JavaScript(六)-高级篇
文章目录
作用域

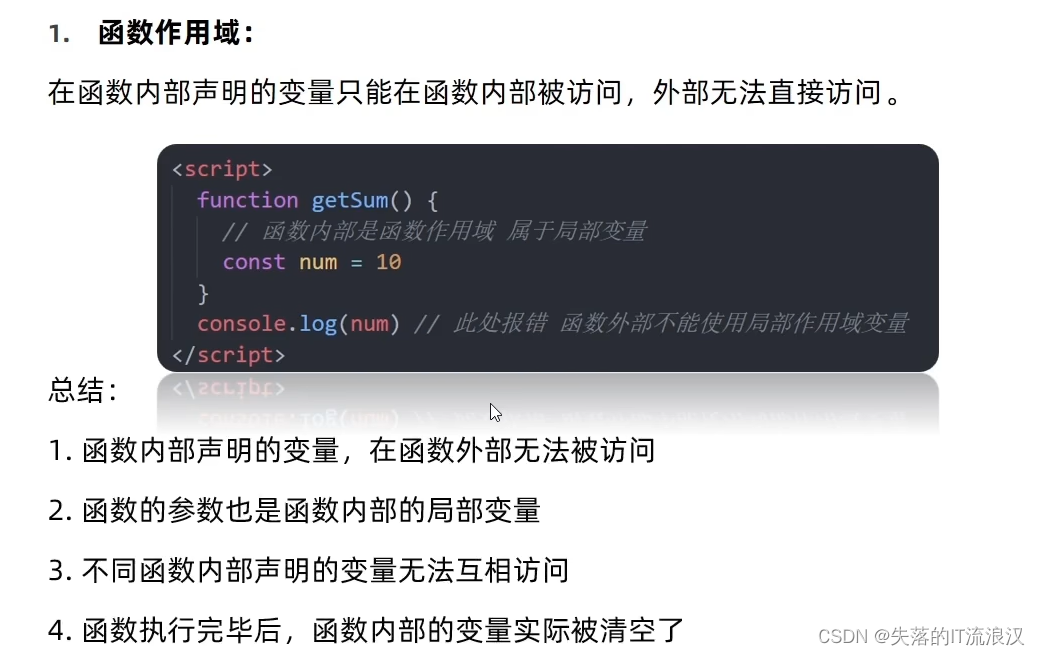
局部作用域
局部作用域分为函数作用域和块作用域

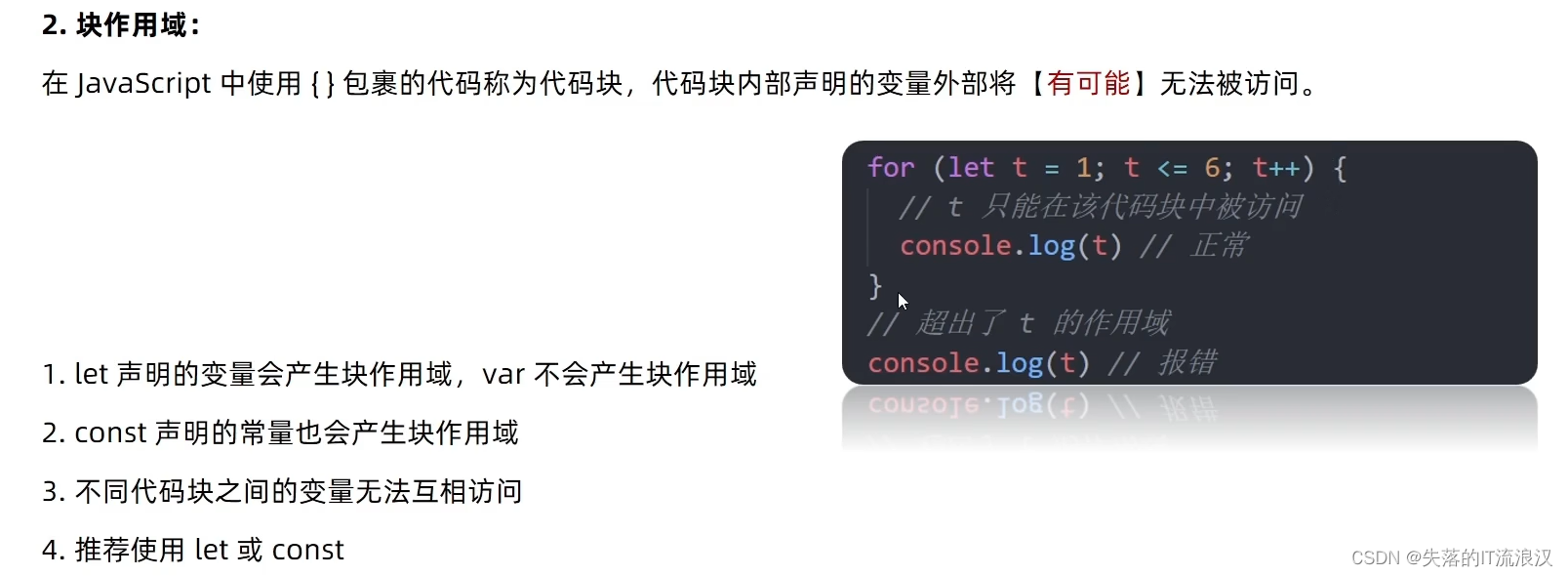
块作用域是es6新加的

全局作用域

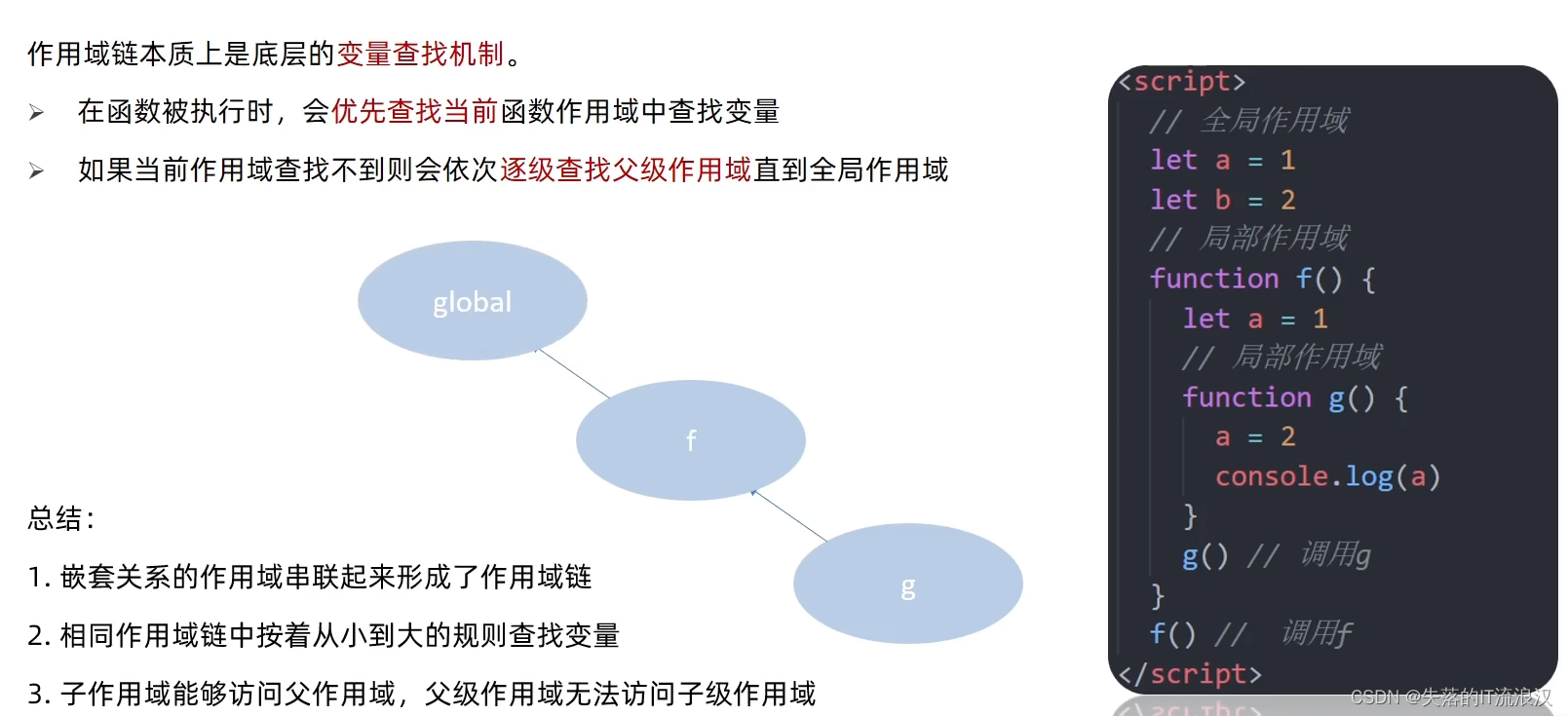
作用域链

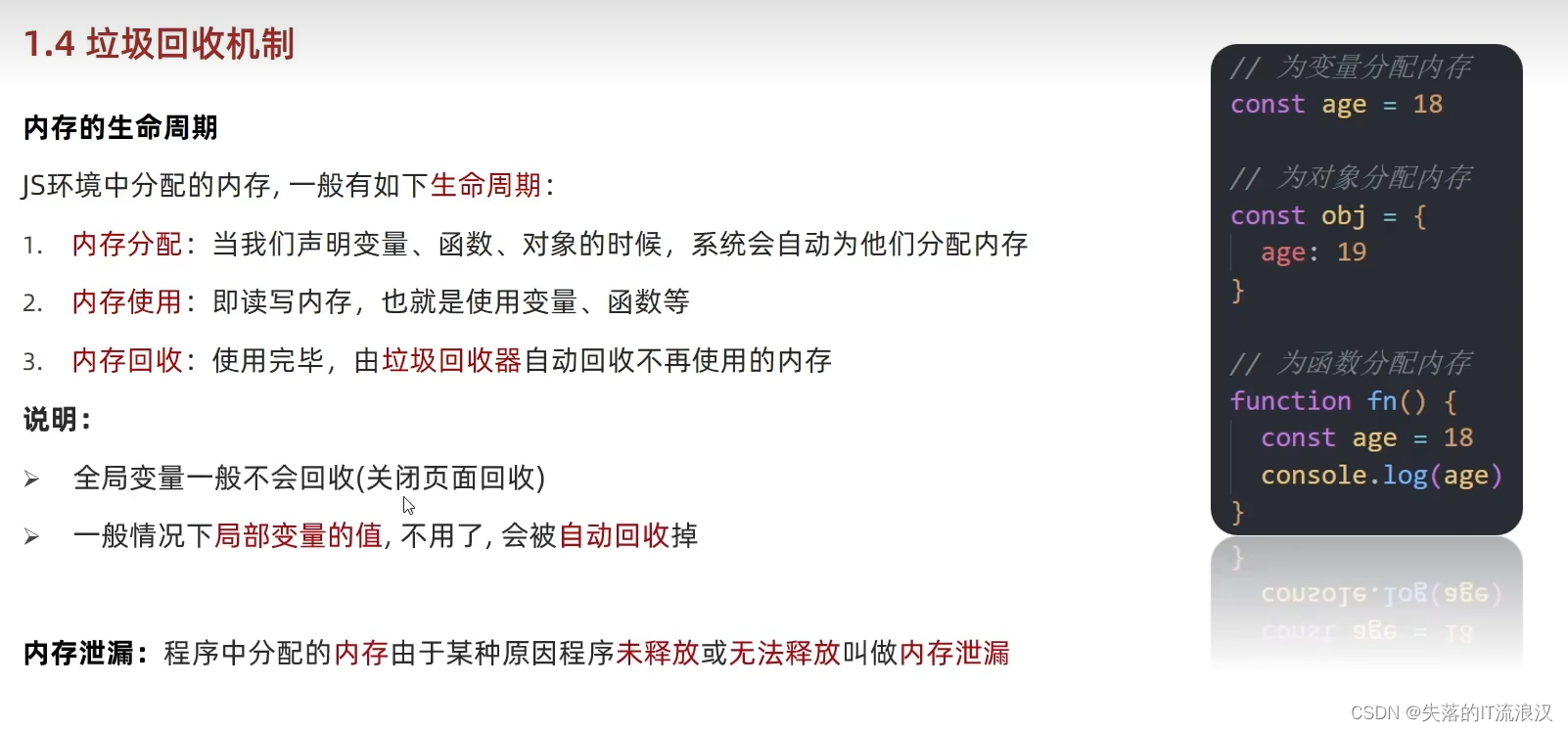
JS垃圾回收机制
垃圾回收机制简称GC
JS中内存的分配和回收都是自动完成的,内存在不使用的时候会被垃圾回收器自动回收


