HTML5学习记录
简介
超文本标记语言(HyperText Markup Language,简称HTML),是一种用于创建网页的标准标记语言。
编辑器
下载传送门![]() https://code.visualstudio.com/
https://code.visualstudio.com/
下载编辑器插件

标题
标题通过 <h1> - <h6> 标签进行定义。
<h1> 定义最大的标题, <h6> 定义最小的标题。

段落
段落通过 <p> 标签定义,浏览器会自动地在段落的前后添加空行。

文本格式化
对文本进行不同的变换

链接
链接通常用于将一个网页与另一个网页或资源(如文档、图像、音频文件等)相关联。
允许用户在浏览网页时单击文本或图像来跳转到其他位置,从而实现网页之间的互联。
默认情况下:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。

头部
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。

样式CSS
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。

外部样式

图像
在 HTML 中,图像由<img> 标签定义。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
加载图片是需要时间的,如果页面图片多,响应时间就会变慢,慎用图片。

alt 属性用来为图像定义一串预备的可替换的文本。
在浏览器无法载入图像时,浏览器将显示这个替代性的文本而不是图像。
表格
HTML 表格由 <table> 标签来定义。
- tr:tr 是 table row 的缩写,表示表格的一行。
- td:td 是 table data 的缩写,表示表格的数据单元格。
- th:th 是 table header的缩写,表示表格的表头单元格。

列表
HTML 支持有序、无序和自定义列表。

区块布局
网页布局对改善网站的外观非常重要。

表单
HTML 表单用于收集用户的输入信息。

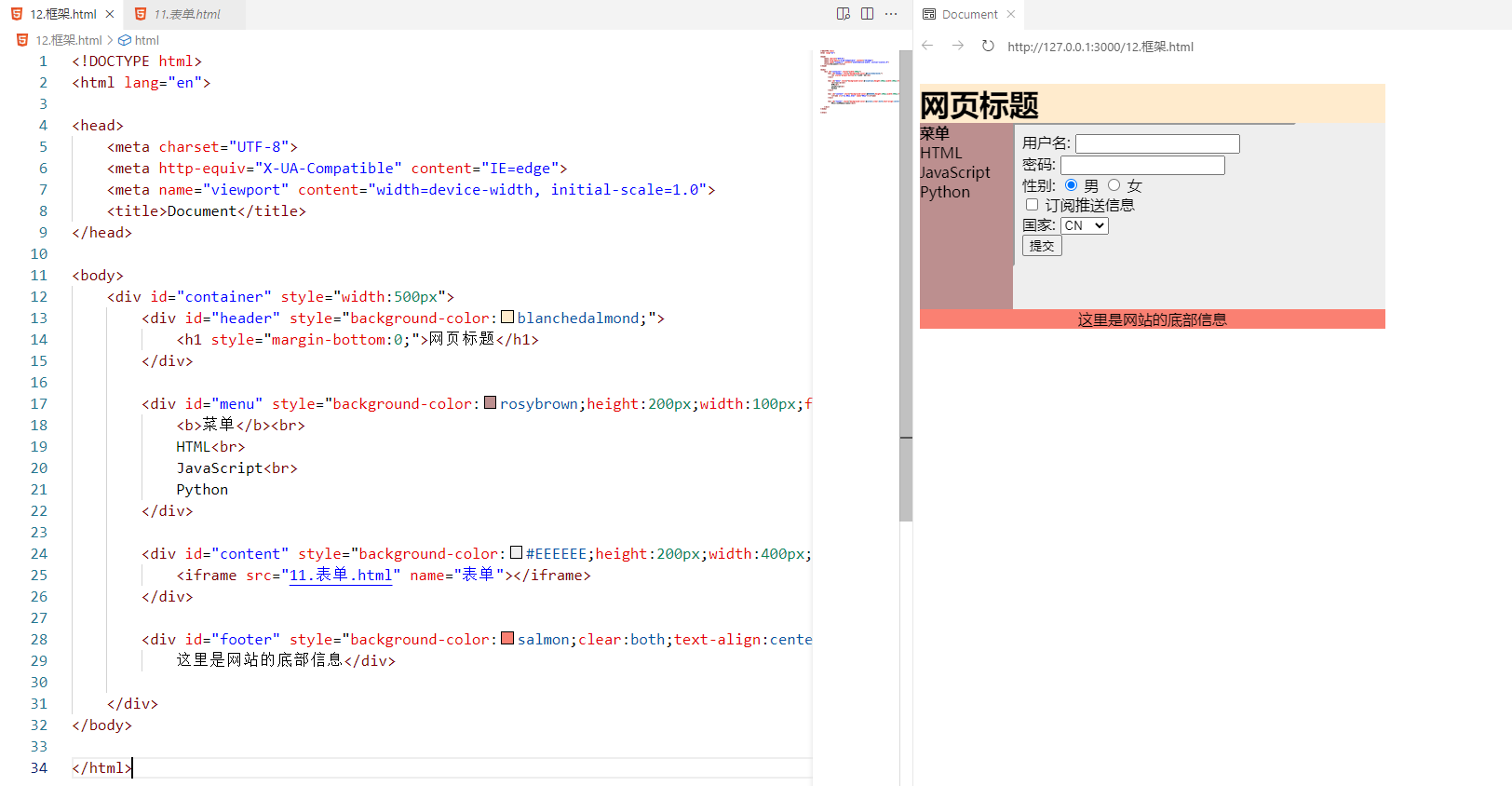
框架
通过使用iframe框架,你可以在同一个浏览器窗口中显示不止一个页面。

原文地址:https://blog.csdn.net/2301_76354366/article/details/137246121
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
