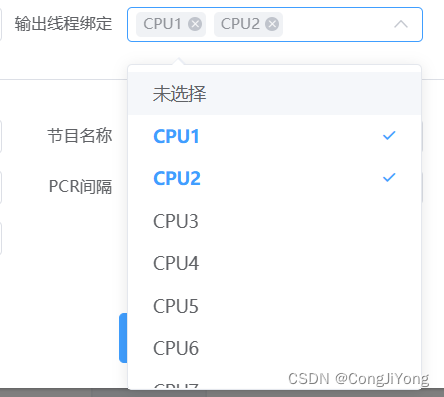
el-select 多选,选有一个未选择的选项
多选有未选择这个选项后。会出现一个情况,绑定的数据为[‘未选择’,‘cpu1’,‘cpu2’]

进行一个处理,选择(未选择)就清除(其它的选择),选择(cpu)就清除(未选择的选中)
处理后不会出现未选择和cpu同时选中的情况
<el-select v-model='this.Form1.cpuBind' @change='CpuChange("cpuBind")'>
<el-option value='close' label='未选择'></el-option>
//cpu...
</el-select>
//el-selcet绑定change事件 调用CpuChange('el-select绑定的变量名')
//close是未选择的option的value
CpuChange(value){
if (this.Form1[value].length > 1 && this.Form1[value].includes('close')) {
let index = this.Form1[value].indexOf('close')
let isLastElement = index === this.Form1[value].length - 1
if (isLastElement) {
this.Form1[value]= ['close']
} else {
if (index !== -1) {
this.Form1[value].splice(index, 1)
}
}
}
},
原文地址:https://blog.csdn.net/CongJiYong/article/details/135391373
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