引用计数法


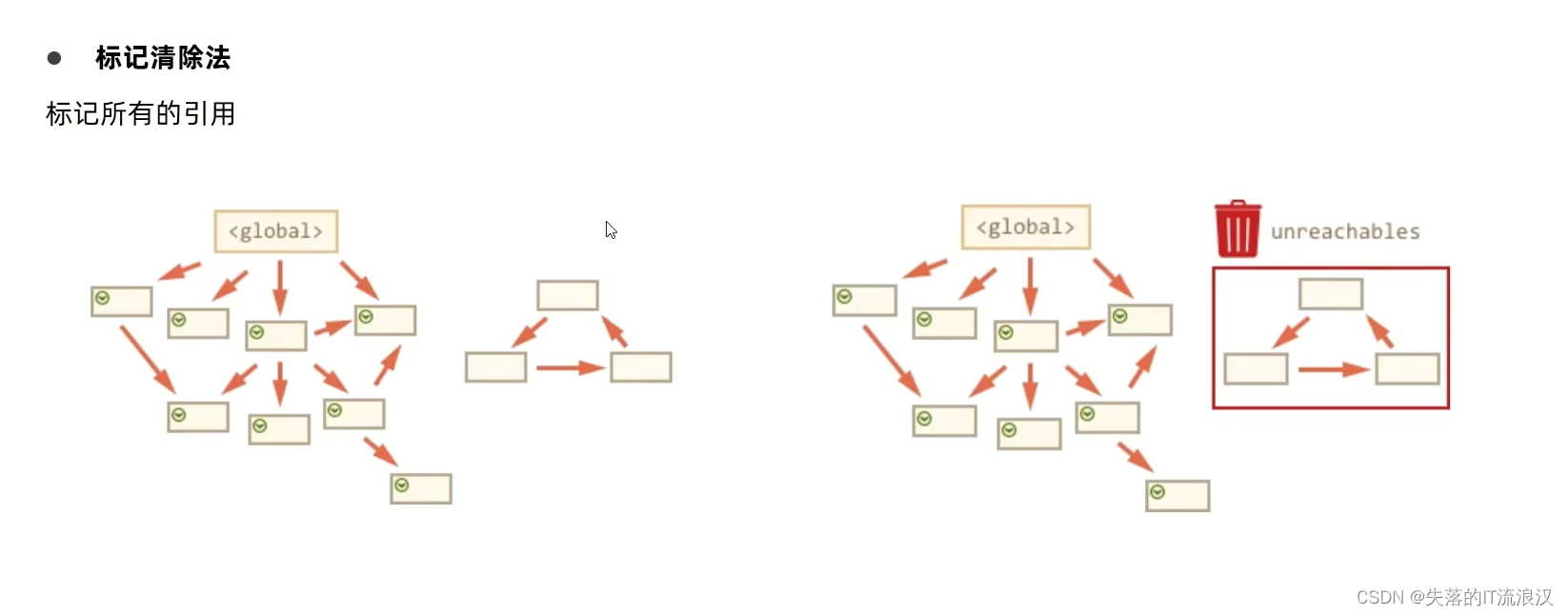
标记清除算法


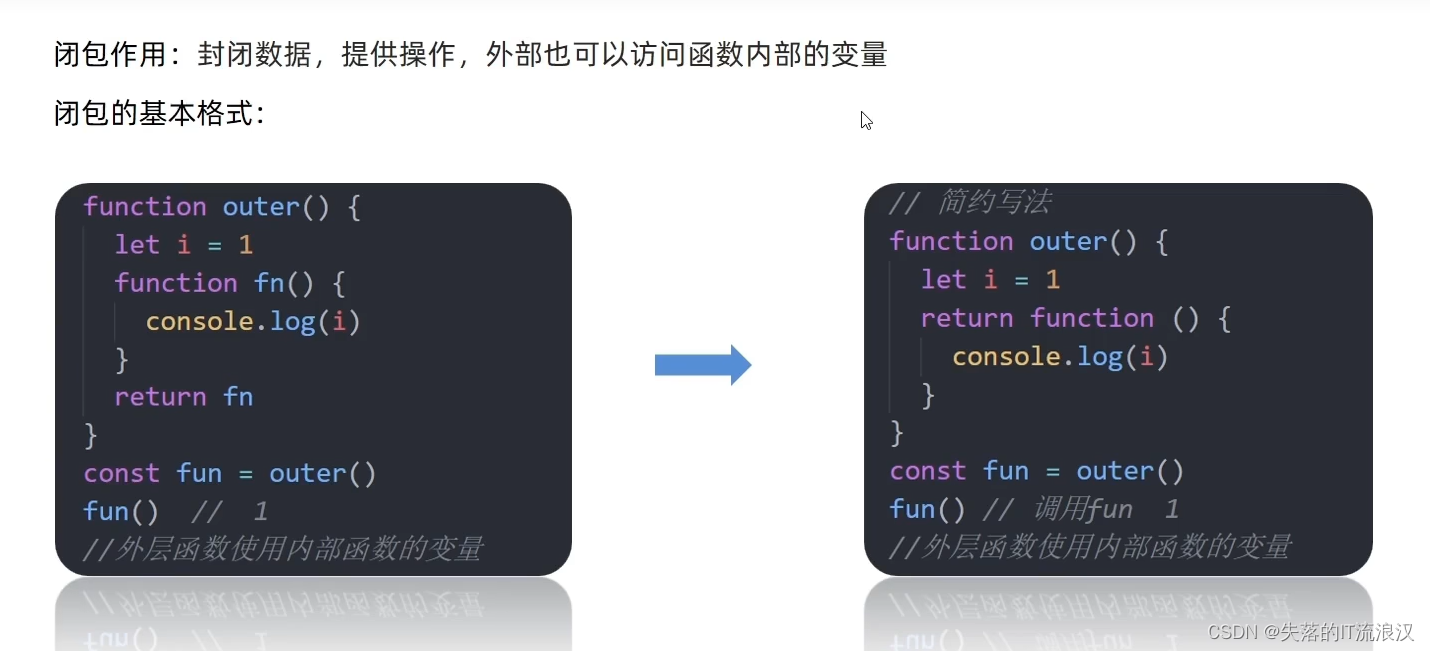
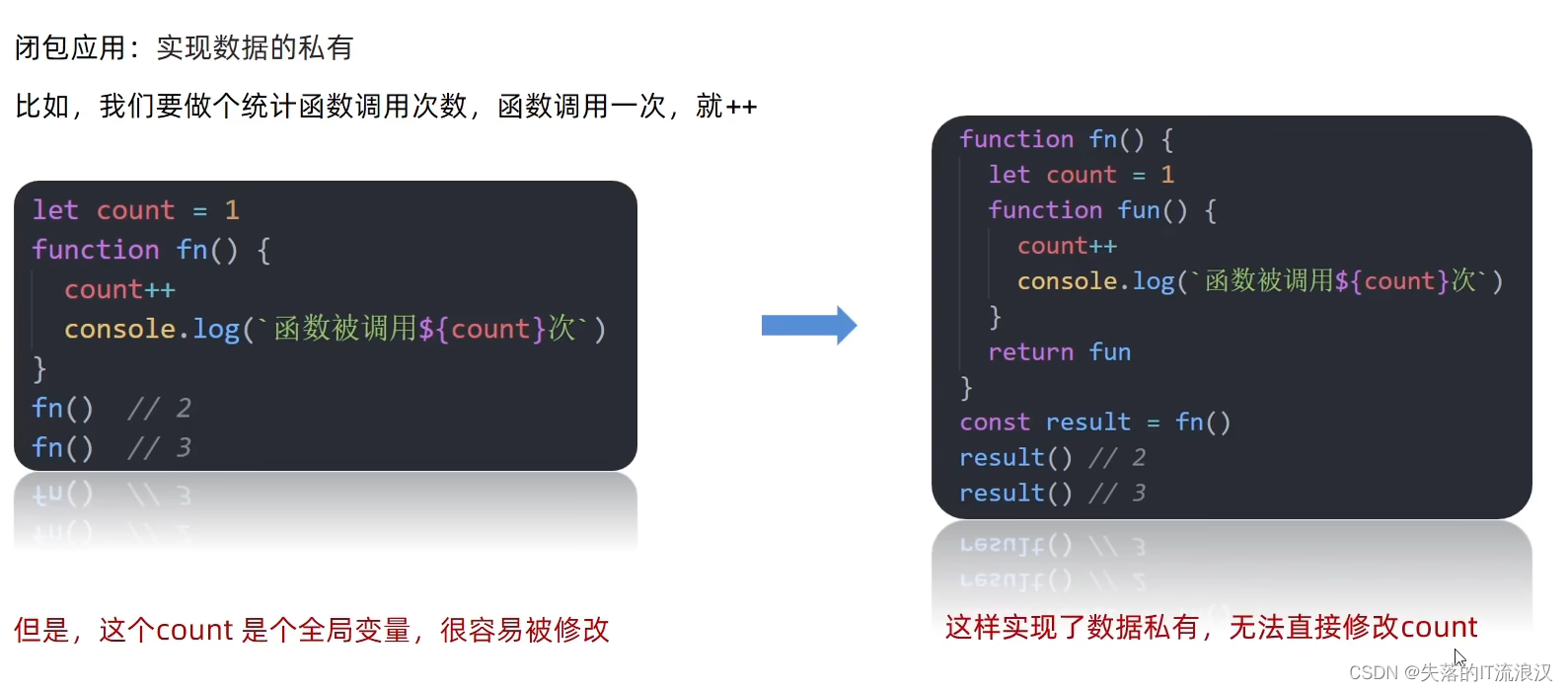
闭包



