cesium primitive 移动 缩放 旋转 矩阵
旋转参考:cesium 指定点旋转rectangle Primitive方式 矩阵篇-CSDN博客
平移参考:cesium 调整3dtiles的位置 世界坐标下 相对坐标下 平移矩阵-CSDN博客
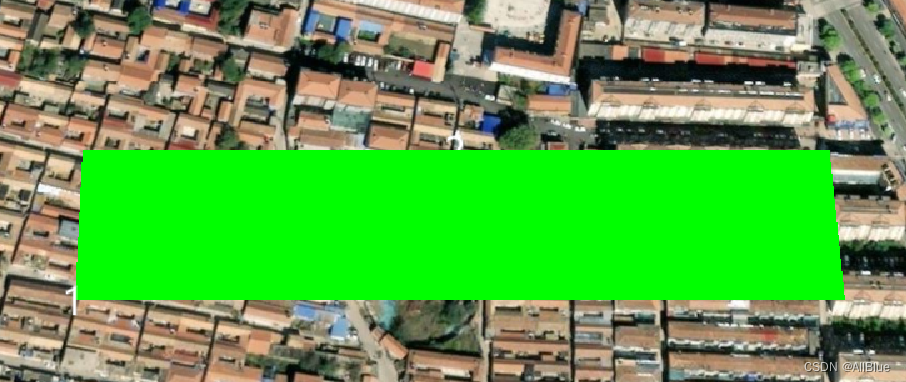
一、primitive方式添加polygon
let polygonInstance = new Cesium.GeometryInstance({
geometry: Cesium.PolygonGeometry.fromPositions({
positions: Cesium.Cartesian3.fromDegreesArray([
...p1,
p2[0], p1[1],
...p2,
p1[0], p2[1]
]),
height: 0,
vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT
}),
attributes: {
color: Cesium.ColorGeometryInstanceAttribute.fromColor(Cesium.Color.fromCssColorString('#00ff00').withAlpha(0.5))
}
});
let polygonPrimitive = new Cesium.Primitive({
geometryInstances: [polygonInstance],
undisplayable: true,
appearance: new Cesium.PerInstanceColorAppearance({
flat: true,
translucent: false
})
});
viewer.scene.primitives.add(polygonPrimitive);
二、平移
以p1为原点,将p1移动到(113.392209, 38.095546),其他几个点相对p1移动
let origin = Cesium.Cartesian3.fromDegrees(...p1);
let offset = Cesium.Cartesian3.fromDegrees(
113.392209, 38.095546
);
let translate = Cesium.Cartesian3.subtract(
offset,
origin,
new Cesium.Cartesian3()
);
polygonPrimitive.modelMatrix = Cesium.Matrix4.fromTranslation(translate)
三、缩放
以p1为原点,在x轴方向缩放2倍大小
let origin = Cesium.Cartesian3.fromDegrees(...p1);
let localMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(origin);
let inverseMatrix = Cesium.Matrix4.inverse(localMatrix, new Cesium.Matrix4);
let scaleMatrix = Cesium.Matrix4.fromScale(new Cesium.Cartesian3(2, 1, 1));
let modelMatrix = Cesium.Matrix4.multiply(scaleMatrix, inverseMatrix, new Cesium.Matrix4);
polygonPrimitive.modelMatrix = Cesium.Matrix4.multiply(localMatrix, modelMatrix, new Cesium.Matrix4);
原文地址:https://blog.csdn.net/AllBluefm/article/details/137822957
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
