第二章 UI组件【Android基础学习】
前言
以下内容源自《【Android】》
仅供学习交流使用
版权
禁止其他平台发布时删除以下此话
本文首次发布于CSDN平台
作者是CSDN@日星月云
博客主页是https://jsss-1.blog.csdn.net
禁止其他平台发布时删除以上此话
推荐
【天哥】Android开发视频教程最新版 Android Studio开发
图片资源来自:
https://github.com/jinjungle/skypan-yes-code
开源
日星月云 / 安卓基础学习:https://gitee.com/jsss-1/android-basic-learning
jsss-1 / android-basic-learning:https://github.com/jsss-1/android-basic-learning
第二章 UI组件
2-1 布局管理器
LinearLayout:线性布局
RelativeLayout:相对布局
2-1-1 LinearLayout
最常用属性
| 属性 | 解释 |
|---|---|
| android:id | id |
| android:layout_width | 宽度 |
| android:layout_height | 高度 |
| android:layout _margin | 镶边 |
| android:layout_padding | 填充 |
| android:orientation | 排列 |
| android:background | 背景 |
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/ll_1"
android:layout_width="200dp"
android:layout_height="200dp"
android:orientation="vertical"
android:background="#000000"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="50dp"
android:paddingBottom="10dp"
android:layout_marginBottom="20dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0033"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#0066FF"
android:orientation="horizontal"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#000000"
android:layout_weight="1"/>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#FF0033"
android:layout_weight="2"/>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#55AA99"
android:layout_weight="2"/>
</LinearLayout>
</LinearLayout>
2-1-2 RelativeLayout
最常用属性
和LinearLayout对比,新增的属性
| 属性 | 解释 |
|---|---|
| android:layout_toLeftOf | 在…左边 |
| android:layout_toRightOf | 在…右边 |
| android:layout_alignBottom | 和…底部对齐 |
| android:layout alignParentBottom | 和父空间底部对齐 |
| android:layout_below | 在…下边 |
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/view_1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#000000" />
<View
android:id="@+id/view_2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@id/view_1"
android:background="#FF0033" />
<LinearLayout
android:id="@+id/ll_1"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@id/view_2"
android:orientation="horizontal"
android:background="#0066FF"
android:padding="15dp">
<View
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF0033"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:padding="15dp">
<View
android:id="@+id/view_3"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF9900" />
<View
android:id="@+id/view_4"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF9900"
android:layout_toRightOf="@id/view_3"
android:layout_marginLeft="10dp"/>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
2-2 TextView
- 文字大小、颜色
- 显示不下使用…
- 文字+icon
- 中划线、下划线
- 跑马灯
package com.example.helloworld;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mBtnTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnTextView=(Button) findViewById(R.id.btn_textview);
mBtnTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//跳转到TextView演示界面
Intent intent=new Intent(MainActivity.this,TextViewActivity.class);
startActivity(intent);
}
});
}
}
package com.example.helloworld;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.graphics.Paint;
import android.os.Bundle;
import android.text.Html;
import android.widget.TextView;
public class TextViewActivity extends AppCompatActivity {
private TextView mTv4;
private TextView mTv5;
private TextView mTv6;
private TextView mTv7;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view);
mTv4 = (TextView) findViewById(R.id.tv_4);
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//中划线
mTv4.getPaint().setAntiAlias(true);//去除锯齿
mTv5 = (TextView) findViewById(R.id.tv_5);
mTv5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);//下划线
mTv6 = (TextView) findViewById(R.id.tv_6);
mTv6.setText(Html.fromHtml("<u>学习安卓学习安卓</u>"));
// android:clickable="true"
mTv7 = (TextView) findViewById(R.id.tv_7);
mTv7.setSelected(true);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="学习安卓学习安卓"
android:textColor="#000000"
android:textSize="24sp" />
<TextView