闭包可能会导致内存泄漏
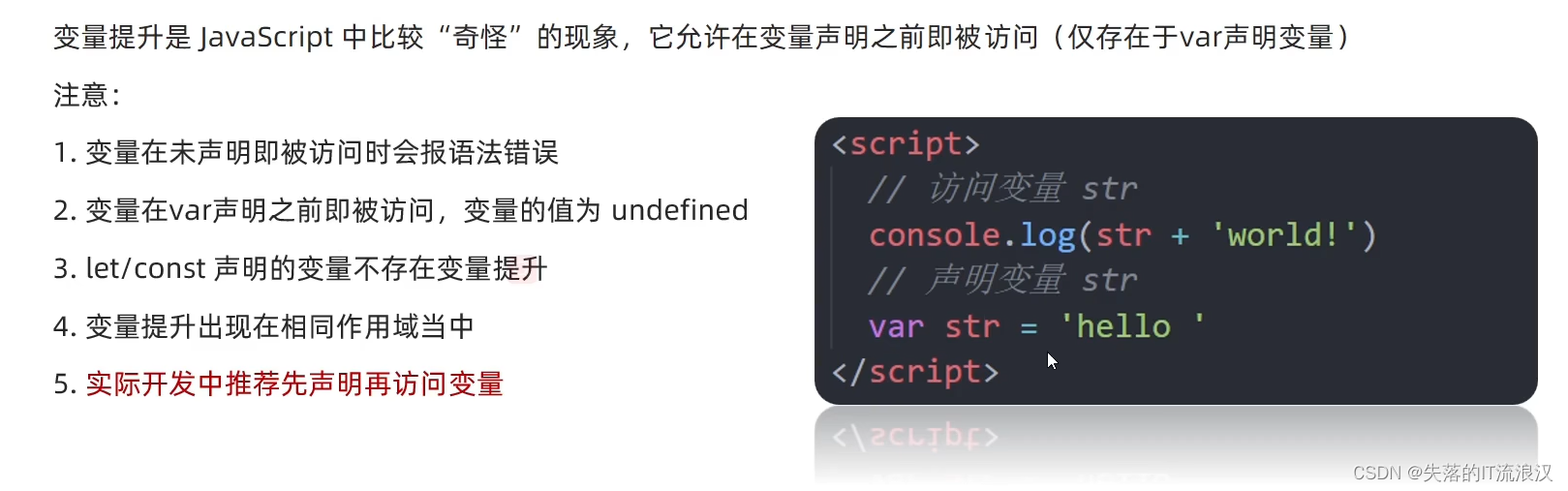
变量提升

函数进阶
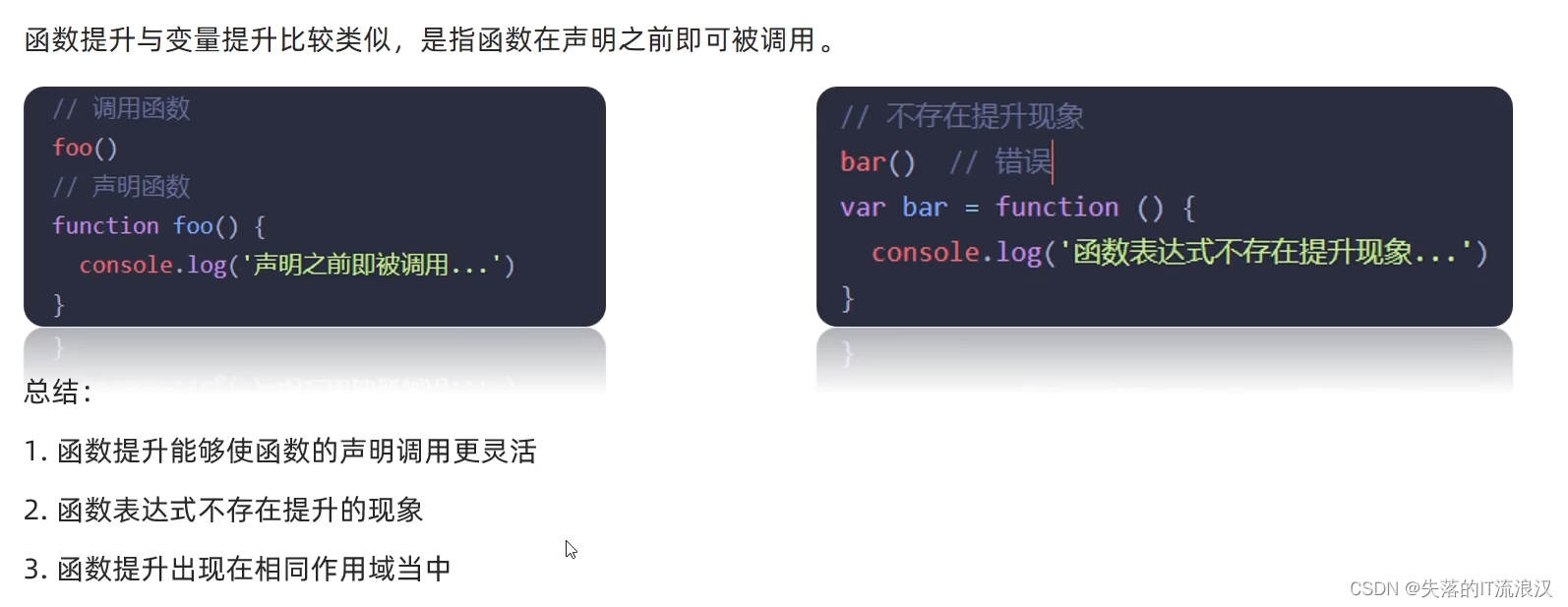
函数提升

函数参数
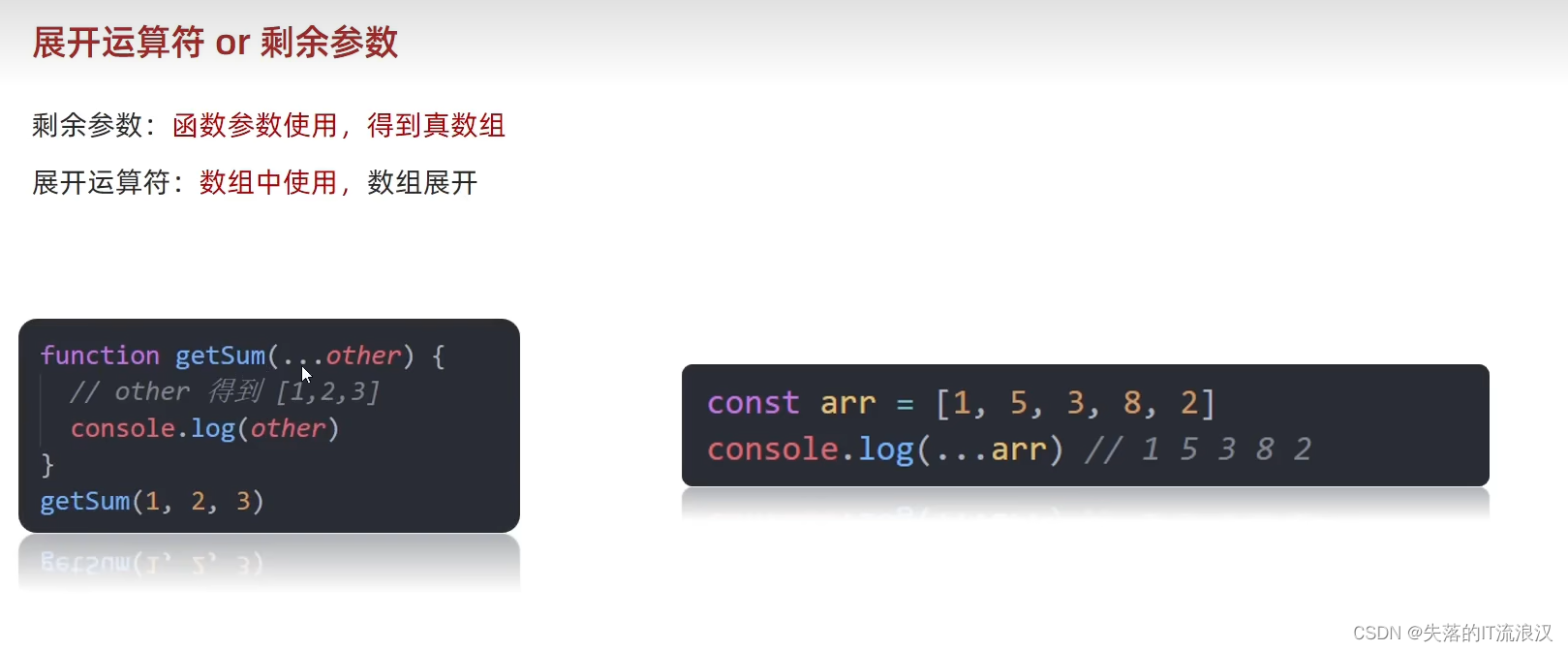
动态参数

多余参数

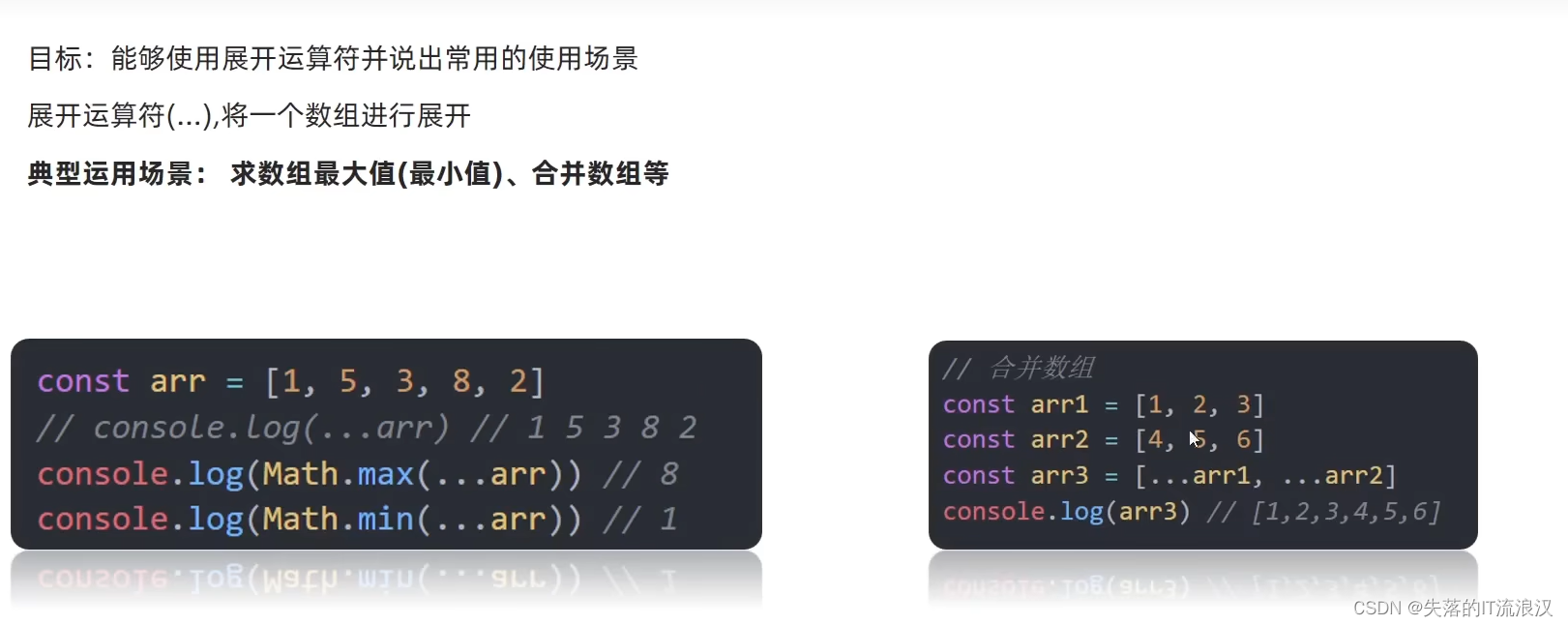
展开运算符


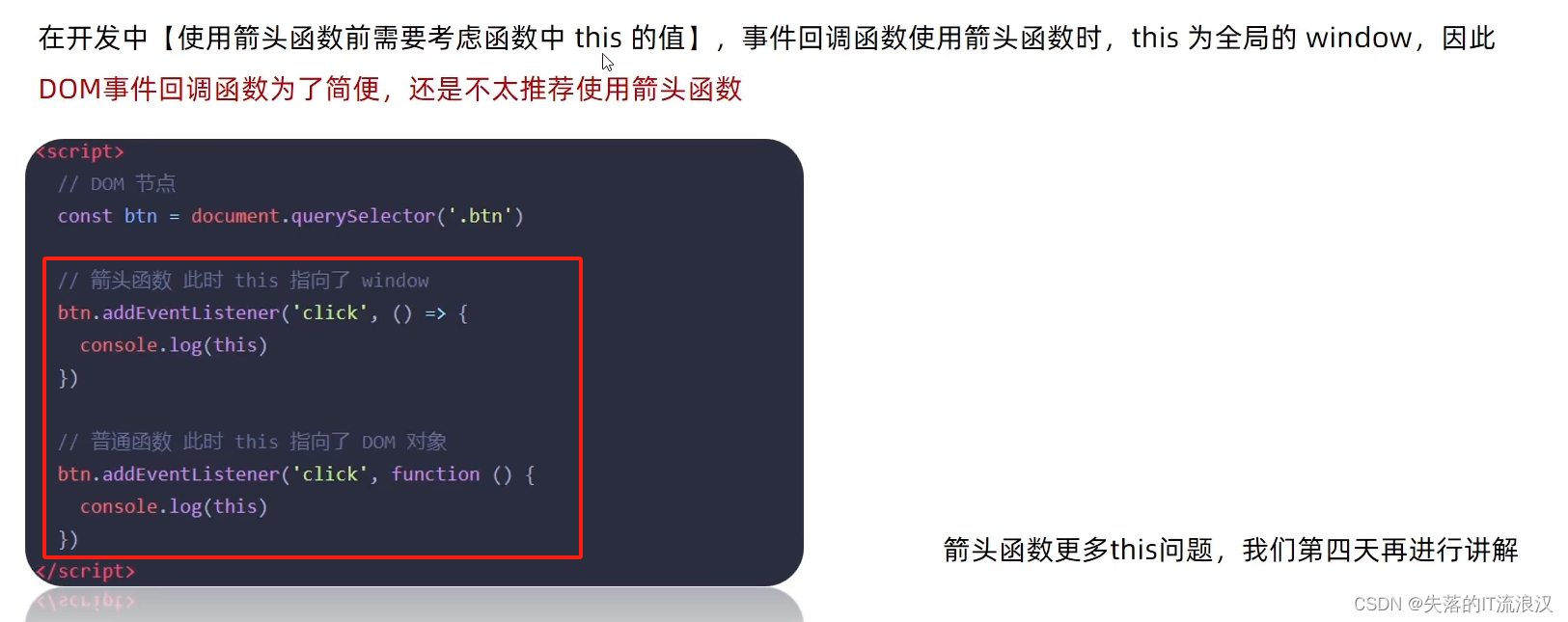
箭头函数
