【前端项目笔记】7 商品管理
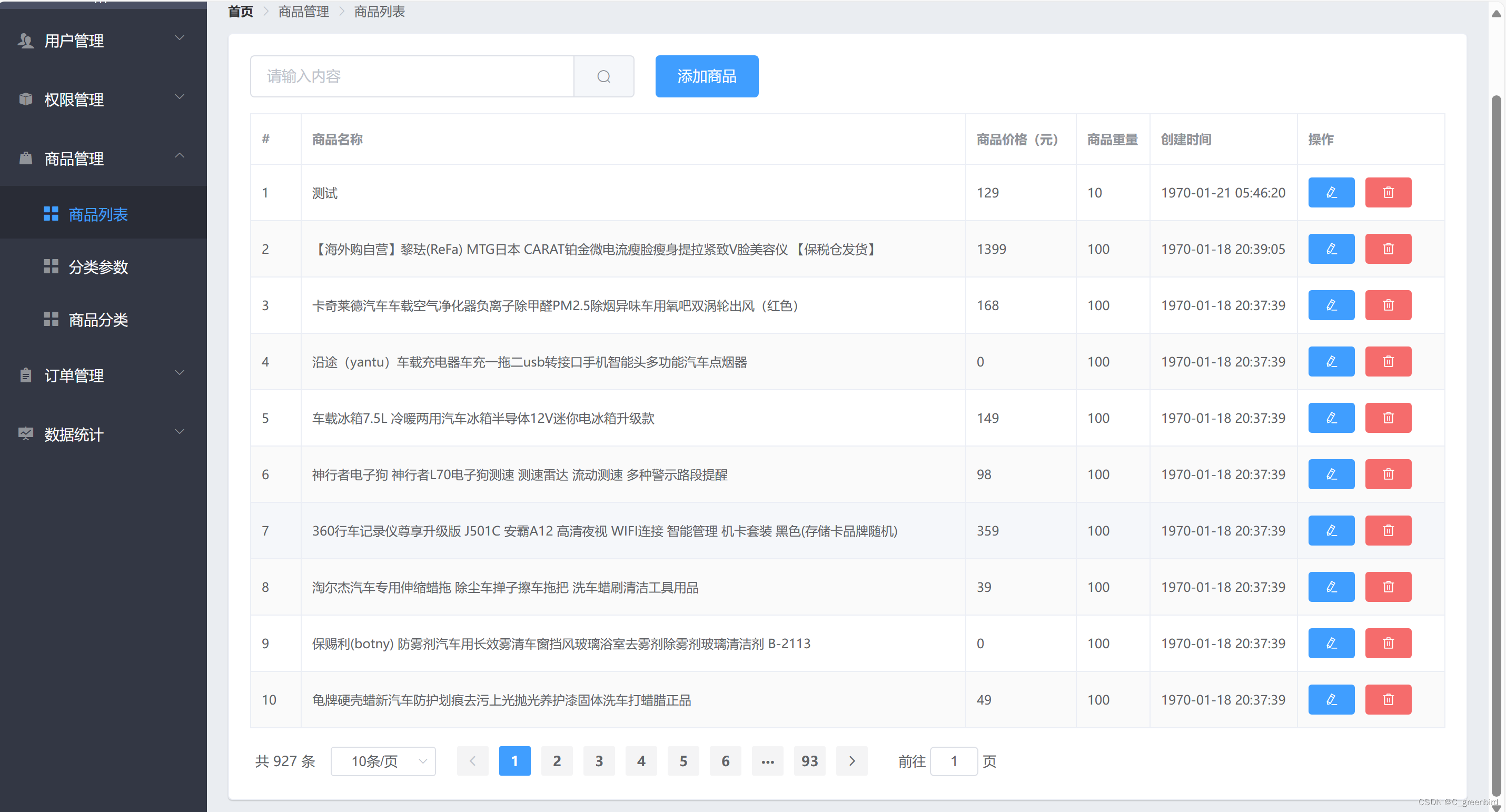
商品管理
效果展示:

在功能开发之前,创建商品列表的子分支
git branch 查看所有分支
git checkout -b goods_list 创建并切换到新分支goods_list
git push -u origin goods_list 将新分支goods_list推送到云端仓库origin并命名为goods_list保存
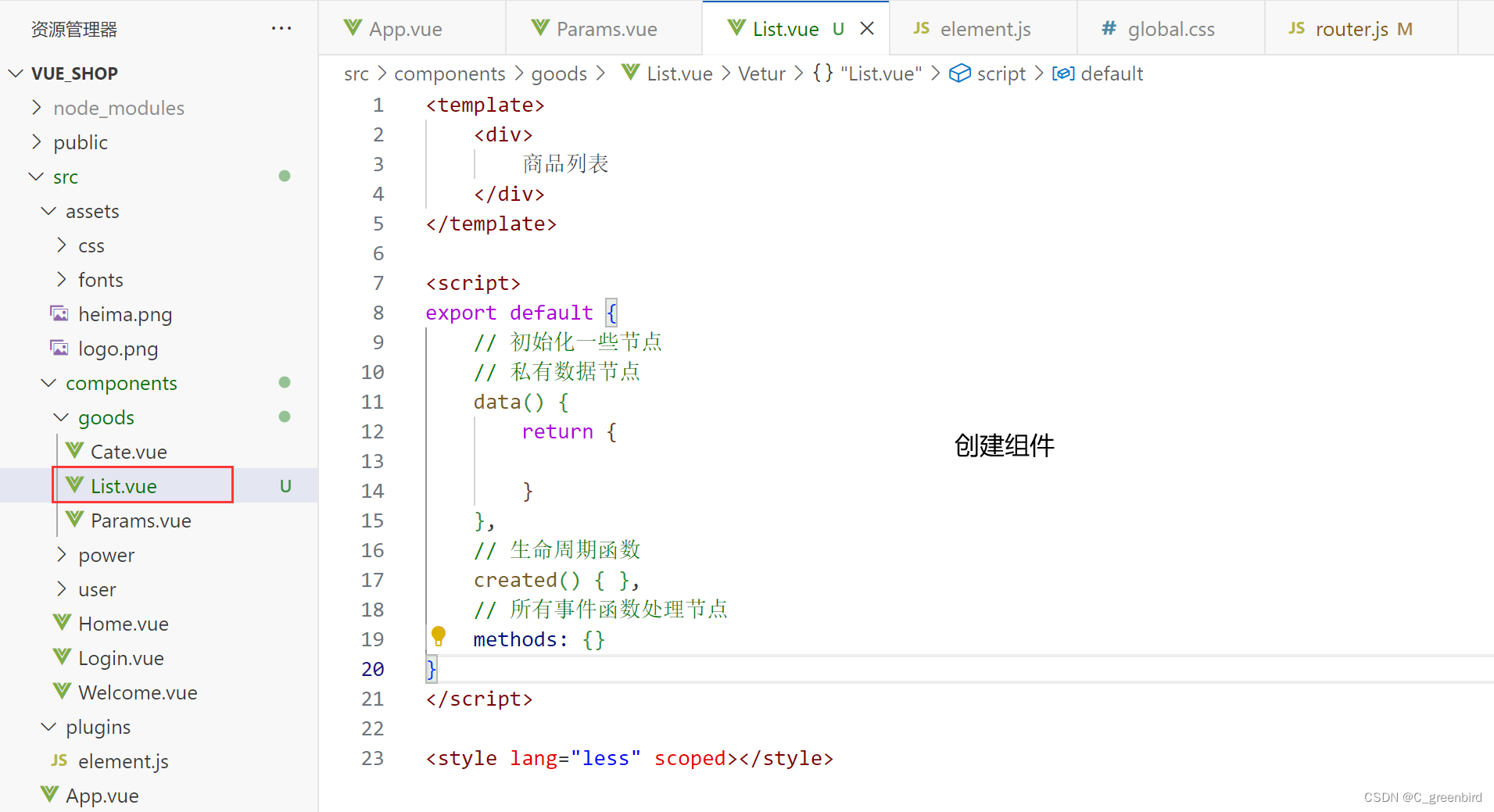
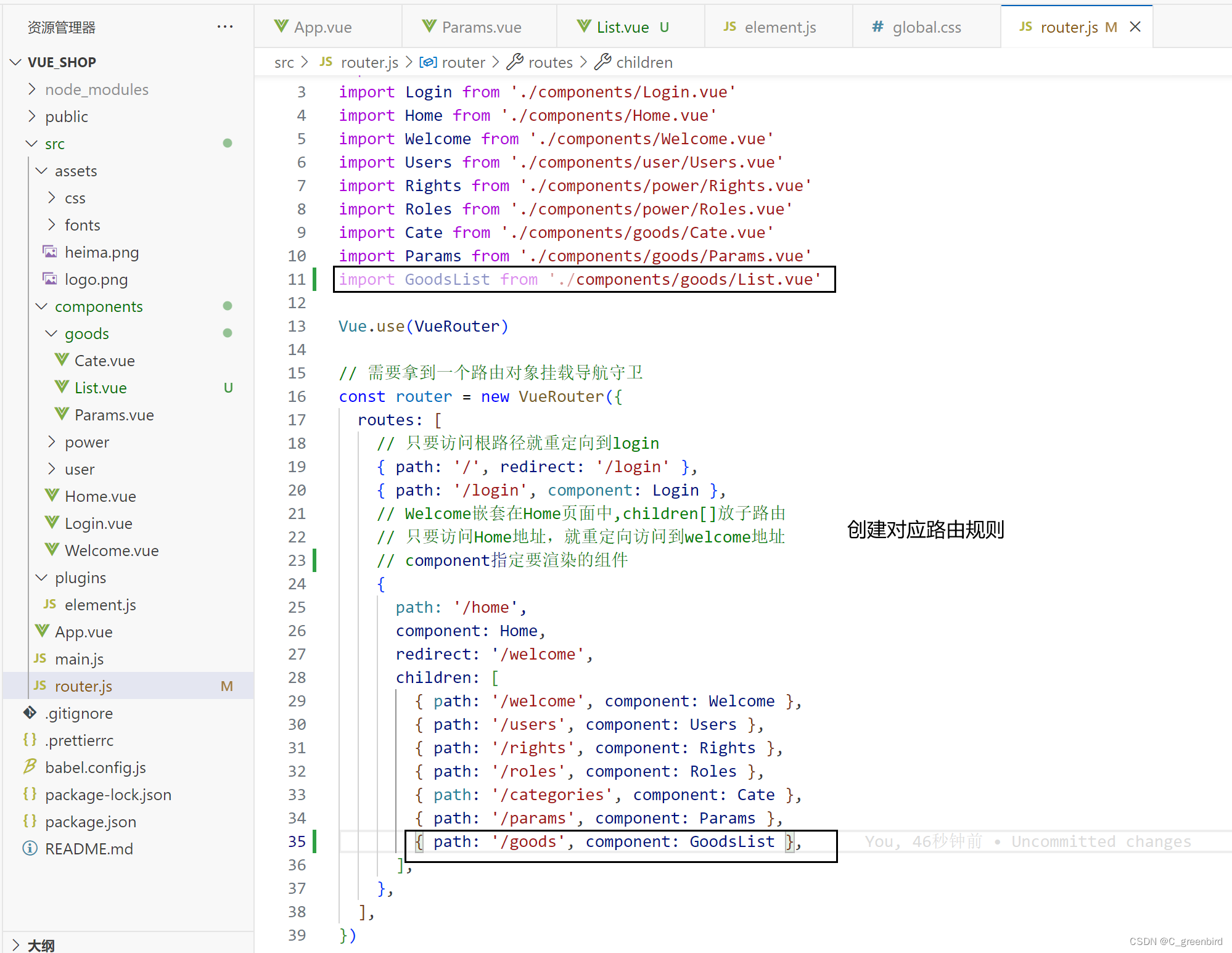
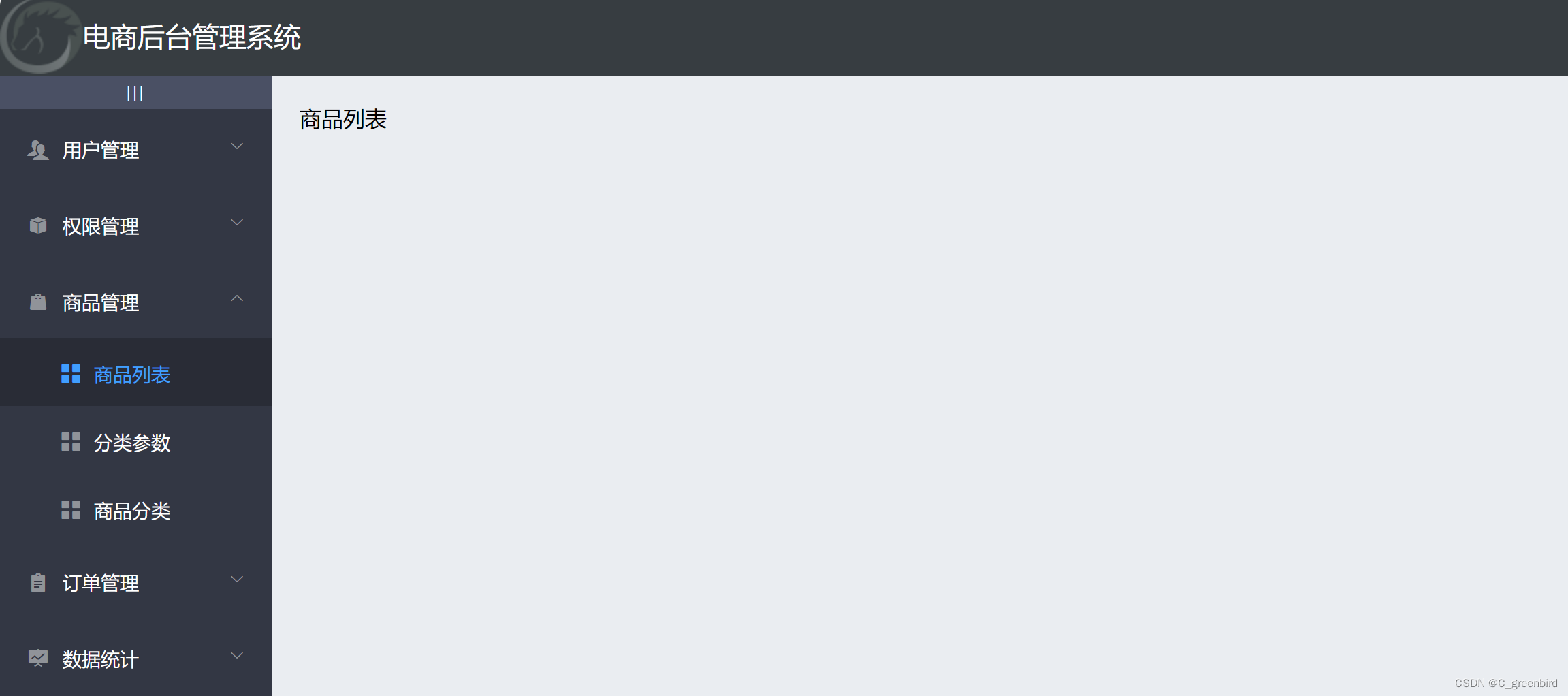
通过路由形式加载商品列表


效果展示:

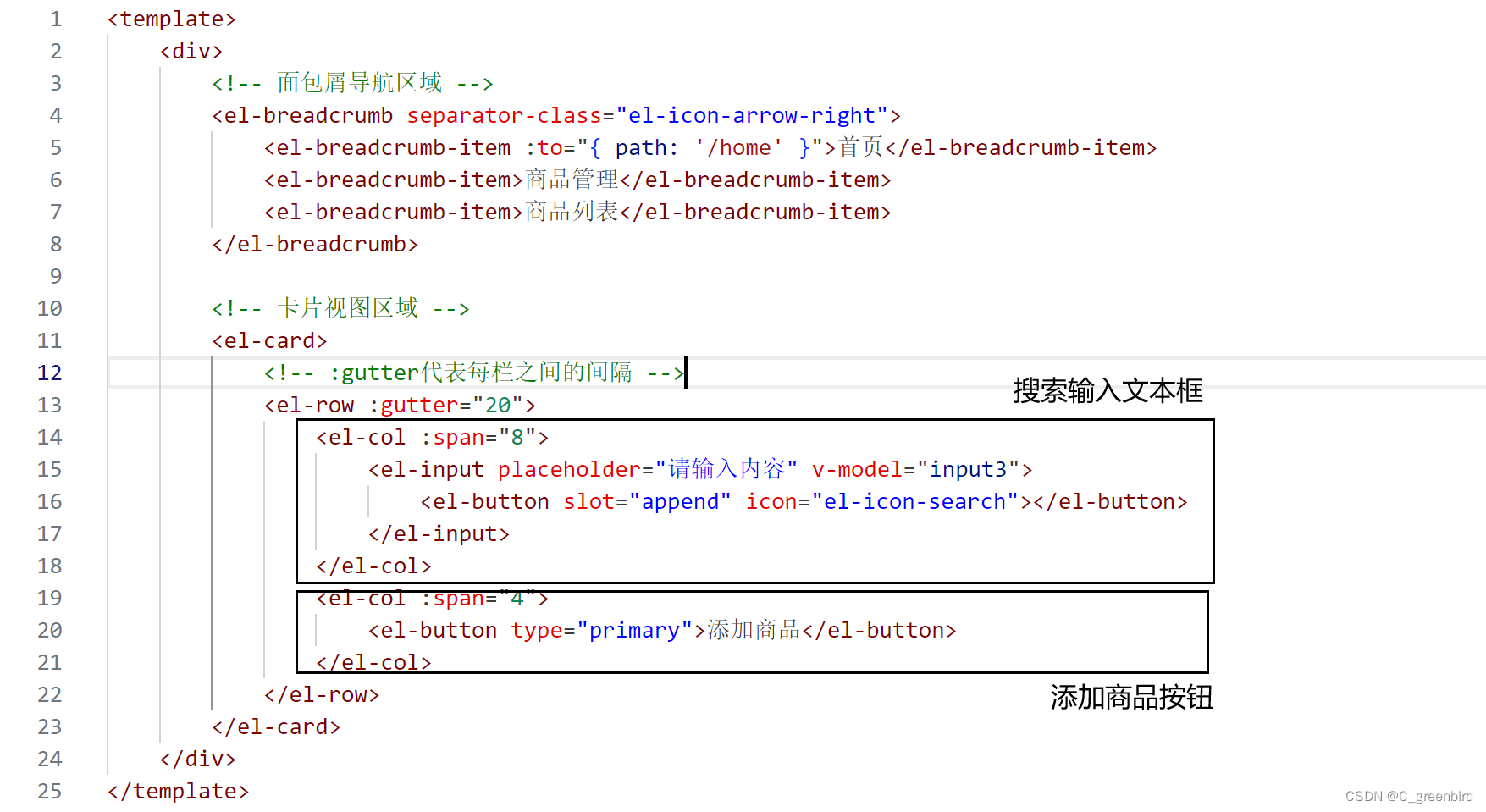
渲染商品列表基本结构
面包屑导航+卡片视图区域(输入文本框+搜索图标+添加商品按钮)

