VUE基础
VUE基础
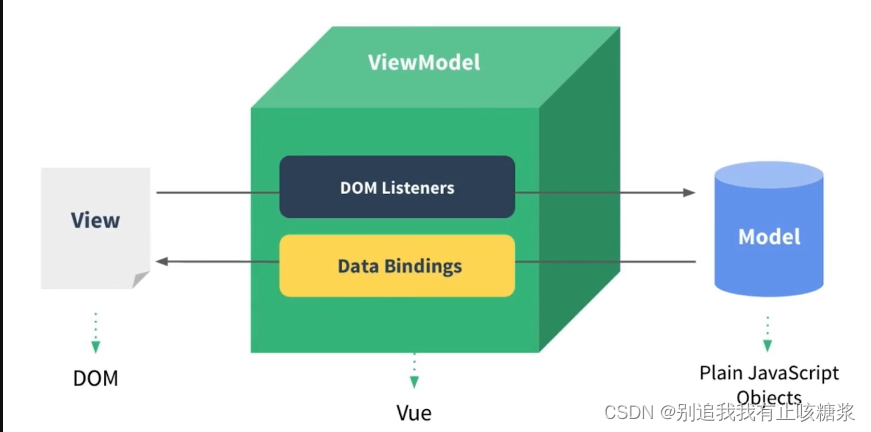
MVVM模式

model: 负责数据存储;
view: 负责页面展示;
View Model: 负责业务逻辑处理(比如ajax请求),对数据进行加工后交给视图展示;
框架介绍
为什么框架?与库的差别?
- 框架是一套完整的解决方案,对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。但是优点也很明显:功能完善、提供了一整套的解决方案。
- 库(插件)只是提供某一个小功能。对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。
- 原生JS -> Jquery之类的类库 -> 前端模板引擎 -> Angular.js / Vue.js(能够帮助我们减少不必要的DOM操作;提高渲染效率;双向数据绑定的概念)
- 在Vue中,一个核心的概念就是:数据驱动,避免手动操作DOM元素。这样的话,可以让前端程序员可以更多的时间去关注数据的业务逻辑,而不是关心 DOM 是如何渲染的了。
前端的各种框架
Vue与React的相同点
- 利用虚拟DOM实现快速渲染
- 轻量级
- 响应式组件
- 支持服务器端渲染
- 易于集成路由工具、打包工具以及状态管理工具
初始VUE
ue 本身并不是一个框架,Vue结合周边生态构成一个灵活的、渐进式的框架。Vue 以及大型 Vue 项目所需的周边技术,构成了生态。
vue的特点
- 模板渲染:基于 html 的模板语法,学习成本低。
- 响应式的更新机制:数据改变之后,视图会自动刷新。【重要】
- 渐进式框架
- 组件化/模块化
- 轻量:开启 gzip压缩后,可以达到 20kb 大小。(React 达到 35kb,AngularJS 达到60kb)。
环境搭建
我们首先要安装好 NVM、Node.js环境,然后再来做下面的操作。
常见插件
- Webpack:代码模块化构建打包工具。
- Gulp:基于流的自动化构建工具。
- Babel:使用最新的 规范来编写 js。
- Vue:构建数据驱动的Web界面的渐进式框架
- Express:基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
引用Vue的方式
-
script方式引入
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script> </head> <body> </body> </html> -
去网站 https://cdn.jsdelivr.net/npm/vue/ 下载 vue.js 文件,直接放到工程文件里,然后引用。
-
NPM的方式安装vue
npm install vue // cnpm i vue --save import Vue from 'vue'
实战
Vue 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
官方代码参考
npm install -g @vue/cli # 安装 vue-cli(命令行工具)
vue create my-app
cd my-app
npm run serve
-
安装vue-cli工具
npm install -g @vue/cli # 如果node配置过config切config路径不在环境变量 使用vue时候会提示命令不存在。 解决方案如下 npm config list 会输出 cache/prefix等相关信息 吧prefix添加到环境变量 然后激活一下重启一个终端即可使用 -
初始化一个项目
vue create app名字项目成功生成后目录结果如下:

src: 源码目录
.babelrc:ES6编译插件的配置
index.html:单页面的入口
上方截图中,
npm install指的是下载各种依赖包,npm run dev指的是打开发包,npm run build指的是打生产包。 -
运行项目
cd app名字 npm run serve出现下图, 然后打开浏览器访问页面中的地址

