《程序猿学会 Vue · 基础与实战篇》
📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗
🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数,欢迎多多交流。👍
文章目录

写在前面的话
目前大部分软件公司虽然采用前后端分离架构,但领导层为了实现降本增效的最终愿景,后端程序猿往往也被要求往全栈工程师发展。
这就使得 Java 程序猿也必须要掌握前端技术栈,这边就结合笔者的理解,谈一下具体需要掌握哪些?
这个问题其实还是要看所在公司当前采用哪些技术栈,以博主所在公司为例,后端开发前端也需要会,起码必须掌握 JavaScript、Vue、Nuxt、NodeJS 等,可以完成除复杂样式外的普通前端页面的开发。这就是所谓的后端是你、前端也是你。
基于此背景,决定继续开设若干博文专栏,方便职场新人快速上手前端相关技术栈,先以最常用的 Vue 开篇,让我们开始!
Tips:各位看官,觉得内容还可以的话,点个关注不迷路,下次更新会及时收到推送哦。
Vue 统括
技术简介
Vue 的概述
Tips:简介建议直接看Vue3官网,这里的最详细。
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
总结一下,Vue 是一款前端渐进式框架,可以提高前端开发效率。
Vue 的特点
1、Vue 通过MVVM模式,能够实现视图与模型的双向绑定。
2、简单来说,就是数据变化的时候,页面会自动刷新,页面变化的时候,数据也会自动变化。
3、Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
Vue 的示例
import { createApp, ref } from 'vue'
createApp({
setup() {
return {
count: ref(0)
}
}
}).mount('#app')
<div id="app">
<button @click="count++">
Count is: {{ count }}
</button>
</div>
Tips:点评一下,就是可以快速把JS的属性与页面元素双向绑定。
Vue 的版本
Vue 有两个大版本,Vue2 和 Vue3,企业开发中,老项目一般采用 Vue2,新项目采用 Vue。
学习应该以 Vue3为主,因为 Vue3 涵盖了 Vue2 的知识体系,同时增加了很多新特性。
Vue 2 已于 2023 年 12 月 31 日达到终止支持时间,参考Vue 2 已经到达终止支持 (EOL) 时间。
Tips:建议学 Vue3,没什么好说的。
选项式&组合式
Vue3 新增了 setup 模式的组合式API,官方也推荐这个模式。
其实两者都可以,不用过分纠结,对于从 Vue2 转过来的开发人员,可能更习惯选项式。
不过,两种方式都应该了解一下,不然阅读到相关代码,无法理解。
掌握哪些
背景:近些年,前端技术栈正在发生翻天覆地的变化,其技术变革换代的频率已不低于后端,各类前端技术日新月异、层出不穷,发展石头如雨后春笋般。从一开始的
Html + Css + JavaScript,到玩转jQuery者得天下,到后面的Vue、Angular、React三足鼎立,再到后来NodeJS横空出世,带出了大前端的概念,Express、Vite、Nuxt等前端框架相继抢占一席之地。
先谈一下为什么要学 Vue?
1、Vue是目前前端最火的框架之一,也可以去掉之一;
2、Vue是目前企业前端技术栈要求的知识点,大部分公司使用 Vue 和 React 前端技术栈居多;
3、Vue可以提升前端开发体验,学习难度较低;
4、。。。
因此,Vue 是首要需要学习的,后端人员也是优先学它就对了。
后端学前端,需要学到什么程度?
如果您对前端感兴趣,或负责前端框架搭建,那应该深入的学,那没什么好说的。不过,如果只是后端程序猿要快速上手前端开发能力。
那建议如下:
- Html + Css + JavaScript,这三个技术要有一个基本了解,入个门;
- Vue 基础用法掌握,包括 Vue 全家桶的常用组件/插件,特别是UI组件库、远程调用库;
- 公司搭建的前端框架,比如 Nuxt 等,需要了解框架目录和开发规约;
- 具备程序猿生存必备的 CV 能力,可以拷贝它人代码进行二开;
Vue 有哪些内容需要掌握的?
