Qt控件---容器类
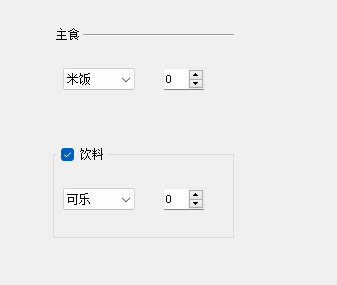
QGroupBox(有标题的分组框)
| 属性 | 说明 |
|---|---|
| title | 分组框的标题 |
| alignment | 分组框内部内容的对齐方式 |
| flat | 是否为 扁平 模式 |
| checkable | 是否可选,设为true在标题茜就会多出一个可勾选部分 |
| checked | 描述分组框的选中状态,checkable要为true |
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->comboBox->addItem("米饭");
ui->comboBox->addItem("面条");
ui->comboBox_2->addItem("可乐");
ui->comboBox_2->addItem("雪碧");
ui->groupBox->setFlat(true);
ui->groupBox_2->setCheckable(true);
}

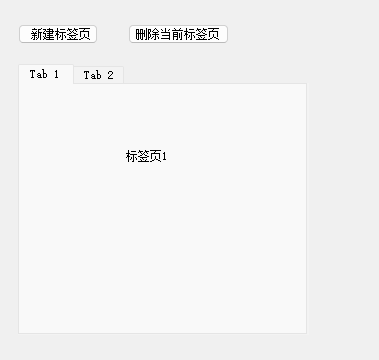
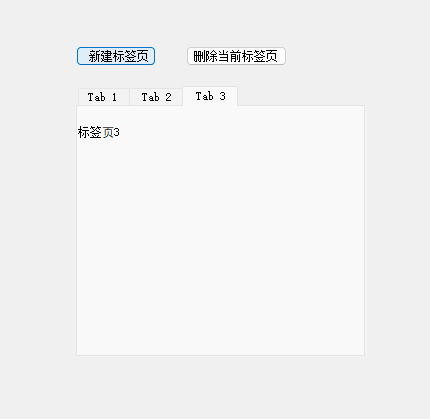
QTabWidget(带有标签页控件)
每一个标签页都是一个 QWidget*,可以往里面添加⼀些 widget, 进一步的就可以通过标签页来切换
| 属性 | 说明 |
|---|---|
| tabPosition | 标签页所在的位置:North:上方;South:下方;West:左侧;East:右侧 |
| currentIndex | 当前选中的是第几个标签页 |
| currentTabText | 当前选中标签页的文本 |
| currentTabName | 当前选中标签页的名字 |
| currentTabIcon | 当前选中标签页的图标 |
| currentTabToolTip | 当前选中标签页的提示信息 |
| tabsCloseable | 标签页是否可以关闭 |
| movable | 标签页是否可以移动 |
| 信号 | 说明 |
|---|---|
| currentChanged(int) | 标签页发生切换时触发,参数为点击的选项卡编号 |
| tabBarClicked(int) | 点击选项卡的标签条时触发,参数为点击的选项卡编号 |
| tabBarDoubleClicked(int) | 双击选项卡的标签条时触发,参数为点击的选项卡编号 |
| tabCloseRequest(int) | 标签页关闭时触发,参数为点击的选项卡编号 |
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
// 新建标签页
void Widget::on_pushButton_clicked()
{
// 获取当前有⼏个标签⻚
int count = ui->tabWidget->count();
// 创建新的 widget
QWidget* w = new QWidget();
ui->tabWidget->addTab(w, QString("Tab ") + QString::number(count + 1));
// 给标签页中添加 label
QLabel* label = new QLabel(w);
label->setText(QString("标签⻚") + QString::number(count + 1));
label->resize(100, 50);
// 选中这个标签页
ui->tabWidget->setCurrentIndex(count);
}
// 删除当前标签页
void Widget::on_pushButton_2_clicked()
{
// 获取当前标签⻚的下标
int index = ui->tabWidget->currentIndex();
// 删除这个标签⻚
ui->tabWidget->removeTab(index);
}


原文地址:https://blog.csdn.net/CHJBL/article/details/137695863
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
