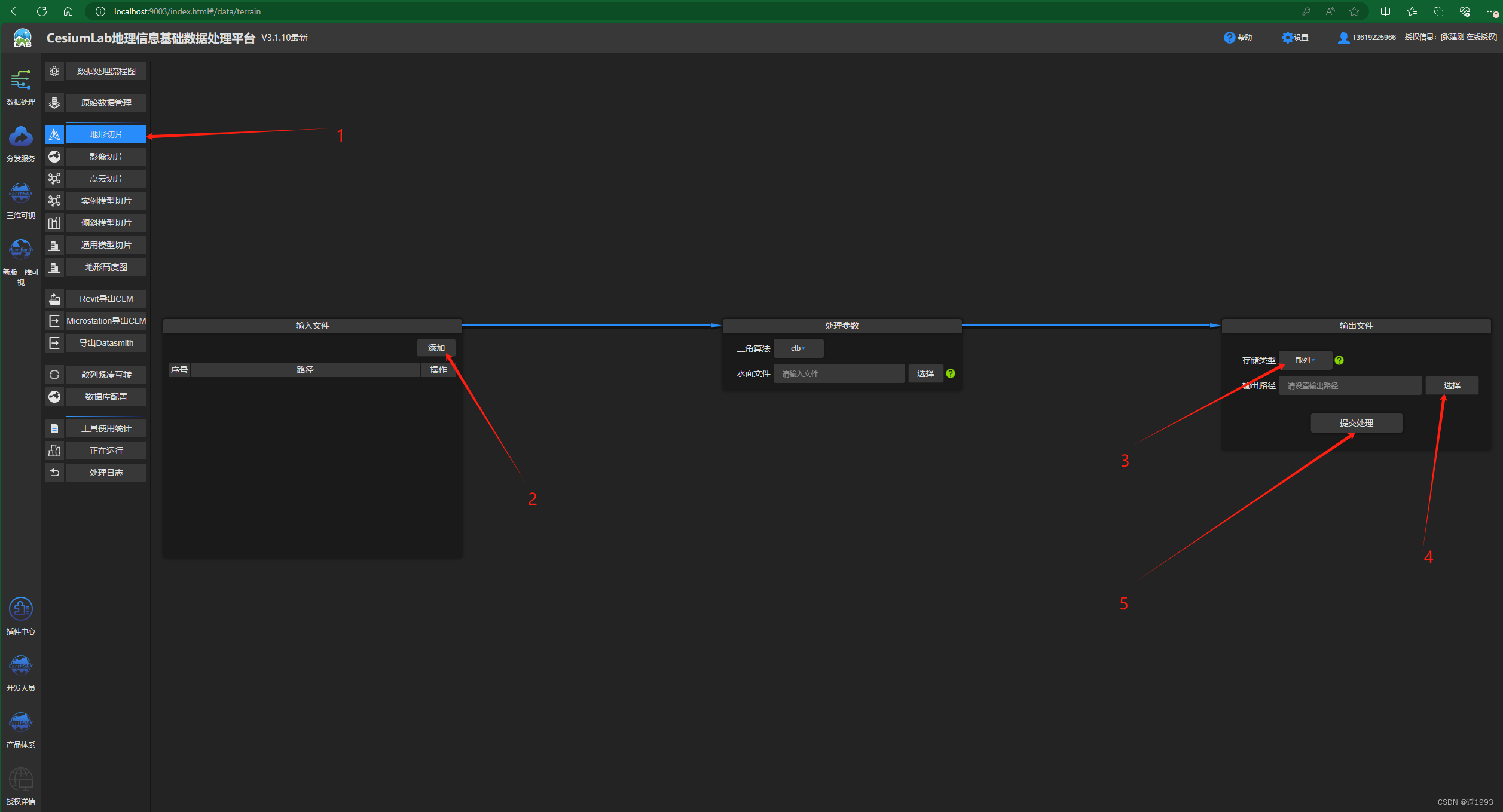
2 使用CesiumLab工具对地图数据进行切片处理
下载安装CesiumLab,这里就不详细说明了
对名称为ASTGTM2_N33E108_dem.tif文件进行切片处理。
操作步骤:

注意:存储格式选择“散列”。提交后待处理完成
提交处理结果如下图

3 发布切片数据(两种发布方式任选其一)
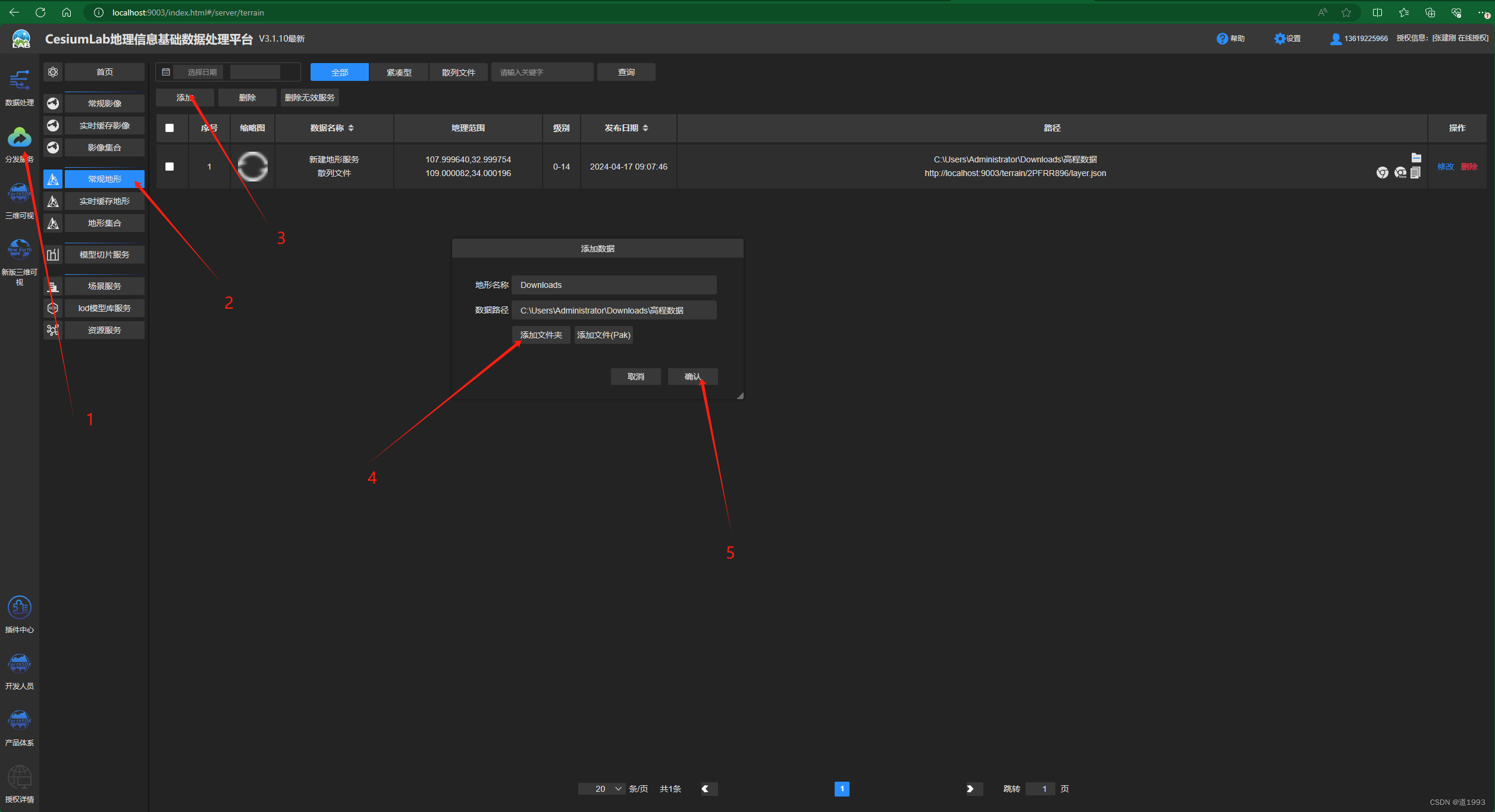
方式1、直接在CesiumLab服务发布,操作如下

获得到最终cesium工程需要的地形url:http://localhost:9003/terrain/ND1oIKj0
方式2、本地nginx发布
主要是nginx配置切片数据所在目录进行分发配置nginx.conf,配置方式如下:
server {
listen9005;
server_name127.0.0.1;
# 这里需要写相对路径 绝对路径会报错404
root ../terrain;
autoindex on;
location / {
# 支持跨域
add_header Access-Control-Allow-Origin *;
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
}
# 不存缓存 每次重新验证
add_header Cache-Control "no-cache,must-revalidate";
}获得到最终cesium工程需要的地形url:http://127.0.0.1:9005
4 cesium工程引用实现地形效果
// 加载地形
function loadDingx(type) {
var url;
url = "http://localhost:9005/";
// url = "http://localhost:9003/terrain/ND1oIKj0"
if (url != null) {
if (type == 0) {
viewer.terrainProvider = new Cesium.EllipsoidTerrainProvider();
} else {
var terrainProvider = new Cesium.CesiumTerrainProvider({
url: url,
requestVertexNormals: true,
requestWaterMask: true ,
tilingScheme: new Cesium.GeographicTilingScheme(),
requestVertexNormals:true
});
viewer.terrainProvider = terrainProvider;
}
}
}到此就结束了!
原文地址:https://blog.csdn.net/OuNuo5280/article/details/137783355
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