Vue 是一个生态,包含很多内容,关联的知识也很多,比如 npm、vuecli、router、vuex、pinia、axios、vite、nuxt 等各式各样,学习 Vue 首先要掌握 Vue 的基础用法,然后熟悉 Vue 搭建的项目,然后尝试去整合各种组件,进而再熟悉其他框架。
学习方式是建议,先创建 Vue 的 Demo 项目,然后在上面自己尝试 Vue 的基础语法,然后各种体验。
Vue 项目搭建

前言说明
Vue3 使用通常有两个方式:
1、html 页面直接通过CDN方式引入vue.js,直接就可以在当前页面直接开始使用;
2、基于npm命令行,创建一个Vue3项目,可以持续添加各类功能;
如果目的是系统性的学习Vue3,建议通过创建项目的方式,可以掌握更多用法,毕竟目前企业开始基本都是前后端分离模式开发,前端单独采用Vue的框架,很少单纯仅在页面层面引入vue。
注意事项
既然确定用npm方式,那要注意一下,Node 和 Npm 操作过程,经常会遇到各种坑爹的问题,比如:依赖下载不到、运行报错等等,层出不穷,有时候真会把人搞奔溃,这边总结一下几个经验,可以少走一些弯路。
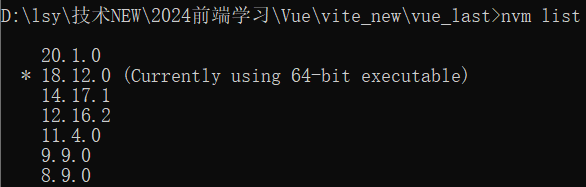
1、Node版本尽量高一些,建议安装 18.3 或更高版本的 Node.js,可以用 NVM 等工具管理 Node 版本,这样新老项目需要不同依赖,可以快速切换。

2、设置一下淘宝镜像,如果公司有自己的镜像仓库,可以按需切换。
npm config set registry https://registry.npmmirror.com
3、下载依赖如果失败,可以按下面步骤来一下。
1、删除:node_modules 和 package-lock.json
2、执行:npm cache clean --force
3、下载:npm install
4、建议命令行所有操作,都在管理员模式下进行!
三种方式
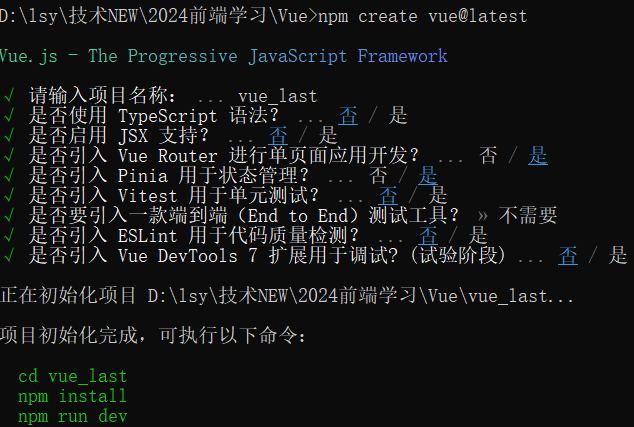
【使用 create-vue 创建】
官网推荐创建工程的方式,输入指令后按步骤进行即可,详见官网
npm create vue@latest

【使用 vue-cli 创建】
Vue Cli是 Vue.js 开发的标准工具,是一个基于 Vue.js 进行快速开发的完整系统。
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建项目,项目名称不要有大写
vue create vue_demo
## 进入工程目录
cd vue_demo
## 运行
npm run serve
【使用 vite 创建】
## 创建工程
npm init vite-app vite_demo
## 进入工程目录
cd vite_demo
## 安装依赖
npm install
## 运行
npm run dev
【总结陈词】
不管哪种方式,能创建出初始Demo项目即可,不用特别在意。
后续如何使用和开展Vue3的运用才是更关键的。
Vue 基础用法
Tips:基础语法官网之类的,比如模板语法、列表渲染、组件通信等,相关资料已经很多了,这边篇幅所限,不展开赘述。
Tips:建议按上述方式搭建完项目后,参考官网去尝试各种用法,很容易上手。
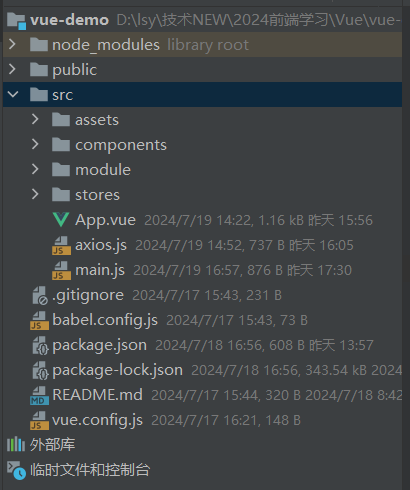
项目结构
Tips:这部分基于 vue-cli 创建的 Vue3 项目介绍,其他框架大同小异。

如图所示,VueCli创建的项目,目录说明如下:
- node_modules目录:用来存放当前项目中使用的 js 依赖,类似于 Maven 的本地 jar 仓库
- public:静态资源目录,包含主页入口,图标等
- src:开发主要关注的内容,assets是静态资源、components是组件,main.js是主页入口,App是主组件
- vue.config.js:Vue CLI配置文件(可选)
- package.json:项目依赖配置,类似 Maven 的 pom.xml
实际开发中,主要关注 src 和 package.json即可,其他短期内暂时不需要关注。
示例代码
【main.js】
直接看示例代码,就是用来整合一大堆功能的,对标 SpringBoot,有点类似 application.yml 或者 AutoConfiguration 类。
细的就不展开介绍了,下面Vue实战练手有具体整合说明。
import {createApp} from 'vue'
import App from './App.vue'
const app = createApp(App)
// 引入 Axios
import axios from './axios';
// 引入 ElementPlus
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css'
// 引入 Pinia
import {createPinia} from 'pinia'
// 创建 Pinia 实例,即状态管理库store
