Chapter 22 数据可视化——折线图
欢迎大家订阅【Python从入门到精通】专栏,一起探索Python的无限可能!
前言
在大数据时代,数据可视化成为了分析和展示数据的重要手段。Pyecharts 是一个基于 Python 的强大数据可视化库,能够快速生成易于分享和交互的可视化图表。本章详细讲解了 Pyecharts 的官网资源、安装流程、全局配置项以及如何创建折线图。
本篇文章参考:黑马程序员
一、Pyecharts介绍
Pyecharts 是一个基于 Echarts 实现的 Python 可视化库,可以轻松创建交互式的图表。
①pyecharts官网
pyecharts官网提供了详细的文档和使用手册,介绍了 Pyecharts 的各种功能、API 和用法。


②pyecharts画廊官网
Pyecharts 画廊官网展示了大量实际图表的示例,包括各种复杂和多样化的图表。画廊中的图表通常是交互式的,可以在网页上直接与图表进行互动,例如缩放、筛选或者查看详细数据。


二、安装Pyecharts
Win+R 打开运行对话框,在对话框中输入cmd并回车进入命令提示符。

输入pip install pyecharts即可通过网络快速安装第三方包。

检验pyecharts是否可以正常使用,输入python并回车进入python解释器环境,接着输入import pyecharts导入pyecharts包并回车,如果没有报错即可正常使用。

三、全局配置项
Pyecharts 提供了多种全局配置选项,可以帮助我们调整图表的整体外观和行为。这些全局配置项可以在创建图表时进行设置,以改变图表的样式、颜色、标题等属性。
常见的全局配置项:
| 类别 | 配置项 | 说明 |
|---|---|---|
| 图表标题 | title | 主标题 |
| 图表标题 | subtitle | 副标题 |
| 图表标题 | subtext | 副标题详细信息 |
| 图表标题 | link | 点击标题跳转的链接 |
| 图表标题 | target | 标题链接的目标 |
| 图表标题 | textstyle_opts | 字体样式(如颜色、大小等) |
| 提示框 | is_show | 是否显示提示框 |
| 提示框 | trigger | 提示框触发方式(如 'item') |
| 提示框 | formatter | 自定义格式化函数 |
| 图例 | orient | 图例的朝向('horizontal' 或 'vertical') |
| 图例 | pos_left | 图例的左边距 |
| 图例 | pos_top | 图例的上边距 |
| 图例 | data | 显示的图例名称列表 |
| 坐标轴 | name | 坐标轴名称 |
| 坐标轴 | type | 坐标轴类型(如 'value'、'category') |
| 坐标轴 | axislabel_opts | 坐标轴标签样式 |
| 坐标轴 | split_line | 是否显示坐标轴分隔线 |
| 数据缩放 | type | 数据缩放的类型(如 'inside' 或 'slider') |
| 数据缩放 | xaxis_index | 控制哪个 X 轴的数据缩放 |
| 数据缩放 | yaxis_index | 控制哪个 Y 轴的数据缩放 |
| 背景 | backgroundColor | 图表的背景颜色 |
| 背景 | visualMap | 视觉映射配置 |
| 网格 | left | 网格的左边距 |
| 网格 | right | 网格的右边距 |
| 网格 | top | 网格的上边距 |
| 网格 | bottom | 网格的下边距 |
| 网格 | containLabel | 是否包含坐标轴的标签 |
| 其他选项 | animation | 动画关于图表的显示(开启/关闭) |
| 其他选项 | tooltip | 提示框的整体设置 |
| 其他选项 | series | 针对特定系列的设置 |
四、绘制折线图
①基本流程
- 导入必要的模块
- 创建折线图对象
- 添加 X 轴数据
- 添加 Y 轴数据
- 设置全局选项
- 渲染或生成图像
②常见方法
| 方法 | 作用 | 示例 |
|---|---|---|
Line() | 创建折线图对象 | from pyecharts.charts import Line; line = Line() |
add() | 添加数据系列 | line.add_xaxis(x_data).add_yaxis("系列名称", y_data) |
set_global_opts() | 设置全局配置,如标题、工具提示等 | line.set_global_opts(title_opts=opts.TitleOpts(title="图表标题")) |
set_series_opts() | 设置系列特定配置,如标签、样式等 | line.set_series_opts(label_opts=opts.LabelOpts(is_show=True)) |
render() | 渲染图表并保存为 HTML 文件 | line.render("line_chart.html") |
set_colors() | 自定义折线颜色 | line.set_colors(['#d48265', '#91c7ae']) |
set_tooltip() | 自定义 tooltip 的显示方式 | line.set_global_opts(tooltip_opts=opts.TooltipOpts(formatter="{b}: {c}")) |
set_xaxis() | 自定义 x 轴的名称或类型 | line.set_xaxis("自定义 X 轴名称") |
set_yaxis() | 自定义 y 轴的名称或类型 | line.set_yaxis("自定义 Y 轴名称") |
legend() | 设置图例 | line.set_series_opts(legend_opts=opts.LegendOpts(is_show=True)) |
datazoom() | 添加数据缩放控件 | line.set_global_opts(datazoom_opts=[opts.DataZoomOpts()]) |
# 导包,导入Line功能构建折线图对象
from pyecharts.charts import Line
# 创建一个折线图对象
line=Line()
# 给折线图对象添加x轴的数据
line.add_xaxis(["中国","美国","英国"])
# 给折线图对象添加y轴的数据
line.add_yaxis("CDP",[30,20,10])
# 通过render方法将代码生成图像
line.render()
运行后line.render() 方法会创建并保存一个包含该折线图的HTML文件。通常情况下,这个文件会被保存在当前工作目录下,文件名默认是 render.html。

