DIYGW UniApp可视化工具:低代码时代的前端开发新体验
摘要:
随着技术的不断发展,前端开发领域也迎来了低代码时代的浪潮。本文介绍了DIYGW UniApp可视化工具,这款工具以其傻瓜式、拖拽式、模块化的特性,为前端开发者提供了一个全新的开发体验。通过DIYGW UniApp,用户无需深厚的编程基础,即可轻松构建微信小程序、支付宝小程序、H5页面等多平台应用,极大地提高了开发效率。

一、引言
在前端技术日新月异的今天,快速迭代、高效开发成为了开发者的追求。然而,传统的前端开发方式往往需要深厚的编程基础,以及大量的时间和精力投入。为了解决这个问题,低代码开发工具应运而生,它们通过图形化界面和预置的模块,降低了开发的门槛,提高了开发的效率。

二、DIYGW UniApp可视化工具介绍
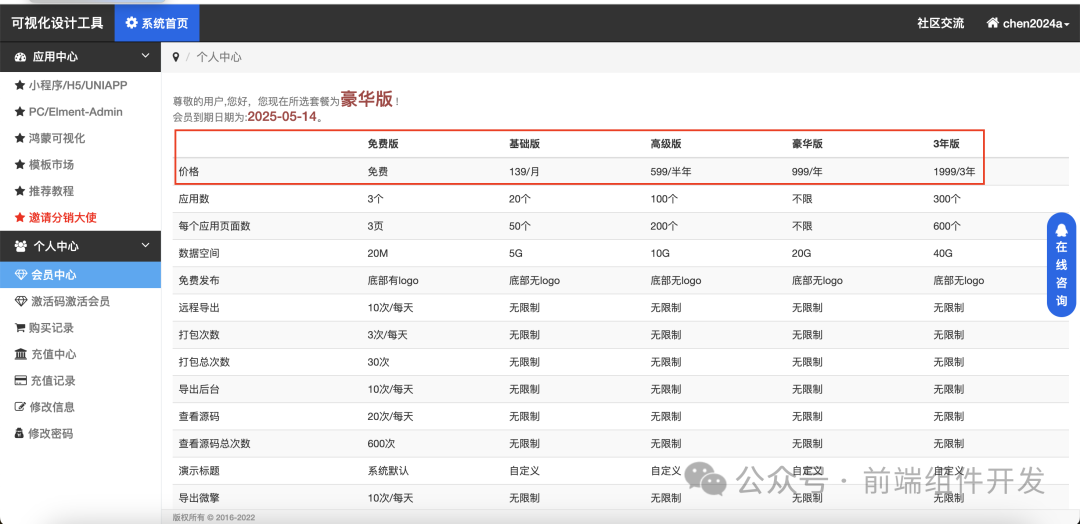