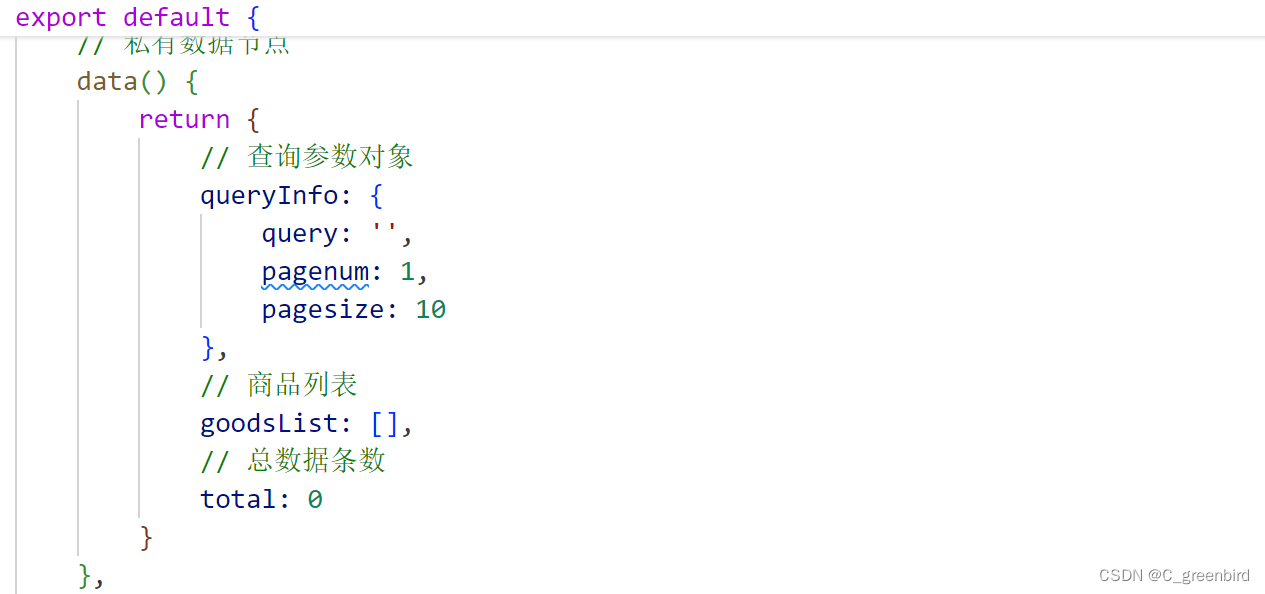
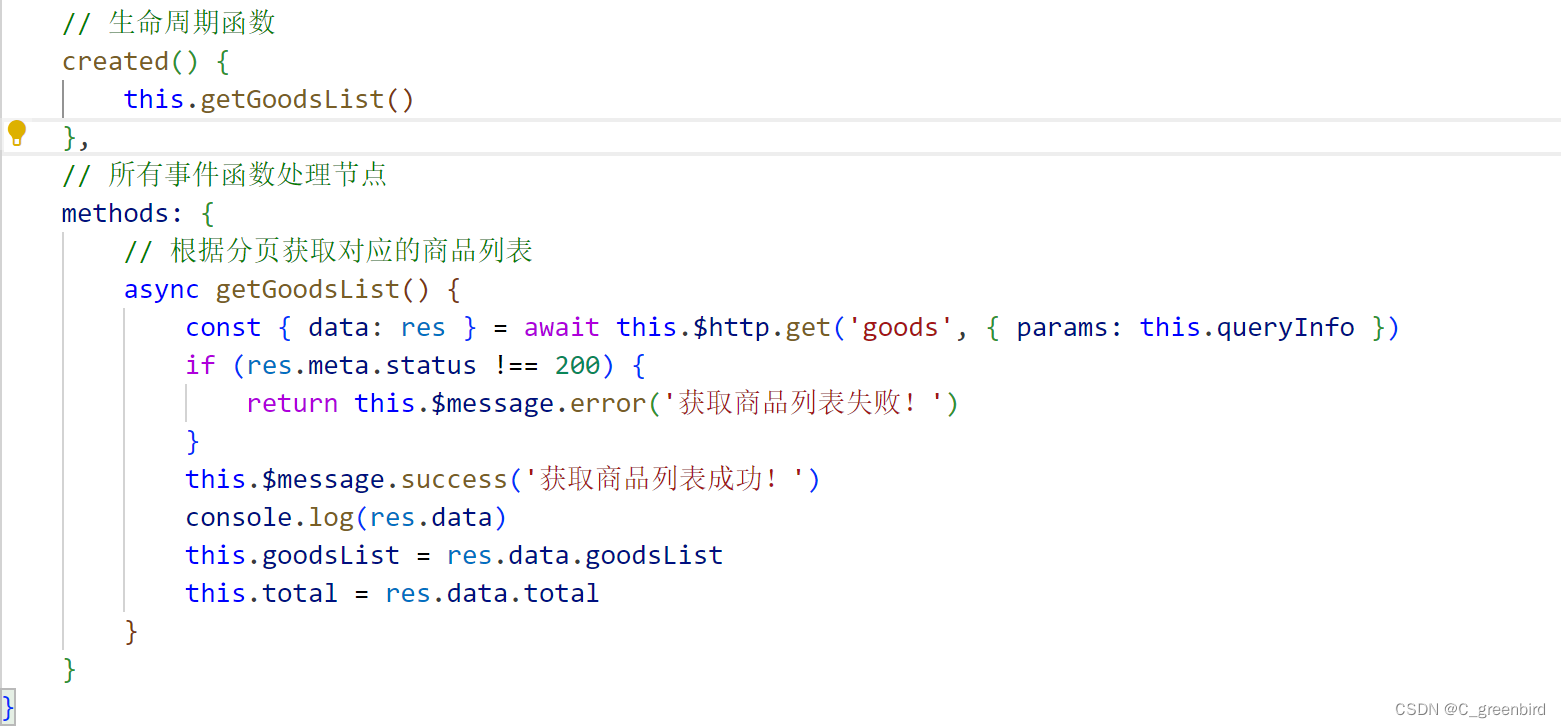
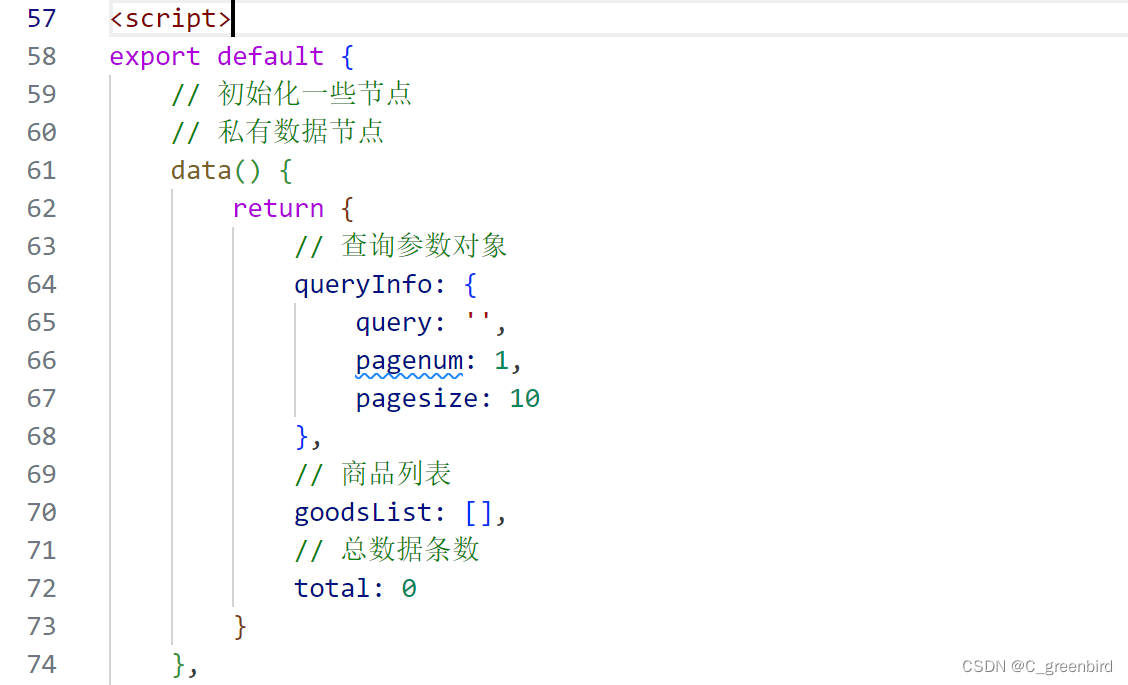
获取商品列表数据


渲染商品列表table表格

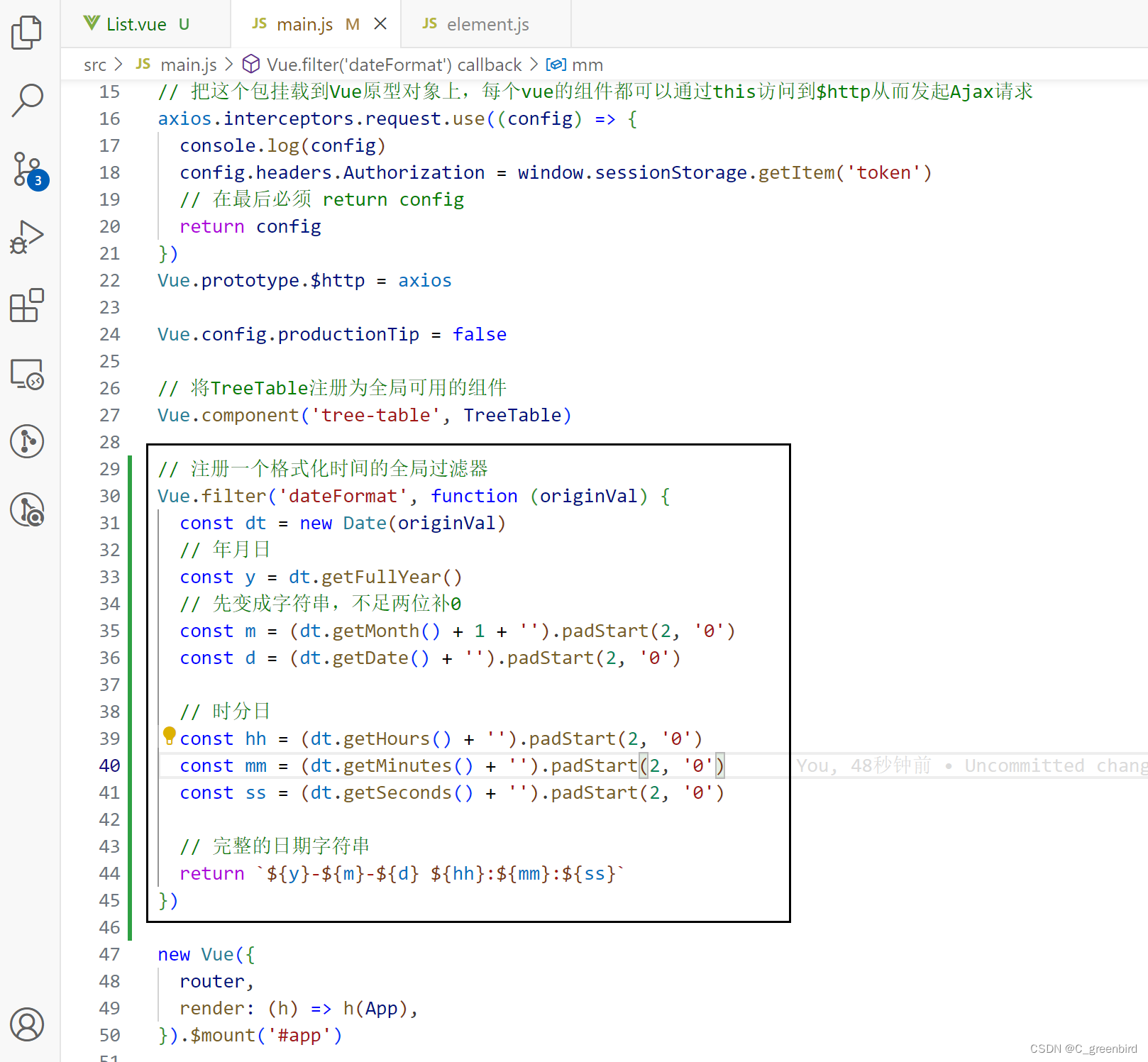
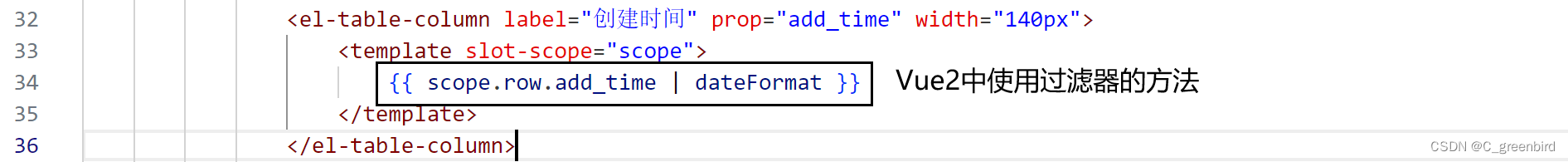
创建一个全局的时间过滤器以处理时间格式问题
当前是以毫秒的形式展示
在main.js中注册一个格式化时间的过滤器:


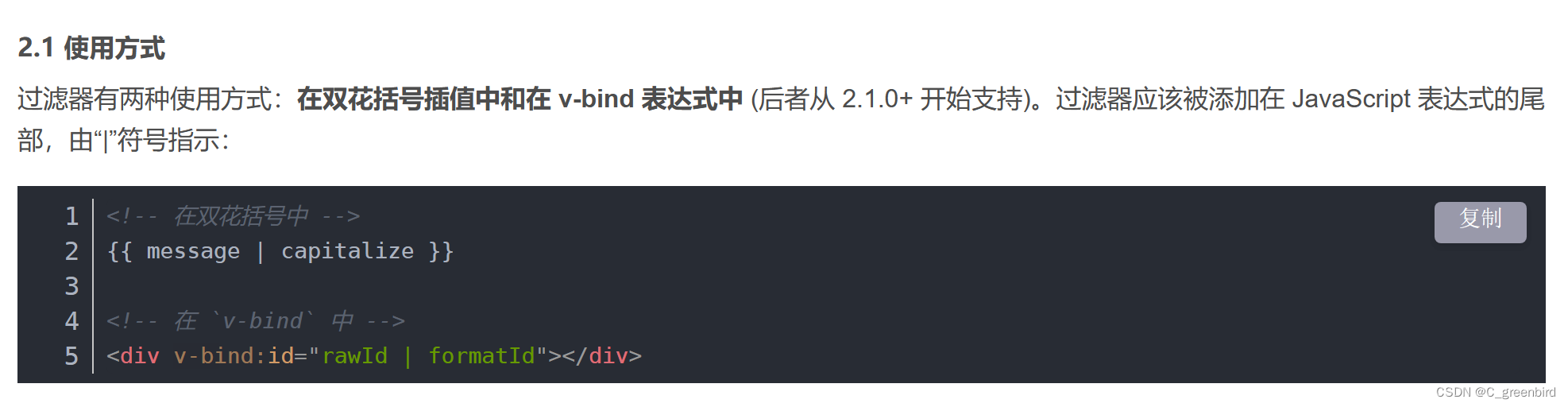
过滤器用法:(来自itpeilibo【Vue2.0源码学习】过滤器篇)
过滤器经常会被用来格式化模板中的文本。
使用形式:使用形式都是
表达式 | 过滤器1 | 过滤器2 | ...



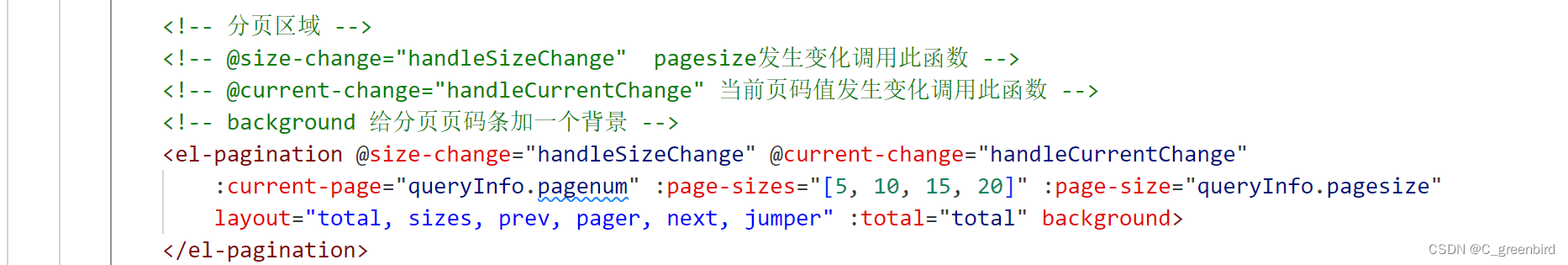
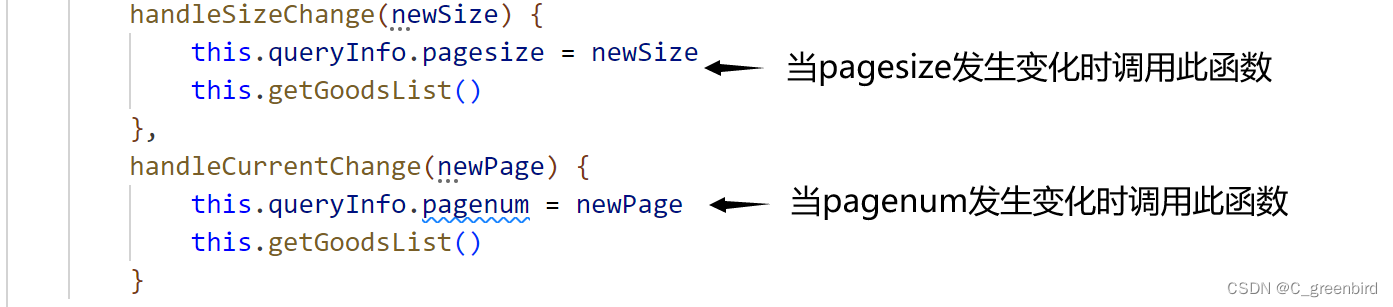
添加分页区域



实现搜索与清空的功能
输入文本,显示所有包含该文本的商品,清空文本直接显示所有商品

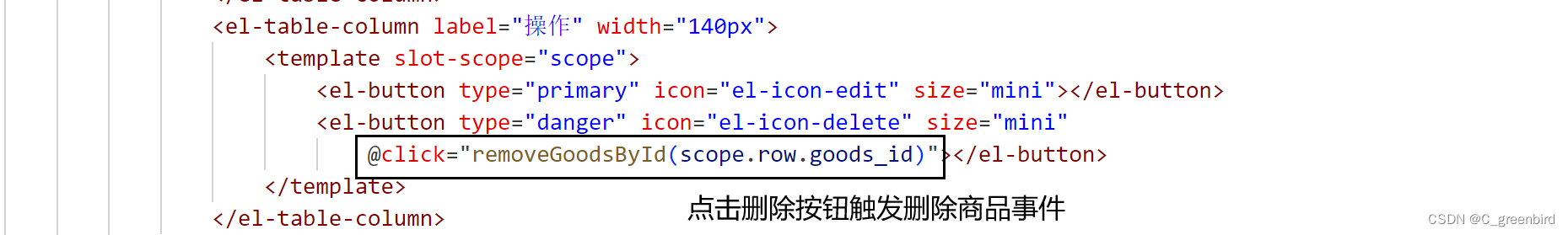
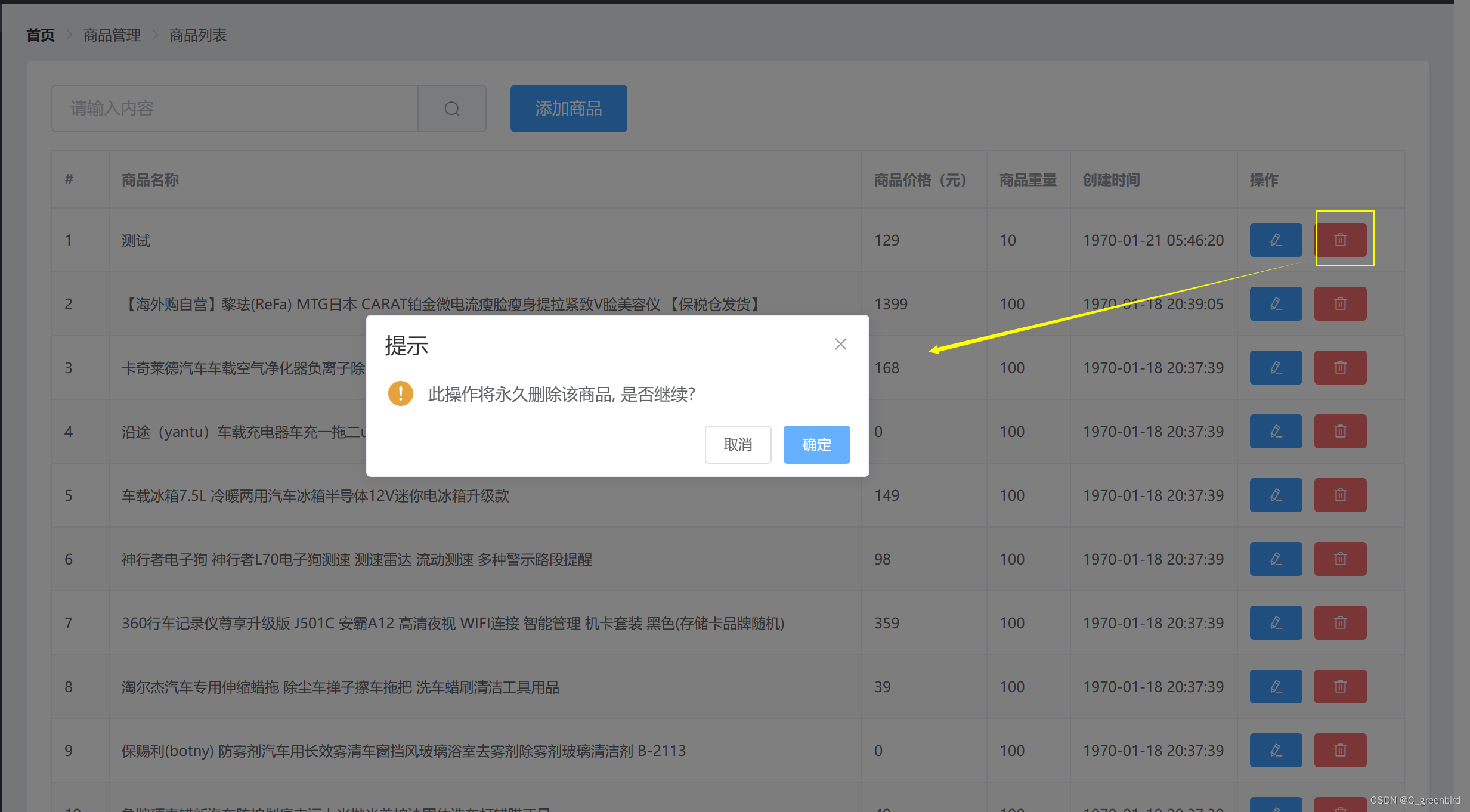
实现删除商品按钮的功能
- 在删除商品之前先弹出提示框提示用户是否确认删除(弹框MessageBox)
- 在使用弹框时需要捕获取消删除行为
- 发起删除商品的请求