打开render.html文件,点击右上角的浏览器图标,可以在浏览器中查看创建的折线图。


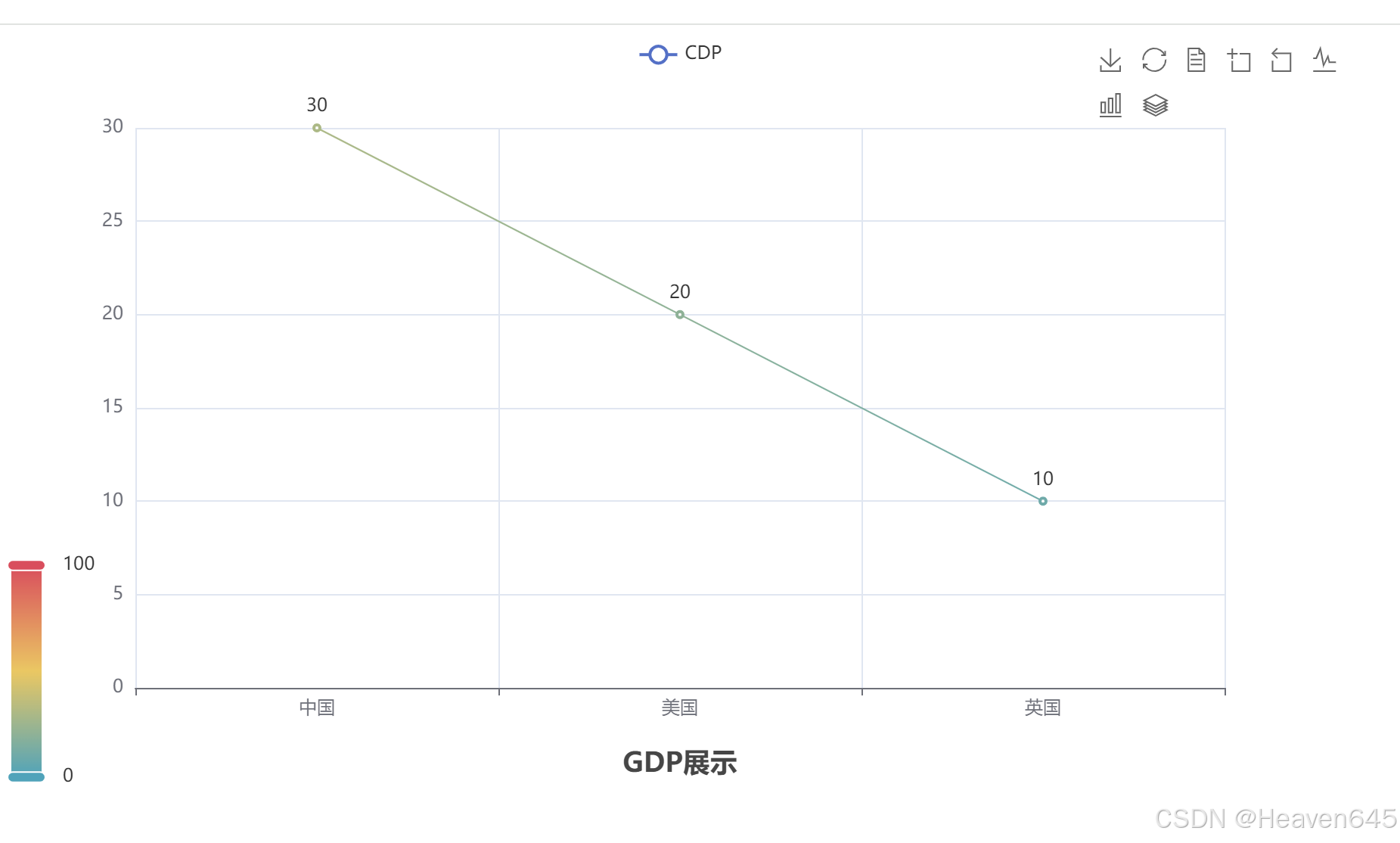
进行全局配置后:
# 导包
from pyecharts.charts import Line
from pyecharts.options import TitleOpts
from pyecharts.options import LegendOpts
from pyecharts.options import ToolboxOpts
from pyecharts.options import VisualMapOpts
# 创建一个折线图对象
line=Line()
# 给折线图对象添加x轴的数据
line.add_xaxis(["中国","美国","英国"])
# 给折线图对象添加y轴的数据
line.add_yaxis("CDP",[30,20,10])
# 通过set_global_pots设置全局配置项
line.set_global_opts(
# 用于配置图表的标题
title_opts=TitleOpts(title="GDP展示",
# 将标题位置设置为居中显示,距底部设置为占图表可用高度的1%
pos_left="center",pos_bottom="1%"),
# 设置图例的可见性
legend_opts=LegendOpts(is_show=True),
# 用于配置工具箱的选项
toolbox_opts=ToolboxOpts(),
# 设置视觉映射的可见性
visualmap_opts=VisualMapOpts(is_show=True),
)
# 通过render方法将代码生成图像
line.render()