使用场景:箭头函数更适用于那些本来需要匿名函数的地方


箭头函数参数

箭头函数的this指向



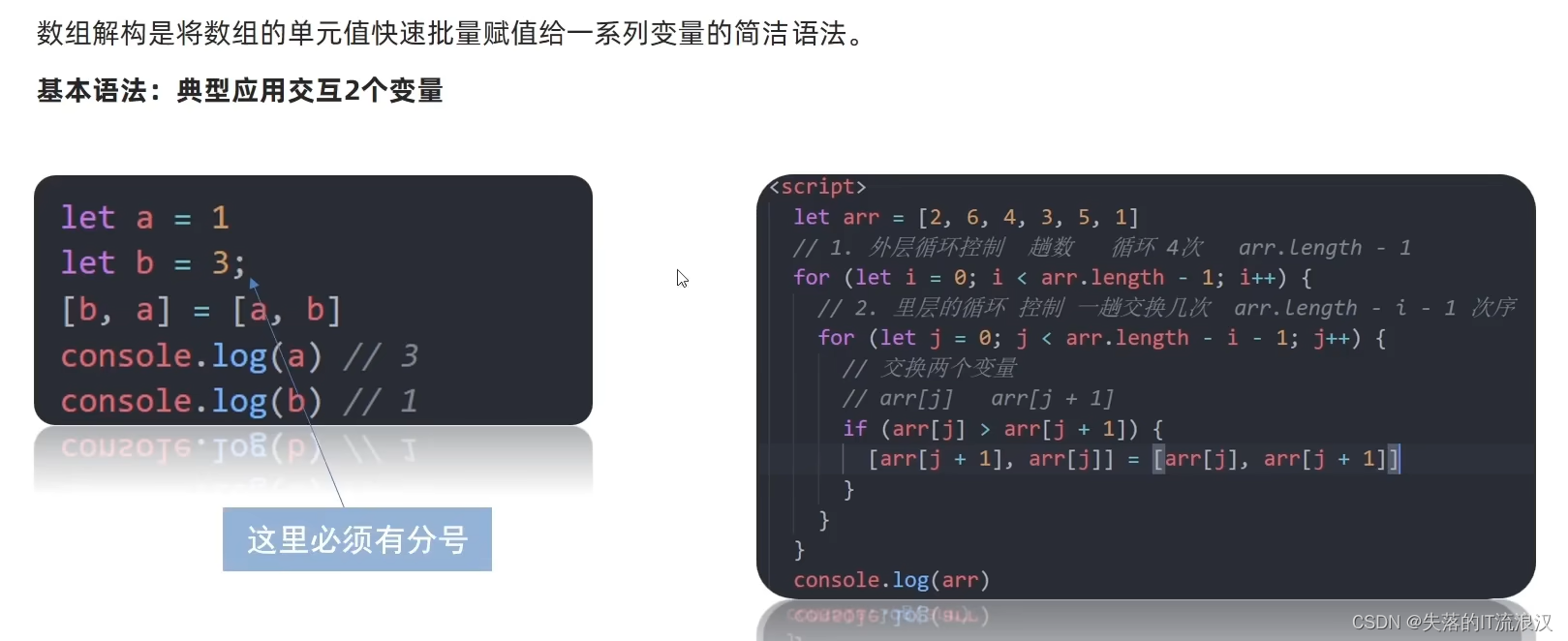
解构赋值
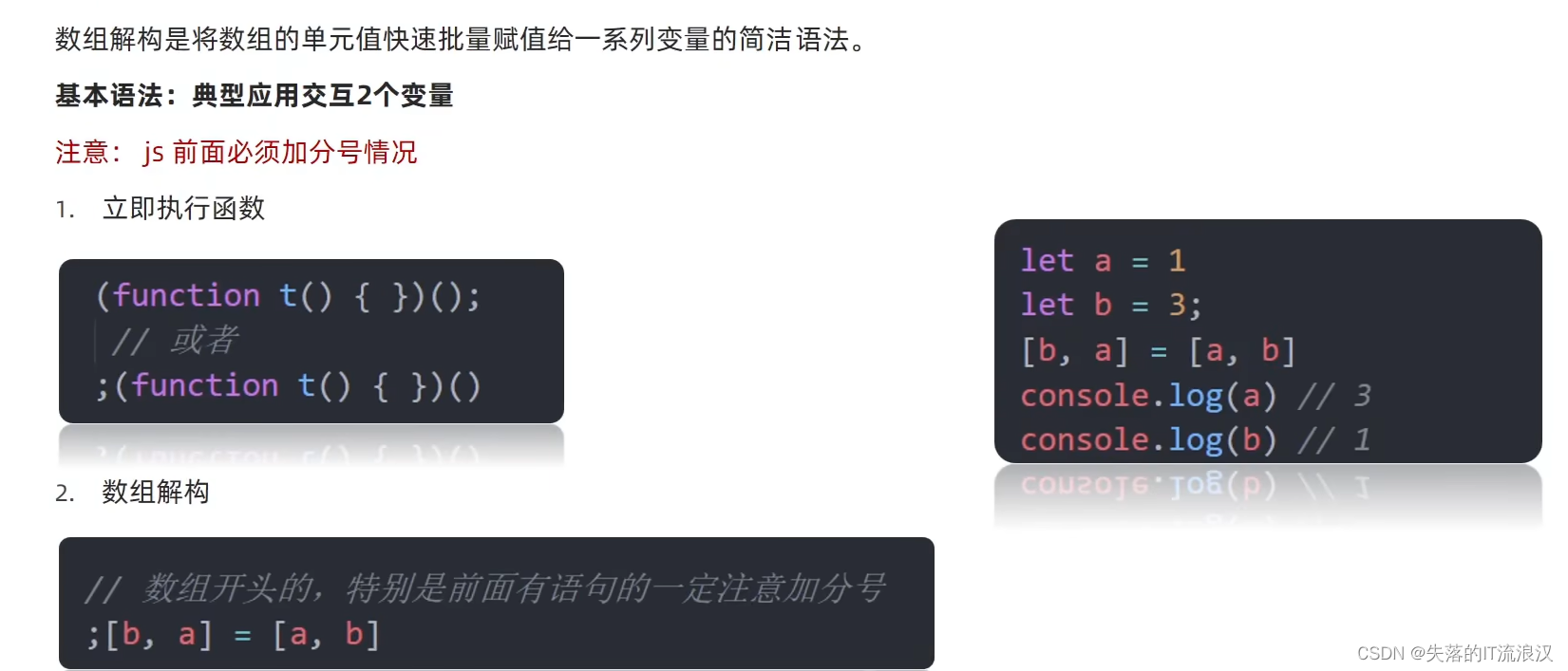
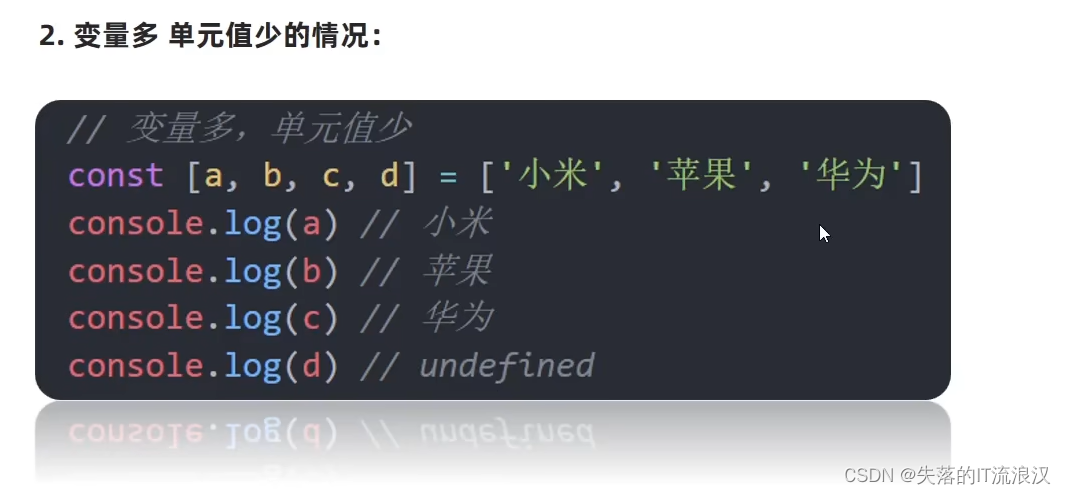
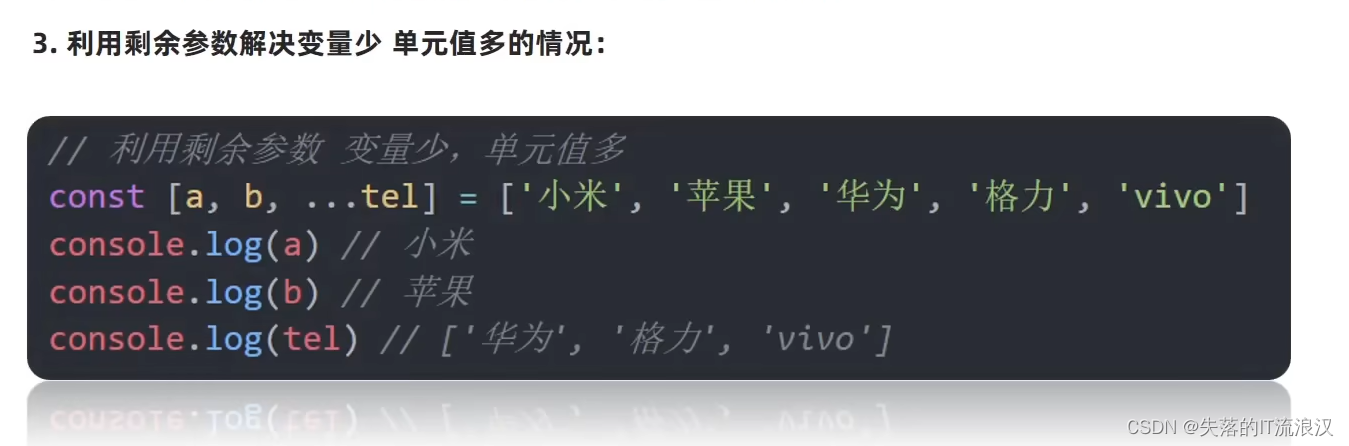
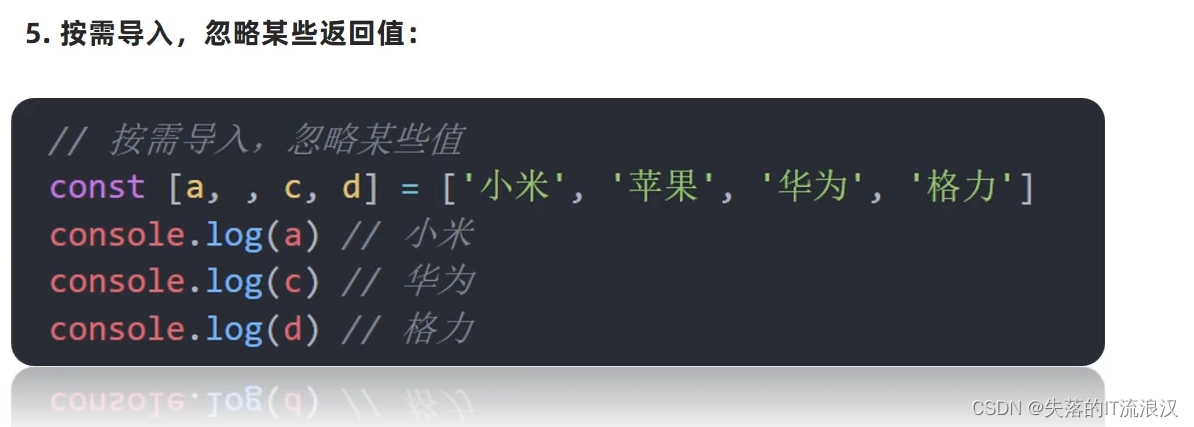
数组解构