效果展示:

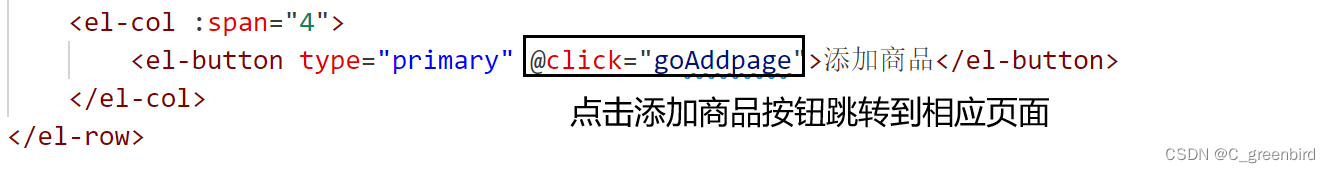
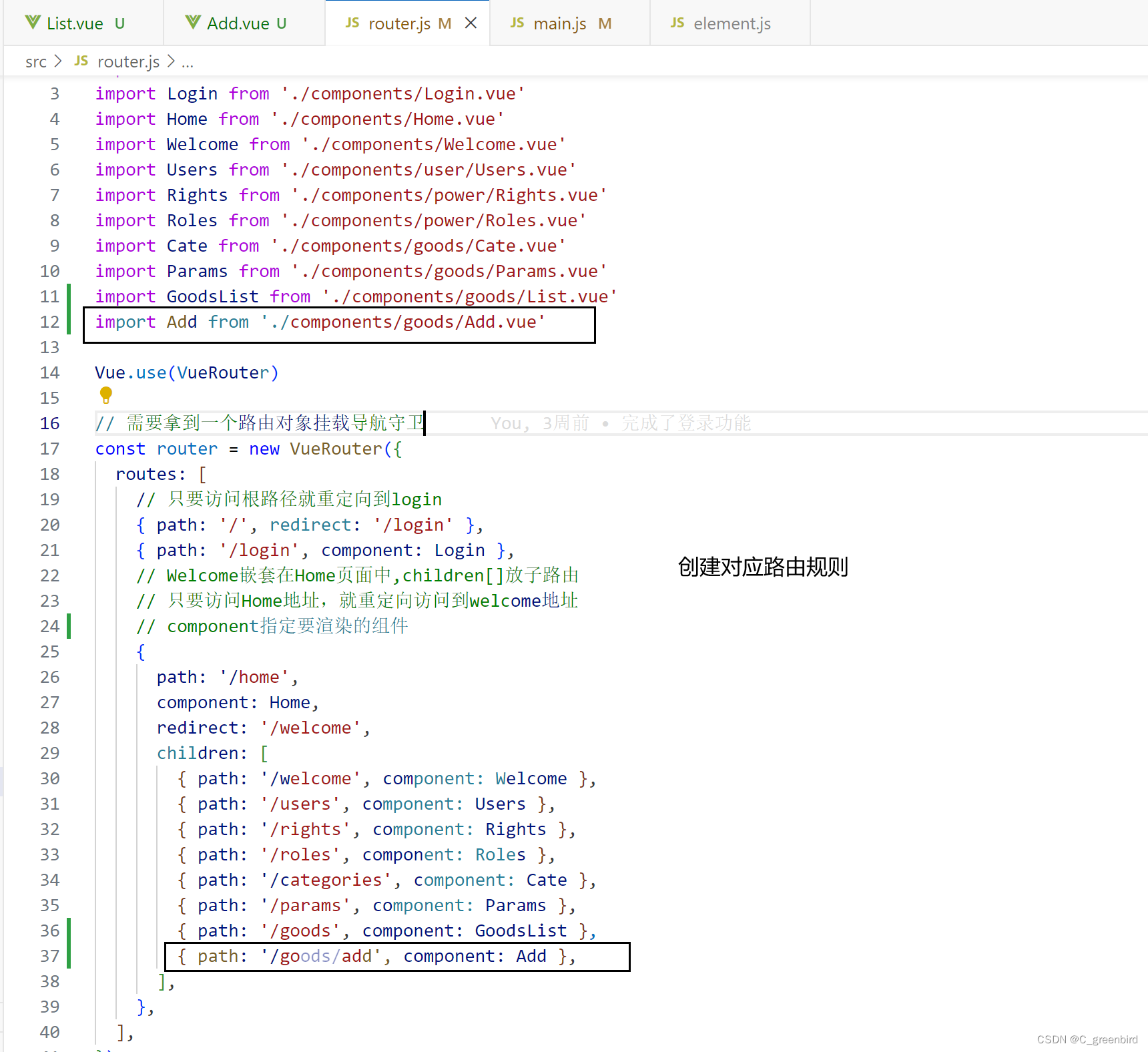
实现添加商品按钮的功能
点击添加商品按钮通过路由导航的方式跳转到添加商品页面




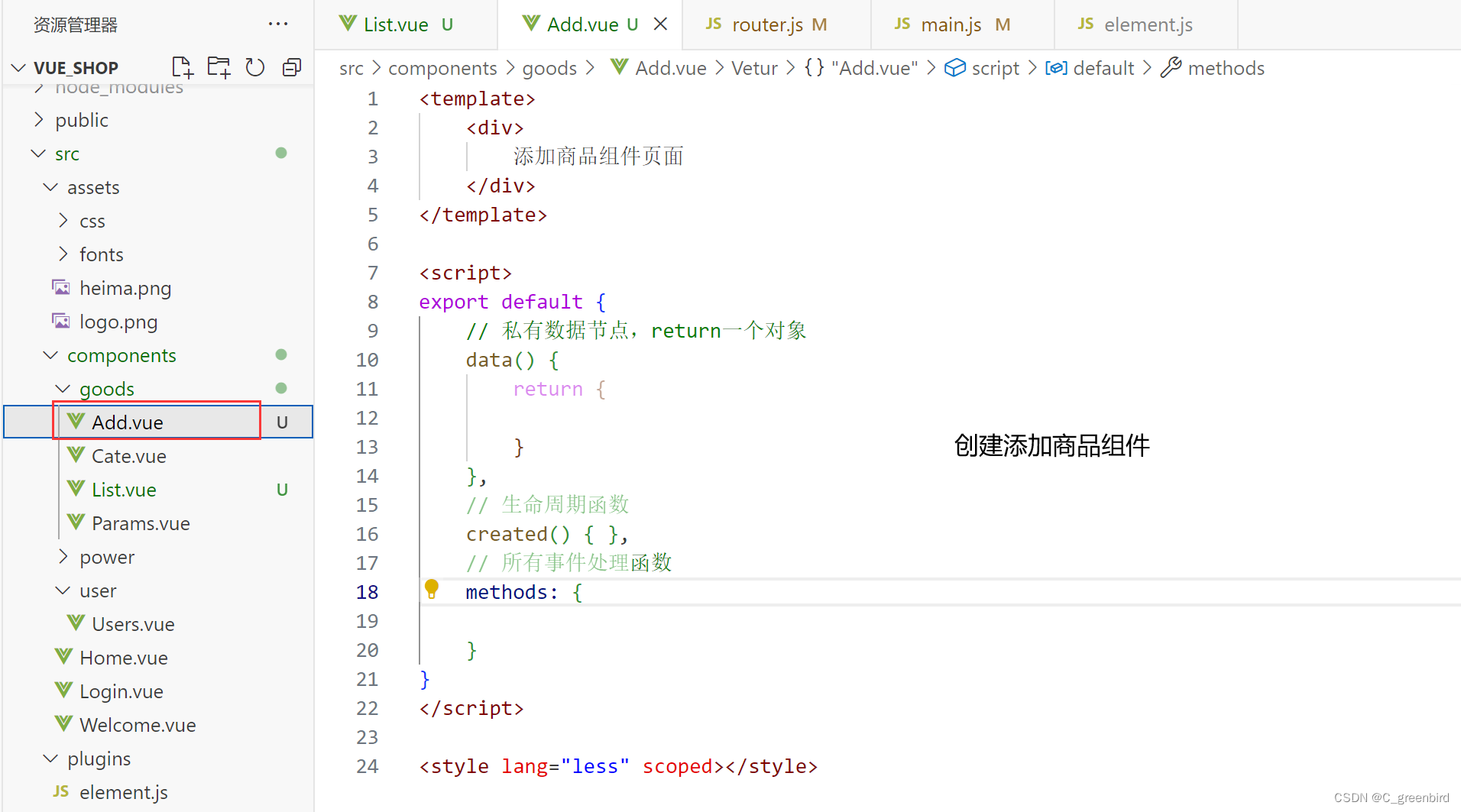
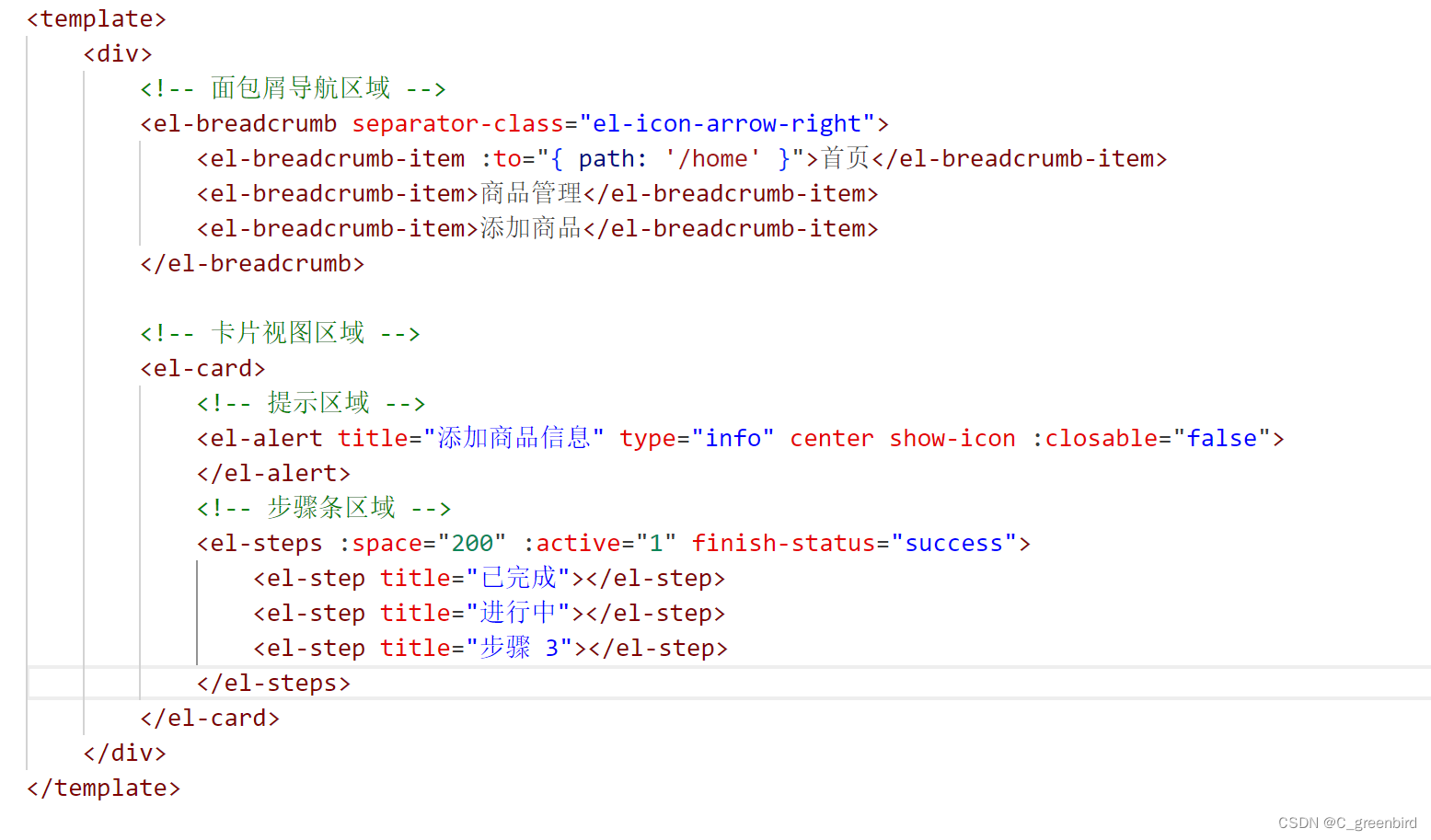
绘制添加商品页面的基本页面
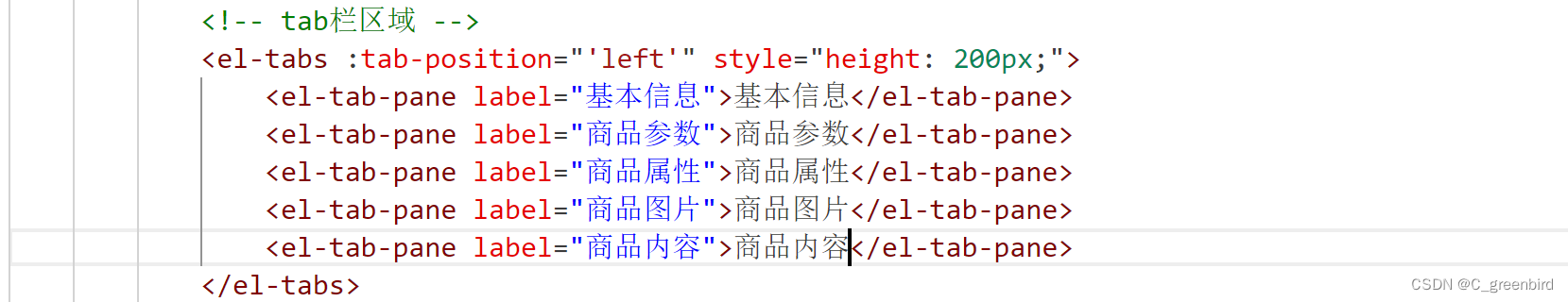
面包屑导航+卡片视图区域(Alert警告区域+进度条区域+tab面板)


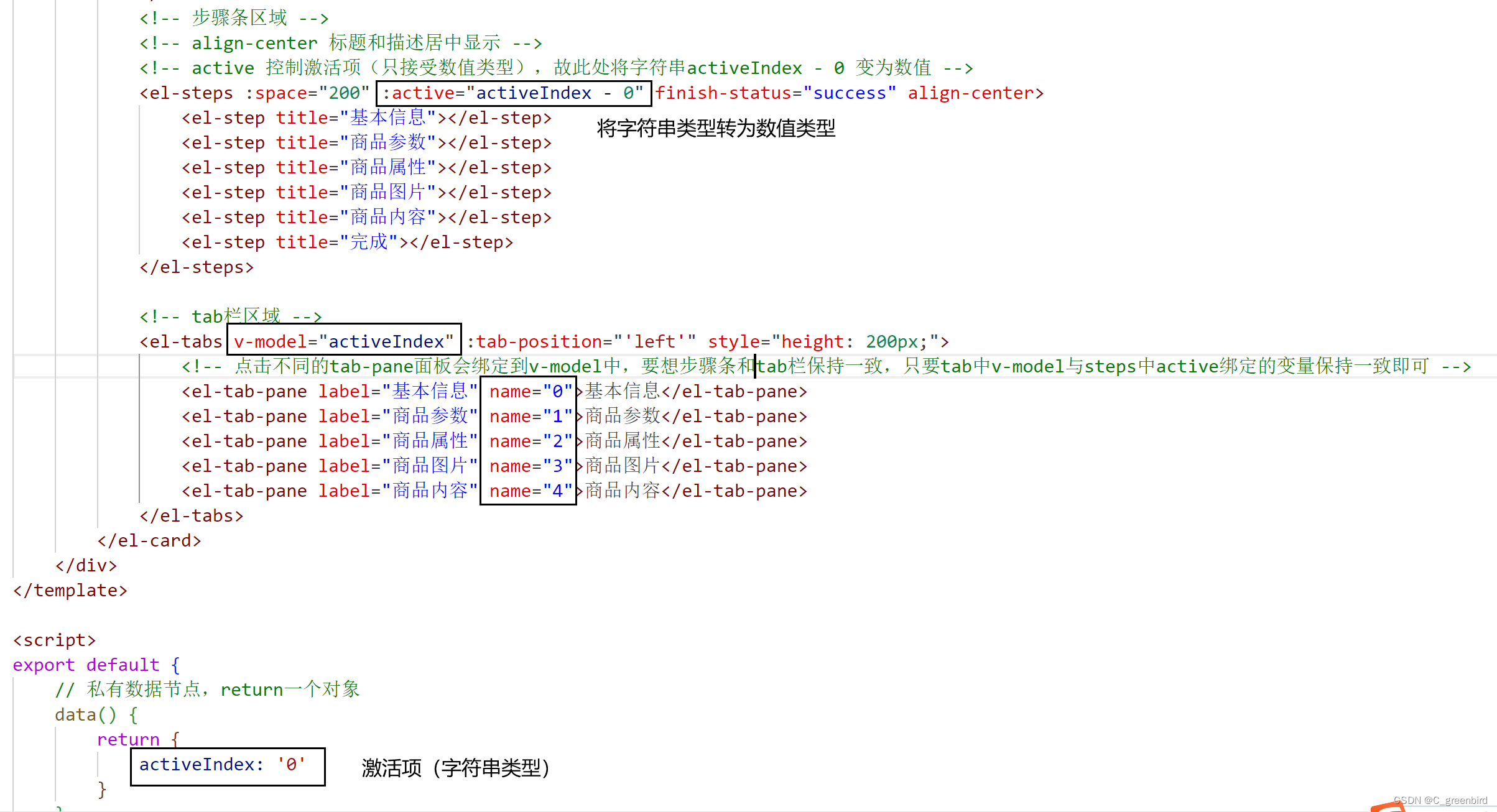
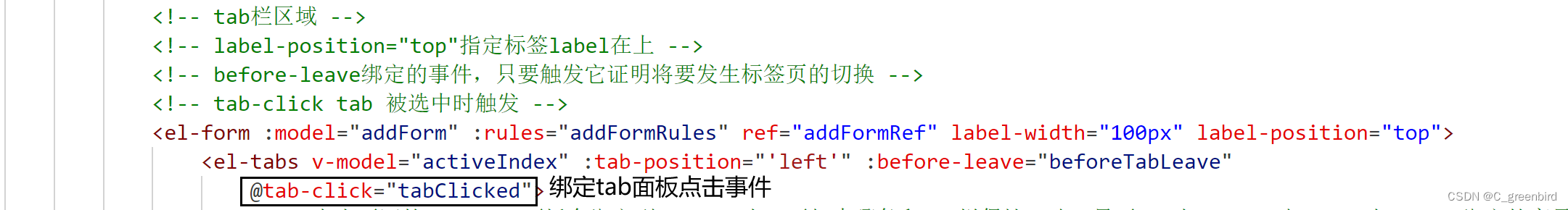
实现tab栏和步骤条的数据联动效果
tab栏通过v-model实现数据双向绑定,点击不同的tab-pane面板会绑定到v-model中,改变tab栏面板;steps步骤条通过active控制激活项
要想步骤条steps和tab栏保持一致,只要tab中v-model与steps中active绑定的变量保持一致即可
注意:由于active只接受数值类型,v-model只接受字符串类型,故需要将activeIndex-0转为数值类型

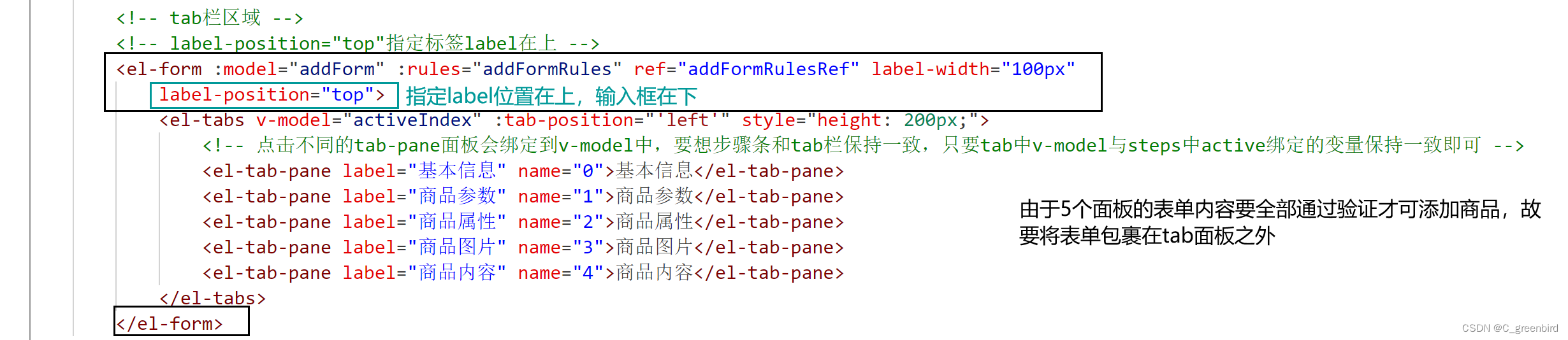
需要将5个pane面板统一进行包裹,所以将表单放在5个tab面板之外
标签在上,文本框在下:


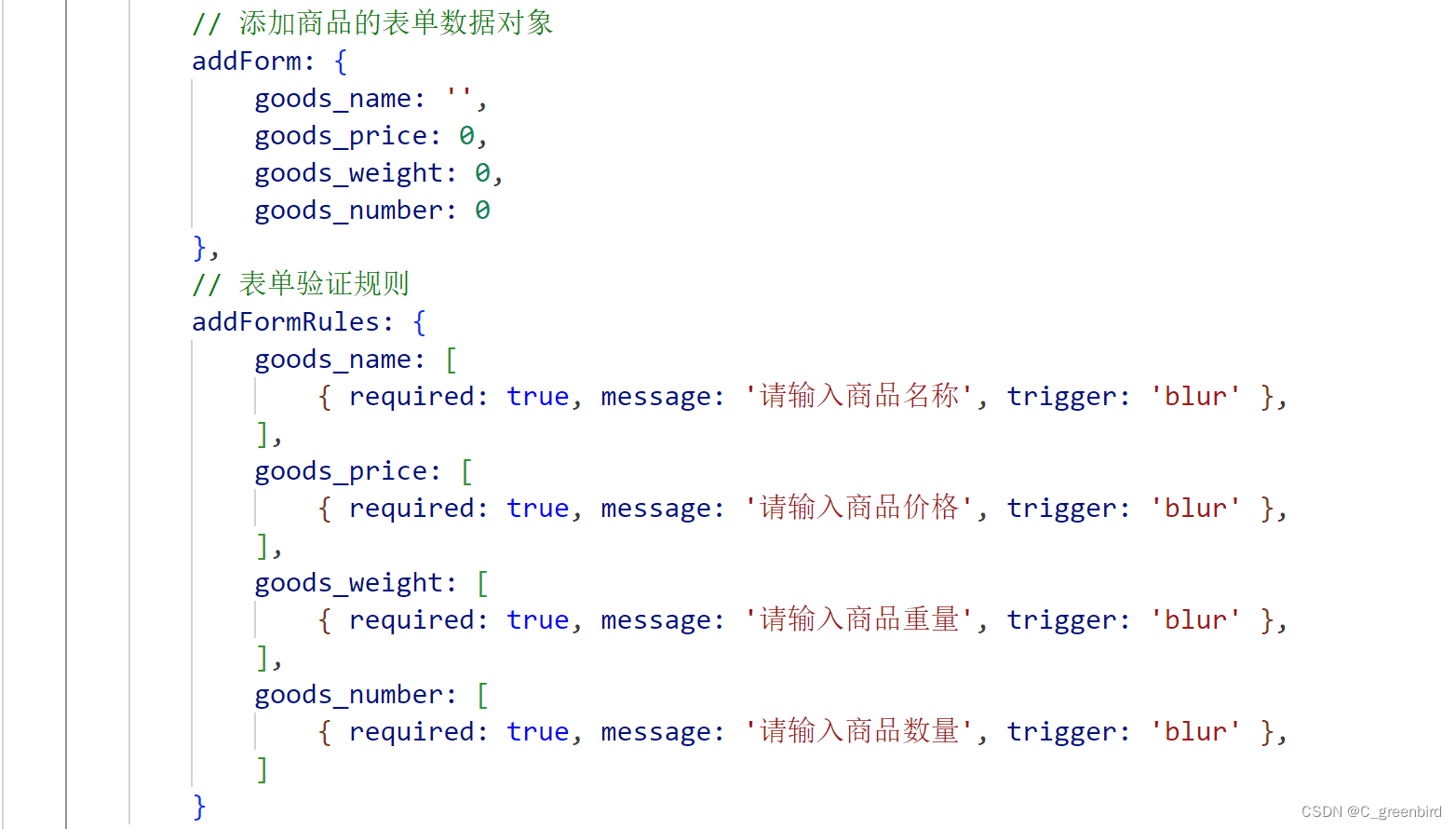
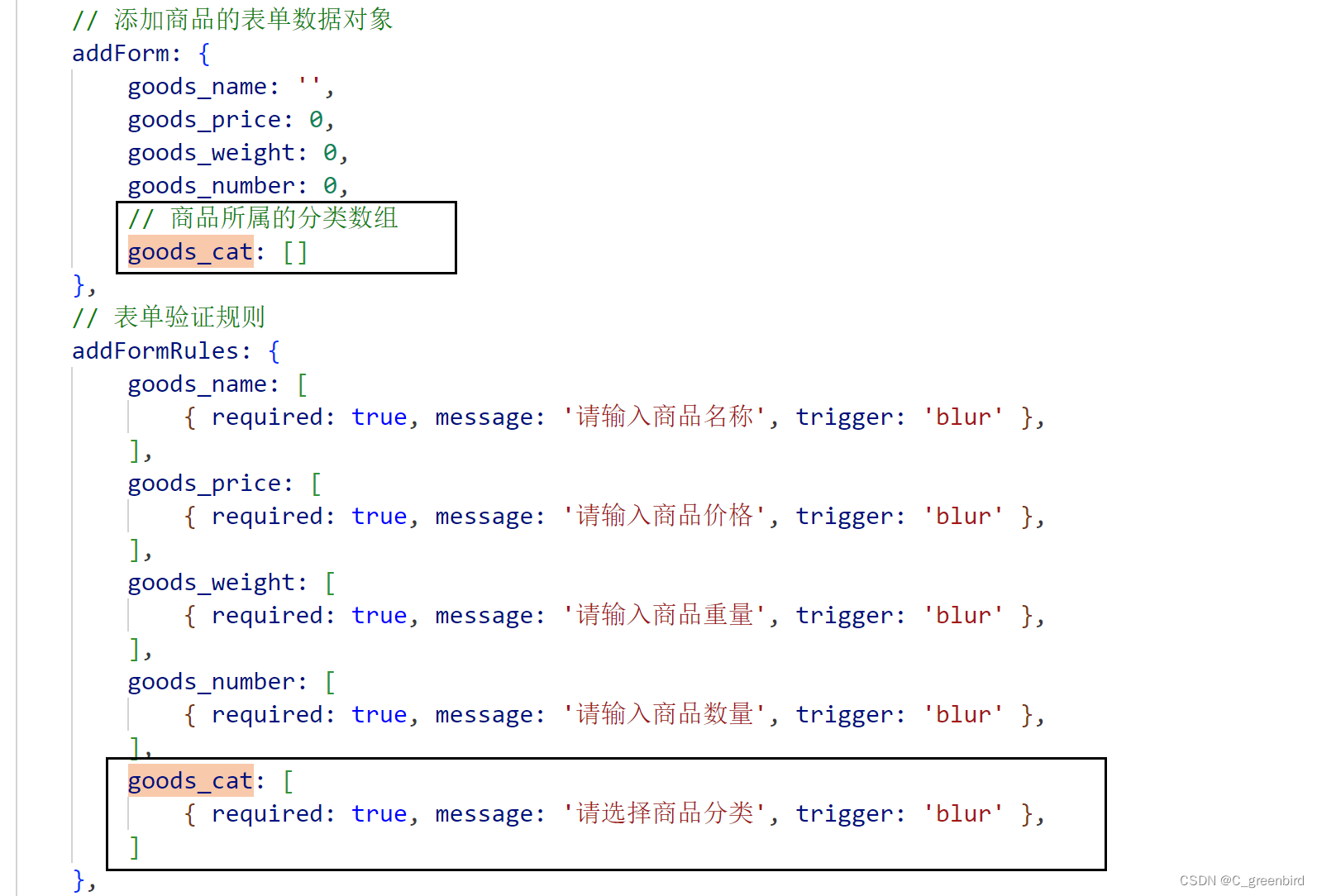
绘制基本信息面板中的表单


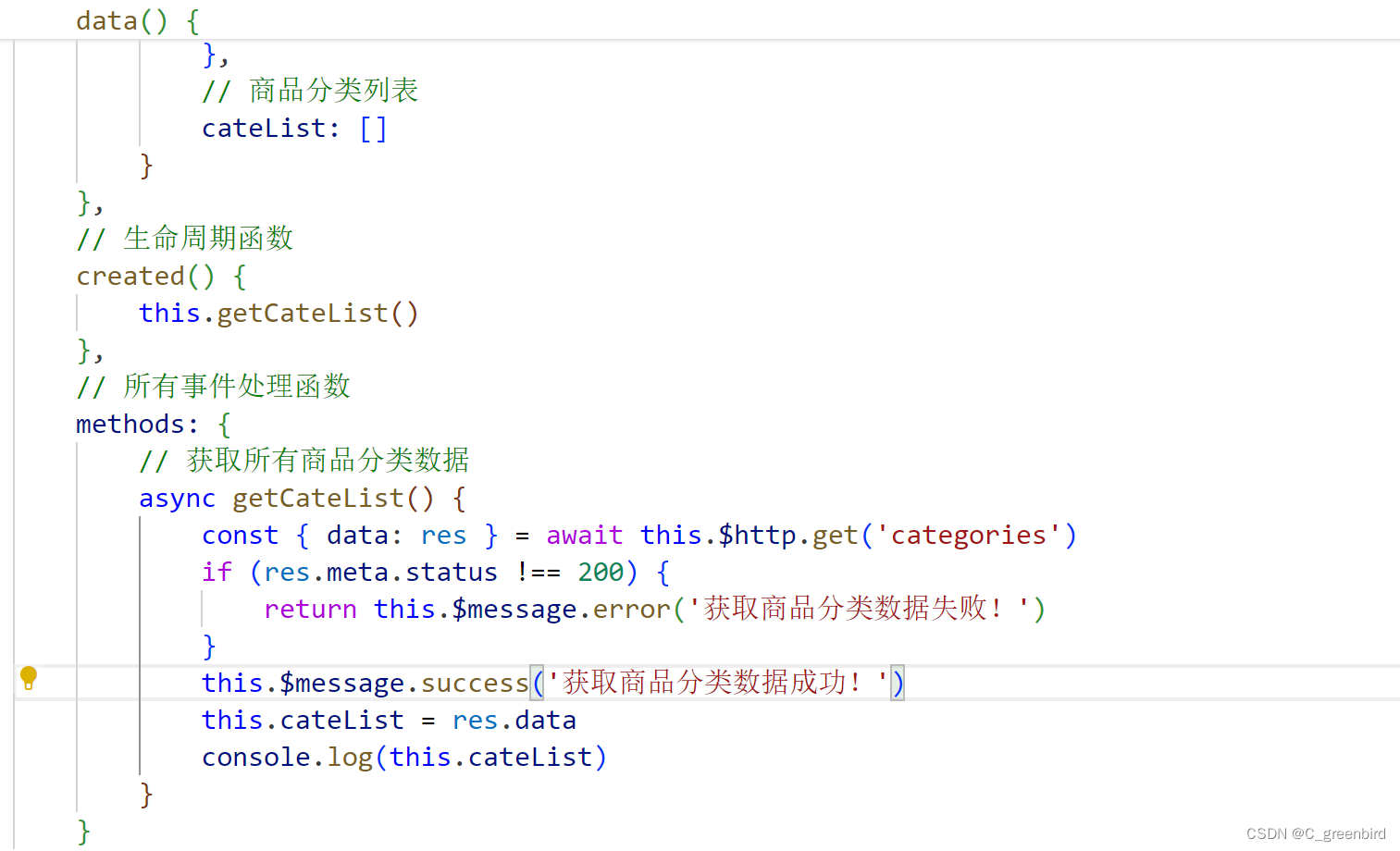
获取商品列表

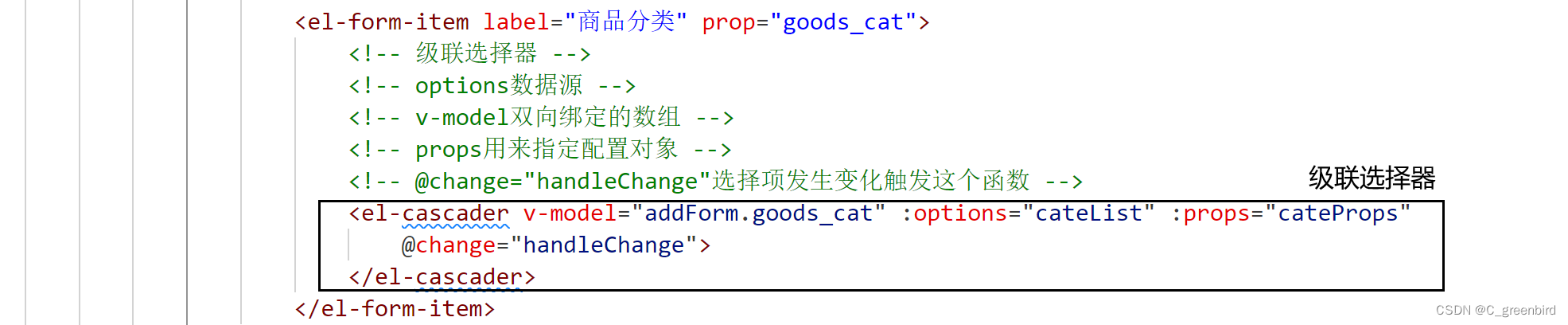
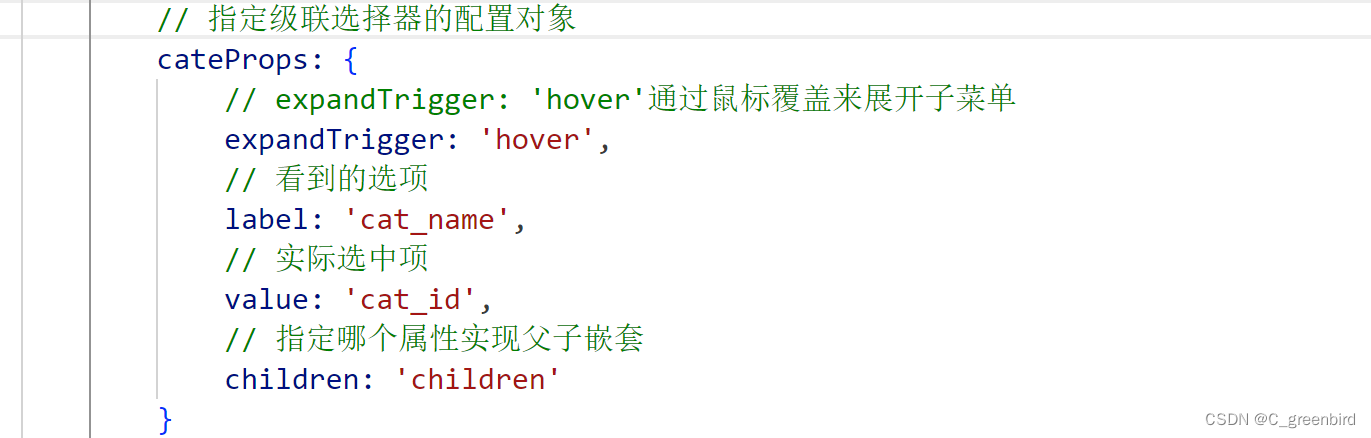
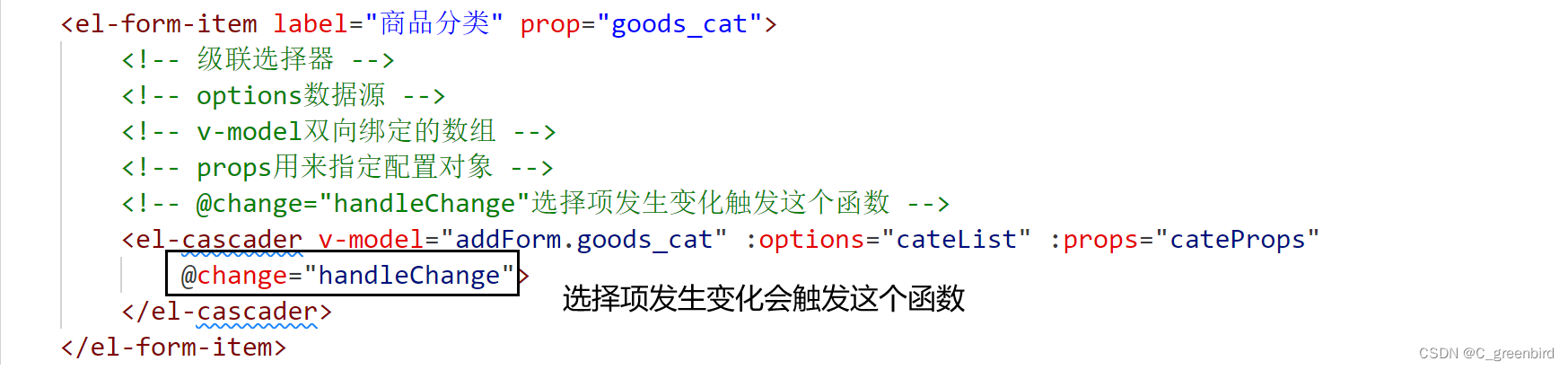
绘制商品分类的级联选择器:


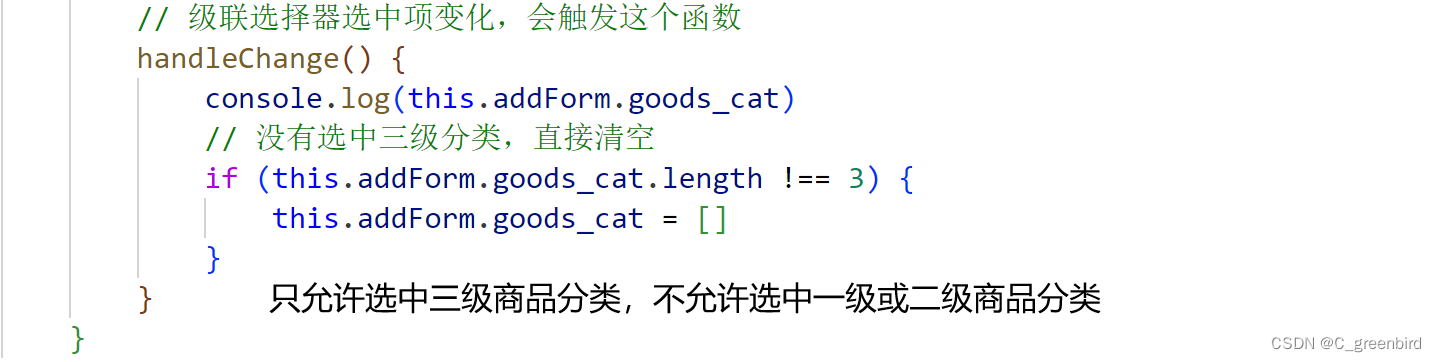
控制级联选择器的选择范围:



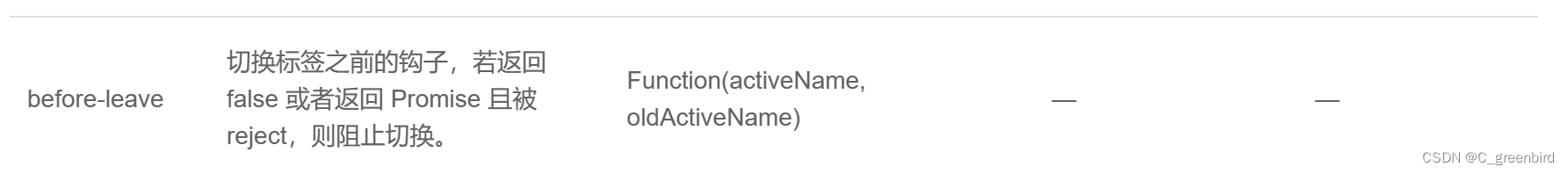
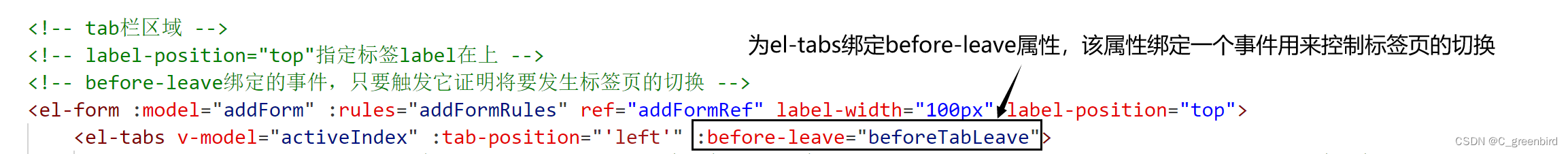
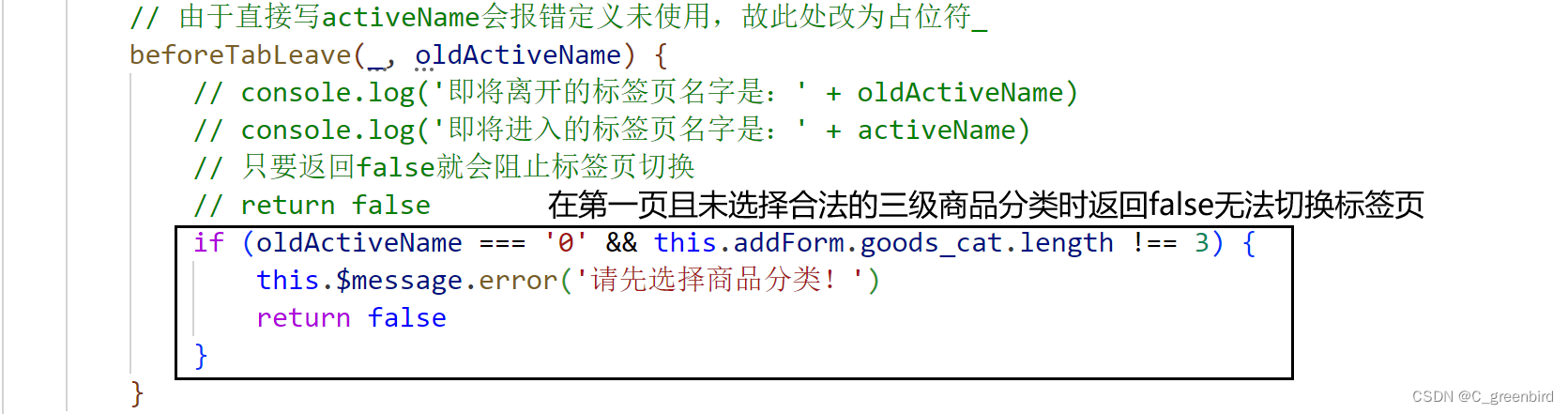
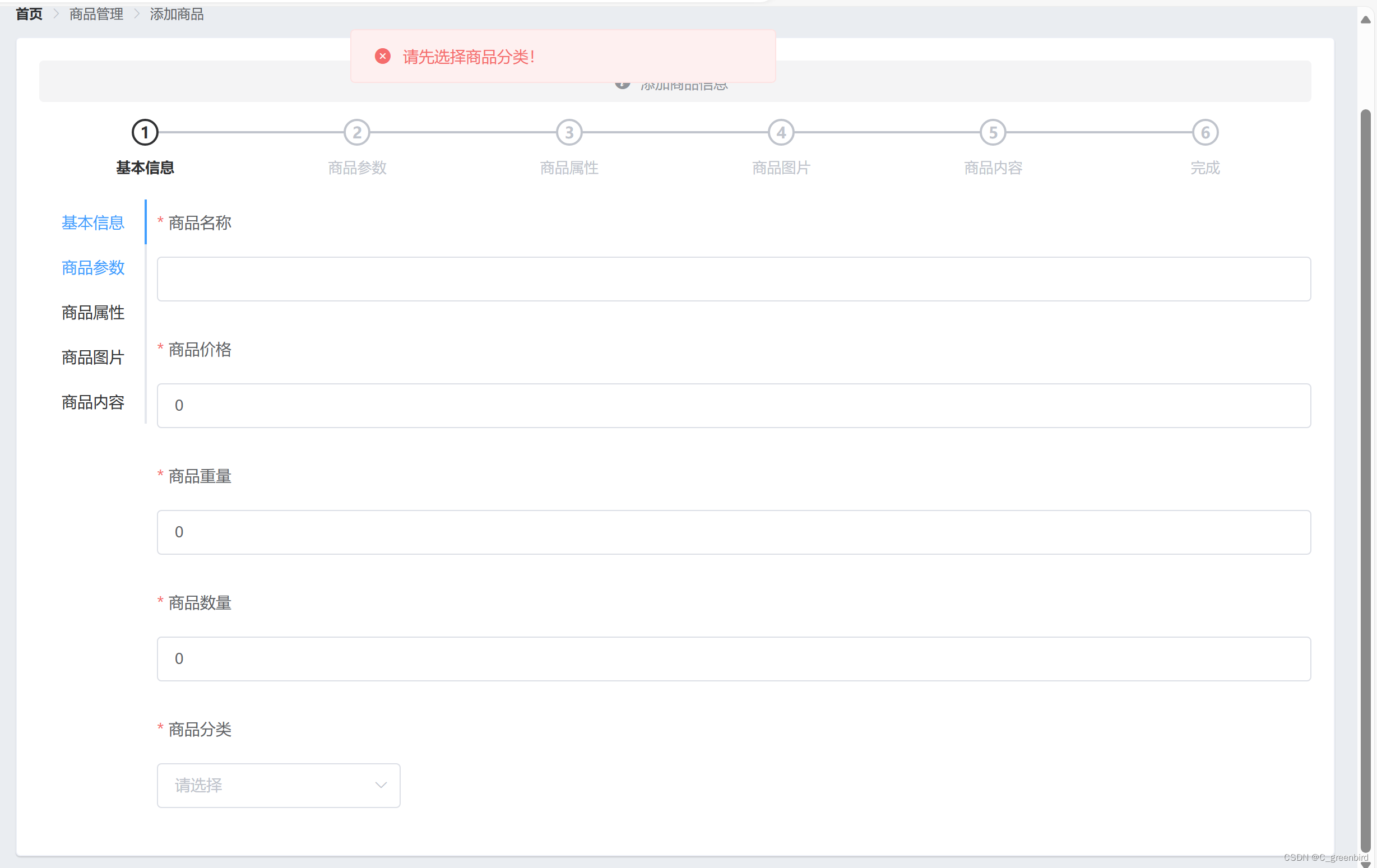
阻止标签页的切换
未选择商品分类前不允许切换其他标签页,选择商品分类后可切换
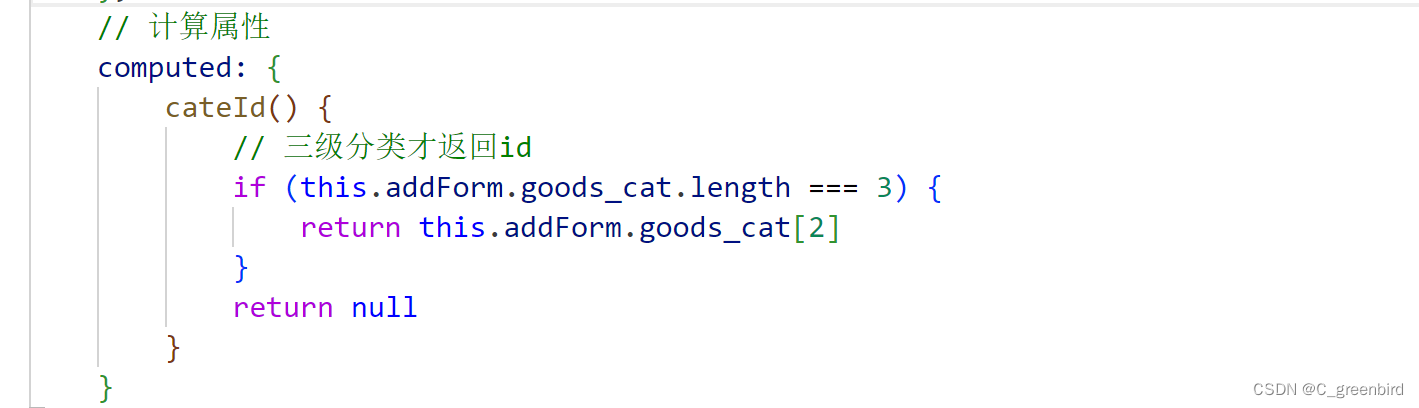
如何监听标签页的切换行为,在事件的处理函数中判断当前是否除以第一个页签,同时还要判断选择的商品分类是否为三级商品分类(length是否为3,不等于3阻止切换)



效果展示:

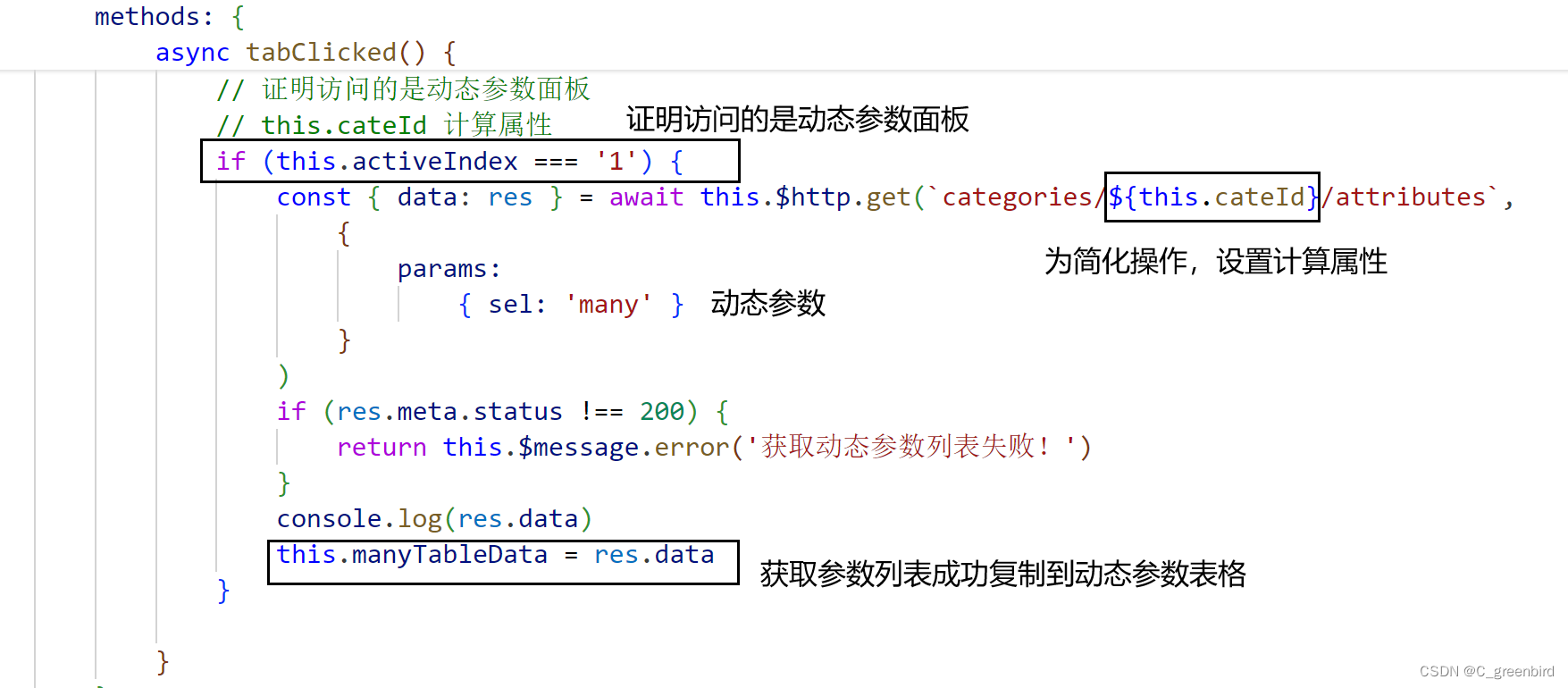
获取商品参数面板对应的数据
调用接口:获取参数列表
参数类型是many 动态参数
当点击第二个面板时发起对应的数据请求





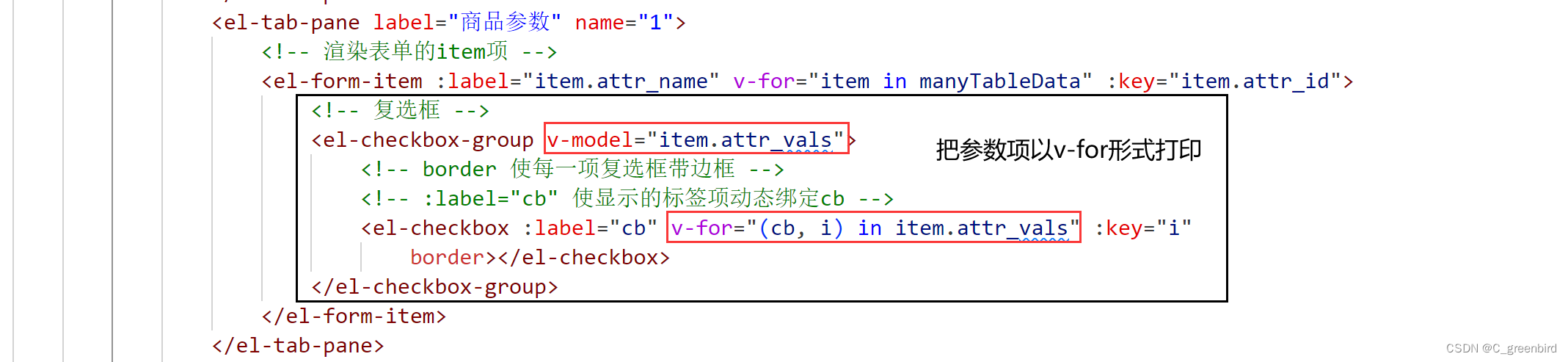
渲染商品参数面板中的表单item项
以复选框形式出现
先处理参数项数组:

再把参数项以复选框形式出现

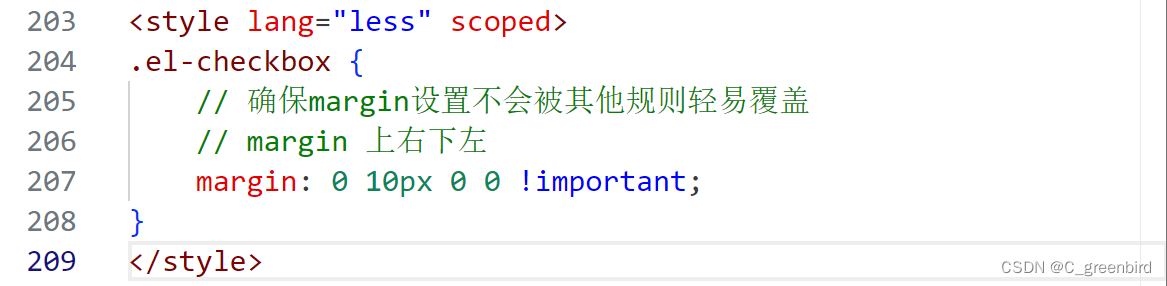
美化复选框:

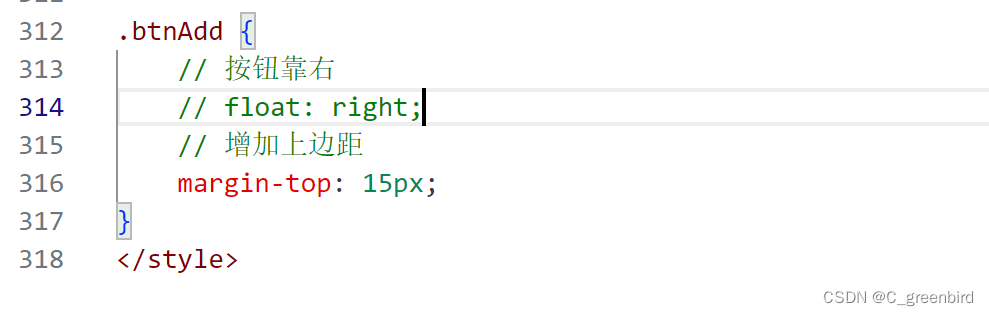
间距过大且换行不对齐
原因:margin不一致有些有右边距,有些有左右边距
优化:仅添加右边距,并使其优先级最高

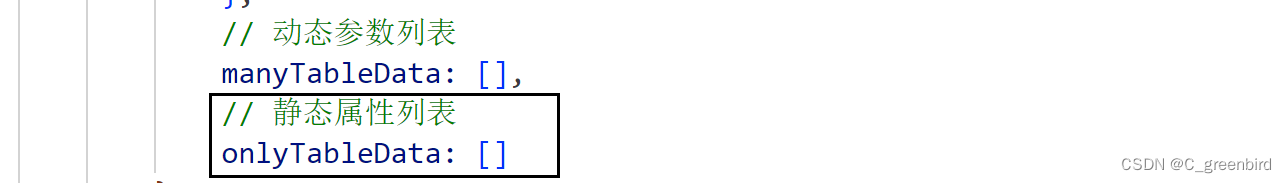
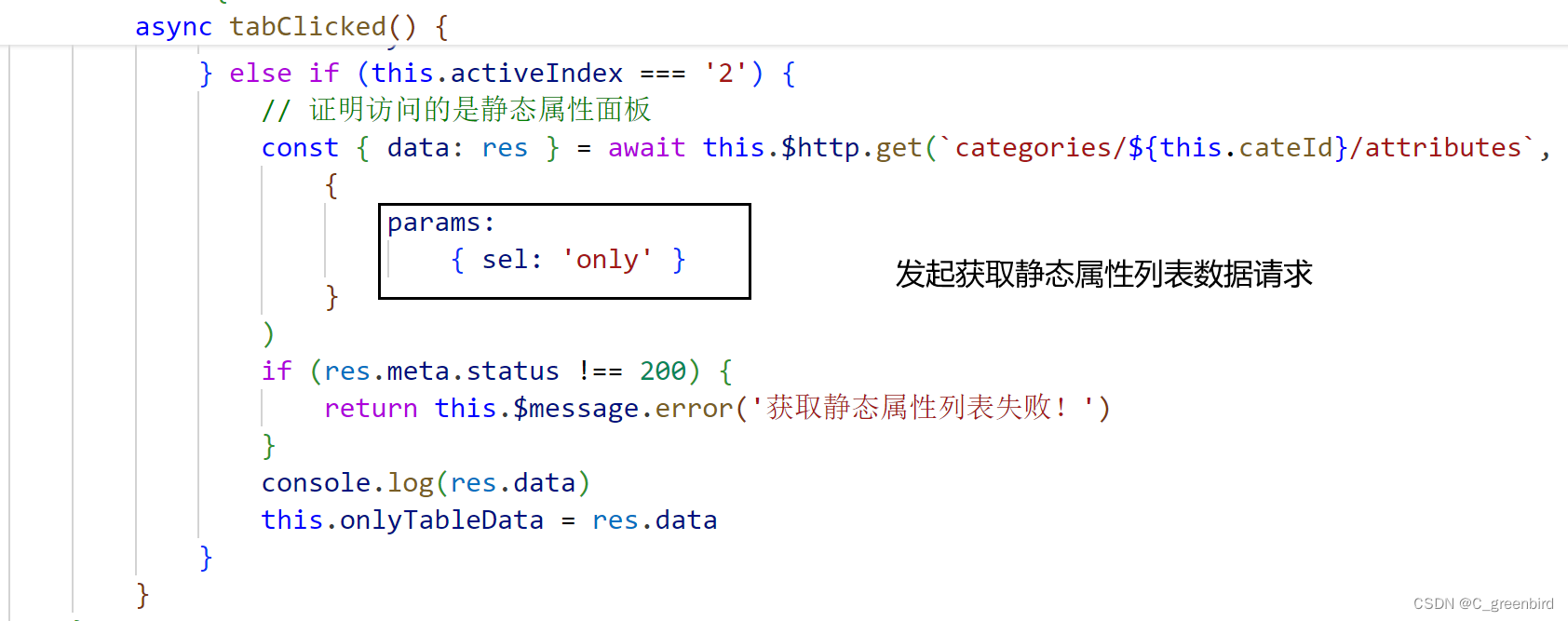
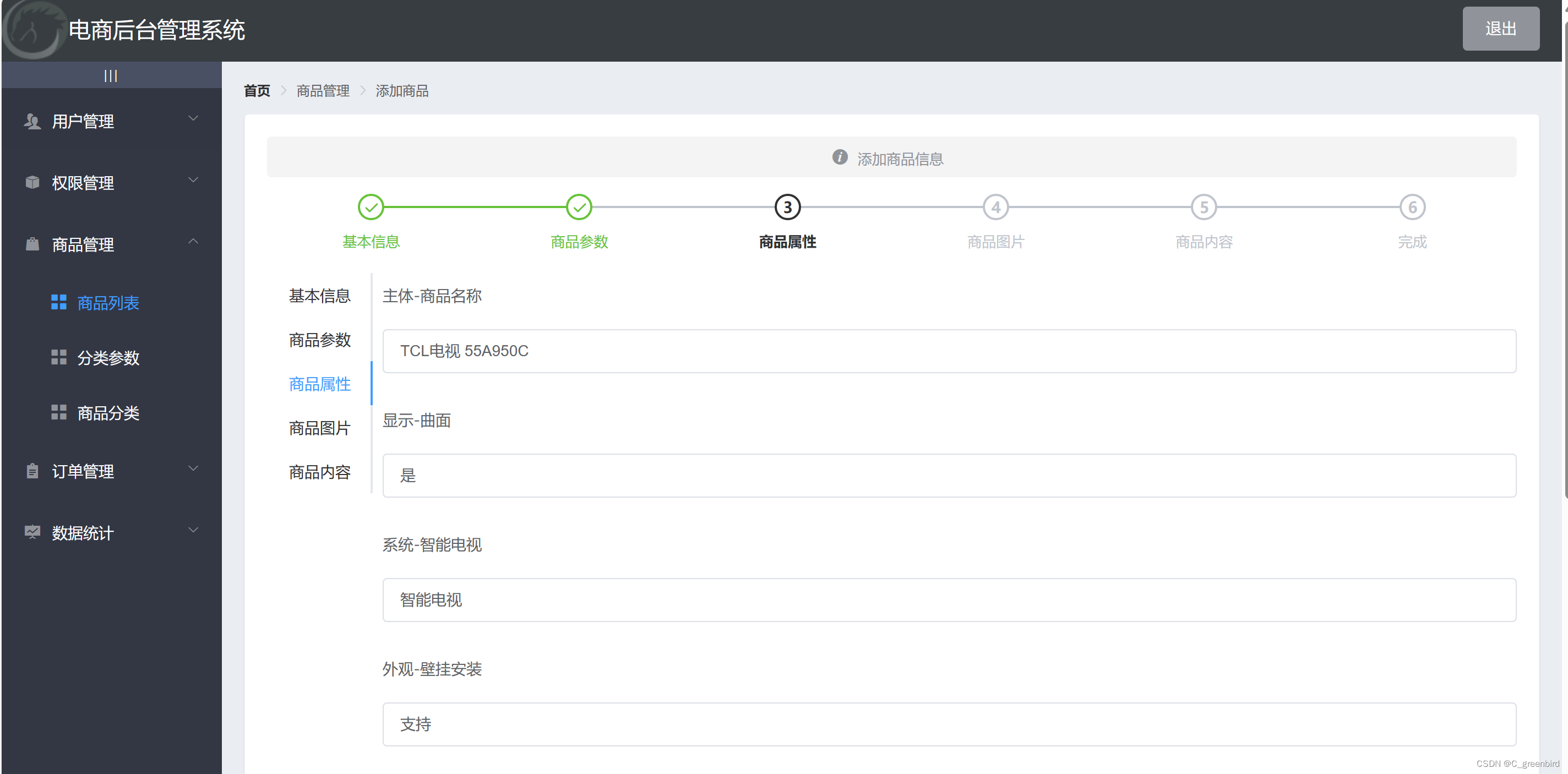
开发商品属性面板对应的功能
点击面板时应立即发起数据请求获取静态属性(only)


