vue3父组件使用子组件方法
问题
关于父组件调用子组件方法是比较常见的情况,vue2中使用比较简单,那么vue3 中如何使用呢?
想要的效果:

vue2 中调用子组件方法
先看下vue2中如何调用的,代码如下:
// child.vue
<template>
<div style="margin-bottom:10px">子组件中的数字:{{ count }}</div>
</template>
<script>
export default {
data(){
return {
count:0
}
},
methods:{
add(){
this.count += 1
}
}
}
</script>
// 父组件
<template>
<child ref="childRef"/>
<el-button type="primary" @click="add">父组件中按钮(点击加1)</el-button>
</template>
<script>
import child from './child.vue'
export default {
components:{
child
},
data(){
return {
}
},
methods:{
add(){
this.$refs.childRef.add()
}
}
}
</script>
vue3 setup中调用子组件方法
使用
<script setup>的组件是默认关闭的——即通过模板引用或者 $parent 链获取到的组件的公开实例,不会暴露任何在<script setup>中声明的绑定。可以通过defineExpose编译器宏来显式指定在<script setup>组件中要暴露出去的属性
——Vue.js官网
示例如下:
// parent.vue
<template>
<child ref="childRef"/>
<el-button type="primary" @click="add">父组件中按钮(点击加1)</el-button>
</template>
<script setup>
import { ref } from 'vue'
import child from './child.vue'
const childRef = ref(null)
function add(){
childRef.value.add()
}
</script>
// child.vue
<template>
<div style="margin-bottom:10px">子组件中的数字:{{ count }}</div>
</template>
<script setup>
import { ref } from 'vue'
const count = ref(0)
function add(){
count.value += 1
}
</script>
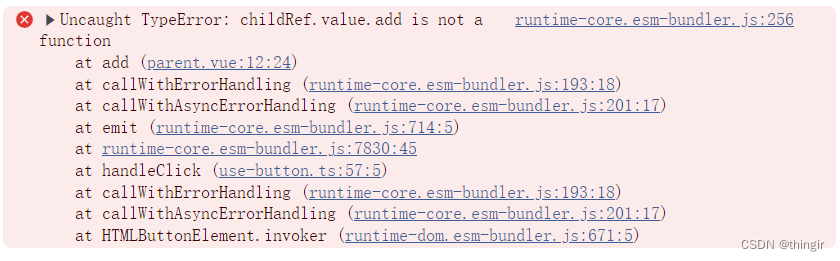
此时,若子组件使用如上写法则会报错:

解决办法:在子组件中使用defineExpose 暴露出add()方法
<template>
<div style="margin-bottom:10px">子组件中的数字:{{ count }}</div>
</template>
<script setup>
import { ref } from 'vue'
defineExpose({ add }) // 非常重要的一行, 暴露子组件方法
const count = ref(0)
function add(){
count.value += 1
}
</script>
原文地址:https://blog.csdn.net/thingir/article/details/137875737
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