参数不一致的情况




对象解构


数组对象 的结构

多级对象解构


遍历数组forEach方法(重点)



构造函数
深入对象
创建对象的三种方式

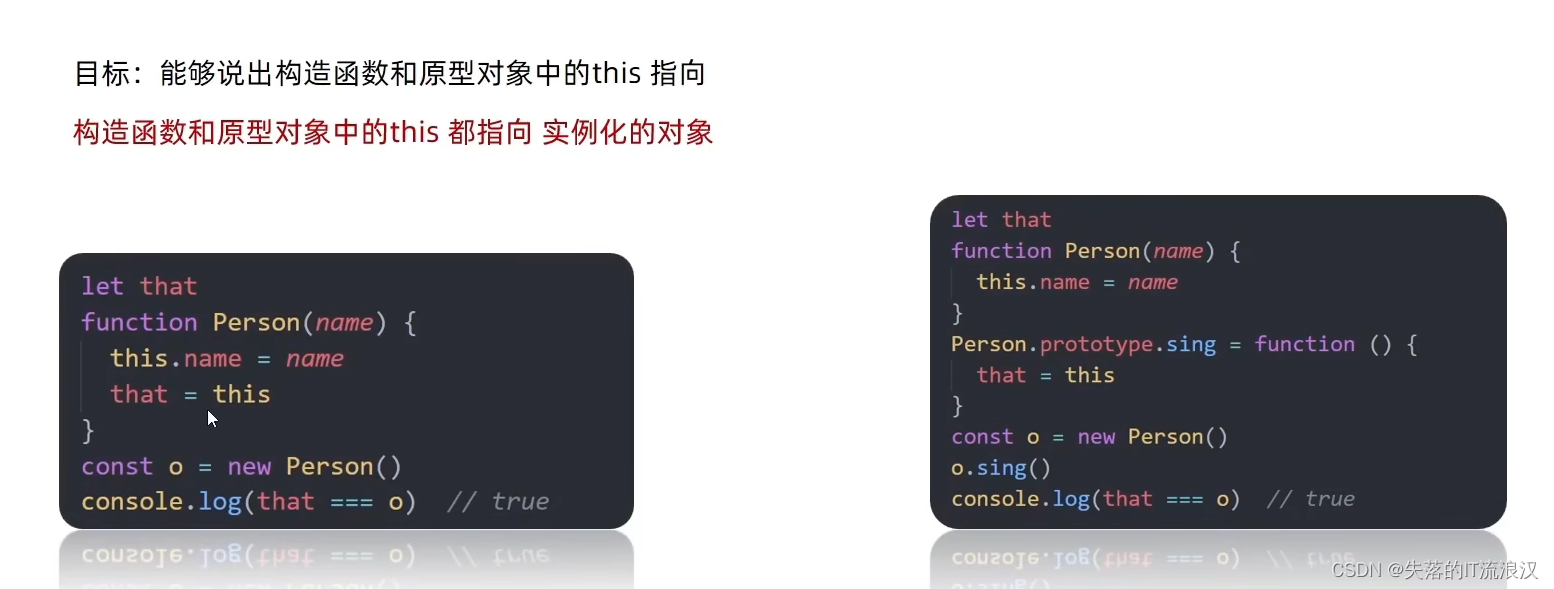
构造函数

实例成员 & 静态成员
实例成员

静态成员

内置构造函数

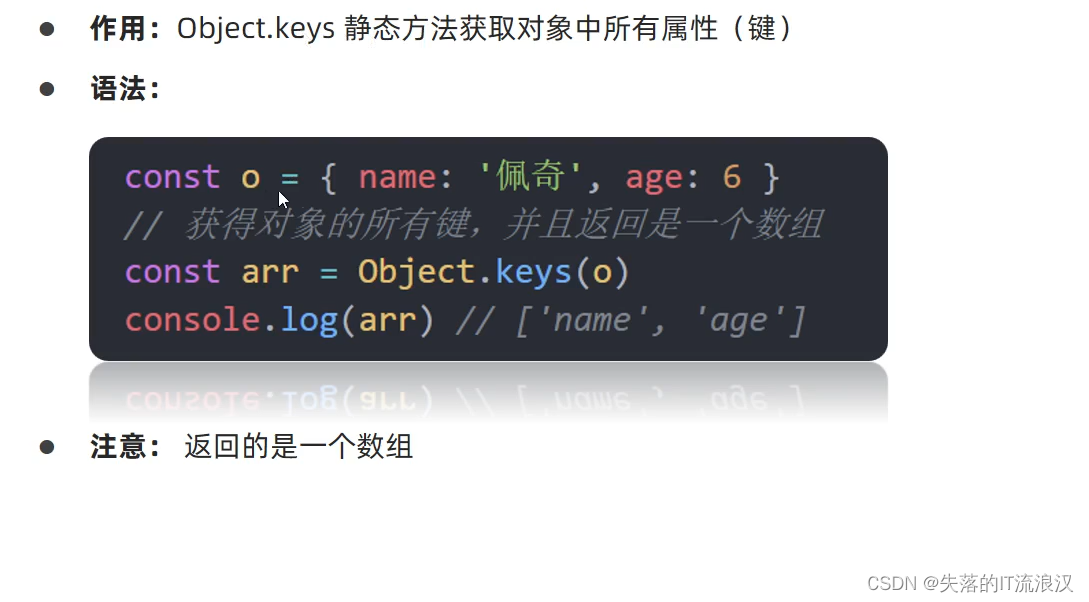
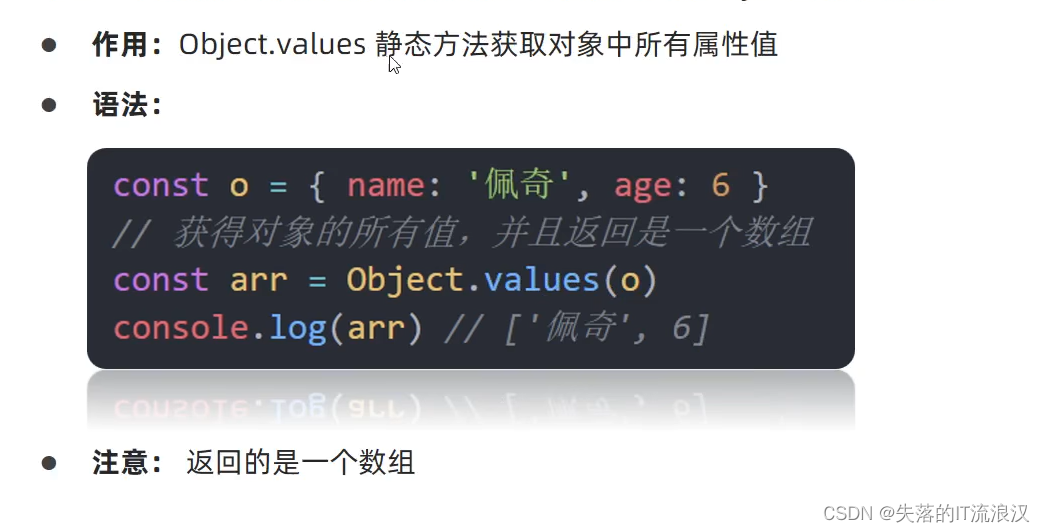
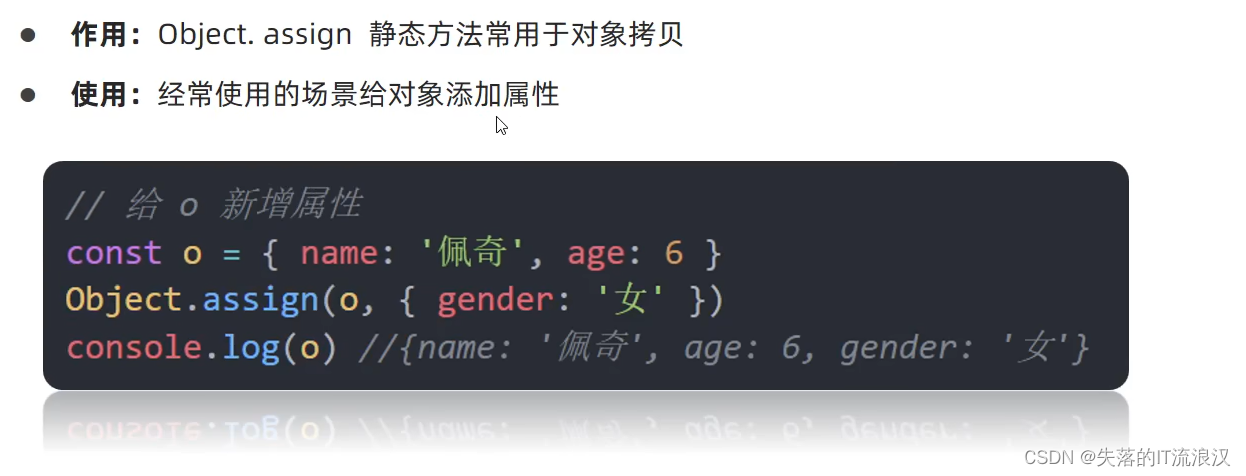
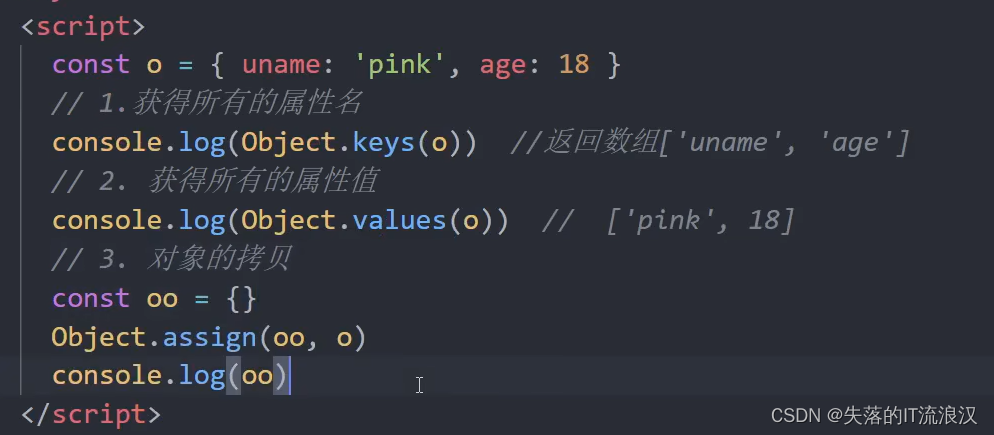
Object






