谷粒商城实战笔记-44-前端基础-Vue-整合ElementUI快速开发/设置模板代码
文章目录
本节在上一节用Vue脚手架创建的工程基础上,整合ElementUI。
一,安装导入ElementUI
Element UI是一款基于Vue 2.0的桌面端UI组件库,提供了丰富的界面组件,如按钮、表格、表单等,旨在帮助开发者快速构建美观、高效的应用程序。它广泛应用于企业级项目中,是Vue生态中流行的前端开发工具之一。
ElementUI官网:https://element.eleme.cn/#/zh-CN/component/installation
1,安装 element-ui
我们使用npm管理包,使得安装第三方包变得非常容易。只需要执行下面命令就可以安装elemtent-ui。
npm i element-ui
2,导入 element-ui
在 main.js 中引入 element-ui 就可以全局使用了。
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
二,ElementUI 实战
准备工作做好之后,开始实战吧。
在上一篇用脚手架创建的工程基础上,使用ElmentUi进行开发。
1,将 App.vue 改为 element-ui 中的后台布局
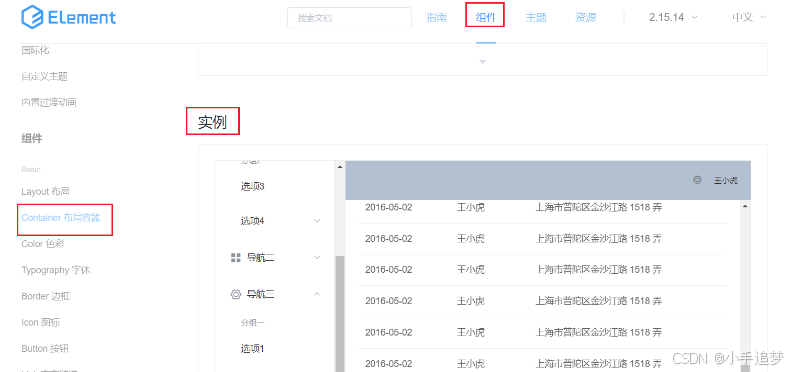
在ElementUI官网找到组件Container 布局容器,直接copy代码到App.vue。

代码:
<template>
<div id="app">
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"
><i class="el-icon-message"></i>导航一</template
>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>导航二</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title"
><i class="el-icon-setting"></i>导航三</template
>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-main>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(20).fill(item)
}
}
};
</script>
<style>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
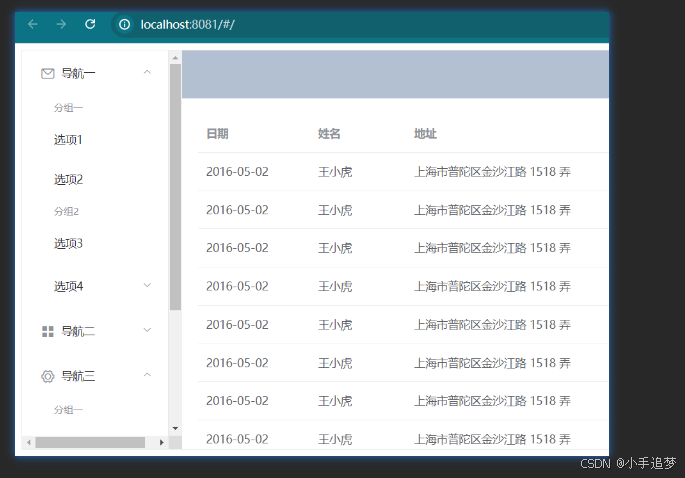
效果:

不到一分钟的时间可以开发出一个常见的布局,这就是使用Vue和ElementUI带来的效率的提升。
2,开发导航栏
接下来,在左侧导航栏增加两个菜单,点击菜单右侧显示对应界面。

为实现这个需求,先要将表格抽象为一个组件。
2.1 开发MyTable组件
开发一个Vue单文件MyTable.vue,包含三部分:
- template
- script
- style
<template>
<div>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140"> </el-table-column>
<el-table-column prop="name" label="姓名" width="120"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
const item = {
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
};
return {
tableData: Array(20).fill(item),
};
},
};
</script>
<style>
.el-header {
background-color: #b3c0d1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
2.2 注册路由
在router/index.js文件中注册路由。
{
path: '/table',
name: 'MyTable',
component: MyTable
}
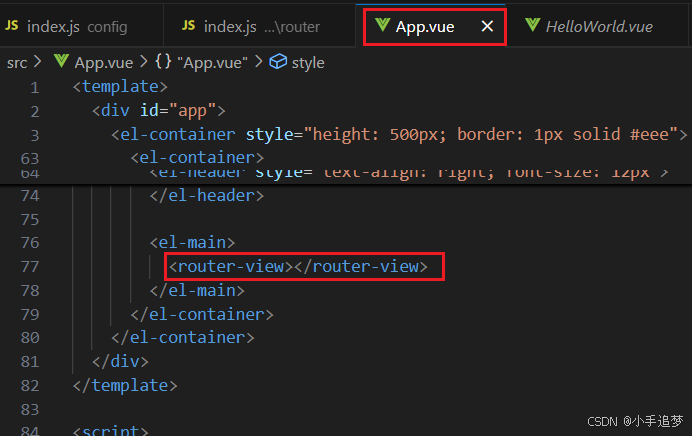
2.3 改造App.vue
因为要根据左侧菜单动态切换,需要使用router-view组件,router-view相当于一个占位组件,后续会根据路由被指定的组件替换。

