QD1-P5 HTML 段落标签(p)换行标签(br)
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=5
本节学习 HTML 标签:
- p标签 段落
- br标签 换行
一、p 标签-段落
1.1 使用 p 标签划分段落
<p>段落文本</p>
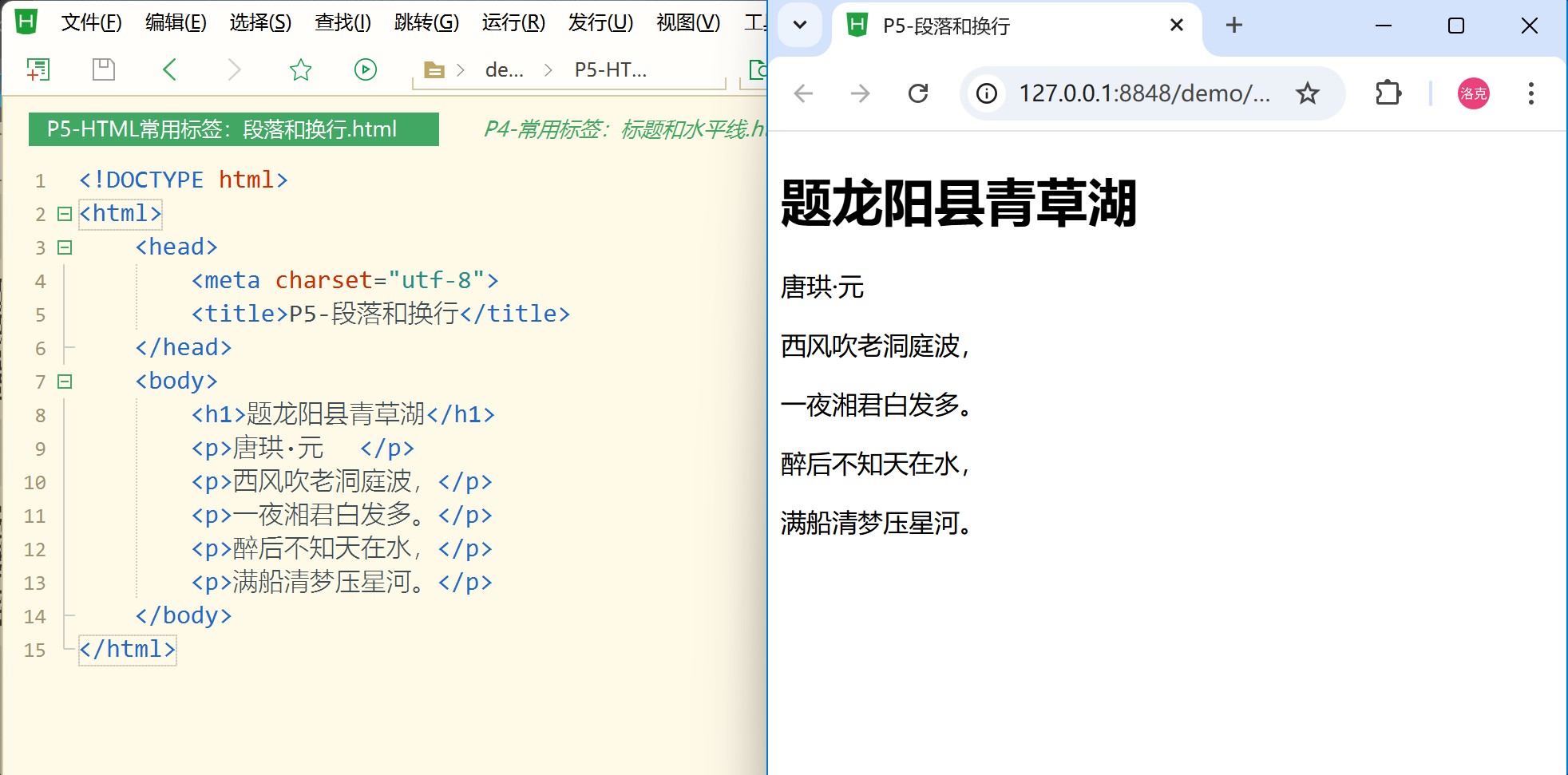
- 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P5-段落和换行</title>
</head>
<body>
<h1>题龙阳县青草湖</h1>
<p>唐珙·元</p>
<p>西风吹老洞庭波,</p>
<p>一夜湘君白发多。</p>
<p>醉后不知天在水,</p>
<p>满船清梦压星河。</p>
</body>
</html>