const pinia = createPinia()
// 为 Pinia 实例添加持久化插件
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
// storage 配置选项接受一个字符串,可以是 'local'(默认值,代表 localStorage)或 'session'(代表 sessionStorage)。
pinia.use(piniaPluginPersistedstate, {
storage: 'local',
});
// 注册 ElementPlus
app.use(ElementPlus);
// 注册 Pinia 实例
app.use(pinia);
// 全局挂载 axios 实例
app.config.globalProperties.$axios = axios;
// 挂载 app
app.mount('#app');
【App.vue】
主组件,Vue 所谓单页应用,内容都是从此处展开。
没什么特别要介绍的,学习的时候,可以参考下面代码,把不同知识放在不同组件中,分门别类,比较清晰。
<template>
<img alt="Vue logo" style="width: 120px;height: 120px;" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<div>
<button @click="currentComponent = 'Demo1'">ElementUI测试</button>
<button @click="currentComponent = 'Demo2'">模块化测试</button>
<button @click="currentComponent = 'Demo3'">pinia测试</button>
<button @click="currentComponent = 'Demo4'">setup写法</button>
</div>
<component :is="currentComponent"></component>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Demo1 from './components/Demo1.vue';
import Demo2 from './components/Demo2.vue';
import Demo3 from './components/Demo3.vue';
import Demo4 from './components/Demo4.vue';
export default {
name: 'App',
components: {
HelloWorld,
Demo1,
Demo2,
Demo3,
Demo4,
},
data() {
return {
currentComponent: 'Demo1',
};
},
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
【Demo1.vue】
随便整一个示例,主要看清楚基础用法,可以基于这个页面,去把 Vue 基础语法都尝试一下。
<template>
<div>
<h2>ElementUI测试</h2>
<p>{{ myData }}</p>
<p>{{ count }}</p>
<button @click="increment">increment</button>
<button @click="decrement">decrement</button>
<el-select v-model="selected" placeholder="请选择">
<el-option label="选项1" value="1"></el-option>
<el-option label="选项2" value="2"></el-option>
</el-select>
</div>
</template>
<script>
export default {
name: 'Demo1',
data() {
return {
selected: null,
myData: '',
count: 0,
};
},
mounted() {
let that = this
console.log('Component is mounted!');
this.$axios.get('/api/hello')
.then(function (response) {
that.myData = response.data
console.log(response.data);
})
.catch(function (error) {
console.log(error);
});
},
methods: {
increment() {
this.count++;
},
decrement() {
this.count--;
},
}
};
</script>
这是选项式API,如果要对照的组合式API,参考下面版本。
<template>
<div>