android:id="@+id/tv_2"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:maxLines="1"
android:ellipsize="end"
android:text="学习安卓学习安卓"
android:textColor="#000000"
android:textSize="24sp"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="1"
android:ellipsize="end"
android:text="筛选"
android:drawableRight="@drawable/icon_arrow_off"
android:drawablePadding="5dp"
android:textColor="#000000"
android:textSize="24sp"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="学习安卓学习安卓"
android:textColor="#000000"
android:textSize="24sp"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="学习安卓学习安卓"
android:textColor="#000000"
android:textSize="24sp"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#000000"
android:textSize="24sp"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="学习安卓学习安卓学习安卓学习安卓学习安卓学习安卓学习安卓学习安卓学习安卓学习安卓学习安卓学习安卓"
android:textColor="#000000"
android:textSize="24sp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"/>
</LinearLayout>
2-3 Button
- 文字大小、颜色
- 自定义背景形状
- 自定义按压效果
- 点击事件
package com.example.helloworld;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mBtnTextView;
private Button mBtnButton;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnTextView=(Button) findViewById(R.id.btn_textview);
mBtnTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//跳转到TextView演示界面
Intent intent=new Intent(MainActivity.this, TextViewActivity.class);
startActivity(intent);
}
});
mBtnButton=(Button) findViewById(R.id.btn_button);
mBtnButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//跳转到Button演示界面
Intent intent=new Intent(MainActivity.this, ButtonActivity.class);
startActivity(intent);
}
});
}
}
package com.example.helloworld;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class ButtonActivity extends AppCompatActivity {
private Button mBtn3;
private TextView mTv1;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
mBtn3 = (Button) findViewById(R.id.btn_3);
mBtn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ButtonActivity.this,"btn3被点击了",Toast.LENGTH_SHORT).show();
}
});
mTv1 = (TextView) findViewById(R.id.tv_1);
mTv1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ButtonActivity.this,"tv1被点击了",Toast.LENGTH_SHORT).show();
}
});
}
public void showToast(View view){
Toast.makeText(this,"btn4被点击了",Toast.LENGTH_SHORT).show();
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="按钮1"
android:textSize="20sp"
android:textColor="#FFFFFF"
android:background="#FF0000">
</Button>
<Button
android:id="@+id/btn_2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="按钮2"
android:textSize="20sp"
android:textColor="#FFFFFF"
android:background="@drawable/bg_btn2"
android:layout_below="@+id/btn_1"
android:layout_marginTop="10dp"/>
<Button
android:id="@+id/btn_3"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="按钮3"
android:textSize="20sp"
android:textColor="#FF9900"
android:background="@drawable/bg_btn3"
android:layout_below="@+id/btn_2"
android:layout_marginTop="10dp"/>
<Button
android:id="@+id/btn_4"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="按钮4"
android:textSize="20sp"
android:textColor="#FFFFFF"
android:background="@drawable/bg_btn4"
android:layout_below="@+id/btn_3"
android:onClick="showToast"
android:layout_marginTop="10dp">
</Button>
<TextView
android:id="@+id/tv_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textColor="#000000"
android:textSize="20sp"
android:text="文字1"
android:layout_below="@id/btn_4"
android:layout_marginTop="10dp"
android:background="#FFAD33"
android:gravity="center"/>
</RelativeLayout>
2-4 EditText
- 常用属性
- 监听事件
- 制作登录界面
2-5 RadioButton
- 常用属性
- 自定义样式
- 监听事件
2024-6-3 00:45:01
2-6 复选框CheckBox
2024-6-3 15:39:16
- 常用属性
- 自定义样式
- 监听事件
package com.example.helloworld;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.Toast;
public class CheckBoxActivity extends AppCompatActivity {
private CheckBox mCb5, mCb6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_check_box);
mCb5 = (CheckBox) findViewById(R.id.cb_5);
mCb6 = (CheckBox) findViewById(R.id.cb_6);