1.2 align 属性
-
align-设置元素(段落)的对齐方式:
-
align="left":左对齐 -
align="right":右对齐 -
align="center":居中对齐 -
align="justify":两端对齐
-
-
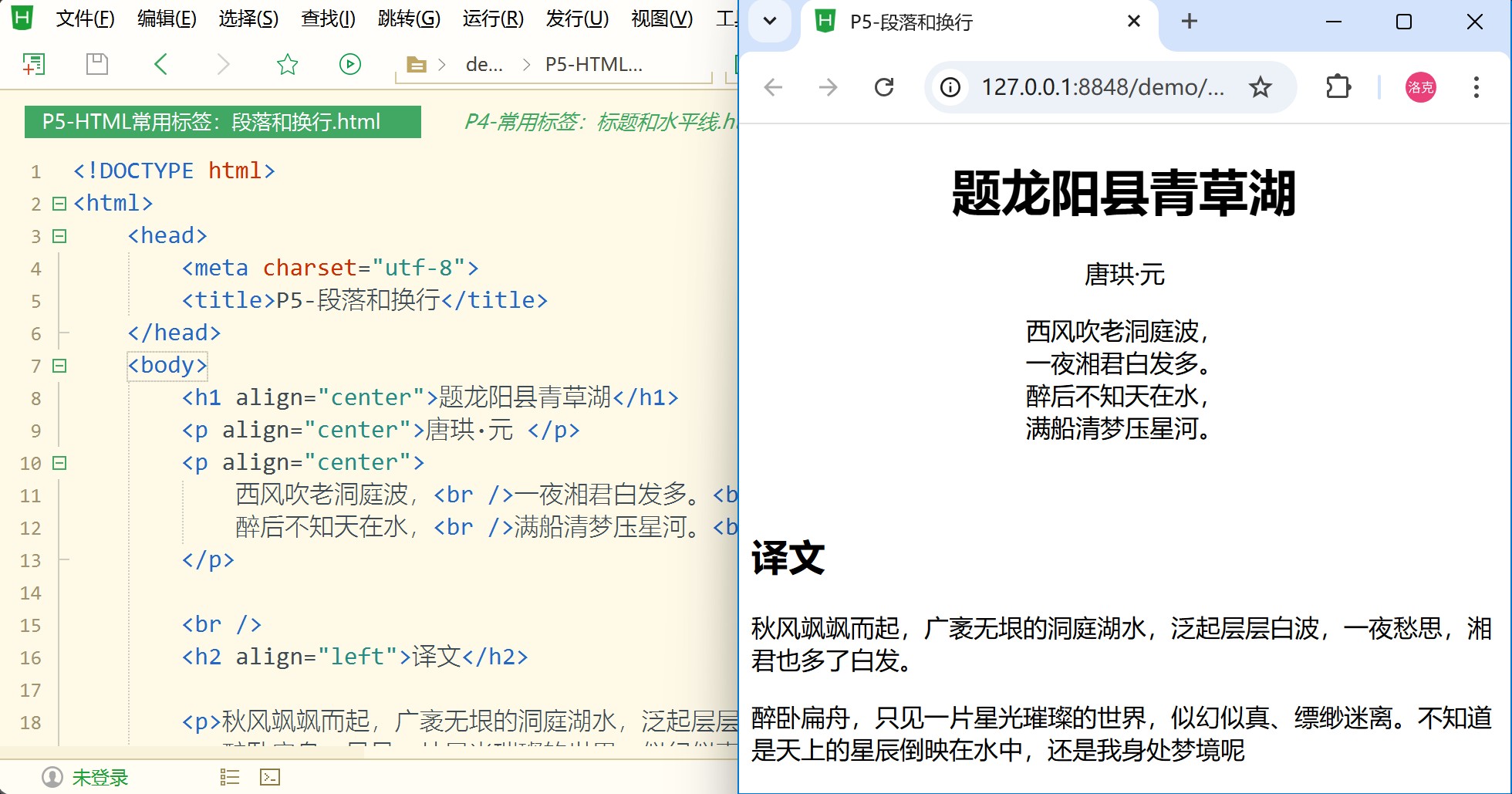
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P5-段落和换行</title>
</head>
<body>
<h1 align="center">题龙阳县青草湖</h1>
<p align="center">唐珙·元</p>
<p align="center">西风吹老洞庭波,</p>
<p align="center">一夜湘君白发多。</p>
<p align="center">醉后不知天在水,</p>
<p align="center">满船清梦压星河。</p>
<br/>
<h2 align="left">译文</h2>
<p>秋风飒飒而起,广袤无垠的洞庭湖水,泛起层层白波,一夜愁思,湘君也多了白发。</p>
<p>醉卧扁舟,只见一片星光璀璨的世界,似幻似真、缥缈迷离。不知道是天上的星辰倒映在水中,还是我身处梦境呢</p>
</body>
</html>

二、br 标签-换行
上述古诗句使用 p 标签换行,故而每句都是一个独立段落。而使用 br 标签可以在一个段落中达成同样的换行效果,只需要在想要换行的地方添加:
<br />
- 示例
<p align="center">
西风吹老洞庭波,<br />一夜湘君白发多。<br />
醉后不知天在水,<br />满船清梦压星河。<br />
</p>

原文地址:https://blog.csdn.net/qq_38641599/article/details/142768698
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