<h2>组合式API测试(逻辑同Demo1)</h2>
<p>{{ myData }}</p>
<p>{{ count }}</p>
<button @click="increment">increment</button>
<button @click="decrement">decrement</button>
</div>
</template>
<script>
import {onMounted, ref} from 'vue';
import axios from '@/axios';
export default {
setup() {
// 定义响应式数据
const count = ref(0);
// 定义响应式数据
const myData = ref(null);
// 使用onMounted生命周期钩子
onMounted(() => {
// 这里可以执行代码,此时组件已经挂载
console.log('Component is mounted!');
axios.get('/api/sleep')
.then(function (response) {
myData.value = response.data
console.log(response.data);
})
.catch(function (error) {
console.log(error);
});
});
// 定义一个方法
const increment = () => {
count.value++;
};
// 可以定义更多方法
const decrement = () => {
count.value--;
};
// 返回响应式数据以便在模板中使用
return {
myData, count, increment, decrement
};
}
};
</script>
模块化编程
Vue 开发中,经常会遇到 import、export,也会遇到 requrie,这些就涉及到背后的模块化编程,这个也可以单独拉一个博客介绍。
这里先简单列举一下示例,方便参考练手。
/**
* myModule.js
* 将多个变量或函数分别导出
*/
let title = "战神刘玉栋"
let getPhone = () => "18650121777"
export { title, getPhone }
/**
* myModuleDefault.js
* 将一个对象作为整体导出
*/
let title = "战神刘玉栋"
let getPhone = () => "18650121777"
export default { title, getPhone }
/**
* xxx.vue
* 观察下面几种导入方式,程序猿应该都懂
*/
import * as myModuleAs from '../module/myModule.js'
import {getPhone, title as webTitle} from '../module/myModule.js'
import myModuleDefault from '../module/myModuleDefault.js'
Tips:好吧,可能确实不够详细,这部分内容也是体系化的,后面单独介绍。
Vue 实战练手
Tips:这部分基于 vue-cli 创建的 Vue3 项目介绍,其他框架大同小异。
整合 Axios
【技术简介】
Axios 是基于 Promise 的网络请求库, 它可以发送http请求并接收服务器返回的响应数据。
Axios 返回的是一个 Promise 对象。
Axios 不仅可以用于浏览器,也可以用于 Node.js,而 Fetch 主要用于浏览器。
Tips:早期的前端开发,可以理解为增强版的Ajax。
【补充说明】
Axios 是前端与后端交互的桥梁,前端框架搭建的时候,也会注重 Axios 的封装,例如前置拦截器、响应拦截器、超时设定等,因此,这项技术还是非常重要的,后面单独开一篇介绍Axios,这边简单介绍一下整合步骤。
在进行测试的时候,先准备好一些后端接口,这个对于后端程序猿而言,应该是手到擒来。如果是前端开发而言,也有很多方式,后续专栏补充。
【安装使用】
Step1、安装 Axios
npm install axios
Step2、引入 Axios,在 main.js 操作
import {createApp} from 'vue'
import App from './App.vue'
const app = createApp(App)
// 引入 Axios
import axios from './axios';
// 全局挂载 axios 实例
app.config.globalProperties.$axios = axios;
// 挂载 app
app.mount('#app');
Step3、使用 Axios
// get请求
axios.get('http://127.0.0.1/get').then(response => {
console.log("get.data:", response.data)