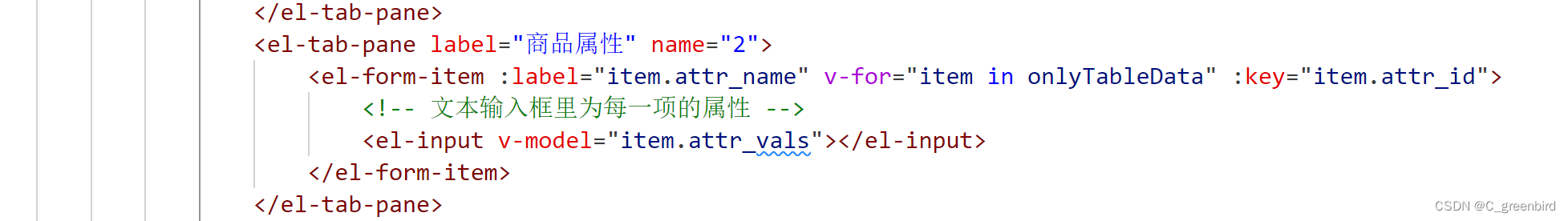
渲染商品静态属性列表为表单

效果展示:

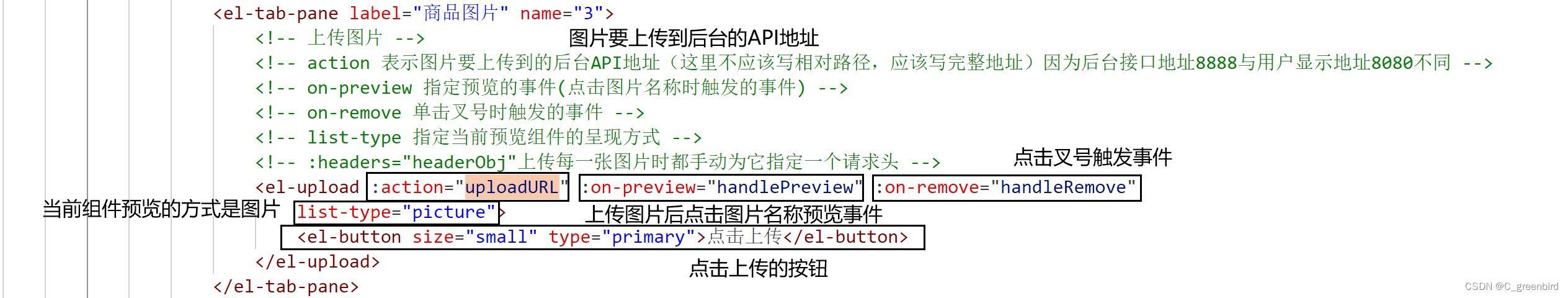
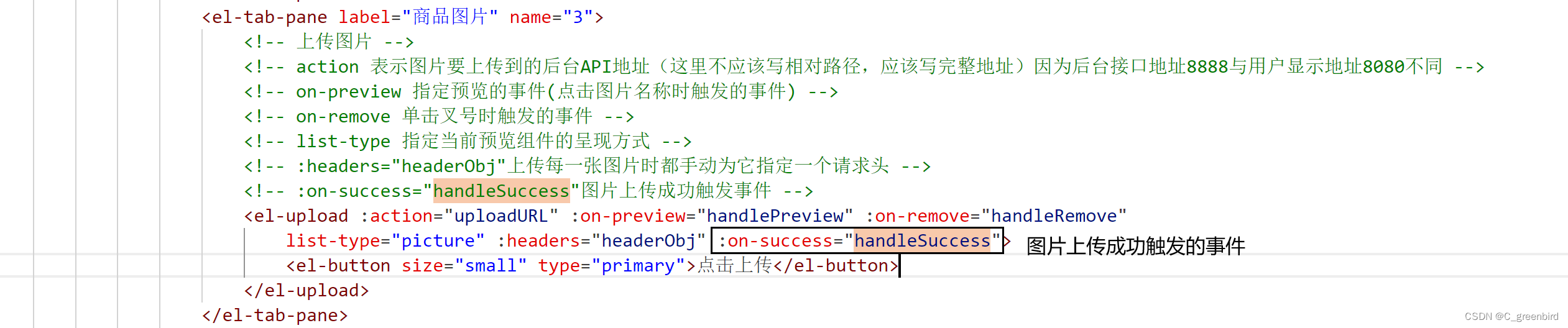
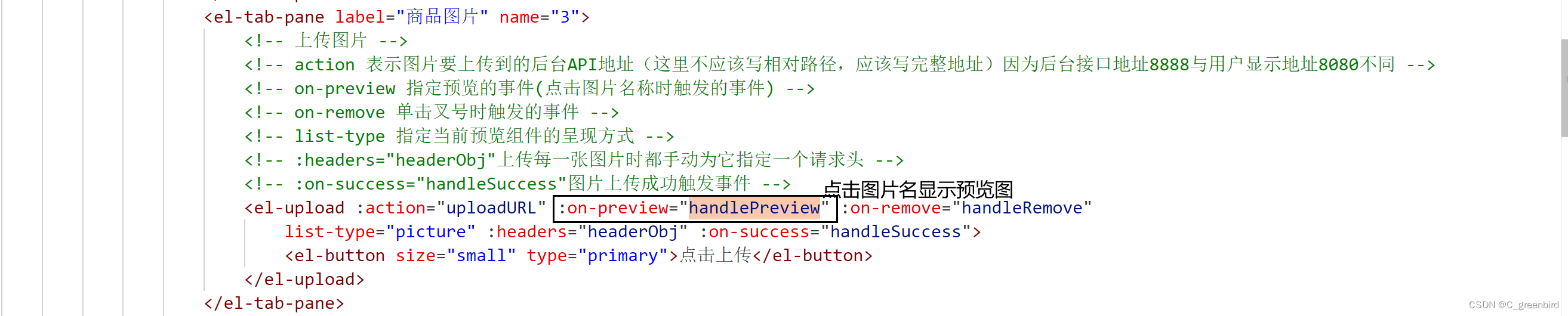
完成图片上传的功能
使用upload上传 组件
第一次使用的组件需要全局注册!
这里的action前面一定要加冒号!



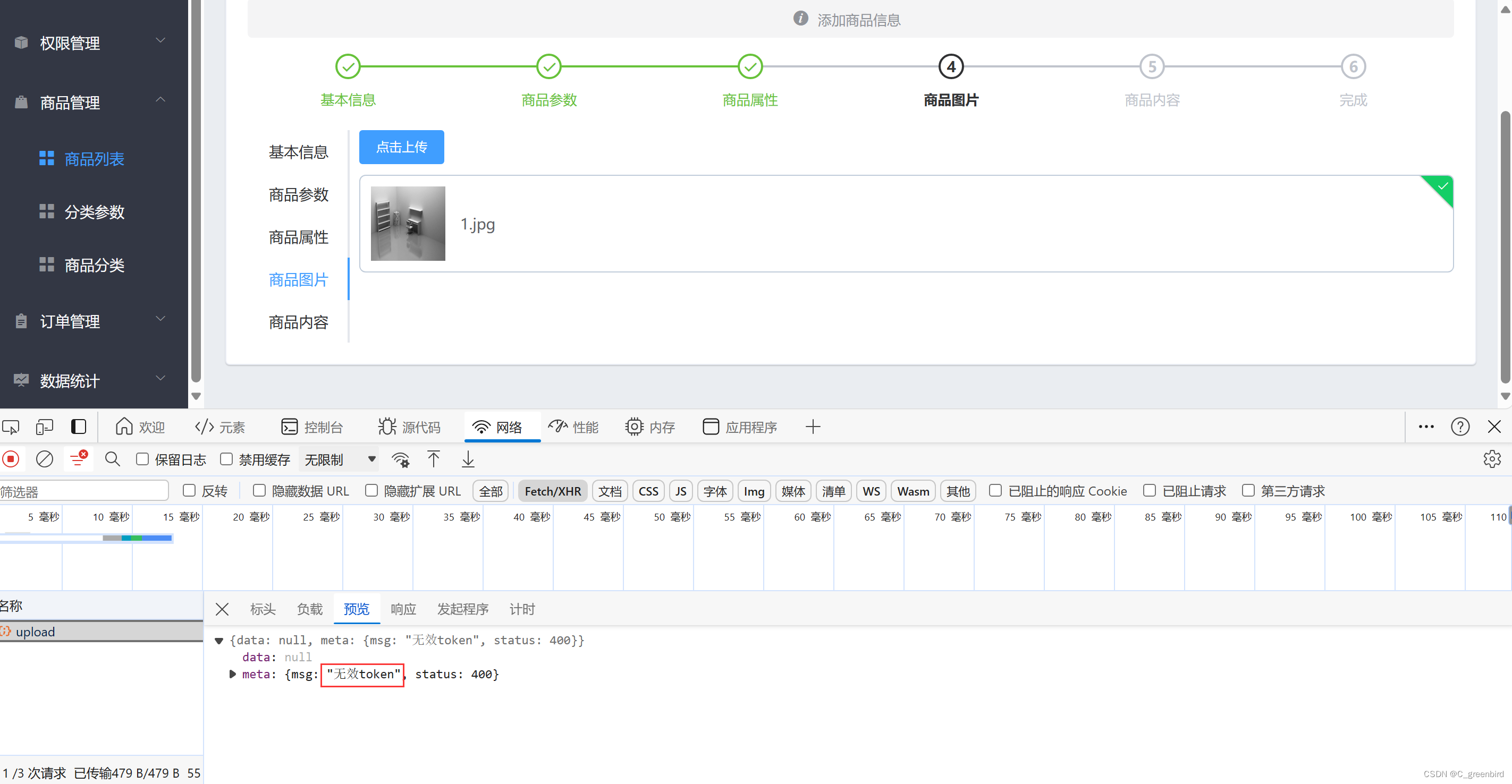
解决一个bug:

msg为无效token且状态码为400,证明图片为真正上传到后台服务器
原因:无效token,一开始每次发axios请求都会配置一个token,但是upload组件内部发请求时没用到axios发ajax请求,而是组件内部自己封装了一套ajax,未调用axios携带authorization字段,需要在请求头自己加authorization。

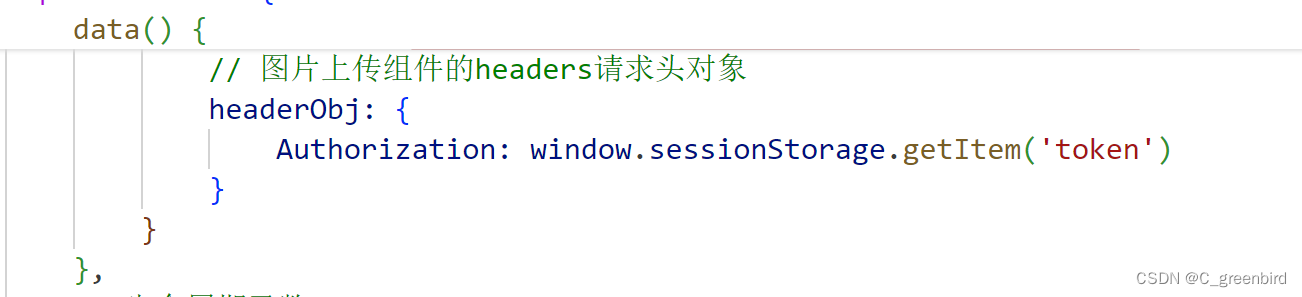
利用headers自己添加authorization字段



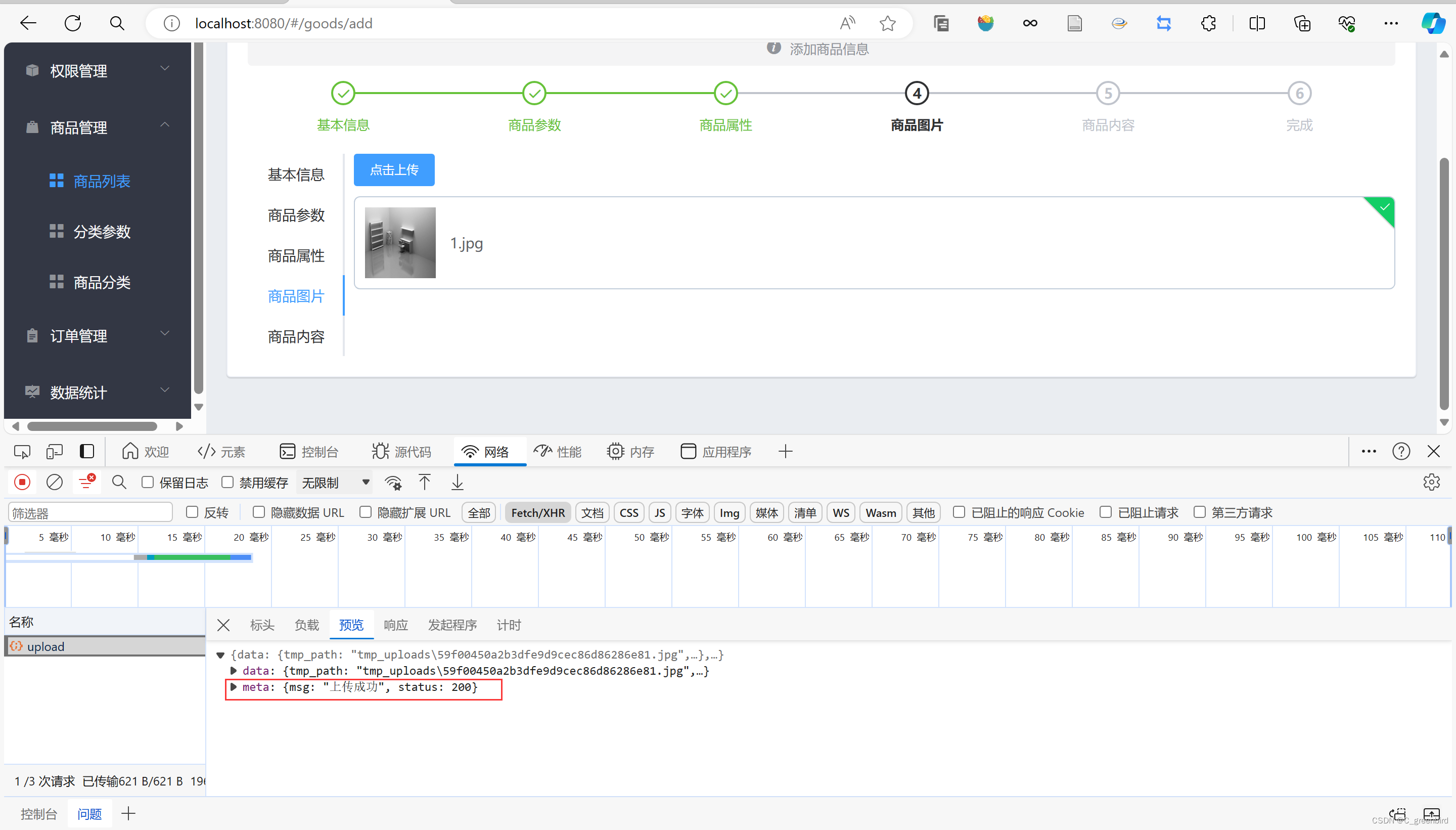
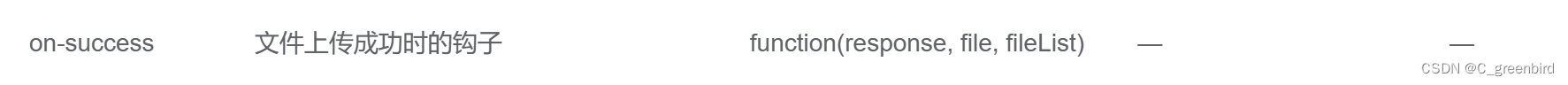
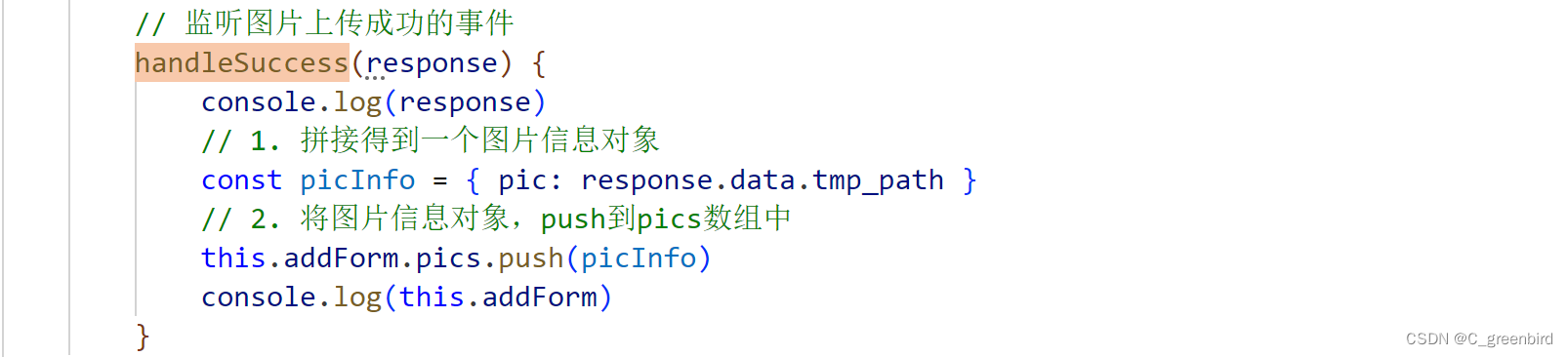
图片上传成功之后的操作
上传图片,服务器存储图片,添加到表单中才成功



