安卓原生聊天面板开发(二)emoji功能实现

系列文章
安卓原生聊天面板开发(一)整体规划
安卓原生聊天面板开发(二)emoji功能实现
安卓原生聊天面板开发(三)录音交互实现
安卓原生聊天面板开发(四)整体交互实现
系列文章
安卓原生聊天面板开发(一)整体规划
安卓原生聊天面板开发(二)emoji功能实现
安卓原生聊天面板开发(三)录音交互实现
安卓原生聊天面板开发(四)整体交互实现
背景
产品喝大了,说开发一个聊天界面,功能参照微信即可。
这是应了那句话:新人一开口,便知有没有~~真是风趣幽默。
问题分析
其实仔细看微信的聊天面板,功能拆分出来,主要有以下几点:
(1)emoji表情,自定义表情等等。这里可以归类为“表情”tab。
(2)语音交互,音频录制播放压缩。
(3)媒体交互,选择图片,视频,文件等等。
核心就是上面的内容,锦上添花的功能就不再叙述了。
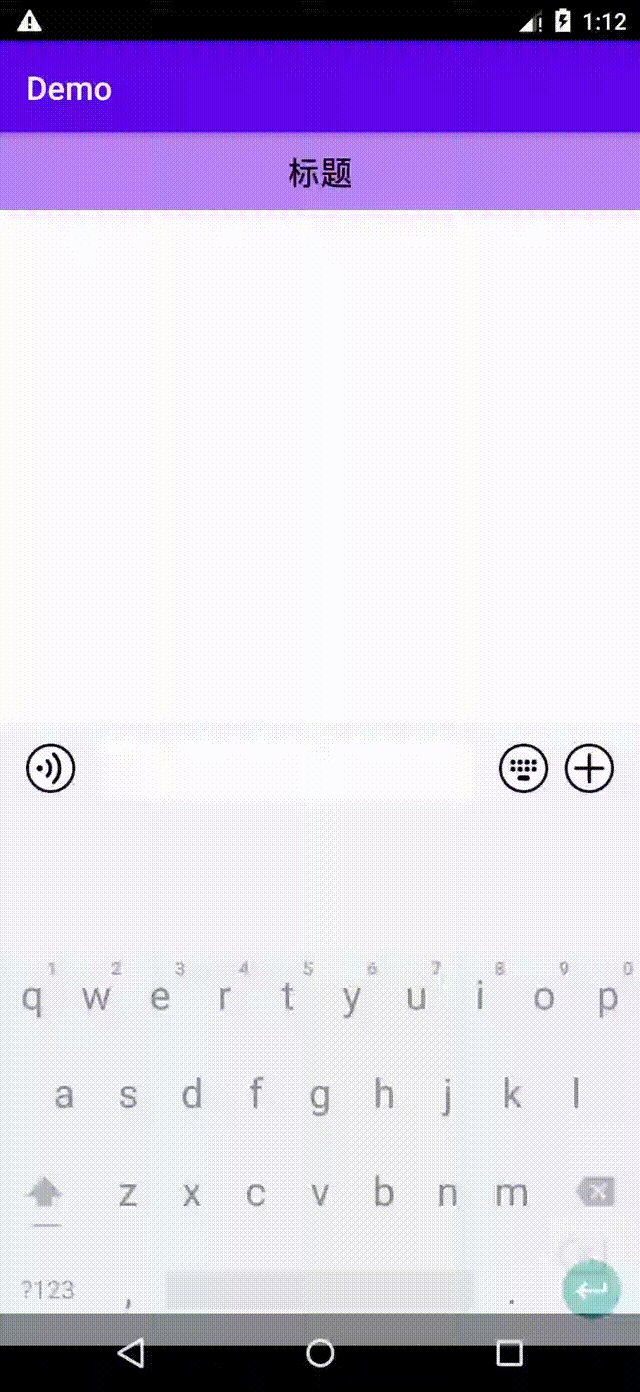
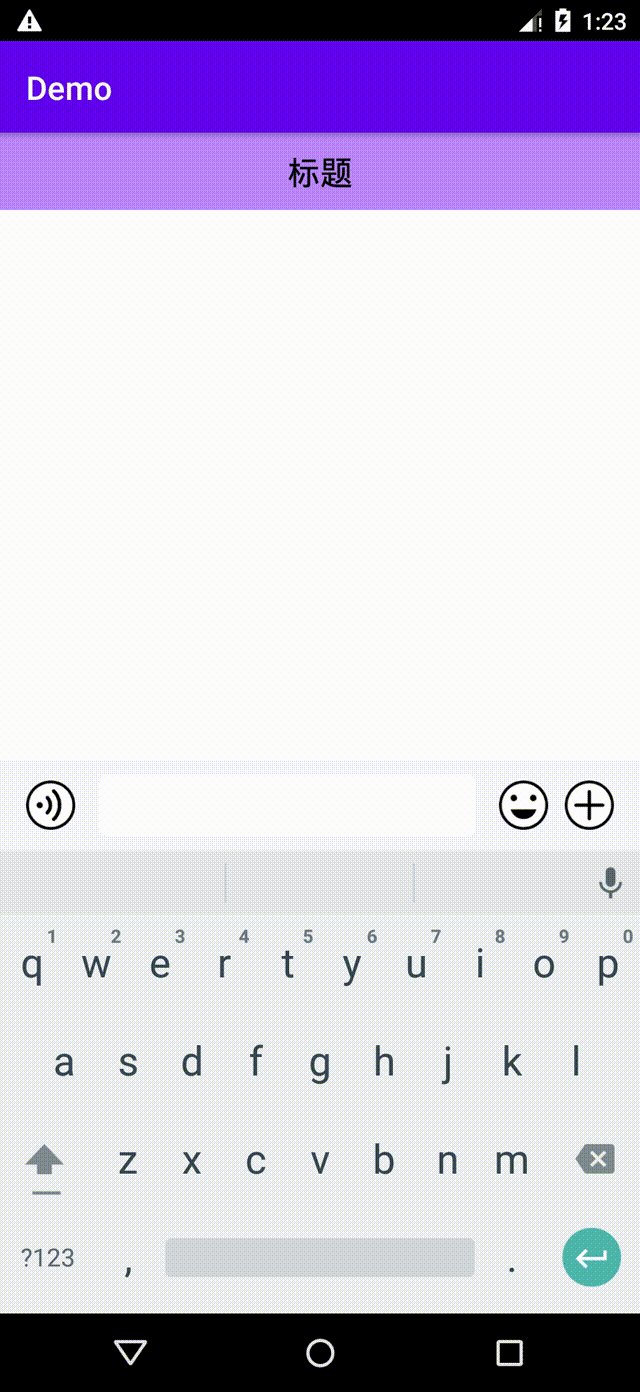
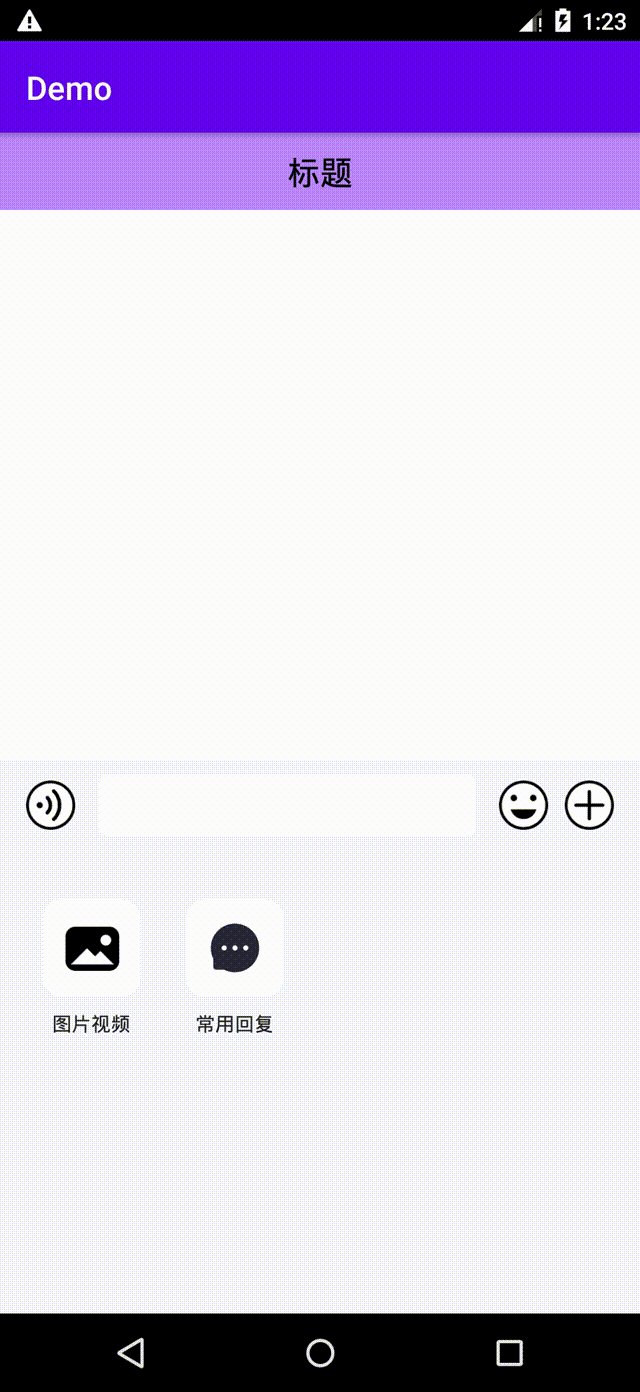
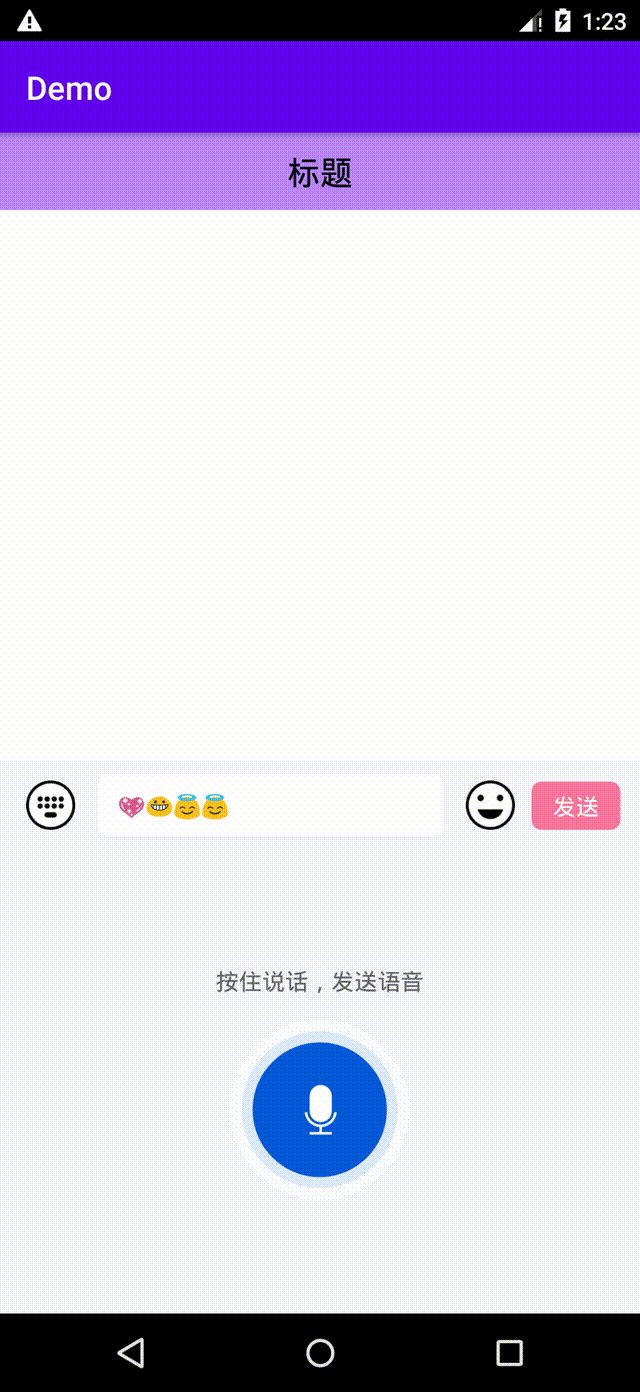
实现效果

开发环境
win10
jdk8+
as2024+
本文内容
本文将会讲解实现emoji选择面板的最核心思路。文末将会有源码地址。
实现讲解
首页要了解,emoji是什么东西?emoji官网
简单来说,emoji就是一个特殊处理过的字符串(unicode),系统会识别这些字符串,然后把这些字符串显示出特定的“图片”。其实emoji本质并不是一个图片。
然后,实现emoji方法,有两种:
第一种是真的用字符串来实现(依赖于系统支持,若用谷歌emoji库,有一定接入成本和使用成本,库中的依赖无论是远程还是本地实现,都已经10M+)。
第二种就是使用字符匹配和图文混排。
