CSS中综合练习(基础学校完整静态网页教程)!!
#集合三行、多行多列、百分比布局做的基础学校完整静态网页#
一、百分比布局的使用
-
百分比的元素示例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页布局综合练习</title>
<style>
#div1{
background-image: url(./top.jpg);
background-size: 100%;
height: 150PX;
}
#img1{
position: relative;
top: 20px;
left: 100px;
}
#b{
position: relative;
left: 350px;
bottom: 50%;
}
#img2{
position: relative;
left: 200px ;
bottom: 20px;
}
</style>
</head>
<body>
<header>
<section class="container1">
<div id="div1">
<img id= "img1" src="./logo.png" alt="" width="650PX" height="150PX">
<b id="b">计算机学院</b>
<img id="img2" src="./logo2.png" alt="">
</div>
</section>
</header>
<nav> </nav>
<main>
<section></section>
</main>
<footer></footer>
</body>
</html>-
代码运行后如下:

二、导航栏的使用
-
导航栏的元素示例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页布局综合练习</title>
<style>
nav ul{
height:30px;
background-color:rgb(21, 67, 21);
}
nav ul li{
margin-right: 20px;
float:left;
}
.clear_ele a:link{
color: rgb(189, 232, 232);
}
.clear_ele a:visited{
color: azure;
}
</style>
</head>
<body>
<header>
</header>
<nav>
<ul class="clear_ele">
<li><a href="https://gdyfvccm.edu.cn/">学校首页</a></li>
<li><a href="#">学院概况</a></li>
<li><a href="#">机构设置</a></li>
<li><a href="#">院系专业</a></li>
<li><a href="#">教学科研</a></li>
<li><a href="#">信息公开</a></li>
<li><a href="#">招生就业</a></li>
</ul>
</nav>
<main>
<section></section>
</main>
<footer></footer>
</body>
</html>-
代码运行后如下:

三、三列布局的使用
-
三列布局的元素示例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页布局综合练习</title>
<style>
#aside-left{
float: left;
width: 20%;
height: 850px;
background-color: rgb(30, 163, 30);
}
#aside-right{
float: right;
width: 20%;
height: 850px;
background-color:rgb(30, 163, 30) ;
}
</style>
</head>
<body>
<header>
<section class="container1">
<div id="div1">
</div>
</section>
</header>
<nav> </nav>
<main>
<section class="container2 clear_ele">
<aside id="aside-left">
学院新闻
</aside>
<aside id="aside-right">
友情链接
</aside>
<article>文章
</article>
</section>
</main>
<footer></footer>
</body>
</html>-
代码运行后如下:

四、多行多列的运用
-
三列布局的元素示例
利用id选择器、类选择器选定元素形成多行多列的效果
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页布局综合练习</title>
<style>
#aside-left{
float: left;
width: 20%;
height: 850px;
background-color: rgb(30, 163, 30);
}
#aside-right{
float: right;
width: 20%;
height: 850px;
background-color:rgb(30, 163, 30) ;
}
article{
width: 60%;
height: 850Px;
background-color: gray;
float: left;
}
.clear_ele img{
list-style: none;
width: 20%;
height: 200px;
border: 2px solid red;
margin-right: 2%;
margin-bottom: 2%;
}
.container3{
width: 220px;
height: 160px;
background-color: pink;
border: 2px black solid;
position: fixed;
right:235px;
bottom: 10%;
}
</style>
</head>
<body>
<header>
<section class="container1">
<div id="div1">
</div>
</section>
</header>
<nav> </nav>
<main>
<section class="container2 clear_ele">
<aside id="aside-left">
学院新闻
</aside>
<aside id="aside-right">
友情链接
</aside>
<article>文章
<ul class="clear_ele">
<br><br><br><br><br><br><br>
<img src="./photo2.jpg" alt="">
<img src="./photo2.jpg" alt="">
<img src="./photo2.jpg" alt="">
<img src="./photo2.jpg" alt="">
<img src="./photo2.jpg" alt="">
<img src="./photo2.jpg" alt="">
<img src="./photo2.jpg" alt="">
<img src="./photo2.jpg" alt="">
</ul>
</article>
</section>
<section class="container3">
<h4>联系我们</h4>
<form>
姓名:
<input type="text" id="name" name="name"><br>
邮箱:
<input type="email" id="email" name="email"><br>
<input type="submit" value="提交">
</form>
</section>
</main>
<footer></footer>
</body>
</html>-
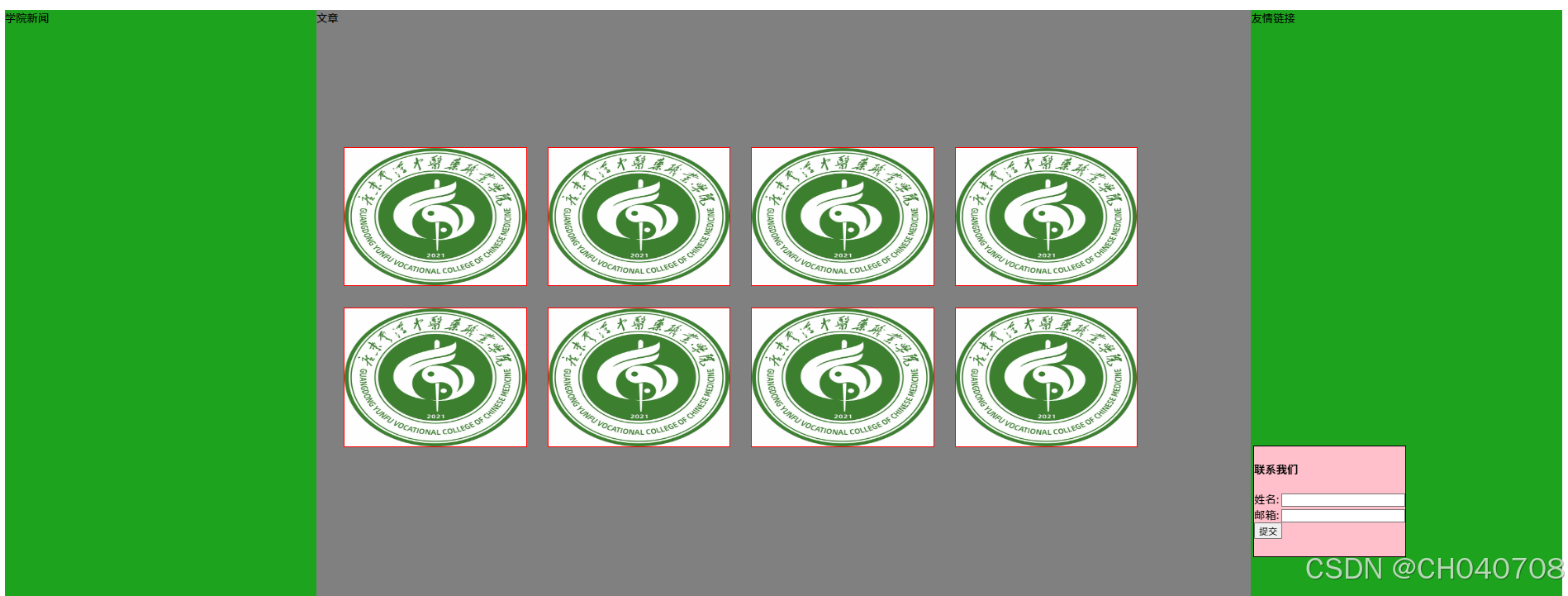
代码运行后如下:

