6-6 Ant.design配置(react+区块链实战)
6-6 Ant.design配置(react+区块链实战)

https://ant.design/index-cn
直接点击开始使用ant进行button等按钮的样式

https://ant.design/docs/react/use-with-create-react-app-cn
在 create-react-app 中使用
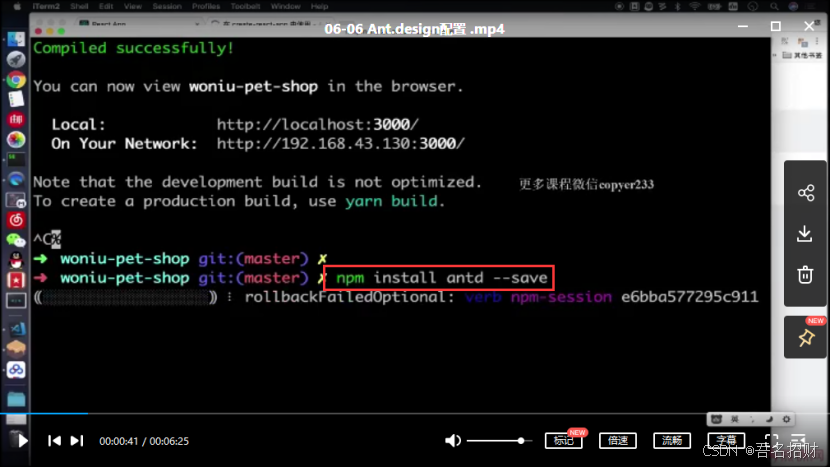
安装antd,在react项目woniu-pet-shop中
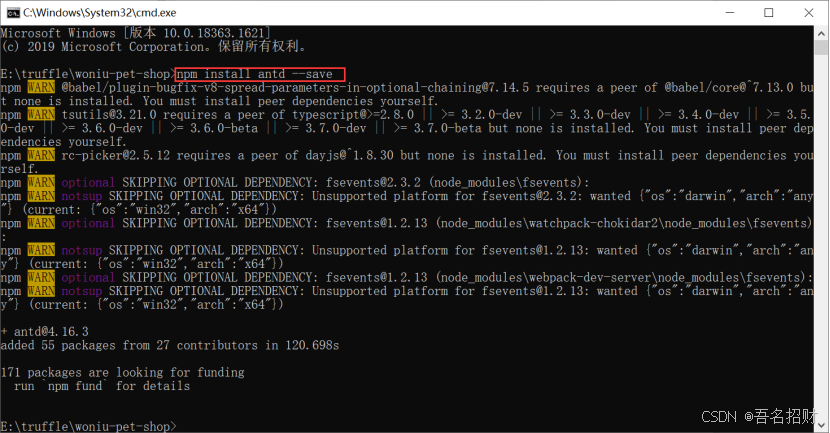
npm install antd --save


安装过程中可以看后面的部署
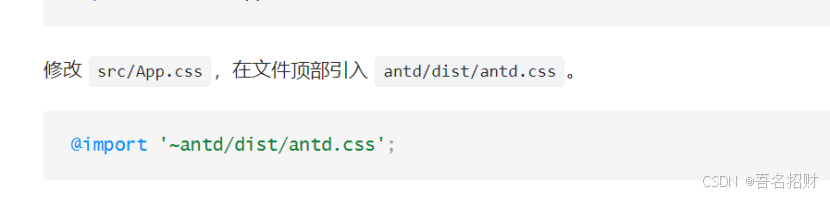
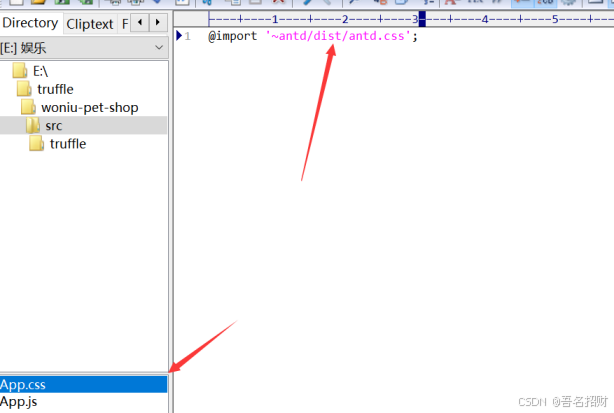
在CSS手动引入CSS
还有高级配置等都在下方的链接中