先说第二种,也是目前大部分主流的方案,例如wx输入框,输入了[开心],就会显示出一个表情,这样实现涉及到本地图片匹配和字符过滤,工作量是有的。
话回正文,本文将会使用最原始的方式实现,使用unicode编码实现,不引入谷歌支持库。
实现过程
(一)表情数据的整理
要显示出来emoji表情,那一定得有数据源吧,数据源怎么获取?博主这里提供一个官方的emoji地址。emoji最新表情。但是有一点,就是兼容问题。
安卓老系统来说,他支持的emoji是有限的,不可能支持近些年的emoji,但是对于大部分主流的emoji,他还是支持的。而从安卓12还是11开始,安卓系统中就实现了emoji表情库自动更新策略,不用开发者干预,这些新的系统,都会自动适应emoji显示。
对于上面的问题,又不想引入谷歌的emoji库增加包体积,那么,折衷的方法,肯定是选出软件中最低支持安卓系统,来进行emoji表情的范围划分。
例如说开发项目中,最低支持安卓5.0,那就要找出从安卓5.0开始,支持的emoji有哪些,然后整理出来即可。
目前博主已经整理好从安卓5.0开始,支持的emoji大部分表情成一个json文件,已经在文末的源码demo中集成,下载后,搜索EmojiList_backup.json文件名,即可获取。
(二)解析处理表情
表情的数据有了,那么接下来就是解析数据。
先看数据的格式,如下图:

json文件中,数据格式,是这样的。那么我们就要解析出来,核心代码如下:
读取asset文件,转为string
private static String readAssetsFile(Context context, String fileName) {
try {
InputStream is = context.getAssets().open(fileName);
int fileLength = is.available();
byte[] buffer = new byte[fileLength];