}).catch(error => {
console.log("get.error:", error)
}).finally(() => {
console.log("get.finally")
})
// post 的参数
let data = {
name: '战神'
}
// post请求
axios.post('http://127.0.0.1/post', data, {
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
}).then(response => {
console.log("post.data:", response.data)
}).catch(error => {
console.log("post.error:", error)
}).finally(() => {
console.log("post.finally")
})
//post请求 postJson [axios 的默认请求头是 application/json]
axios.post('http://127.0.0.1/postJson', data).then(response => {
console.log("postJson.data:", response.data)
}).catch(error => {
console.log("postJson.error:", error)
}).finally(() => {
console.log("postJson.finally")
})
【对比 fetch】
fetch 是基于 Promise 的 api,它可以发送http请求并接收服务器返回的响应数据。
fetch 返回的是一个 Promise 对象。
下面的示例代码是网上提供的,可以对照 Axios 示例比较一下区别。
- 很明显,写法上 Axios 更简便
- Axios 可以用在浏览器和服务端,Fetch 只能用在浏览器
- Axios 需要引入相关依赖,Fetch 是原生的写法
//get请求
fetch('http://127.0.0.1/get').then(response => {
//返回的解析后的json数据会传递给下一个 then() 方法中的回调函数作为参数,这个参数就是 data
return response.json() //response.json() 用于将响应数据解析为json格式的数据
}).then(data => { //data 解析后的json数据
console.log("get.data:", data)
}).catch(error => {
console.log("get.error:", error.message)
}).finally(() => {
console.log("get.finally")
})
//post请求 post
fetch('http://127.0.0.1/post', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: new URLSearchParams({//URLSearchParams 用于处理键值对类型的数据,并将其编码为url查询字符串
name: '战神'
}),
}).then(response => {
return response.json()
}).then(data => {
console.log("post.data:", data)
}).catch(error => {
console.log("post.error:", error.message)
}).finally(() => {
console.log("post.finally")
})
//post请求 postJson
fetch('http://127.0.0.1/postJson', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({//JSON.stringify 用于将对象转换为json字符串
name: '战神'
}),
}).then(response => {
return response.json()
}).then(data => {
console.log("postJson.data:", data)
}).catch(error => {
console.log("postJson.error:", error.message)
}).finally(() => {
console.log("postJson.finally")
})
整合 ElementUI
【技术简介】
ElementUI 是饿了么开源的⼀套基于 Vue2 的经典UI库,针对Vue3,升级成为了ElementPlus。熟悉 ElementPlus
库,不但可以节省⼤量前端项⽬的开发时间,同时也是深⼊了解 Vue3 复杂组件开发的很好途径。
参考:Element Plus 官网
Tips:也可以基于 ElementUI 扩展了自己公司的 UI 组件库。
【安装使用】
