web3项目自动连接小狐狸以及小狐狸中的各种“地址”详解

刚做web3的时候,比较迷糊的就是人们口中说的各种地址,小狐狸钱包地址,私钥地址,跳转地址,接口地址,交易地址,等等XX地址,常常感觉跟做链的同事们说话不在一个频道。
这一小节,我们说一下唤起小狐狸以及小狐狸中的一些地址。
目录
1 唤起小狐狸
做web3的时候,时常涉及到交易,交易也就是跟web3的rpc接口交互的一种说法,同时涉及到往链上节点写入数据的时候,就需要掏钱,也就是付gas费,所以大家说成是交易。
那么就要唤起小狐狸,唤起,也就是我们代码操作,再需要的时候,小狐狸那个弹窗能够自动弹出来,这其实很好理解。也就是链接小狐狸这个钱包呗。
1.1 检测是否已安装小狐狸:
if (typeof window.ethereum !== 'undefined' && window.ethereum.isMetaMask) {
// 已安装
} else {
// 请安装小狐狸钱包
}当安装好小狐狸以后,就可以走入代码中的if判断了。一旦检测到已安装小狐狸,那么最首先需要的就是获取小狐狸的地址,小狐狸的地址,也就是所谓的钱包独有的那一个地址,就像是银行卡号。
1.2 获取钱包地址
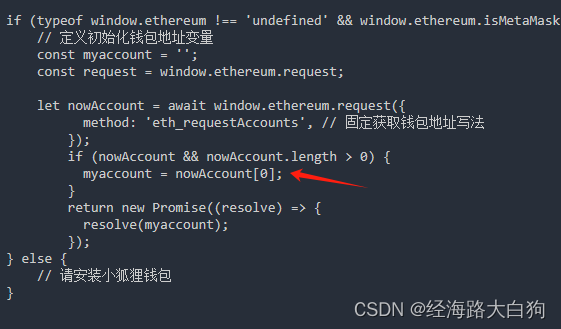
if (typeof window.ethereum !== 'undefined' && window.ethereum.isMetaMask) {
// 定义初始化钱包地址变量
const myaccount = '';
const request = window.ethereum.request;
let nowAccount = await window.ethereum.request({
method: 'eth_requestAccounts', // 固定获取钱包地址写法
});
if (nowAccount && nowAccount.length > 0) {
myaccount = nowAccount[0];
}
return new Promise((resolve) => {
resolve(myaccount);
});
} else {
// 请安装小狐狸钱包
}
因为用户的小狐狸内可能有多个钱包地址,就像你在银行,可以多申请几张银行卡一样,所以如果正常的话,会获取到nowAccount是个数组。其实如果你做需求的时候,还应该判断如果这个nowAccount变量长度为0的话,也给用户一定的提示,比如“请新建账号”。

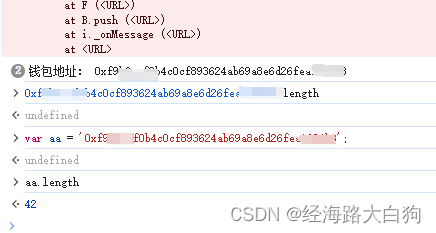
1.3 钱包地址长什么样
钱包地址是一个42位长度的字符串,以0x开始,是不是和我们所说的16进制那玩意挺像的。当我们在上面代码中获取myaccount的时候,会得到一个钱包地址,注意,这里的钱包地址,要有个概念,因为地址太多啦。

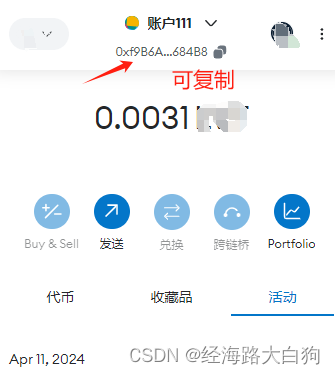
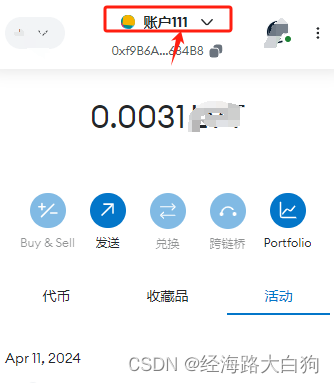
其实我们在小狐狸的弹窗界面,也可以看到他的钱包地址,并且带有自动复制的功能,如下图:

2 获取私钥地址
很稀罕,代码中是无法获取到私钥地址的,私钥地址就像是你的银行卡密码一样,是不能获取的,但我们可以在界面中拿到。步骤如下:
2.1 点击顶部账户
点击顶部账户,顶部也会有你新建那个账户的提示,如下图:

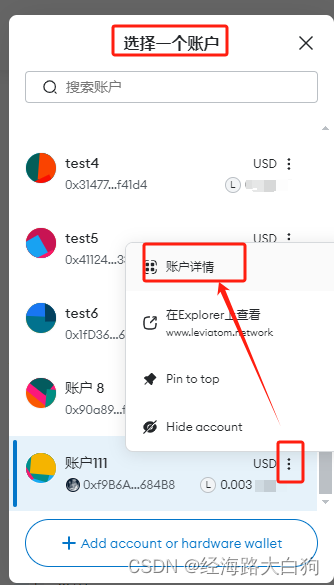
2.2 点击账户详情
这时候会弹出一个“选择一个账户”的弹窗界面,这个时候找到你当前的那个账户,右边有三个点,点击后会弹出账户详情的界面,点击“账户详情”,如下图