int readLength = is.read(buffer);
is.close();
return new String(buffer, "utf-8");
} catch (IOException e) {
e.printStackTrace();
}
return "";
}
解析读取数据后的string
private static List<EmojiDataInfo> parseEmojiList(String json) {
List<EmojiDataInfo> emojiEntityList = new ArrayList<>();
try {
JSONObject jsonObject = new JSONObject(json);
JSONArray jsonArray = jsonObject.optJSONArray("emoji_list");
if (jsonArray != null) {
for (int i = 0; i < jsonArray.length(); i++) {
JSONObject jsonObject1 = jsonArray.optJSONObject(i);
if (jsonObject1 != null) {
String name = jsonObject1.optString("name", "");
int unicode = jsonObject1.optInt("unicode", 0);
String emojiContent = String.valueOf(Character.toChars(unicode));
EmojiDataInfo mEmojiEntity = new EmojiDataInfo(EmojiDataConst.EMOJI_TYPE_UNICODE,
emojiContent, emojiContent);
emojiEntityList.add(mEmojiEntity);
}
}
}
} catch (JSONException e) {
e.printStackTrace();
}
return emojiEntityList;
}
思路就是先读取整个asset文件,转为一个string,然后通过安卓原生json解析方法,读取出数据,然后封装成为一个自定义的List对象集合返回给外部。
这里有个注意的点,因为我们emoji是本地文件,所以不会经常变动的。而读取asset文件和整合格式,是IO操作,需要耗费一定的时间,所以博主做法就是读取一次就用一个内存对象缓存起来,下次直接取内存对象,就可以加快速度了。
(三)显示表情
效果如下图:

这里粗糙地实现,当然是用recyclerview就好了,这里明显就是一个网格布局,xx列xx行,开箱即用,不用过多解析。这里注意的一个点就是,显示过程中,emoji是在textview中显示的,如果textview不设置颜色,那么极有可能emoji显示的时候,会模糊,不清晰等等问题。这里要设置一个textcolor属性才行。博主实测,textcolor设置为黑色,效果是最好的。
目前博主也是用recyclerview进行实现(确实没有时间去优化了)
那么优雅的方式有哪些?
博主目前想到的,就是通过自定义控件进行实现,首先,计算好自定义控件的高度,然后通过canvas进行绘制即可。因为canvas绘制成本肯定是比多个控件要低,特别是像这种,一时刻显示大量控件的场景,canvas是不二的选择。
结语
上面就是emoji实现的全部思路以及最核心的代码,希望看完这篇文章的你,能少走弯路。
源码
源码获取方式,关注回复: 安卓原生聊天面板源码
即可获得:

原文地址:https://blog.csdn.net/motosheep/article/details/140560110
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