Step1、安装 ElementPlus
# 在 npm 5.0.0 版本及以上,即使你不加 --save 参数,安装的包也会自动保存到 package.json 文件中。
npm install element-plus --save
Step2、引入 ElementPlus,在 main.js 操作
Tips:这里是全局引入方式,也可以按页面局部引入,例如:import { ElButton }from’element-plus’;
import { createApp } from 'vue'
import App from './App.vue'
// 引入 ElementPlus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
// 注册 ElementPlus
app.use(ElementPlus)
app.mount('#app')
Step3、页面或组件直接使用
<el-select v-model="selected" placeholder="请选择">
<el-option label="选项1" value="1"></el-option>
<el-option label="选项2" value="2"></el-option>
</el-select>
【总结陈词】
成功引入后,随便添加一个下拉框之类的,效果和样式有出来说明生效了。
开发的时候参考官网使用即可,需要什么组件就找对应的,没什么复杂的,开发常用的就是表单、表格、弹窗这些。
可以说 Vue 开发中,掌握了 Axios 和 ElementUI,再具备 Vue 的基础用法,恭喜,你已经具备了页面开发的资格。
整合 Pinia
【技术简介】
可以帮助 Vue 的不同页面之间实现数据的共享利用,类似 Java 使用 Redis 作为分布式存储,所有微服务都能操作到。
Vue2 中提供的集中状态存储框架是 Vuex,Vue3 中新提供了Pinia,两者作用差不多,用法稍有不同。
官网介绍:Pinia,符合直觉的 Vue.js 状态管理库,类型安全、可扩展性以及模块化设计,甚至让你忘记正在使用的是一个状态库。
参考:Pinia 官网
【安装使用】
Step1、安装 Pinia
npm install pinia
Step2、引入 Pinia,在 main.js 操作
import {createPinia} from 'pinia'
const pinia = createPinia()
app.use(pinia)
Step3、创建定义一个store,位于 stores/web.js
import {reactive, ref} from 'vue'
import {defineStore} from 'pinia'
/*
定义一个基于 Pinia 的 Store
第1个参数 web 是 useWebStore 在应用中的唯一标识符(ID)
第2个参数是 Setup函数 或 Option对象
*/
export const useWebStore = defineStore('web', () => {
//定义一个响应式对象,存储网站信息
const web = reactive({
title: "战神刘玉栋"
})
//定义一个响应式引用
const count = ref(1000)
//定义方法
const countAdd = () => {
count.value++
}
return {
web, count, countAdd
}
}, {
//持久化存储到 localStorage 中
persist: true
})
Step4、页面使用
<template>
<div>
<h2>Demo 3</h2>
<p>{{ count }}</p>
<button @click="countAdd">countAdd</button>
<button @click="clear">clear storage</button>
</div>
</template>
<script>
import {useWebStore} from '../stores/web.js'
export default {
name: 'Demo3',
data() {
return {
count: 0,
};
},
methods: {
countAdd() {
const webStore = useWebStore()
webStore.countAdd()
this.count = webStore.count
}
},
mounted() {
const webStore = useWebStore()
console.log("webStore.web:", webStore.web)
console.log("webStore.count:", webStore.count)
},
};
</script>
【state、getter、action】
Store 文件可以理解为MySQL中的⼀个库,保存⼀部分数据。Pinia的Store中有三个概念: state, getter , action。
