实现前端开发几个常用技巧
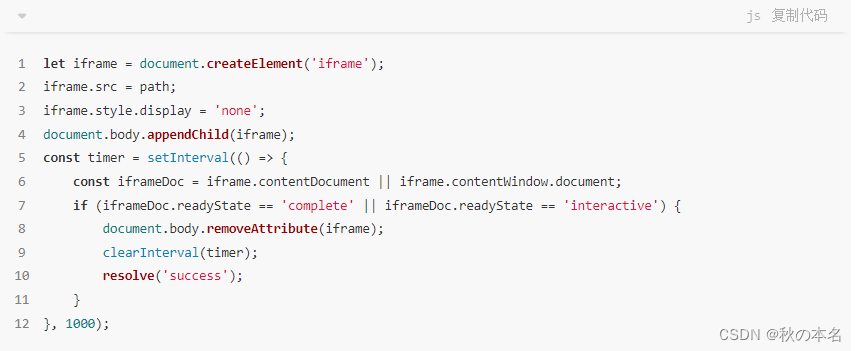
如何知道iframe下载完成
定时器轮询监听readyState的状态,如果是 complete 或者 interactive 说明文件加载完成。

常用的全屏居中 JS 函数
JS实现deepCopy
生成星级评分
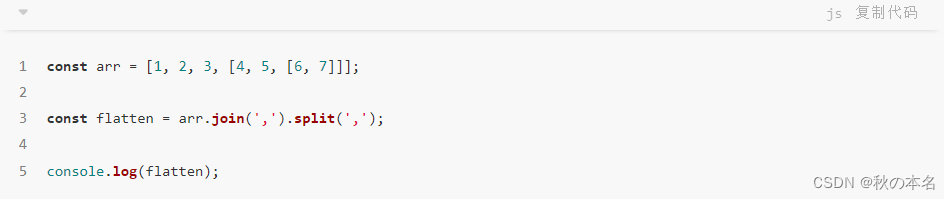
JS数组扁平化之简单方法实现
toString
优点:简单,方便,对原数据没有影响 缺点:最好数组元素全是数字或字符,不会跳过空位
join

优点和缺点同toString
flat
优点:会跳过空位,返回新数组,不会修改原数组
扩展运算符(...)
优点:简单,方便 缺点:只能扁平化一层
使用 :not() 来精简css代码
文本溢出处理
移动设备相对来说页面较小,很多时候显示的一些信息都需要省略部分。最常见的是单行标题溢出省略,多行详情介绍溢出省略。现在都用框架开发了,这种建议需求建议形成一个基础组件,方便快捷
Git Flow工作流程
master主分支
伴随整个项目周期的分支
功能分支(feature branch)
从master切,顾名思义,开发每一个功能的分支,开发完的功能合并到release分支。
补丁分支(hotfix branch)
从master切,修复BUG分支,测试完直接合并到master。
预发分支(release branch)
从master切,需要测试的功能都合并到该分支上进行测试。
一旦开发完成,就会把release分支合并到master分支,并删除原分支。
JS实现列表操作
经常使用列表,比如待办事项列表、购物车等,如果数据不太多的话,列表就显得尤为有用
原文地址:https://blog.csdn.net/m0_68271787/article/details/136385901
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