Array


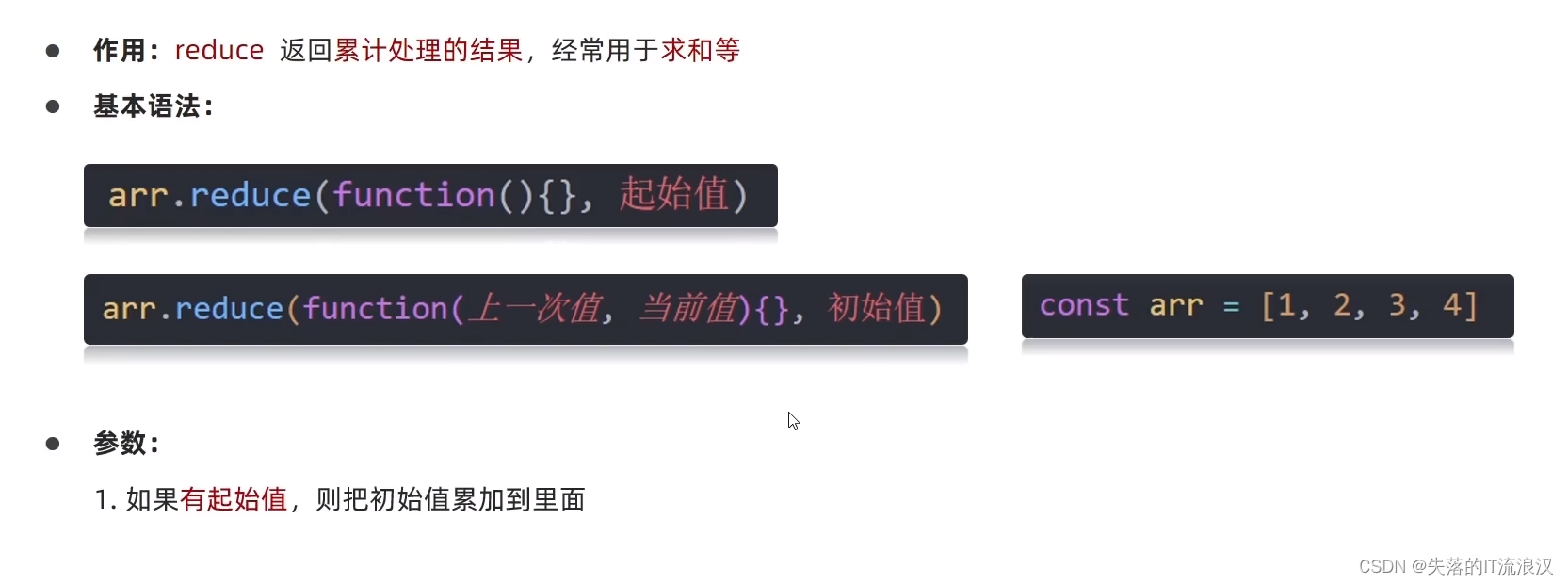
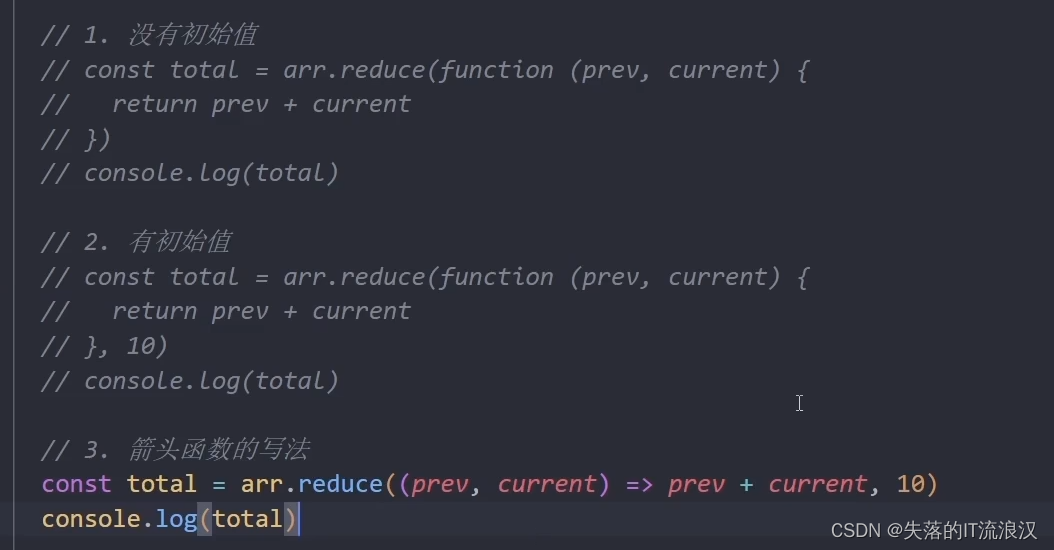
reduce