DIYGW UniApp可视化工具是一款集想法、原型、源码于一体的低代码开发工具。它基于uni-app框架,支持一次设计,多平台发布。无论是微信小程序、支付宝小程序,还是H5页面、WebApp,都可以通过这个工具轻松实现。
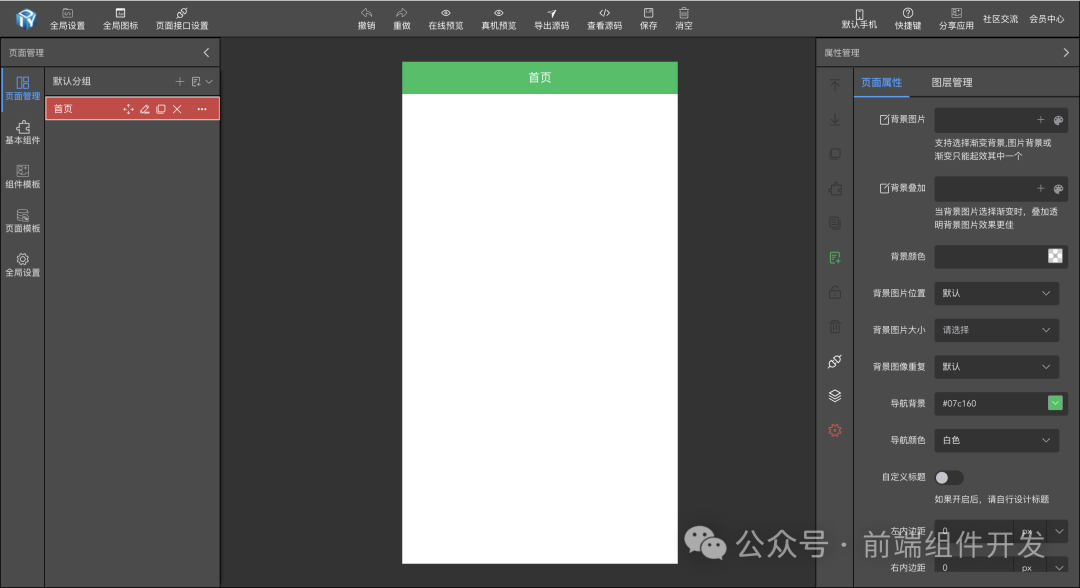
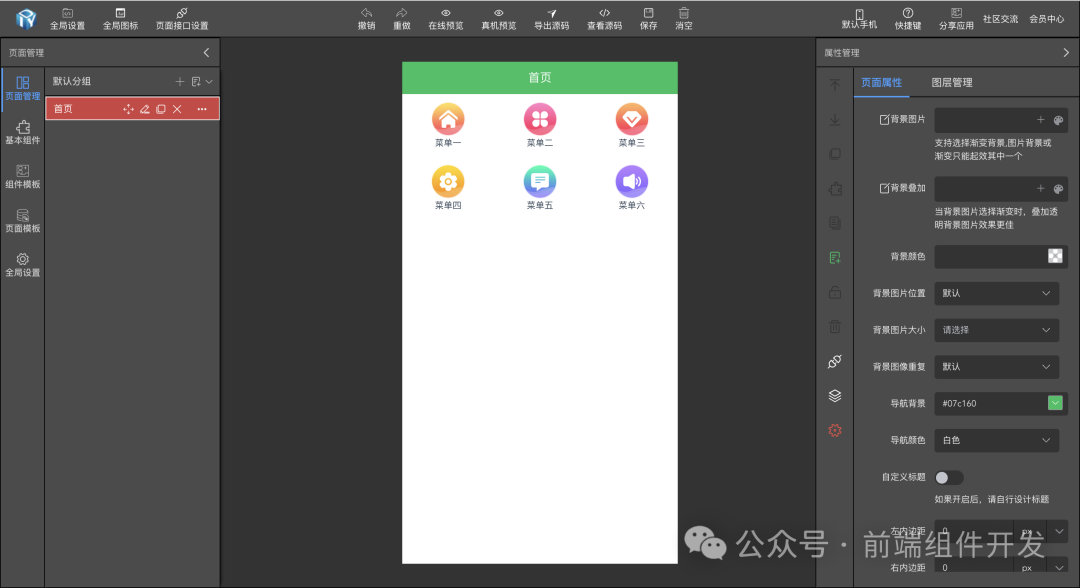
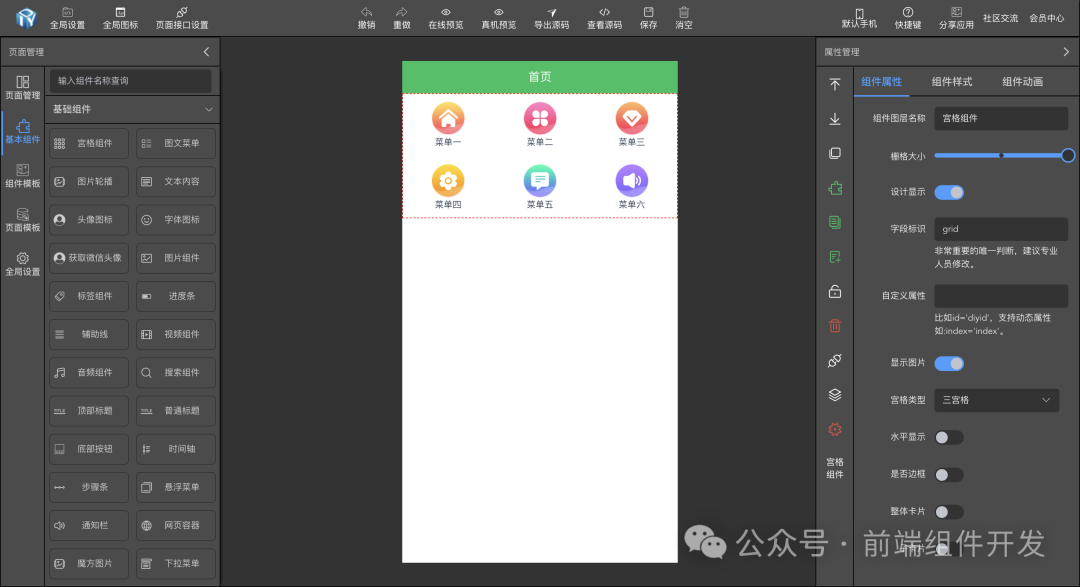
DIYGW UniApp的可视化界面非常直观,用户可以通过拖拽的方式,将组件添加到页面中,并通过属性面板进行样式和交互的设置。无需编写复杂的代码,即可实现各种功能。同时,该工具还提供了丰富的组件模块和前后台通信模块,满足用户的不同需求。

