html2canvas 截图不全问题解决
之前在开发 PC 端项目时,遇到了使用 html2canvas 生成「滚动页面」全屏截图时不全的问题,发现中间有一小部分在截图中丢失。通过查找相关资料,找到了合适的解决方案。
最初看到的解决方案如下,发现和项目中并不匹配,我的元素并未使用 prosition: fixed 去做样式处理。(ps: 我的需求迭代代码中有使用 sticky 进行导航栏样式定义)

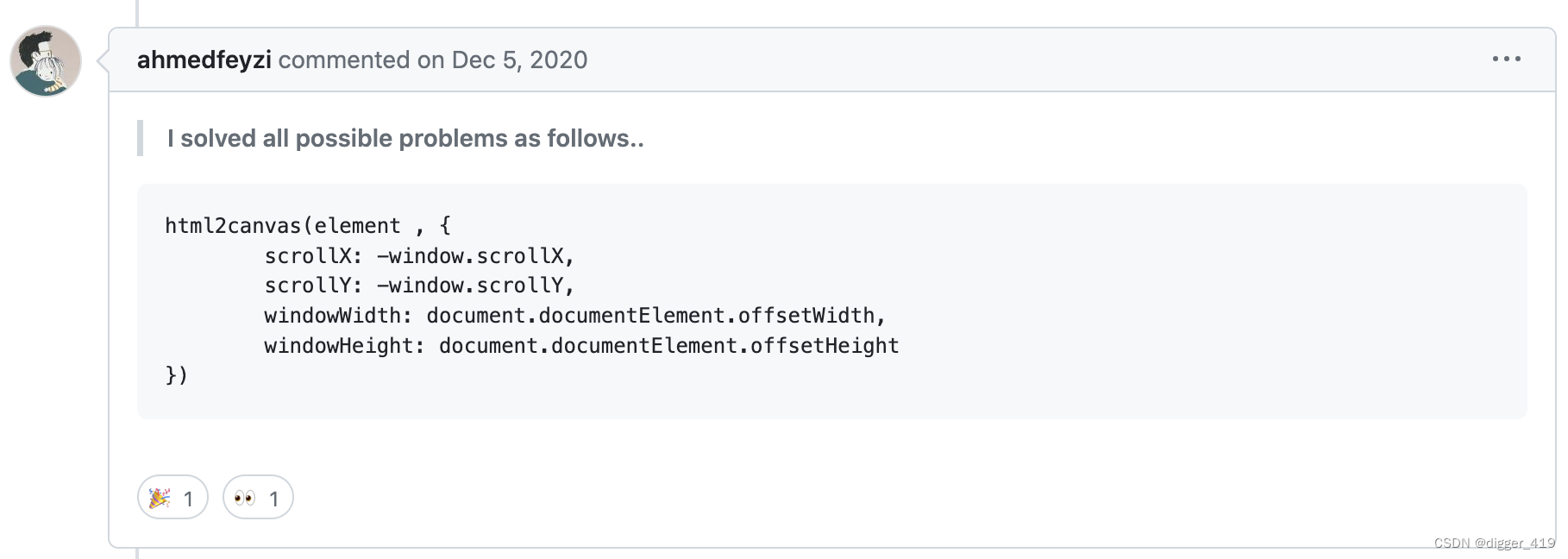
最后work 的是参考下面的解决方案:

通过设置 windowWidth 和 windowHeight 去设置生成渲染图片时的宽高;
只使用这两个属性时,发现「第一个模块标题」在截图中丢失,需加 30/50,因此我的最终代码实现如下:
const options = {
...config,
// tofix: 因xxx 页 node中含有固定定位,导致截图不全问题
windowWidth: node.scrollWidth,
windowHeight: node.scrollHeight + 50,
}
html2canvas(node, options)
.then(canvas => {
...
...
}如果你的项目中也遇到了类似的问题,欢迎点赞收藏哦~
参考链接:
原文地址:https://blog.csdn.net/digger_419/article/details/137688478
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