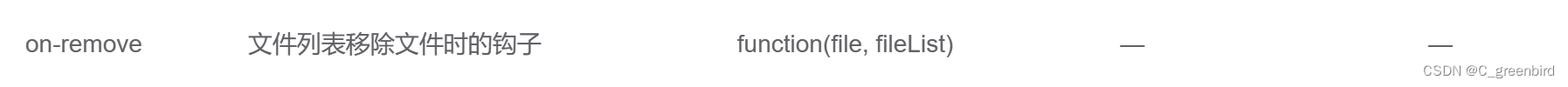
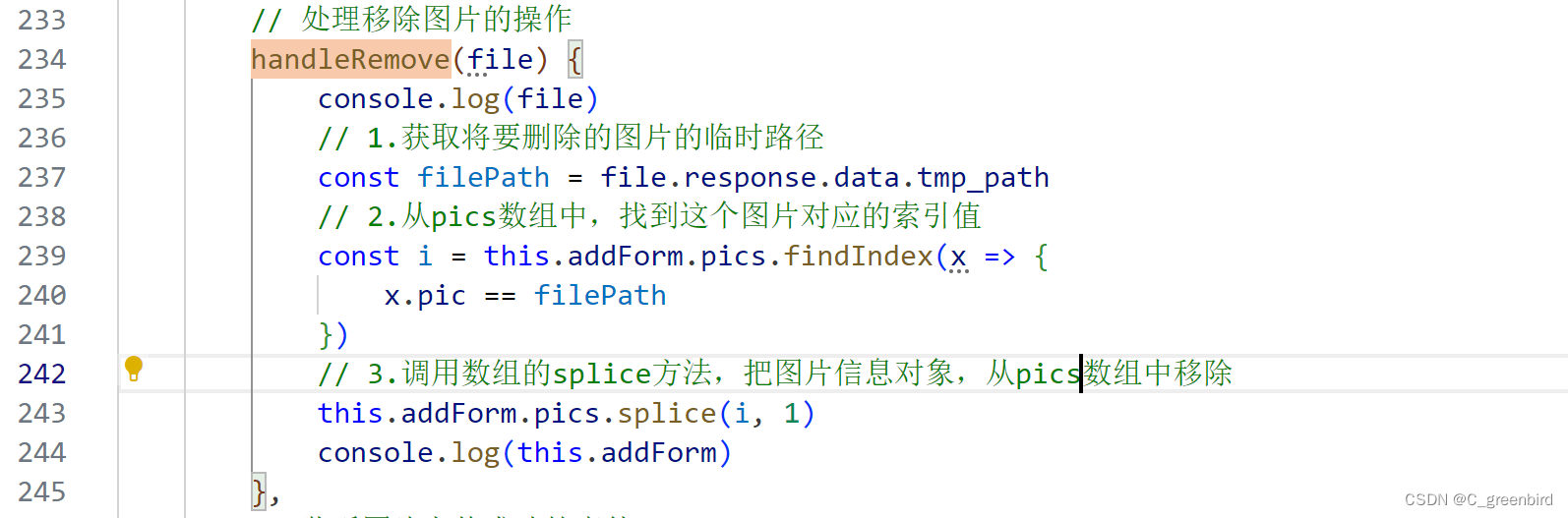
图片的移除操作
添加一张新图片时,会立即将图片的信息封装成一个object对象,在对象中包含一个pic属性。添加的新图片信息对象push到pic数组中,删除时将对象移除。

- 获取将要删除的图片的临时路径
- 从pics数组中,找到这个图片对应的索引值
- 调用数组的splice方法,把图片信息对象,从pics数组中移除


splice函数用法:
splice():在数组中插入元素(会修改原数组)
删除:2个参数,开始位置 结束位置(左闭右开)
插入:3个参数,开始位置 删除元素数量(一般为0) 插入元素
替换:3个参数,开始位置 删除元素数量 插入任意多个元素
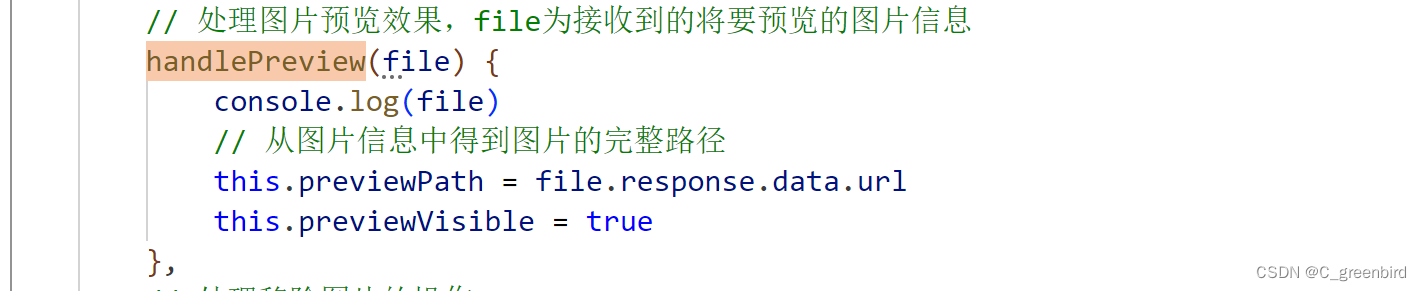
图片的预览操作
点击对应图片的名称时弹出对话框完整展示图片




处理图片过大问题:

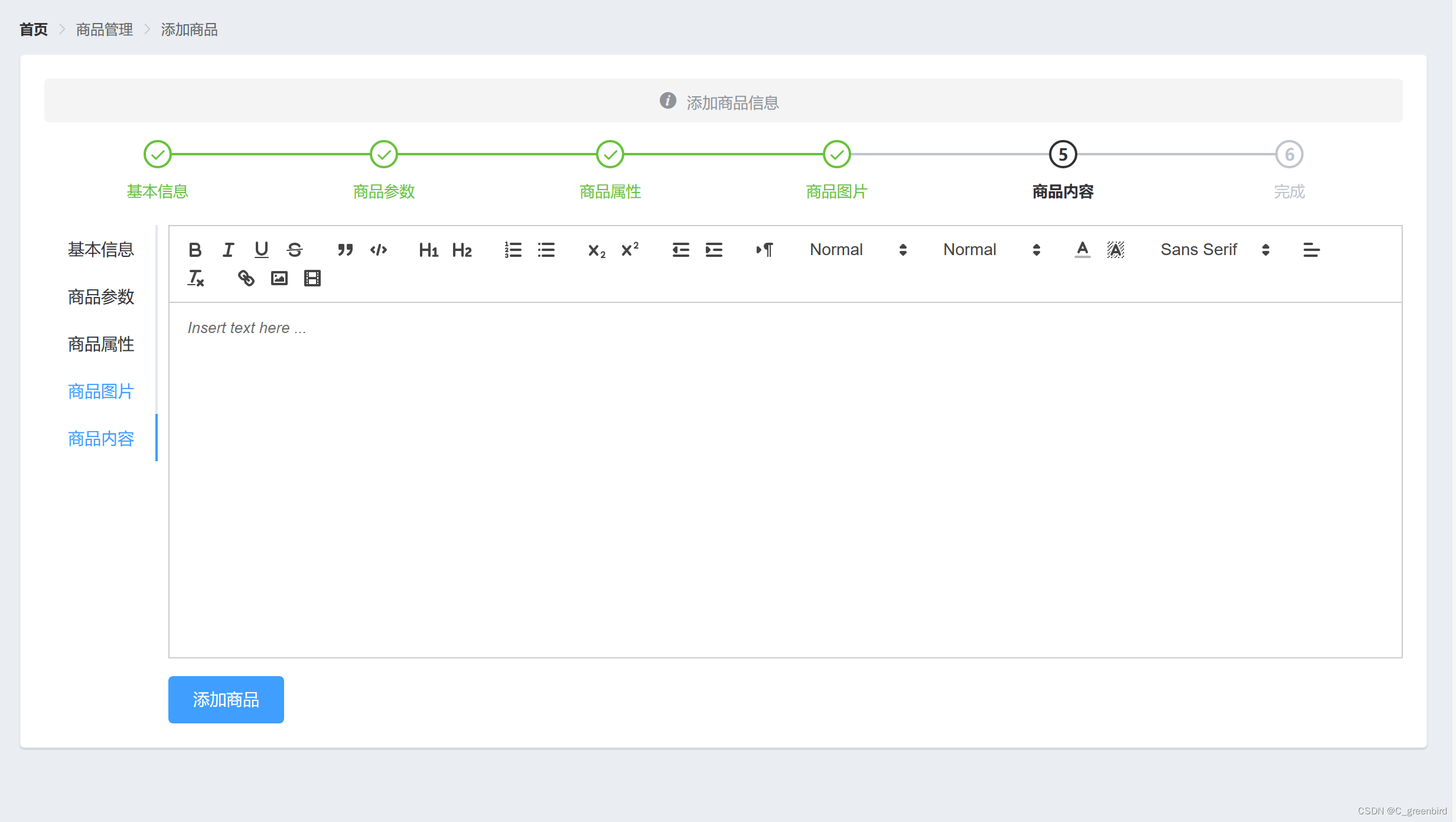
在商品内容面板中渲染一个富文本编辑器
- 首先用命令行安装依赖
vue-quill-editor:
npm install vue-quill-editor --save
SSR,全称为Server Side Rendering,即服务器端渲染。
SPA 路由控制和视图转换框架
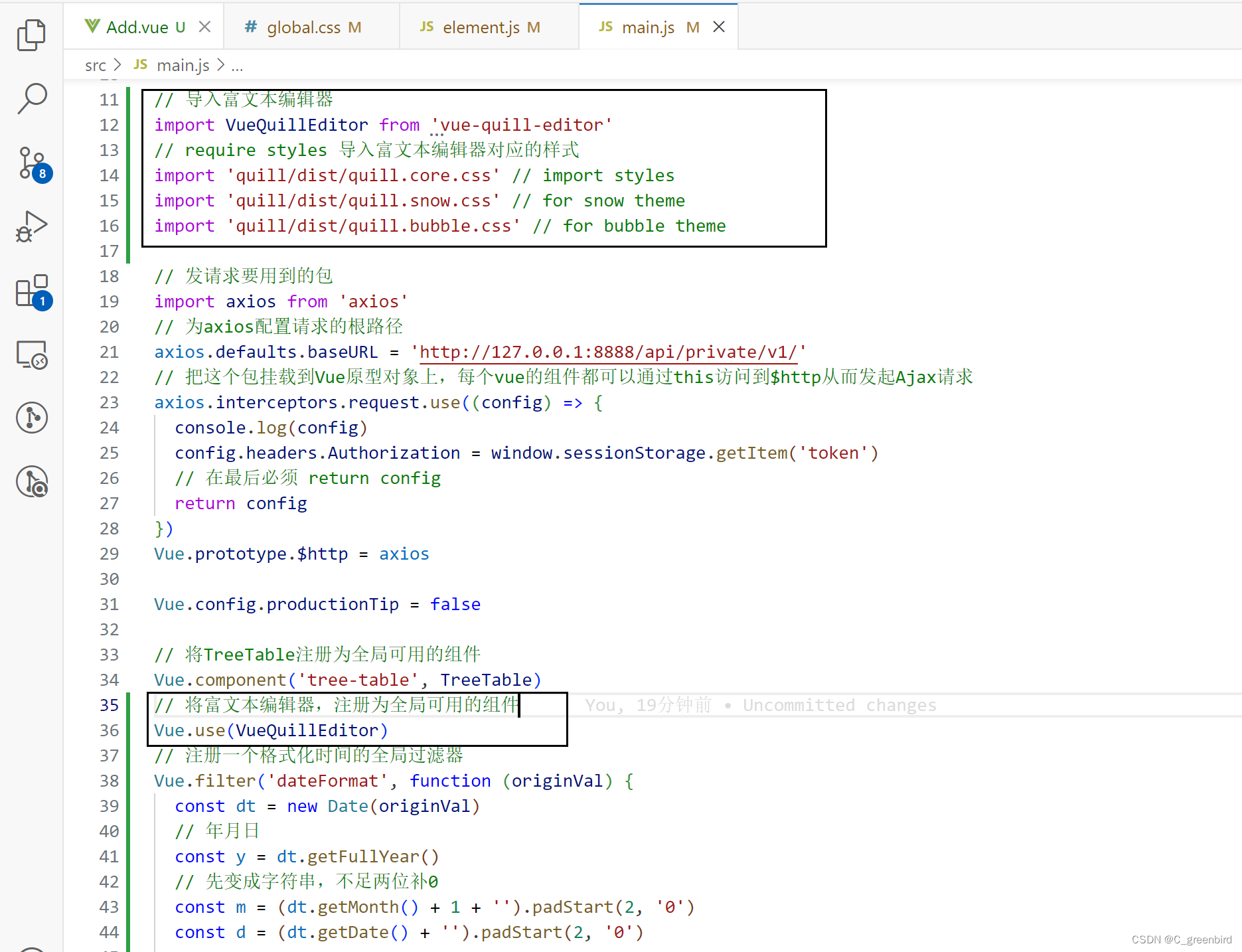
- 在main.js导入富文本编辑器、对应样式,并注册为全局可用样式

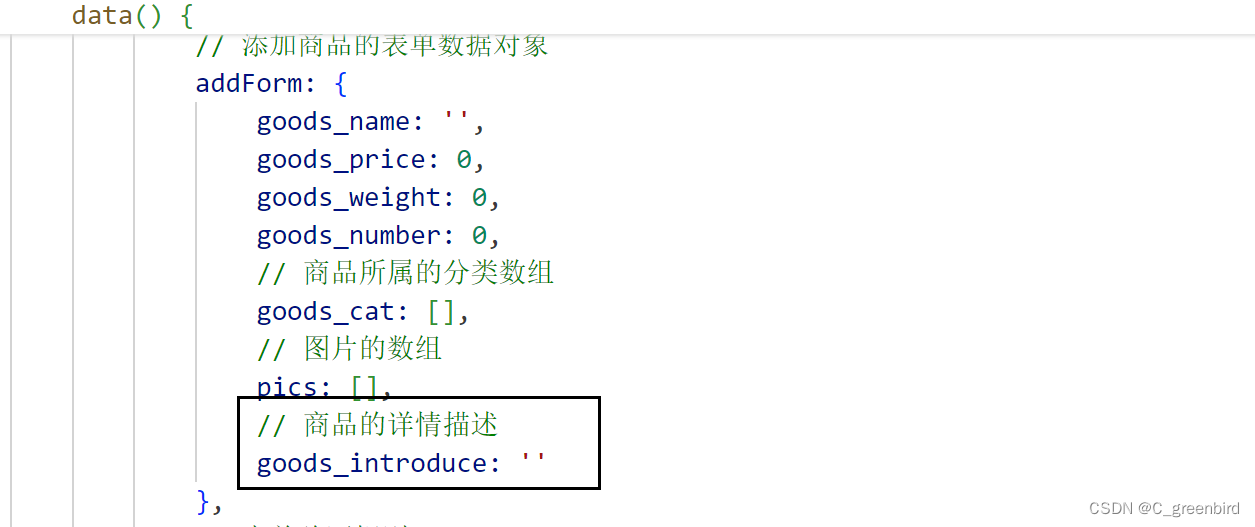
- 使用富文本编辑器+添加商品按钮




实现商品内容的添加
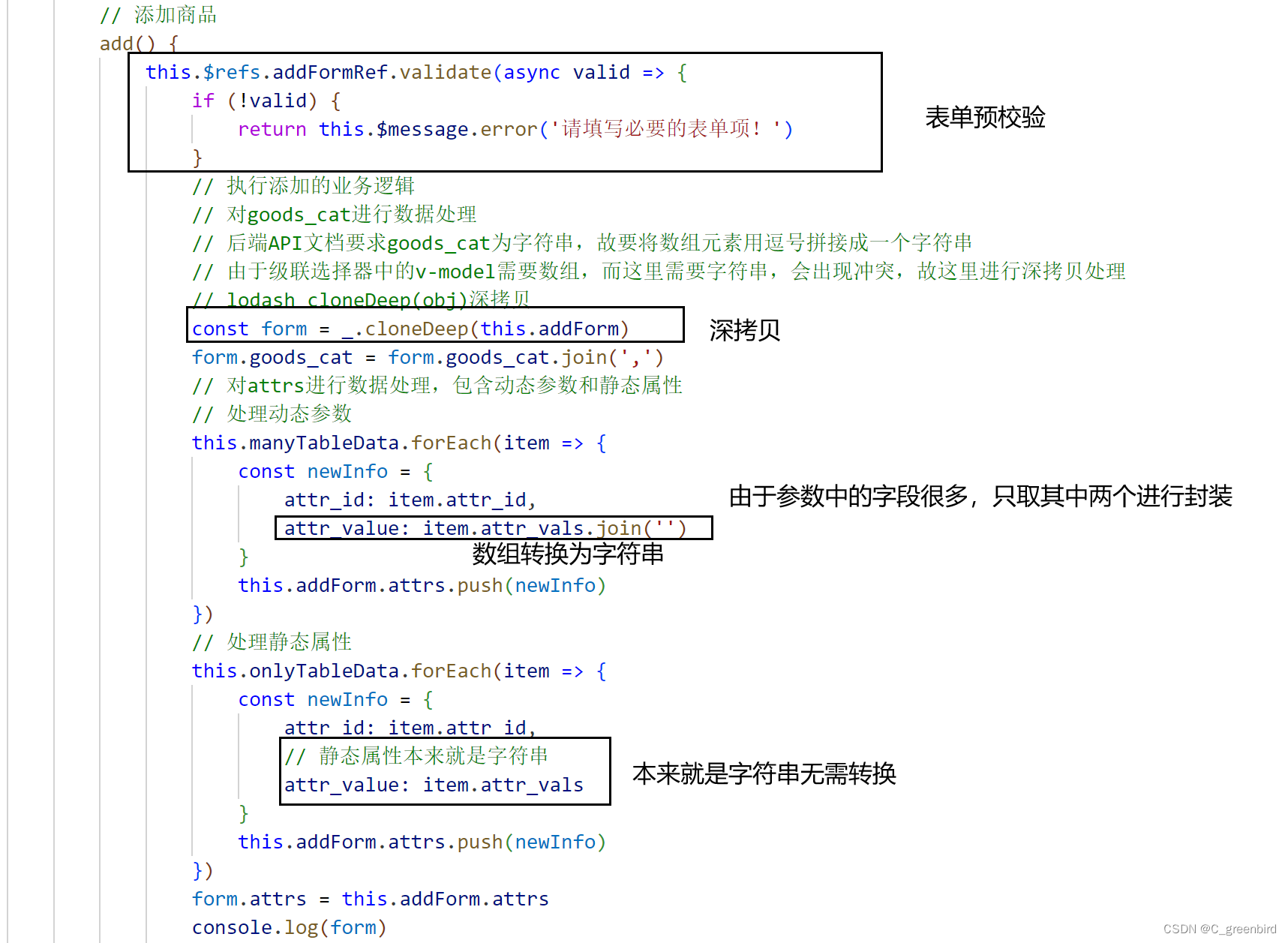
- 在进行商品添加之前对整个表单进行数据校验(预验证)
在add()函数中找到表单的引用对象this.$refs.addFormRef,调用validate函数,从它的回调函数中拿到验证结果valid,判断是否合法 - 根据API文档对goods_cat和attrs进行数据处理
深拷贝:把某个对象原封不动的复制一份,和原对象互不相干。
安装lodash
npm install lodash
导入并注册组件

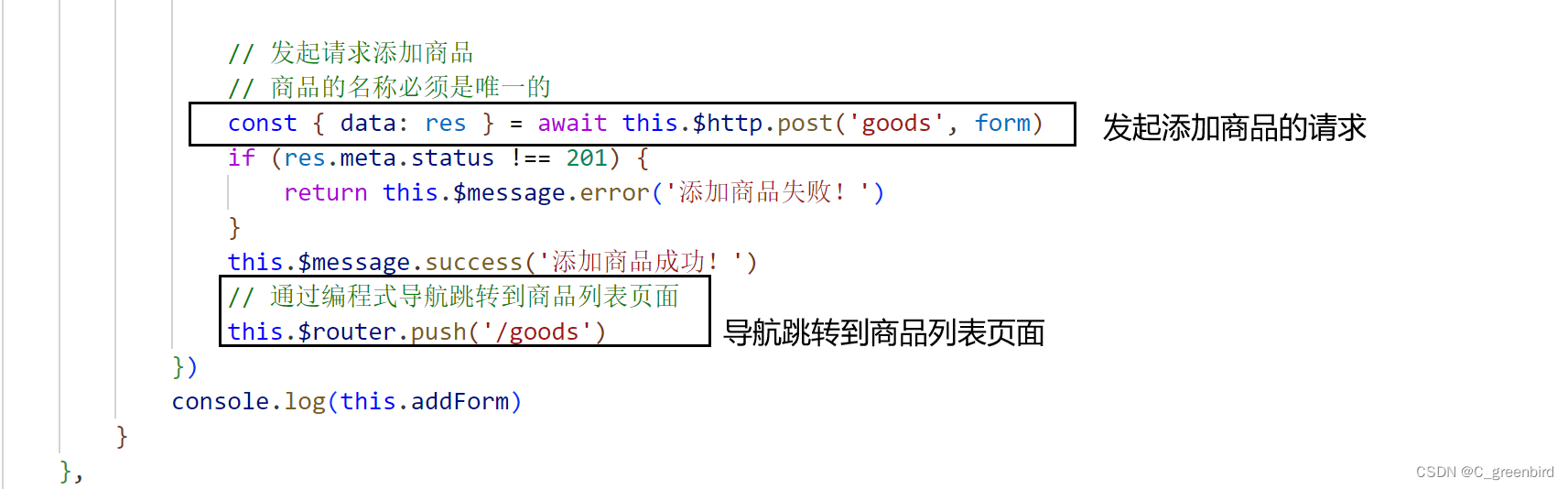
3. 发起请求添加商品


效果展示:

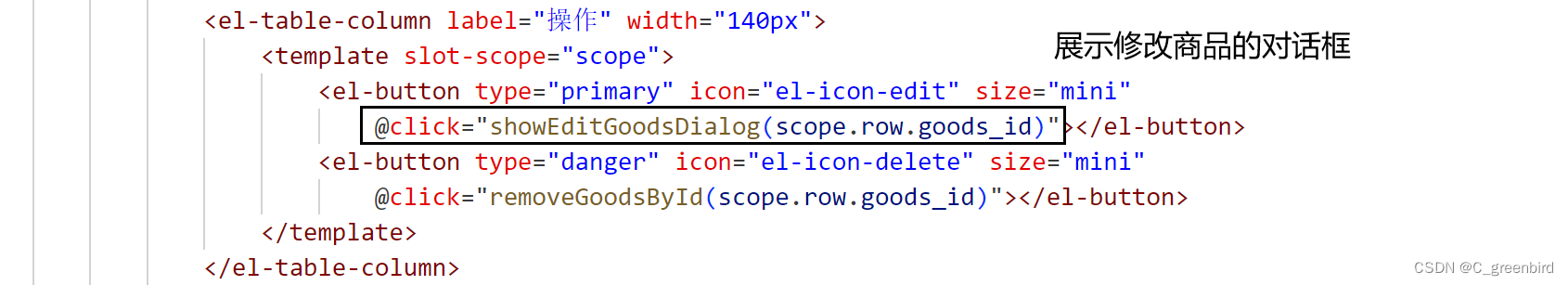
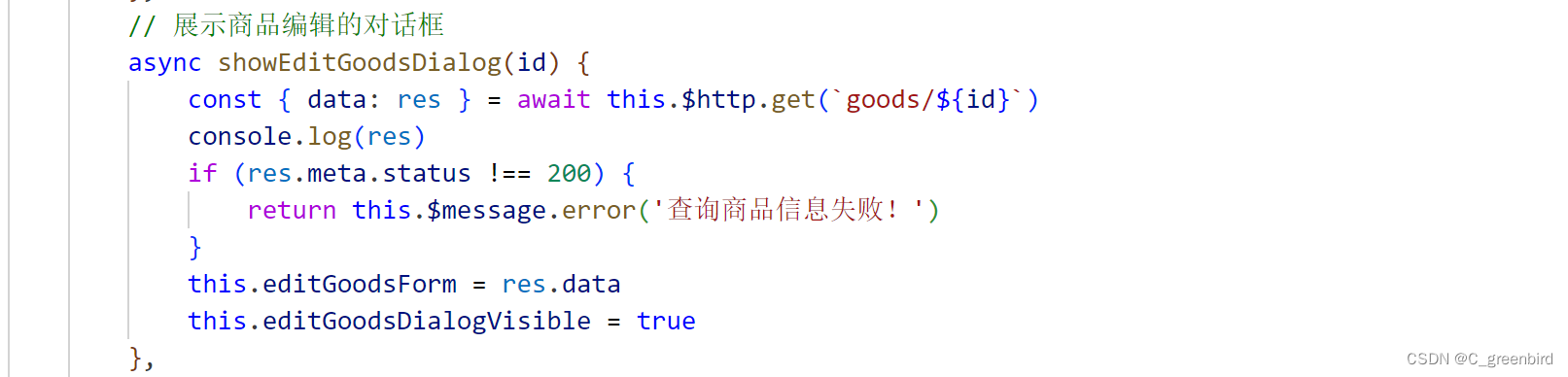
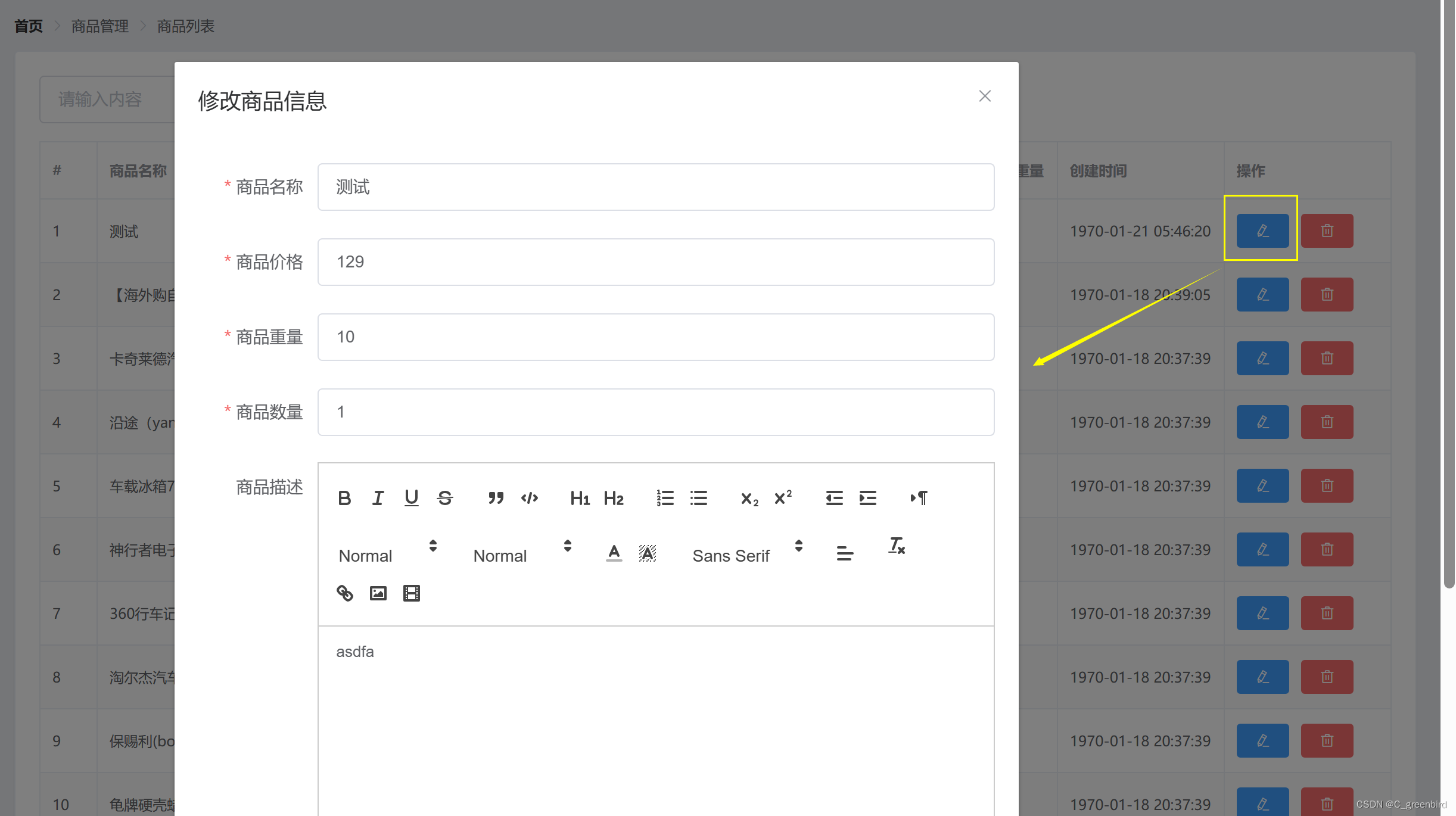
实现修改商品按钮的功能
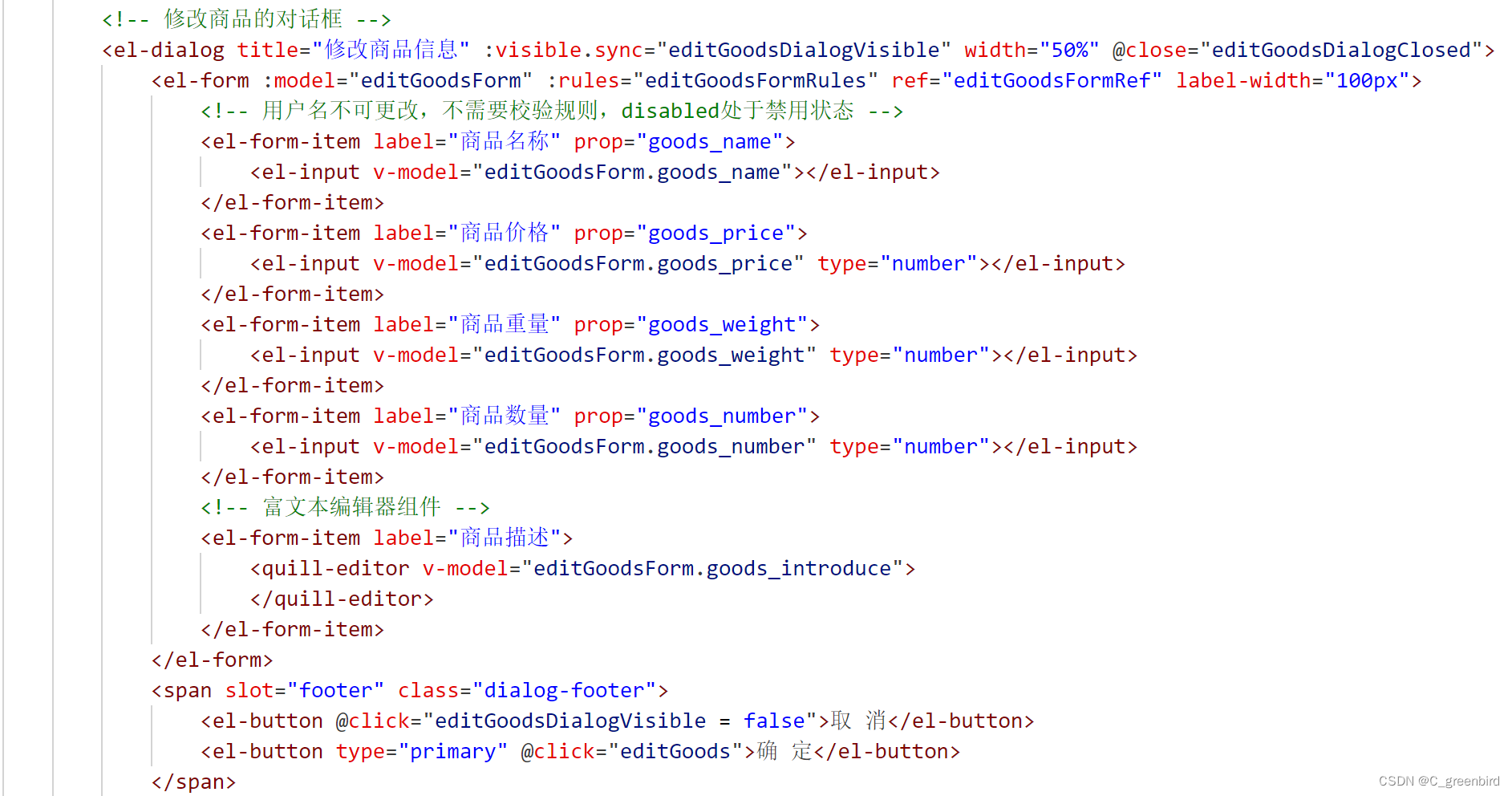
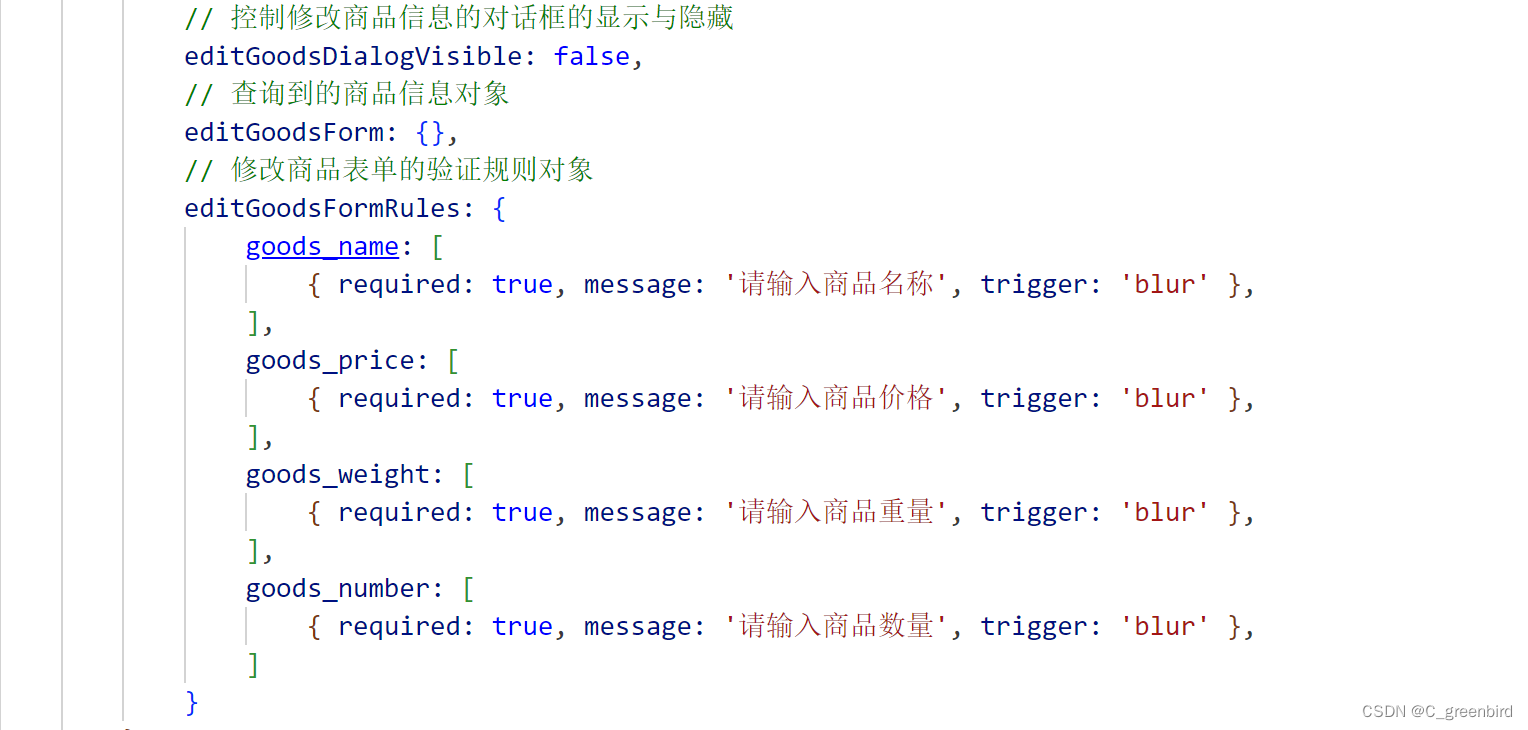
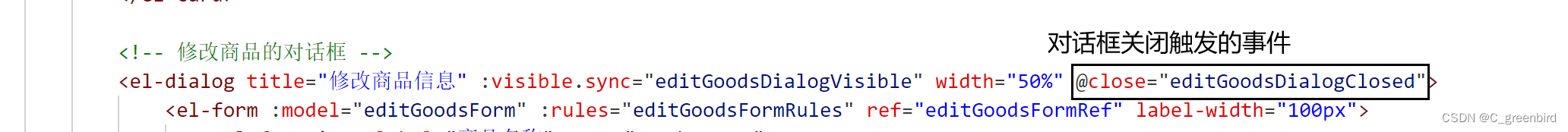
- 添加修改商品的对话框,添加表单及对应表单验证规则




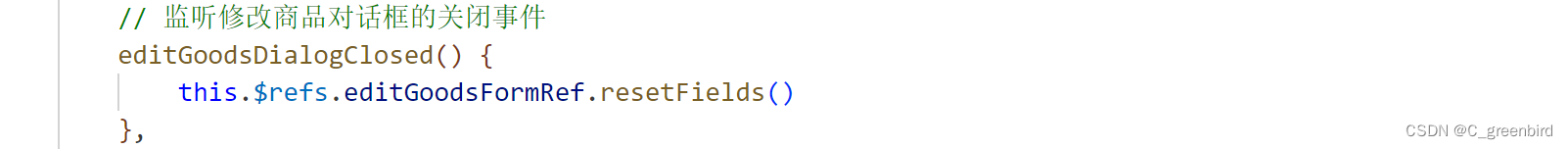
2. 修改对话框关闭后需要重置


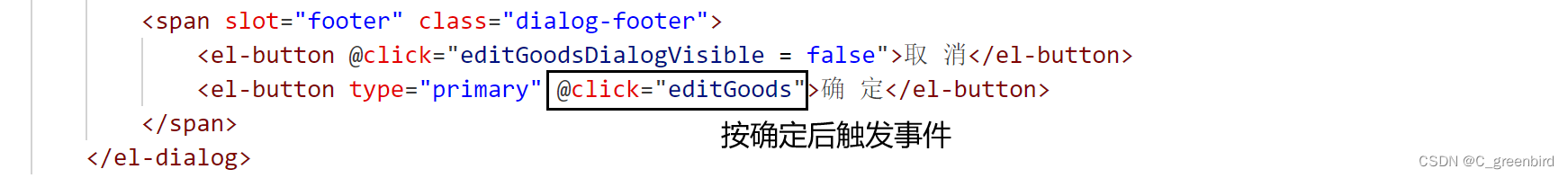
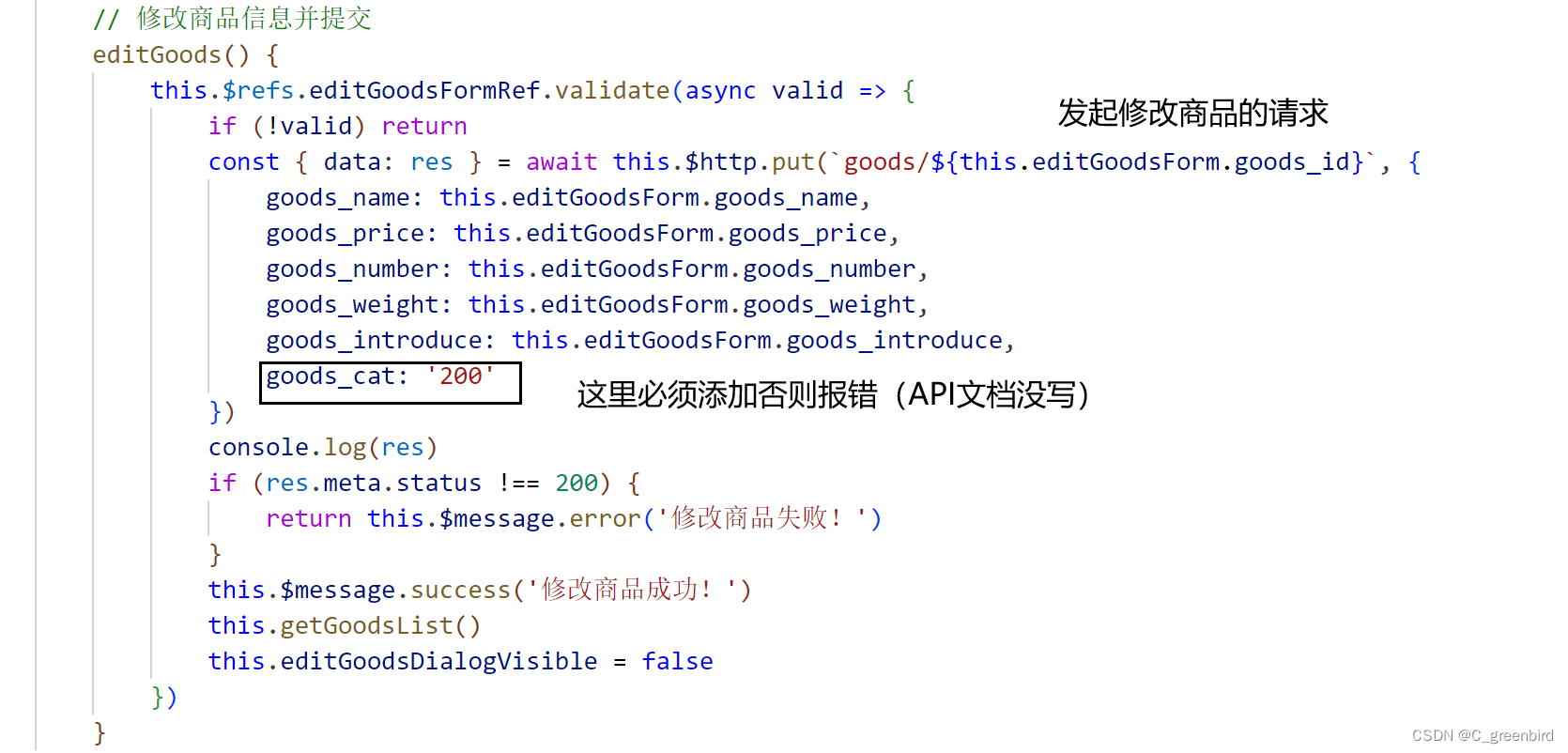
3. 提交修改表单预校验,成功发起修改请求


效果展示:

提交商品管理代码
git status 查看文件状态
git branch 查看所有分支
git add . 将所有文件添加到暂存区
git commit -m "完成商品管理功能开发" 提交代码到当前代码goods_list中
git push 将本地代码推送到云端仓库中
本地代码中,goods_list分支代码已最新,但是master还是旧的代码
git checkout master 切换到主分支master
git merge goods_list 在本地上将goods_list代码合并到master中
git push 将本地分支推送到云端存储
原文地址:https://blog.csdn.net/C_greenbird/article/details/140016626
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