三、DIYGW UniApp的特点
-
傻瓜式操作:无需编程基础,只需通过拖拽和设置属性,即可完成页面的设计和开发。
-
多平台支持:支持微信小程序、支付宝小程序、H5页面、WebApp等多平台发布,满足不同场景的需求。
-
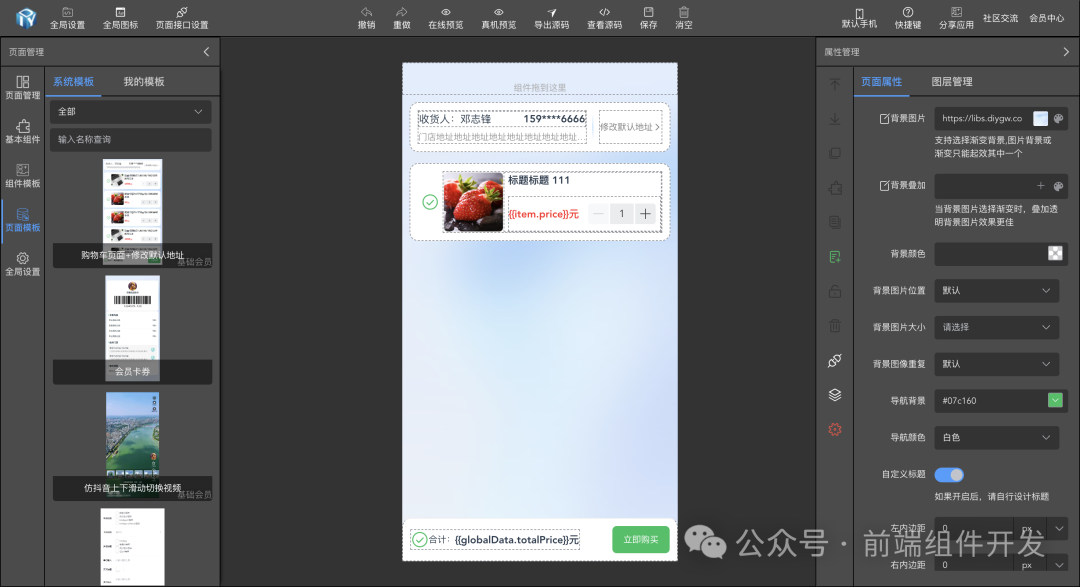
丰富的组件模块:提供宫格列表、图文菜单、卡片、列表、轮播图等多种组件模块,满足用户的不同设计需求。
-
强大的前后台通信模块:支持按钮点击事件、自定义方法调用、API在线调试等功能,实现前后台的快速通信和数据交互。

四、DIYGW UniApp的应用场景
DIYGW UniApp可视化工具适用于各种前端应用场景,包括小程序开发、H5页面开发、WebApp开发等。无论是产品经理、UI设计师,还是前端开发人员,都可以通过这个工具快速构建出专业的、独一无二的应用。

五、总结
DIYGW UniApp可视化工具以其傻瓜式、拖拽式、模块化的特性,为前端开发者带来了全新的开发体验。它降低了开发的门槛,提高了开发的效率,使得更多的人能够参与到前端开发的行列中来。同时,它也为业务专家和开发人员提供了一个协作的平台,让他们能够更灵活地构建满足业务需求的应用程序。随着低代码时代的到来,DIYGW UniApp可视化工具将会在未来的前端开发领域发挥越来越重要的作用。

产品使用地址:
https://www.diygw.com?fromsite=56249
产品技术交流群(享九折)

原文地址:https://blog.csdn.net/chenchuang0128/article/details/138918666
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