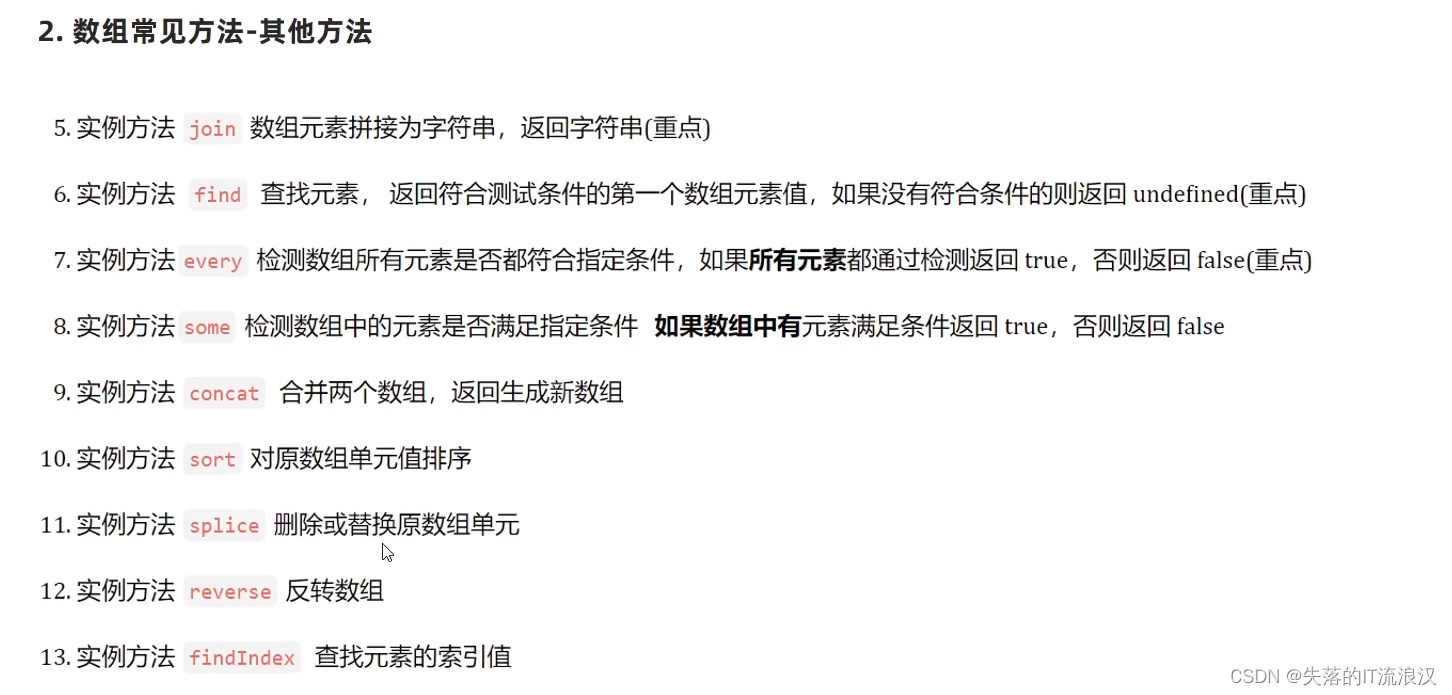
数组常见方法

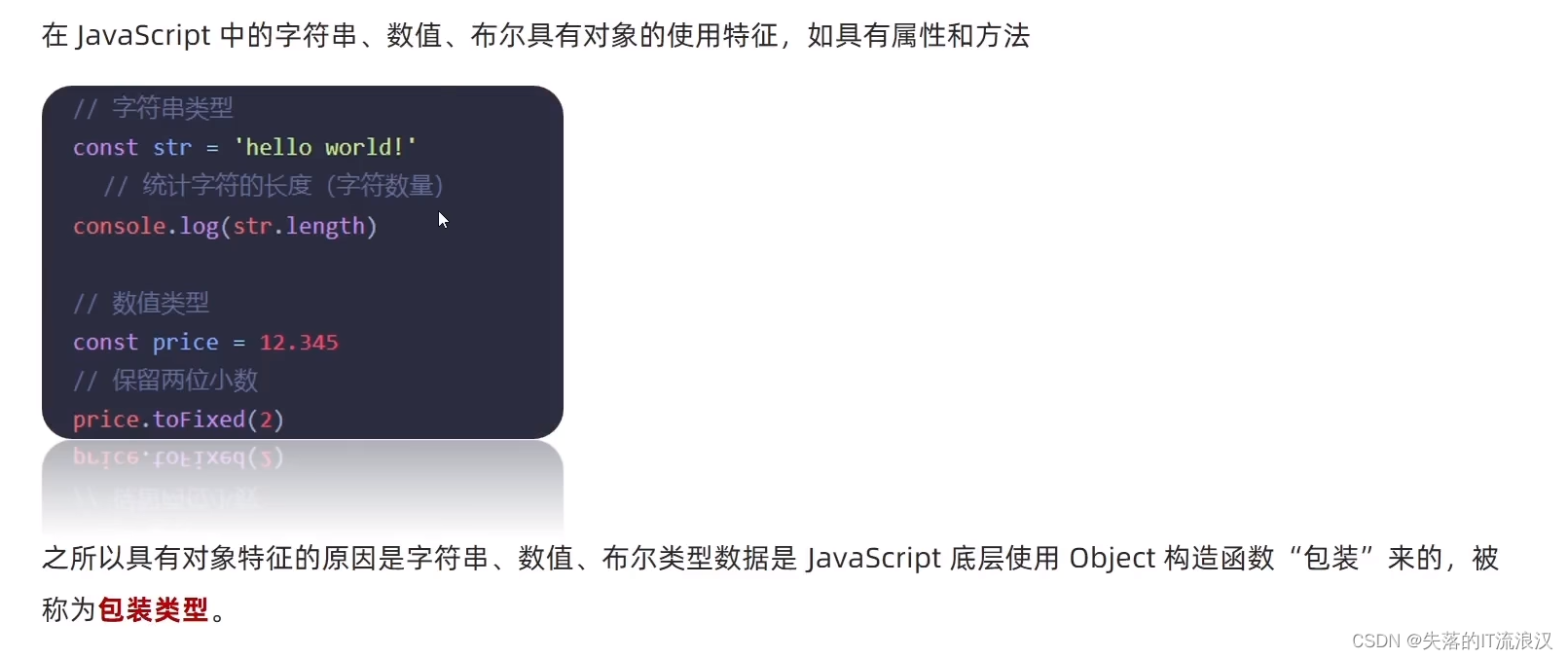
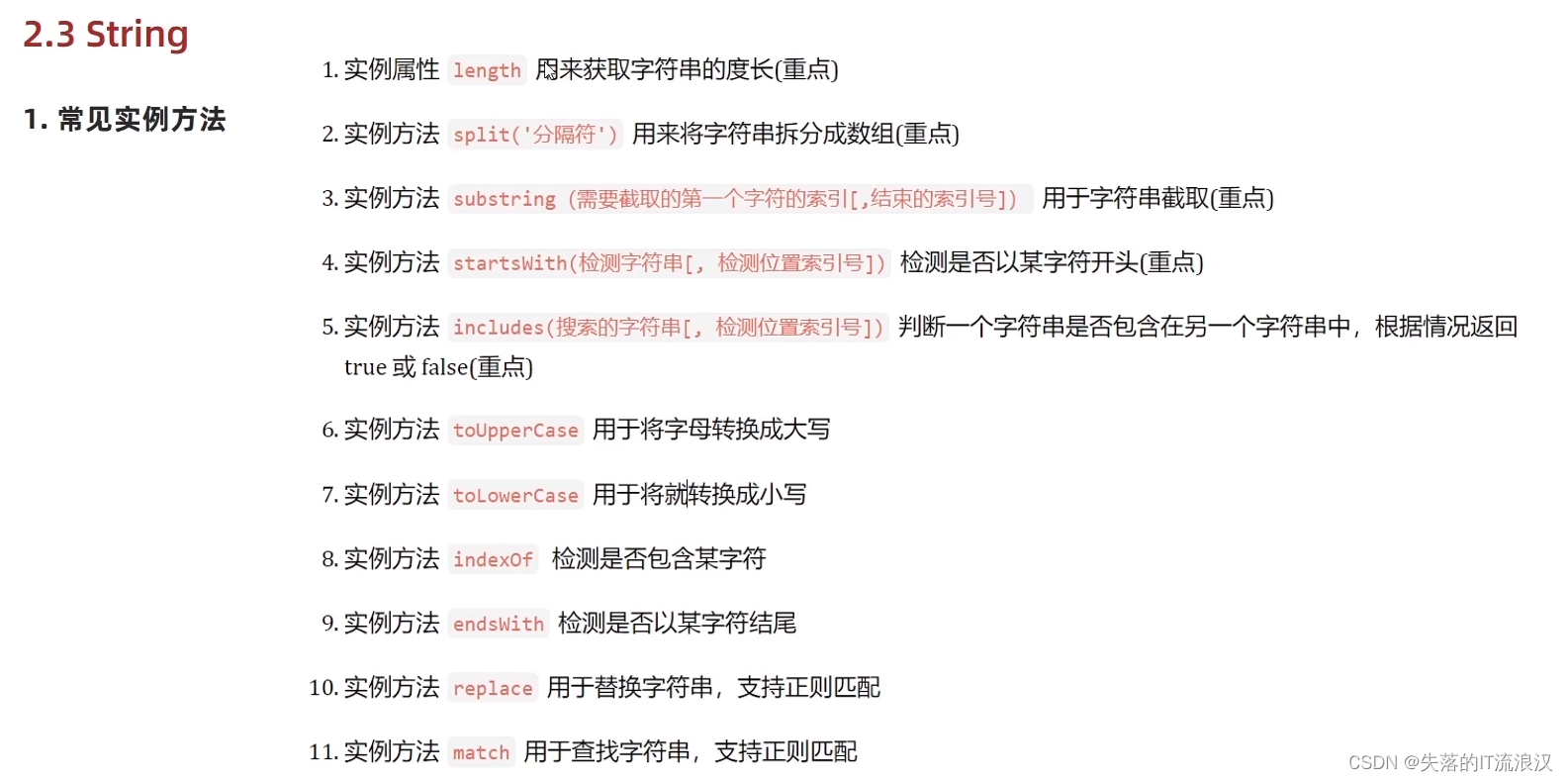
String