复制import { Button } from 'antd';
到我们的App.js中

可以在App.css中全部消去,加入ant的css

接着修改App.js中的button按钮,B为大写,加入type
保存在cmd中启动服务
Npm start

在前面几个关闭了一次
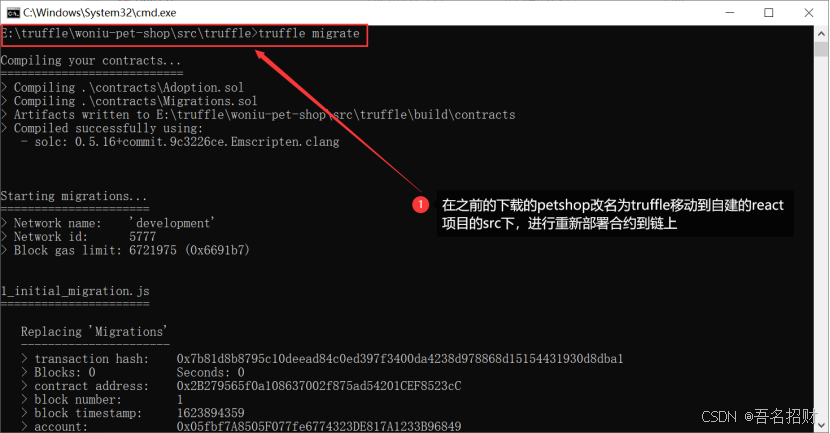
没有合约再次部署到区块链,
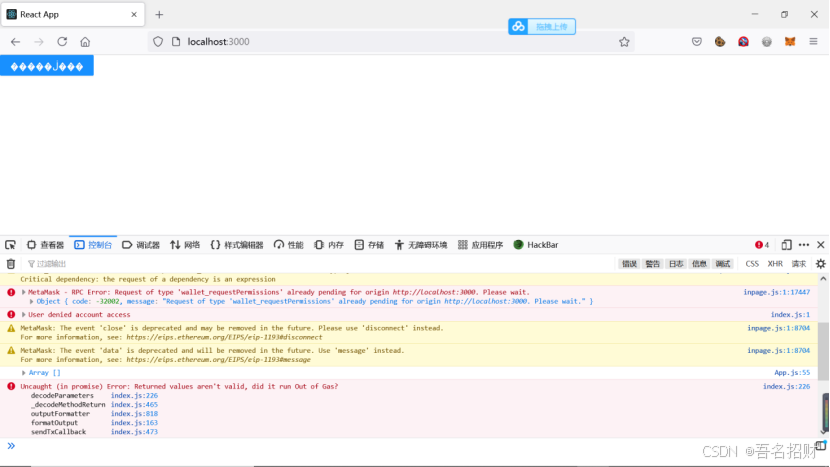
这里没有链接本地网络的话是无法打开的metamask的
下方链接到本地网络了
下方的按钮已经变成淡蓝色的按钮

这个比较繁琐
有报错,没法调取合约显示地址的,是因为新快速启动的ganache不会保留之前的区块,要想永久保留需提前设置

此时只需要将合约重新部署一下部署到链上(若已经编译好了)