我们在 GitHub上下载的任何Vue有关的项目,第一步都是要首先执行 npm install,安装依赖的 mode_modules,然后再运行。我们发给同事的工程文件,建议不要包含
node_modules。
实战2-创建非空项目
-
创建项目
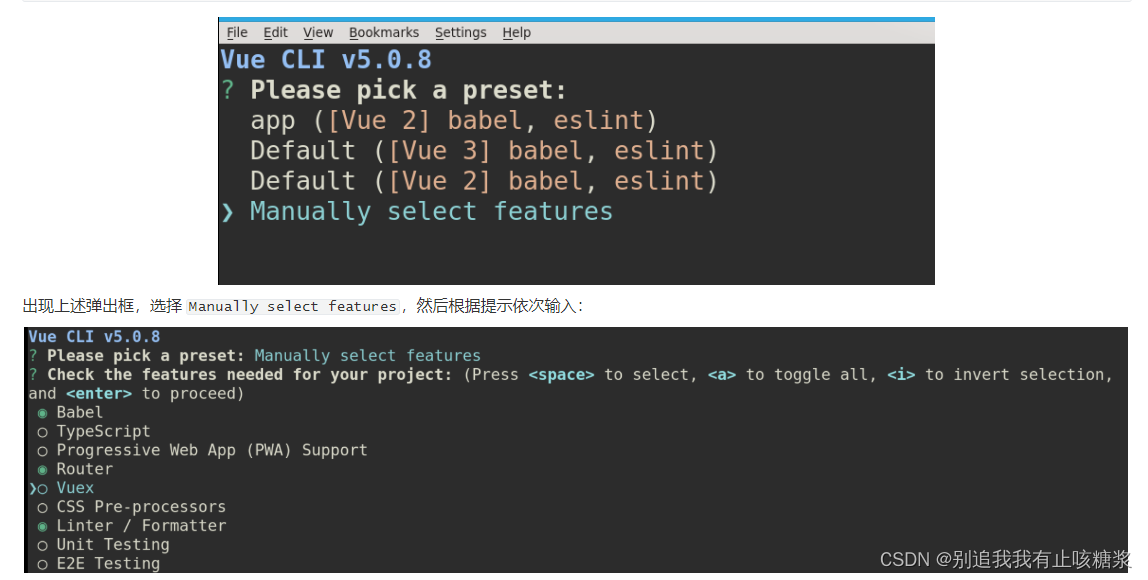
vue create app2
出现上述弹出框,选择
Manually select features,然后根据提示依次输入:- project name:要求小写。
- description:默认即可。
- vue-router:需要。
- ESlint:语法检查,初学者可以暂时不需要。
- 单元测试:暂时也不需要。
- e2e test:不需要。
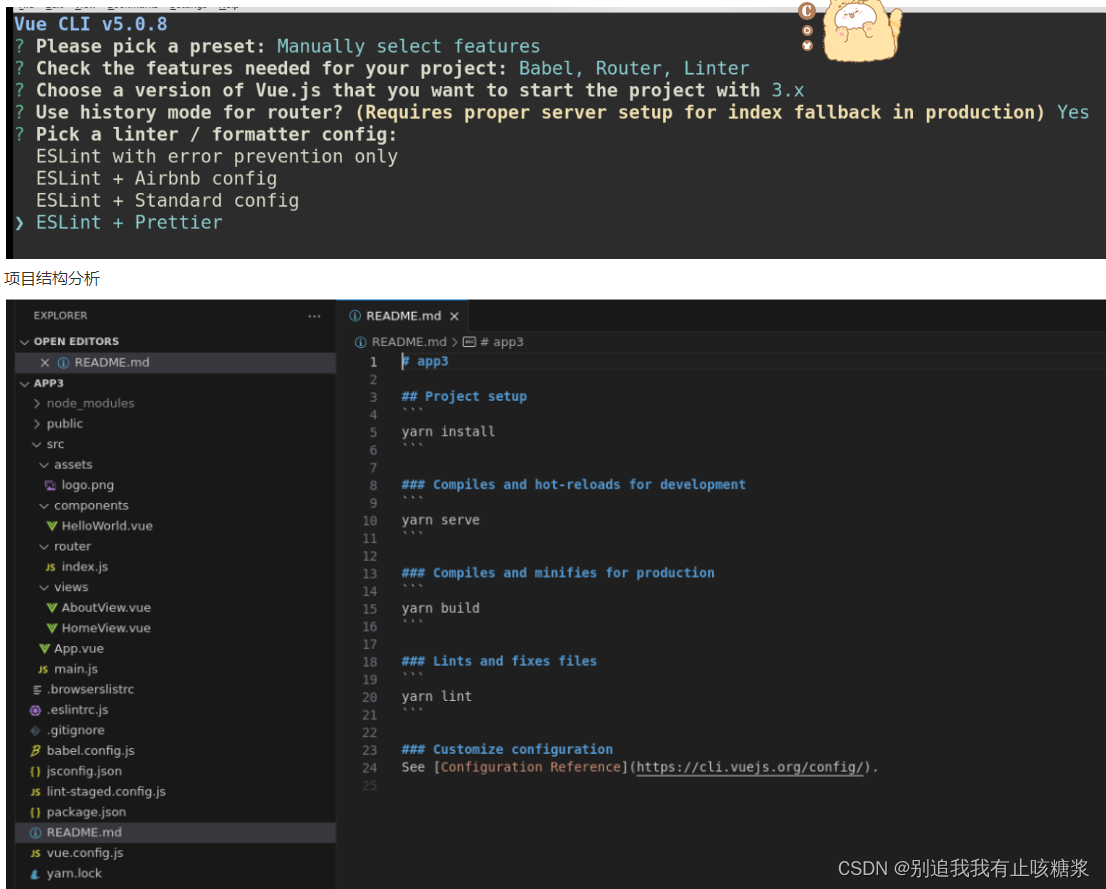
选择 eslint 的配置:
-
项目结构分析

- buid:打包配置的文件夹
- config:webpack对应的配置
- src:开发项目的源码
- App.vue:入口组件。
.vue文件都是组件。 - main.js:项目入口文件。
- App.vue:入口组件。
- static:存放静态资源
.babelrc:解析ES6的配置文件.editorcofnig:编辑器的配置.postcssrc.js:html添加前缀的配置index.html:单页面的入口。通过 webpack打包后,会把 src 源码进行编译,插入到这个 html 里面来。package.json:项目的基础配置,包含版本号、脚本命令、项目依赖库、开发依赖库、引擎等。
-
】xxx
-
444
原文地址:https://blog.csdn.net/qq_43004728/article/details/137920228
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