五、底部页脚<footer>的运用
-
底部页脚元素示例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页布局综合练习</title>
<style>
footer{
width: 100%;
height: 50px;
background-color:rgb(78, 209, 78);
float: left;
}
</style>
</head>
<body>
<header>
</header>
<nav> </nav>
<main>
</main>
<footer>
<p>版权所有 © 2024 广东云浮中医药职业学院计算机学院</p>
</footer>
</body>
</html>-
代码运行后如下:

六、总代码运行
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页布局综合练习</title>
<style>
#div1{
background-image: url(./top.jpg);
background-size: 100%;
height: 150PX;
}
#img1{
position: relative;
top: 20px;
left: 100px;
}
#b{
position: relative;
left: 350px;
bottom: 50%;
}
#img2{
position: relative;
left: 200px ;
bottom: 20px;
}
#div2{
position: relative;
}
nav ul{
height:30px;
background-color:rgb(21, 67, 21);
}
nav ul li{
margin-right: 20px;
float:left;
}
.clear_ele a:link{
color: rgb(189, 232, 232);
}
.clear_ele a:visited{
color: azure;
}
#aside-left{
float: left;
width: 20%;
height: 850px;
background-color: rgb(30, 163, 30);
}
#aside-right{
float: right;
width: 20%;
height: 850px;
background-color:rgb(30, 163, 30) ;
}
article{
width: 60%;
height: 850Px;
background-color: gray;
float: left;
}
.clear_ele img{
list-style: none;
width: 20%;
height: 200px;
border: 2px solid red;
margin-right: 2%;
margin-bottom: 2%;
}
.container3{
width: 220px;
height: 160px;
background-color: pink;
border: 2px black solid;
position: fixed;
right:235px;
bottom: 10%;
}
footer{
width: 100%;
height: 50px;
background-color:rgb(78, 209, 78);
float: left;
}
</style>
</head>
<body>
<header>
<section class="container1">
<div id="div1">
<img id= "img1" src="./logo.png" alt="" width="650PX" height="150PX">
<b id="b">计算机学院</b>
<img id="img2" src="./logo2.png" alt="">
</div>
</section>
</header>
<nav>
<ul class="clear_ele">
<li><a href="https://gdyfvccm.edu.cn/">学校首页</a></li>
<li><a href="#">学院概况</a></li>
<li><a href="#">机构设置</a></li>
<li><a href="#">院系专业</a></li>
<li><a href="#">教学科研</a></li>
<li><a href="#">信息公开</a></li>
<li><a href="#">招生就业</a></li>
</ul>
</nav>
<main>
<section class="container2 clear_ele">
<aside id="aside-left">
学院新闻
</aside>
<aside id="aside-right">
友情链接
</aside>
<article>文章
<ul class="clear_ele">
<br><br><br><br><br><br><br>
<img src="./photo2.jpg" alt="">
<img src="./photo2.jpg" alt="">
<img src="./photo2.jpg" alt="">
<img src="./photo2.jpg" alt="">
<img src="./photo2.jpg" alt="">
<img src="./photo2.jpg" alt="">
<img src="./photo2.jpg" alt="">
<img src="./photo2.jpg" alt="">
</ul>
</article>
</section>
<section class="container3">
<h4>联系我们</h4>
<form>
姓名:
<input type="text" id="name" name="name"><br>
邮箱:
<input type="email" id="email" name="email"><br>
<input type="submit" value="提交">
</form>
</section>
</main>
<footer>
<p>版权所有 © 2024 广东云浮中医药职业学院计算机学院</p>
</footer>
</body>
</html>-
代码运行后如下

原文地址:https://blog.csdn.net/CH040708/article/details/143457259
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