mCb5.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
Toast.makeText(CheckBoxActivity.this,b?"5选中":"5未选中",Toast.LENGTH_SHORT).show();
}
});
mCb6.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
Toast.makeText(CheckBoxActivity.this,b?"6选中":"6未选中",Toast.LENGTH_SHORT).show();
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你会哪些移动开发:"
android:textSize="20sp"
android:textColor="#000"
android:layout_marginBottom="10dp"/>
<CheckBox
android:id="@+id/cb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android"
android:textSize="20sp"
android:layout_below="@+id/tv_title"/>
<CheckBox
android:id="@+id/cb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="iOS"
android:textSize="20sp"
android:layout_below="@+id/cb_1"/>
<CheckBox
android:id="@+id/cb_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="H5"
android:textSize="20sp"
android:layout_below="@+id/cb_2"/>
<CheckBox
android:id="@+id/cb_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="其他"
android:textSize="20sp"
android:layout_below="@+id/cb_3"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_below="@id/cb_4"
android:layout_marginTop="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你的兴趣"
android:textSize="20sp"
android:textColor="#000" />
<CheckBox
android:id="@+id/cb_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="编程"
android:button="@drawable/bg_checkbox"
android:paddingLeft="10dp"
android:textSize="20sp"
android:layout_marginTop="10dp"/>
<CheckBox
android:id="@+id/cb_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="做饭"
android:button="@drawable/bg_checkbox"
android:paddingLeft="10dp"
android:textSize="20sp"
android:layout_marginTop="10dp"/>
</LinearLayout>
</RelativeLayout>
2-7 ImageView
- Button的其他行生控件:ToggleButton、Switch
- 常用属性
- 加载网络图片
scaleType
- fitXY:撑满控件,宽高比可能发生改变
- fitCenter:保持宽高比缩放,直至能够完全显示
- centerCrop:保持宽高比缩放,直至完全覆盖控件,裁剪显示
https://github.com/bumptech/glide
2-8 列表视图 ListView
- 常用属性
- Adapter
- 演示Demo
package com.example.helloworld.listview;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import androidx.annotation.Nullable;
import com.example.helloworld.R;
public class ListViewActivity extends Activity {
private ListView mLv1;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.acticity_listview);
mLv1 = (ListView) findViewById(R.id.lv_1);
mLv1.setAdapter(new MyListAdapter(ListViewActivity.this));
mLv1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(ListViewActivity.this,"点击pos:"+i,Toast.LENGTH_SHORT).show();
//挑转
}
});
mLv1.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(ListViewActivity.this,"长按pos:"+i,Toast.LENGTH_SHORT).show();
return true;//结束处理
}
});
}
}
package com.example.helloworld.listview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.bumptech.glide.Glide;
import com.example.helloworld.R;
public class MyListAdapter extends BaseAdapter {
private Context mContext;
private LayoutInflater mLayoutInflater;
MyListAdapter(Context context) {
this.mContext = context;
mLayoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return 10;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
static class ViewHolder {
public ImageView imageView;
public TextView tvTitle, tvTime, tvContent;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder holder = null;
if (view == null) {
view = mLayoutInflater.inflate(R.layout.layout_list_item, null);
holder = new ViewHolder();
holder.imageView = (ImageView) view.findViewById(R.id.iv);
holder.tvTitle = (TextView) view.findViewById(R.id.tv_title);
holder.tvTime = (TextView) view.findViewById(R.id.tv_time);
holder.tvContent = (TextView) view.findViewById(R.id.tv_content);
view.setTag(holder);
}else {
holder = (ViewHolder) view.getTag();
}
//给控件赋值
holder.tvTitle.setText("这是标题");
holder.tvTime.setText("2088-08-08");
holder.tvContent.setText("这是内容");
Glide.with(mContext).load("https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png").into(holder.imageView);
return view;
}
}
acticity_listview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:listSelector="@drawable/list_item"/>
</LinearLayout>