2.4 新增左侧菜单
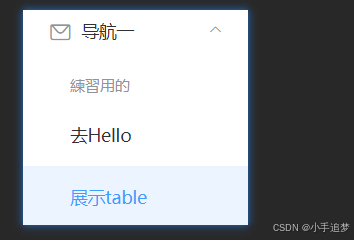
在App.vue界面,新增菜单。
<el-menu-item-group>
<template slot="title">練習用的</template>
<el-menu-item index="/hello">去Hello</el-menu-item>
<el-menu-item index="/table">展示table</el-menu-item>
</el-menu-item-group>
注意,使用到组件el-menu,参照官网,做如下配置:
- ① el-menu 添加 router 属性
<el-menu :default-openeds="['1', '3']" router=true>
- ② el-menu-item 通过
index需要跳转的地址
<el-menu-item index="/hello">去Hello</el-menu-item>
<el-menu-item index="/table">展示table</el-menu-item>
App.vue文件的完整代码:
<template>
<div id="app">
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']" router=true>
<el-submenu index="1">
<template slot="title"
><i class="el-icon-message"></i>导航一</template
>
<el-menu-item-group>
<template slot="title">練習用的</template>
<el-menu-item index="/hello">去Hello</el-menu-item>
<el-menu-item index="/table">展示table</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
}
};
</script>
<style>
</style>
三,配置Vue单文件组件模板
在VSCode中使用代码片段(Snippets)可以极大地提高编写代码的效率,特别是在处理像Vue单文件组件(SFCs - Single File Components)这样的结构化代码时。
代码片段允许你通过输入简短的文本字符串来自动扩展成更复杂的代码块,从而节省时间和减少重复工作。
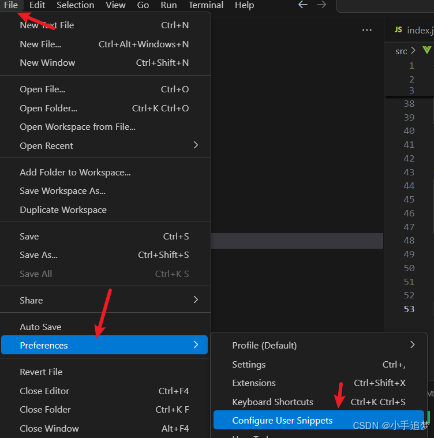
在VSCode,选择File->Preferences->Configure User Snippets。

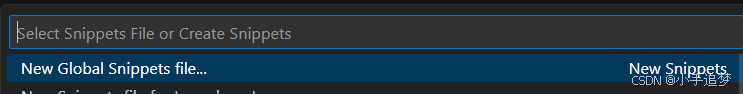
选择“New Global Sinppets file…”。

输入名称,比如vue后按回车,就会打开一个vue.json的文件,复制下面内容到文件中并保存。
{
"生成 vue 模板": {
"prefix": "vue",
"body": [
"<template>",
"<div></div>",
"</template>",
"",
"<script>",
"//这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json文件,图片文件等等)",
"//例如:import 《组件名称》 from '《组件路径》';",
"",
"export default {",
"//import 引入的组件需要注入到对象中才能使用",
"components: {},",
"props: {},",
"data() {",
"//这里存放数据",
"return {",
"",
"};",
"},",
"//计算属性 类似于 data 概念",
"computed: {},",
"//监控 data 中的数据变化",
"watch: {},",
"//方法集合",
"methods: {",
"",
"},",
"//生命周期 - 创建完成(可以访问当前 this 实例)",
"created() {",
"",
"},",
"//生命周期 - 挂载完成(可以访问 DOM 元素)",
"mounted() {",
"",
"},",
"beforeCreate() {}, //生命周期 - 创建之前",
"beforeMount() {}, //生命周期 - 挂载之前",
"beforeUpdate() {}, //生命周期 - 更新之前",
"updated() {}, //生命周期 - 更新之后",
"beforeDestroy() {}, //生命周期 - 销毁之前",
"destroyed() {}, //生命周期 - 销毁完成",
"activated() {}, //如果页面有 keep-alive 缓存功能,这个函数会触发","}",
"</script>",
"<style scoped>",
"//@import url($3); 引入公共 css 类",
"$4",
"</style>"
],
"description": "生成 vue 模板"
}
}
之后,只要在代码编写中输入vue,就会有如下提示,右侧的备注,确定之后按回车,就会自动插入大段模板代码。

原文地址:https://blog.csdn.net/epitomizelu/article/details/140598963
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