部署成功后区新增区块如下

重新部署好之后,在此开启
Npm start
成功了,在最开始刷新的时候调用合约成功


淡蓝色的按钮
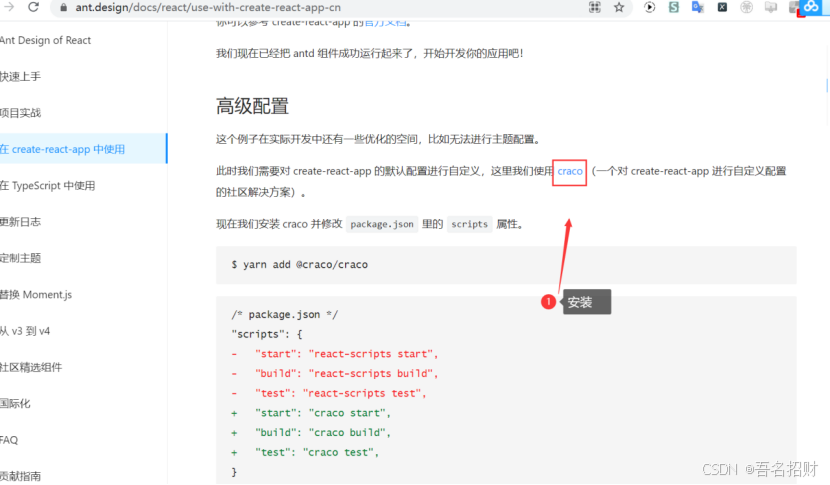
这里只用了一个button按钮,却引入了全部的CSS,不太合理,就需要使用高级配置了


使用craco 进行button按钮的(未完成建议使用第一种方式)

在react的项目下安装
npm install craco --save



到此就没有再进行更改文件执行了
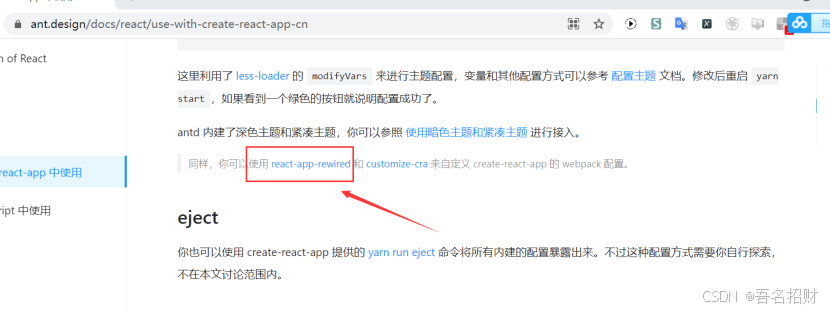
使用react-app-rewired 包进行button按钮样式(失败使用第一种方式吧)
还是按照视频上的方式使用react-app-rewired 包进行button的操作吧(未进行记录)
但是感觉不如再上面修改css的整体的方便一些,这里先不进行操作了
1,安装npm install react-app-rewired --save

