QD1-P15 HTML 文本标签(textarea、label)
本节学习 HTML 常用标签:textarea 和 label
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=15
知识点 1:textarea 标签
-
用途:可输入多行文本的文本框
-
属性
- cols="50": 设置文本框宽度为 50 字符
- rows="20":设置文本框的可见行数为 20 行
HTML 示例
<label for="uname">姓名</label><br />
<textarea id="uname">请输入您的真实姓名</textarea>
页面效果

知识点 2:label 标签
- label 标签可以显示一段文本
- 点击 label 标签时,可以聚焦到 for 属性指向的标签
例如
<label for="uname">姓名:</label>
<input type="text" id="uname" /><br />
点击 label 标签(for 属性为 uname)时,会聚焦到旁边的 input 标签(id 属性为 uname)。

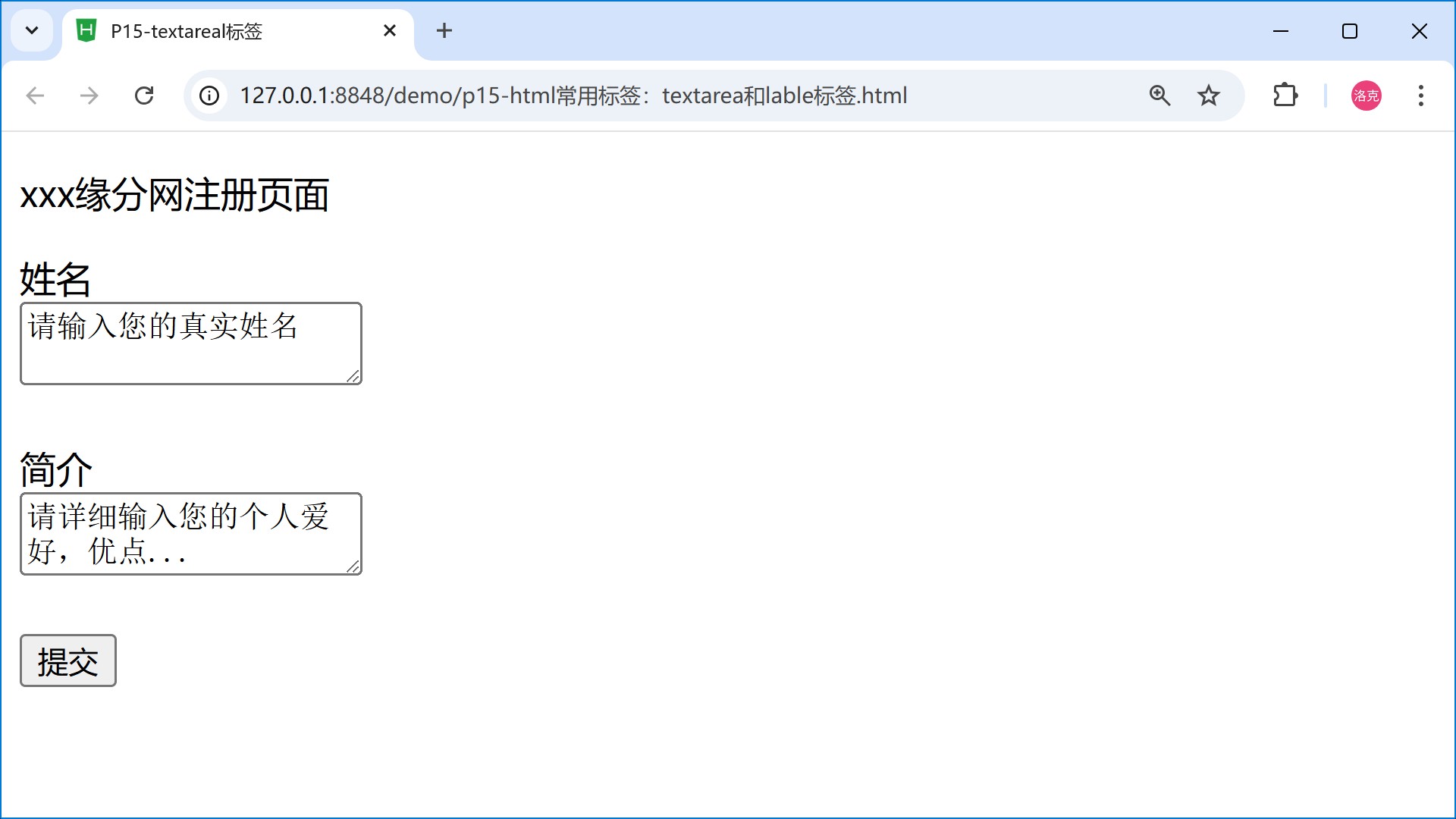
接下来模拟 xxx 注册页面

HTML实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P15-textareal标签</title>
</head>
<body>
<p>xxx缘分网注册页面</p>
<label for="uname">姓名</label><br />
<textarea id="uname">请输入您的真实姓名</textarea>
<br /><br />
<label for="intro">简介</label><br />
<textarea id="intro" >请详细输入您的个人爱好,优点...</textarea>
<br /><br />
<input type="submit" value="提交" />
</body>
</html>
原文地址:https://blog.csdn.net/qq_38641599/article/details/142853600
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