这三个概念也可以类⽐于熟悉的MVC,state相当于是数据;getter相当于是服务,⽤来获取并返回数据;action相当于是Controller,组织业务逻辑。
Tips:不规范的话,可以不区分这么多,按上一个示例操作即可。
import {defineStore} from 'pinia'
export const userStore = defineStore('userStore', {
// action封装修改state的业务动作
actions: {
changeUsername(value) {
if (value && value.length < 10) {
this.username = value
}
}
},
// getters读取state的计算值
getters: {
getUsername() {
return this.username.toUpperCase()
}
},
// state定义要保存的数据结构
state() {
return {
username: '--'
}
}
})
<template>
<div>
<h2>Demo 3</h2>
<p>{{ count }}</p>
<button @click="countAdd">countAdd</button>
<button @click="clear">clear storage</button>
</div>
</template>
<script>
import {useWebStore} from '../stores/web.js'
import {userStore} from '../stores/user.js'
export default {
name: 'Demo3',
data() {
return {
count: 0,
};
},
methods: {
countAdd() {
const webStore = useWebStore()
webStore.countAdd()
this.count = webStore.count
},
clear() {
localStorage.removeItem('web');
},
},
mounted() {
const webStore = useWebStore()
console.log("webStore.web:", webStore.web)
console.log("webStore.count:", webStore.count)
const user = userStore();
user.changeUsername('战神')
console.log(user.username)
console.log(user.getUsername)
console.log('========')
},
};
</script>
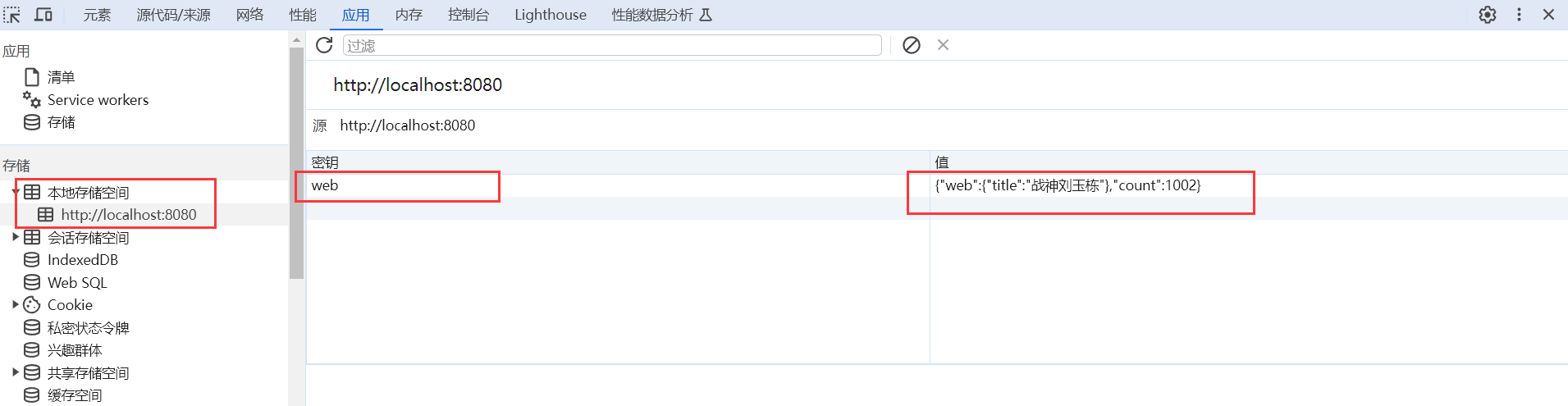
【持久化存储插件】
即把pinia的数据存储到Html的本地缓存中,主要借助插件pinia-plugin-persistedstate实现。
使用步骤:
Step1、安装
npm i pinia-plugin-persistedstate
Step2、引入 main.js
// 为 Pinia 实例添加持久化插件
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
// storage 配置选项接受一个字符串,可以是 'local'(默认值,代表 localStorage)或 'session'(代表 sessionStorage)。
pinia.use(piniaPluginPersistedstate, {
storage: 'local',
});
查看存储:

【pinia-plugin-persistedstate 安装的各种坑】
参考:pinia-plugin-persistedstate包安装失败解决办法
参考:解决pinia报hasInjectionContext问题
Tips:只能说,万恶的NPM,万恶的^
Tips:ERROR in ./node_modules/pinia/dist/pinia.mjs 36:29-48 export ‘hasInjectionContext’ (imported as 'has
Tips:继续报错,参考第二个链接,心累!
总结陈词
此篇博文介绍了企业开发中,Vue 的基础使用,更多相关内容,再后续章节中展开。
通过上面整合 Axios 等三个技术点,其实也可以看出来,整合步骤大同小异,可以多尝试整合各类技术,这个很像 SpringBoot 整合各项插件的思路,先引 starter,再加配置,最后用起来。
不断尝试就是最好的学习方式,“纸上得来终觉浅,绝知此事要躬行。”
💗 加油!程序猿!

原文地址:https://blog.csdn.net/syb513812/article/details/140565130
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