2.3 查看私钥地址
这个时候会弹出一个有二维码的界面,同时显示着你的钱包地址,点击“显示私钥”按钮,就可以继续操作,查看私钥地址了。记住,这里又是一个地址了,是私钥地址。

3 链地址
跟做链的同事交互的时候,你就又多了一个概念。测试问,你的界面点不动了,你就跟他说后端的问题。结果测试找到后端了,说赶紧的,网站坏了。
后端同事又赶紧排查,发现,不是后端坏了,链坏了。然后测试跑回来跟前端纠正,你说的不对,不是后端,是链。这时候有前端就会想,我管你这个那个呢,我跟你们交互,你们都是后端。但慢慢的,的确是,这两拨人分的还挺清楚。
3.1 链id地址
可能是因为区块链这个世界上跑着太多的链服务,然后每个应用,或者说每家公司就对应生成或者定义一个属于自己的链id。前端同学在开发的时候,就要提前判断,我们每一步交易交互都要处于当前我们自己的链id中。代码如果:
// 假使我的链同事给了我一个链id 是 0x313353
const ourChainId = '0x313353';
// 然后我获取一下当前链id
const myChainId = await request({ method: 'eth_chainId' });
if (ourChainId === myChainId) {
// 继续操作
} else {
// 链不对,不能继续交易交互
}这个时候当然不能停止操作,那用户不就不操作了。所以当检测到链id不对的时候,需要把链给他切换回来,意思就是把我们需要的这个提前定义的这个链id,给赋值,保证我们当前交互的链服务的准确性。代码如下:
// 假使我的链同事给了我一个链id 是 0x313353
const ourChainId = '0x313353';
// 然后我获取一下当前链id
const myChainId = await request({ method: 'eth_chainId' });
if (ourChainId === myChainId) {
// 继续操作
} else {
const request = window.ethereum.request;
await request({
method: 'wallet_switchEthereumChain',
params: [{ chainId: 'ourChainId ' }],
});
}3.2 链的接口地址
和链做交互,其实就像咱们和java、phthon他们交互一样,但这次不能写ajax axios fetch这种操作了,他们换模式了。所以,就像我们和java phthon他们交互一样,需要提前定义一个公共的,统一的接口前缀,然后给链传过去,定义好,后续就可以直接使用了。
代码如下:
const customChainId = 1234; // 自定义的以太坊网络的 chainId
const customChainName = 'MyCustomChain'; // 自定义的以太坊网络的名称
const customRpcUrl = 'https://custom-rpc-url.com'; // 自定义的以太坊网络的 RPC URL
// 创建请求参数对象
const params = {
method: 'wallet_addEthereumChain',
params: [{
chainId: `0x${customChainId.toString(16)}`, // 转换为十六进制格式
chainName: customChainName,
rpcUrls: [customRpcUrl],
}]
};
// 发送请求
window.ethereum
.request(params)
.then((result) => {
// 处理结果
console.log('Added custom Ethereum chain:', result);
})
.catch((error) => {
// 处理错误
console.error('Error adding custom Ethereum chain:', error);
});代码中的 rpcUrls 就是这个所谓的链的服务地址,这也是跟链同事做交互的时候,他们会提前告知的。
3.3 区块链浏览器的跳转URL地址
是的,你没看错,这是一个浏览器。当我第一次接触web3的时候,产品告诉我说,咱们有一个浏览器的项目需要搞一下,之前已经搞了一部分了。我当时震惊的不行。呀,web3,区块链就是不一样,都说做区块链有前景,看来不光是money层面的,技术层面也非同凡响啊。区块链需要一个单独的“浏览器”来支持,这我要是学会了怎么做浏览器,那不得秒杀一众。
后来我发现,区块链浏览器呢,就是用户在这条链上的账户啦、每条交易啦、一些出块信息啦做一个展示的一个破网站。
没啥技术含量,就是调接口,展示,做几个CSS3动效 ,跟传统的大家做的东西没有任何出入,调的接口也还是那些java啦python啦他们提供的接口,仅此而已。而且也不涉及到交易,也不涉及到登录,也没有个人中心啥的,真的就是一个浏览用户交易的小破网站。因为这个网站用于浏览器,所以他们叫他“浏览器”。
而这个浏览器地址在小狐狸中的设置呢,代码中需要添加一个“blockExplorerUrls”的入参,这个参数也是产品或者后端人员(呸,又说错了,做链的同事)告诉你,你就直接做为像本节3.2中rpcUrls 一样一样的入参就可以了。
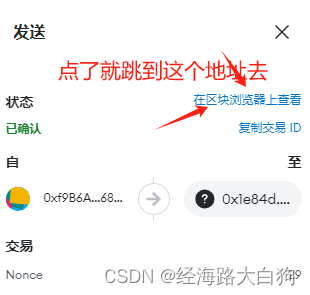
具体体现在,当我们交易后,小狐狸里会有交易的体现,点击交易链接,就会跳转到我们预设的blockExplorerUrls那个地址上去。因为小狐狸也是浏览器(这个浏览器说的是真的浏览器,不是假的)插件嘛,所以这就是一个单纯的浏览器链接跳转。

4 结尾
好啦,这就是这一小节的内容,说一些跟小狐狸相关的知识点,后续说一些和链交互的东西,说一些跟web3相关的东西,这个钱包不是以太坊相关的嘛,后续有空说一些Unisat相关的东西。
原文地址:https://blog.csdn.net/xingyu_qie/article/details/137739559
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