npm install react-app-rewired --save
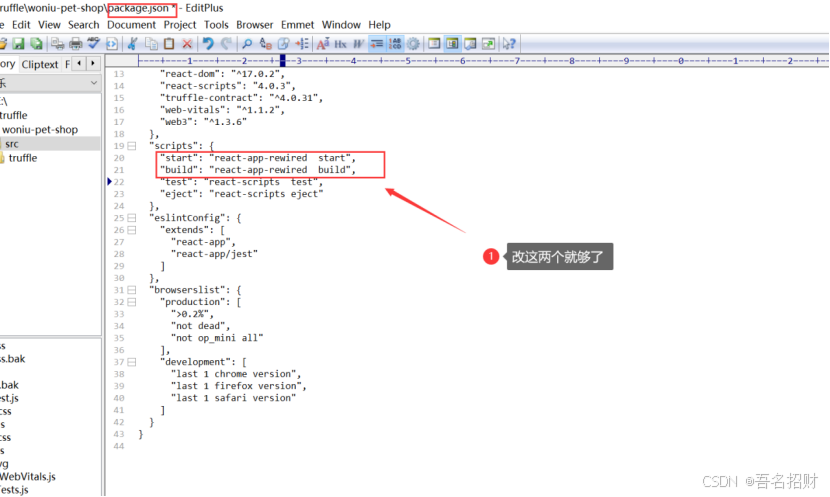
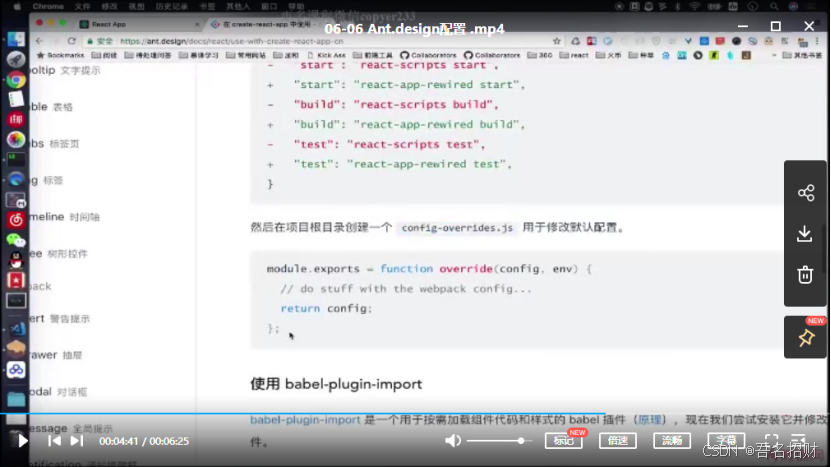
2,在packjson中进行更改

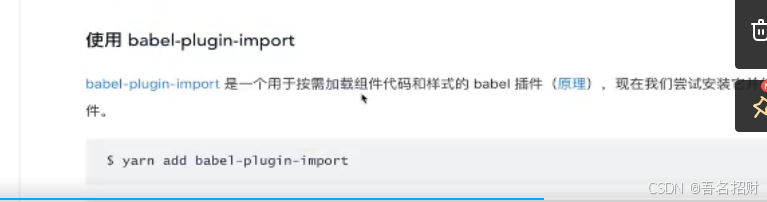
3,安装babel-plugin-import,按需加载组件代码及样式

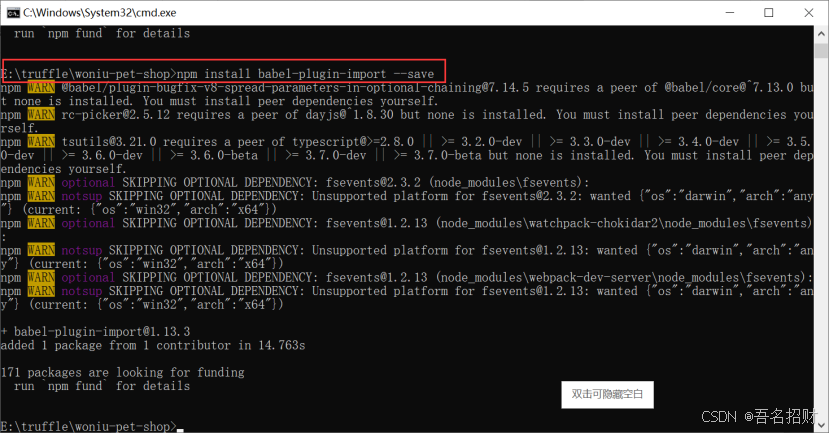
npm install babel-plugin-import --save

4,在项目根目录新增config-overrides.js

config-overrides.js

加入插件基本完成
const {injectBabelPlugin} = require{'react-app-rewired'};
module.exports = function override(config,env){
config = injectBabelPlugin(
['import',{libraryName:'antd',libraryDirectory:'es',style:'css'}],
config,
);
return config;
}
5,注释掉App.css中的代码

6,App.js也无需繁琐了直接如下

直接刷新浏览器可以看看
失败了,还是白色
在这里插入图片描述
原文地址:https://blog.csdn.net/qq_44870829/article/details/140385715
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