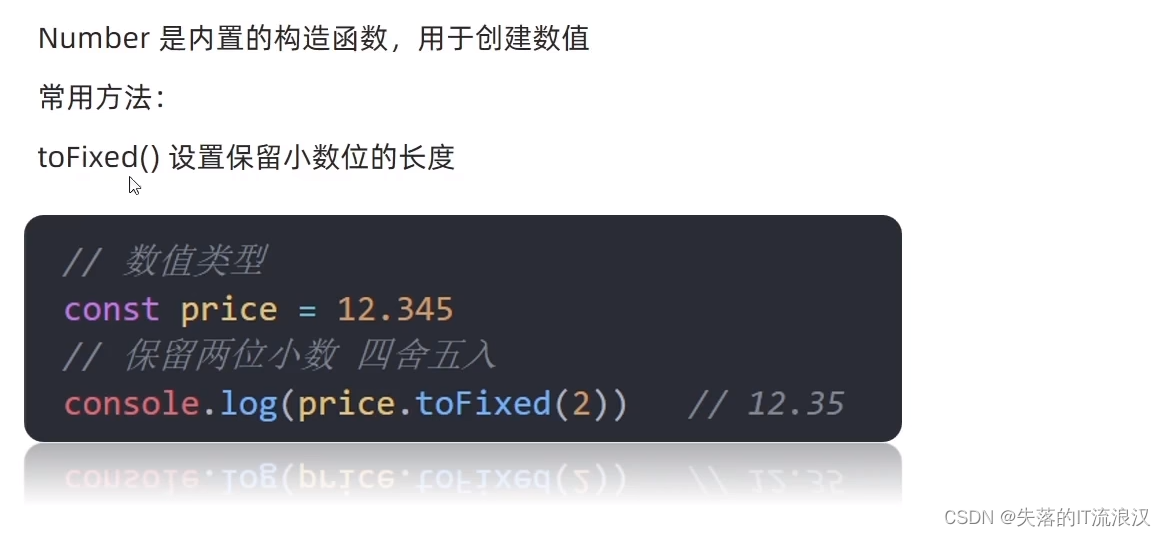
Number

原型
原型


construct属性


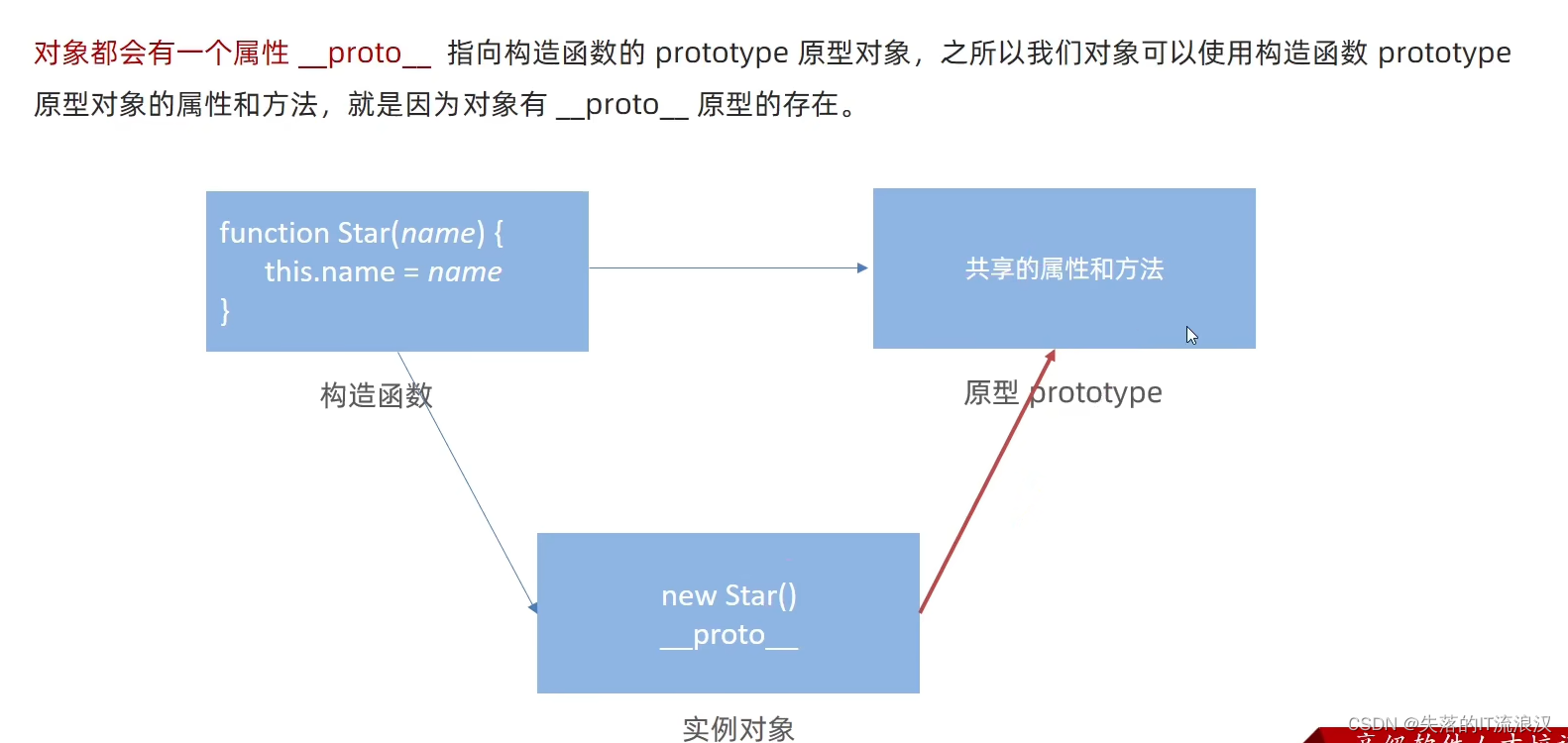
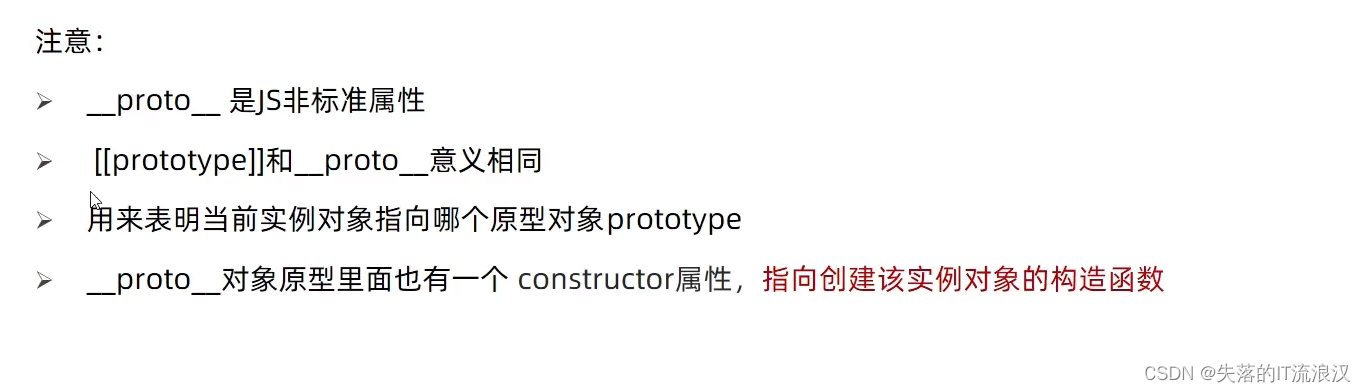
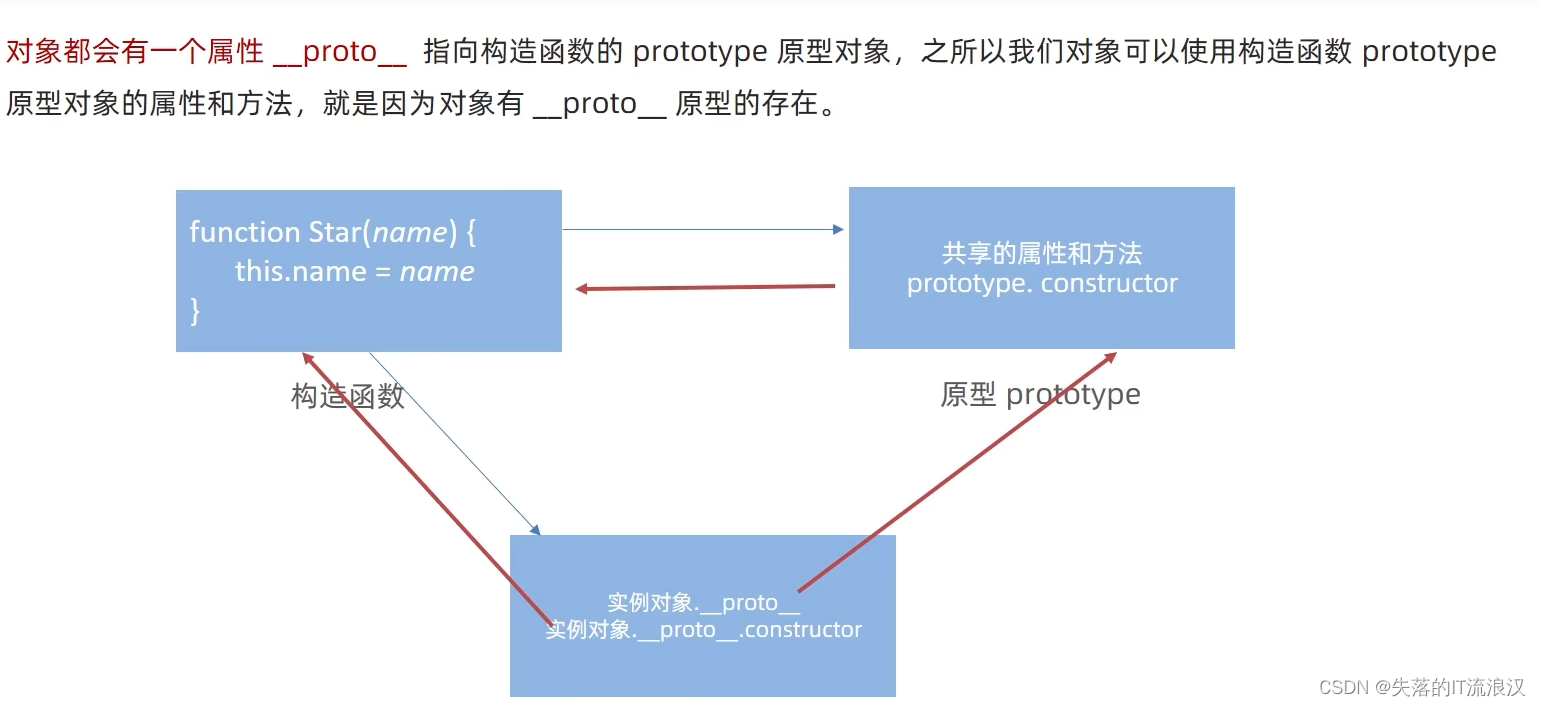
对象原型



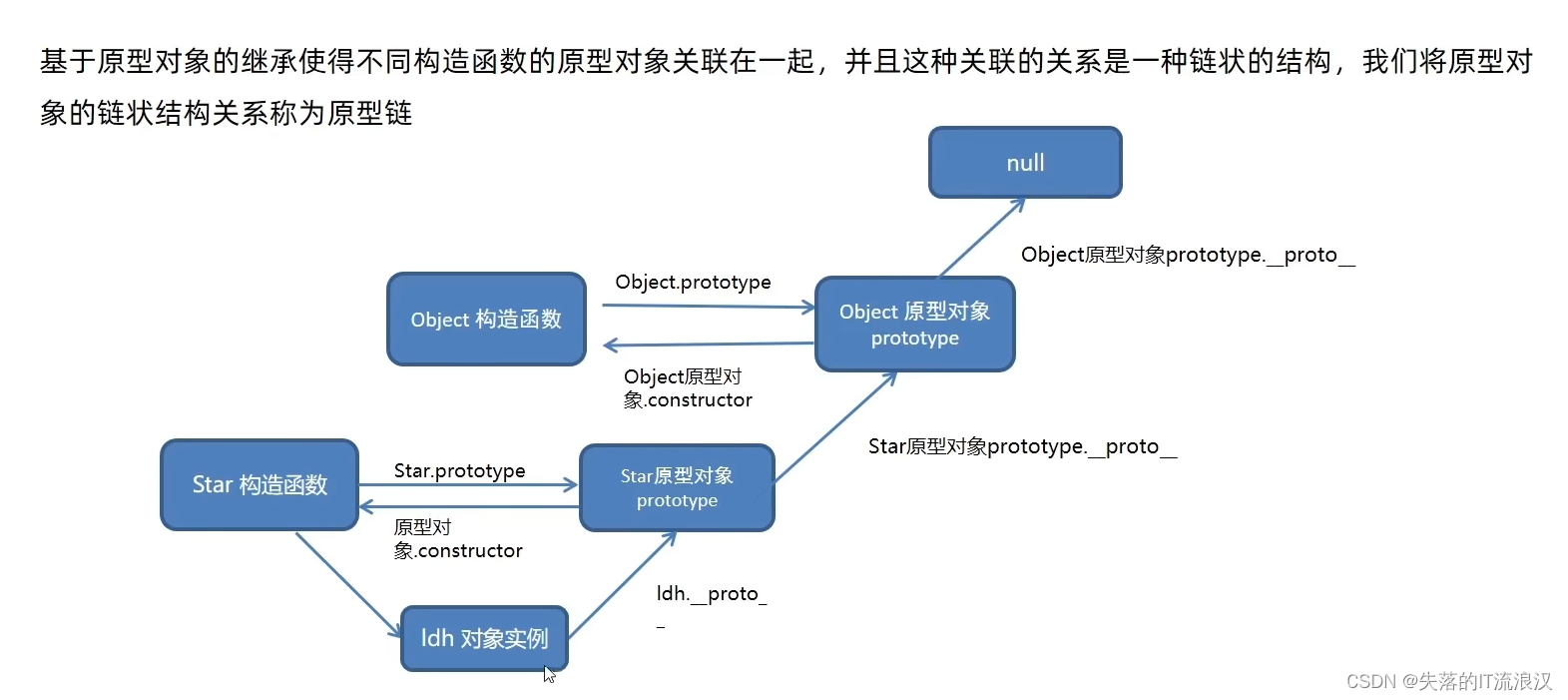
原型链

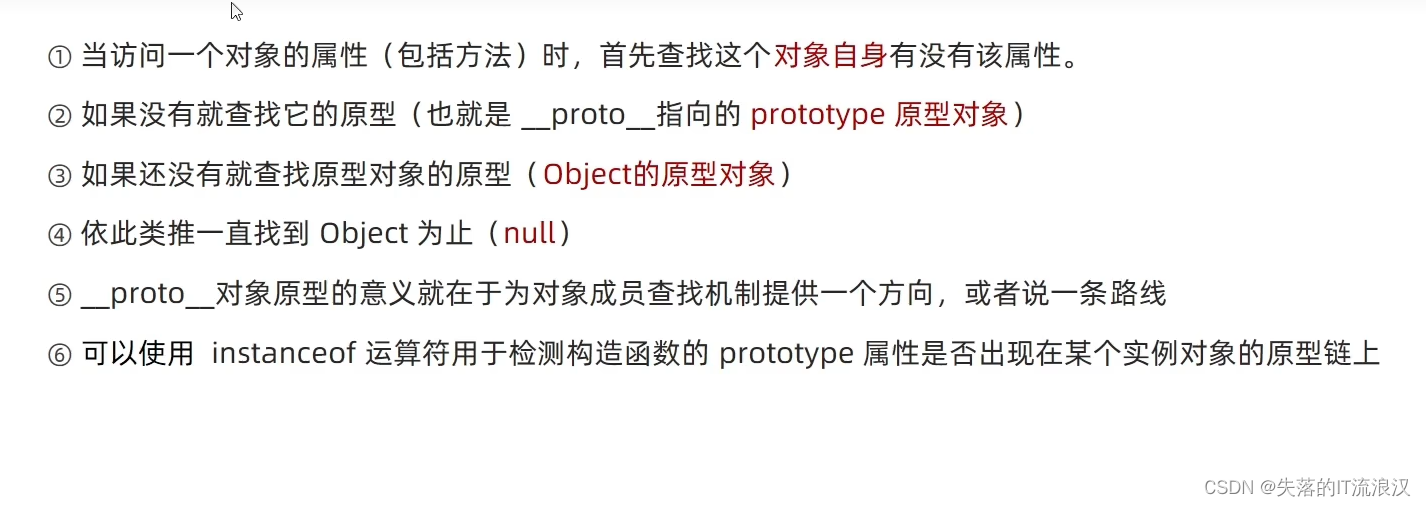
原型链查找规则

原文地址:https://blog.csdn.net/weixin_44793245/article/details/137689530
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
