React-基础样式控制
组件基础样式方案
React组件基础的样式控制有两种方式
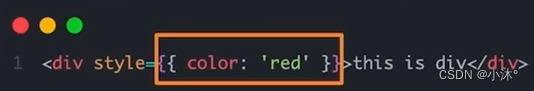
1、行内样式(不推荐)

属性名是多个单词的需要使用驼峰写法
![]()
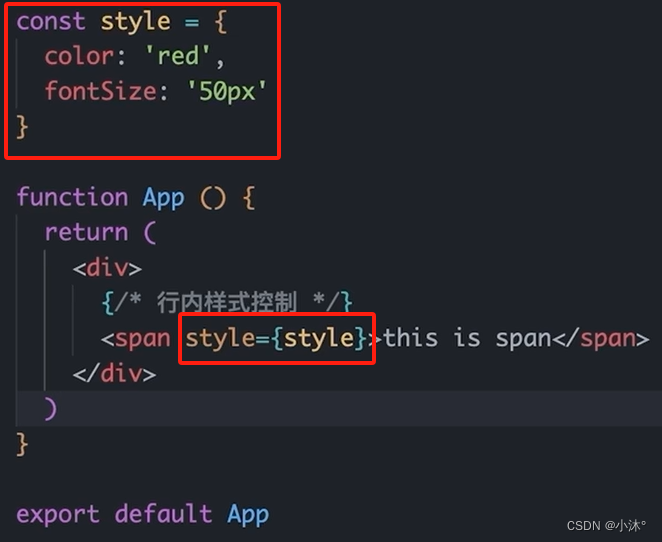
也可以把样式都提取到一个变量里,再赋值到style里

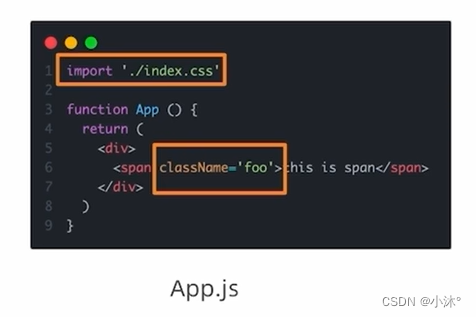
2、class类名控制


classnames优化类名控制
classnames是一个简单的JS库,可以非常方便的通过条件动态控制class类名的显示

npm install classnames 
import classNames from 'classnames'原文地址:https://blog.csdn.net/weixin_46479909/article/details/139295219
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