layout_list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:paddingTop="10dp"
android:paddingBottom="10dp">
<ImageView
android:id="@+id/iv"
android:layout_width="100dp"
android:layout_height="100dp"
android:scaleType="fitCenter"
android:background="#000"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="10dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello"
android:textSize="20sp"
android:textColor="@color/colorBlack"/>
<TextView
android:id="@+id/tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:layout_marginTop="10dp"
android:text="2017-08-26"
android:textColor="@color/colorGrayDark"/>
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textColor="@color/colorGrayDark"
android:textSize="18sp"
android:text="这是内容"/>
</LinearLayout>
</LinearLayout>
2-9 网格视图 GridView
- 常用属性
- Adapter
- 演示Demo
GridViewActivity
MyGridViewAdapter
activity_gridview.xml
layout_grid_item.xml
2-10 滚动视图 ScrollView
- 垂直滚动:ScrollView
- 水平滚动:HorizontalScrollView
子元素只能有一个
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/btn_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"/>
<Button
android:id="@+id/btn_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"/>
<Button
android:id="@+id/btn_edittext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="EditText"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_radiobutton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="RadioButton"
android:textAllCaps="false"/>
<Button
android:id="@+id/btn_checkbox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="CheckBox"
android:textAllCaps="false" />
<Button
android:id="@+id/btn_imageview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ImageView"
android:textAllCaps="false" />
<Button
android:id="@+id/btn_listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ListView"
android:textAllCaps="false" />
<Button
android:id="@+id/btn_gridview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="GridView"
android:textAllCaps="false" />
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="Test"
android:textAllCaps="false"/>
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="Test"
android:textAllCaps="false"/>
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="Test"
android:textAllCaps="false"/>
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="Test"
android:textAllCaps="false"/>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
</ScrollView>
2-11-1 RecyclerView (一)
RecyclerView能够灵活实现大数据集的展示,视图的复用管理比ListView更好,能够显示列表、网格、瀑布流等形式,且不同的ViewHolder能够实现item多元化的功能。
但是使用起来会稍微麻烦一点,并且没有类似ListView的onItemClickListener监听事件,需要开发者自己实现。
新版不用加
implementation 'com.android.support.design:25.3.1'
使用的是这个
androidx.recyclerview.widget.RecyclerView
LinearAdapter
LinearRecyclerViewActivity
RecyclerViewActivity
activity_linear_recycler_view.xml
activity_recycler.xml
layout_linear_item.xml
2-11-2 RecyclerView (二)
- 水平滚动
- 网格布局
HorAdapter
HorRecyclerActivity
activity_hor_recycler.xml
layout_hor_item.xml
GridAdapter
GridRecyclerActivity
activity_grid_recycler.xml
layout_grid_recyclerview_item.xml
2-11-3 RecyclerView (三)
- 瀑布流
PuRecyclerActivity
StaggeredGridAdapter
layout_staggered_grid_recyclerview_item.xml
activity_pu_recycler.xml
2-11-4 RecyclerView (四)
- 不同的ViewHolder
- XRecyclerView:addHeadView、addFootView、下拉刷新、上拉加载
LinearAdapter
layout_linear_item.xml
layout_linear_item_2.xml
2-12 WebView
- 加载网页加载URL(网络或者本地assets文件夹下的html文件)
- 加载html代码
- Native和JavaScript相互调用
加载网络URL
- webview.loadUrl( “http://www.tiantiantech.cn” );
加载assets下的html文件
- webview.loadUrl( “file:///android_asset/test.html”);
加载html代码
- webview.loadData();
- webview.loadDataWithBaseURL();
网页的前进后退
- webview.canGoBack()
- webview.goBack()
- webview.canGoForward()
- webview.goForward()
- webview.canGoBackOrForward(int steps)
- webview.goBackOrForward(int steps)
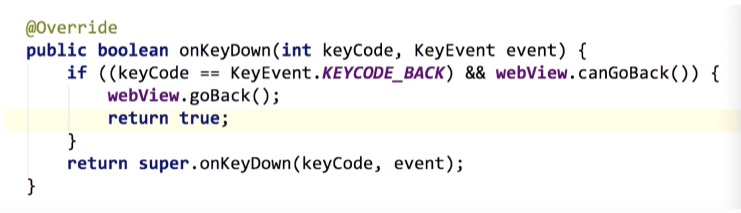
按下返回键,默认是退出当前Activity,如果希望是WebView内页面后退

最后
迎着日光月光星光,直面风霜雨霜雪霜。
原文地址:https://blog.csdn.net/qq_51625007/article/details/140442318
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