【例题】
根据如下三个文本文件画出2020年ABC三国某疾病确诊人数对比折线图。
A国.txt文本文件内容:
jsonp_1629344292311_69436({“status”:0,“msg”:“success”,“data”:[{“name”:“A国”,“trend”:{“updateDate”:[“2.22”,“2.23”,“2.24”,“2.25”,“2.26”],“list”:[{“name”:“确诊”,“data”:[34,34,34,53,57]},{“name”:“治愈”,“data”:[0,0,3,0,0]},{“name”:“死亡”,“data”:[0,0,0,0,0]},{“name”:“新增确诊”,“data”:[23,0,0,19,4]}]}}]});
B国.txt文本文件内容:
jsonp_1629350871167_29498({“status”:0,“msg”:“success”,“data”:[{“name”:“B国”,“trend”:{“updateDate”:[“2.22”,“2.23”,“2.24”,“2.25”,“2.26”],“list”:[{“name”:“确诊”,“data”:[93,105,132,144,156]},{“name”:“治愈”,“data”:[23,24,24,26,27]},{“name”:“死亡”,“data”:[1,1,1,1,1]},{“name”:“新增确诊”,“data”:[9,12,27,12,12]}]}}]});
C国.txt文本文件内容:
jsonp_1629350745930_63180({“status”:0,“msg”:“success”,“data”:[{“name”:“C国”,“trend”:{“updateDate”:[“2.22”,“2.23”,“2.24”,“2.25”,“2.26”],“list”:[{“name”:“确诊”,“data”:[54,59,67,76,84]},{“name”:“治愈”,“data”:[468,506,620,774,969]},{“name”:“死亡”,“data”:[164,178,226,249,288]},{“name”:“新增确诊”,“data”:[533,565,809,875,846]}]}}]});
要求折线图实现下图效果:

import json
from pyecharts.charts import Line
from pyecharts.options import TitleOpts, LabelOpts
# 处理数据
f_a = open("D:/A国.txt", "r", encoding="UTF-8")
a_data = f_a.read() # A国的全部内容
f_b = open("D:/B国.txt", "r", encoding="UTF-8")
b_data = f_b.read() # B国的全部内容
f_c = open("D:/C国.txt", "r", encoding="UTF-8")
c_data = f_c.read() # C国的全部内容
# 去掉不合JSON规范的开头
a_data = a_data.replace("jsonp_1629344292311_69436(", "")
b_data = b_data.replace("jsonp_1629350871167_29498(", "")
c_data = c_data.replace("jsonp_1629350745930_63180(", "")
# 去掉不合JSON规范的结尾
a_data = a_data[:-2]
b_data = b_data[:-2]
c_data = c_data[:-2]
# JSON转Python字典
us_dict = json.loads(a_data)
jp_dict = json.loads(b_data)
in_dict = json.loads(c_data)
# 获取trend key
us_trend_data = us_dict['data'][0]['trend']
jp_trend_data = jp_dict['data'][0]['trend']
in_trend_data = in_dict['data'][0]['trend']
# 获取日期数据,用于x轴
us_x_data = us_trend_data['updateDate']
jp_x_data = jp_trend_data['updateDate']
in_x_data = in_trend_data['updateDate']
# 获取确认数据,用于y轴
us_y_data = us_trend_data['list'][0]['data']
jp_y_data = jp_trend_data['list'][0]['data']
in_y_data = in_trend_data['list'][0]['data']
# 生成图表
line = Line() # 构建折线图对象
# 添加x轴数据
line.add_xaxis(us_x_data) # x轴是公用的,所以使用一个国家的数据即可
# 添加y轴数据
line.add_yaxis("A国确诊人数", us_y_data, label_opts=LabelOpts(is_show=False)) # 添加A国的y轴数据
line.add_yaxis("B国确诊人数", jp_y_data, label_opts=LabelOpts(is_show=False)) # 添加B国本的y轴数据
line.add_yaxis("C国确诊人数", in_y_data, label_opts=LabelOpts(is_show=False)) # 添加C国的y轴数据
# 设置全局选项
line.set_global_opts(
# 标题设置
title_opts=TitleOpts(title="2020年ABC三国某疾病确诊人数对比折线图", pos_left="center", pos_bottom="1%")
)
# 调用render方法,生成图表
line.render("render2.html")
# 关闭文件对象
f_a.close()
f_b.close()
f_c.close()
运行后打开render2.html文件并在浏览器中查看创建的折线图:

原文地址:https://blog.csdn.net/2302_80253507/article/details/140798091
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
