初探鸿蒙:从概念到实践
一、鸿蒙开发的环境准备
- 开发工具:使用 DevEco Studio,支持 ArkTS 语法。
- 系统要求:确保计算机符合 DevEco Studio 的最低系统需求。
- 安装步骤:下载 DevEco Studio,安装合适的 SDK 和模拟器
二、鸿蒙应用可以用哪些语言进行开发
-
ArkTS(方舟编程语言):这是HarmonyOS 3开始引入的一种全新语言,类似于TypeScript。它适合用于开发UI和应用逻辑,特别是在HarmonyOS应用和跨平台开发中具有很好的支持。
-
JavaScript:主要用于轻量级的应用开发,特别适合界面开发和简单的逻辑处理。HarmonyOS早期版本对JavaScript的支持较好。
-
Java:适合开发一些通用应用逻辑和业务逻辑,特别是移动设备相关的应用。HarmonyOS底层对Java有良好的支持,但最新版本推荐转向ArkTS。
-
C/C++:适合开发系统底层、驱动、性能要求高的组件以及跨平台应用逻辑。C/C++在HarmonyOS中用于高性能和底层开发,并且可以通过NDK(Native Development Kit)进行开发。
-
Kotlin:虽然Kotlin在鸿蒙中不是官方推荐的语言,但由于其与Java兼容,可以通过Java的方式间接使用。
-
Python、Rust等:虽然鸿蒙官方不直接支持这些语言,但可以通过绑定或其他中间层的方式进行集成,适合特定需求的项目。
其中ArkTS 是目前鸿蒙系统推荐的主要开发语言,ArkTS 基于 TypeScript,并在 HarmonyOS 上进行了定制和优化,方便开发者在鸿蒙系统的多设备和跨平台环境中使用。ArkTS 在设计上支持多种设备,包括手机、平板、智能家居、智能手表等。同时ArkTS 由鸿蒙的方舟编译器(Ark Compiler)进行编译,这种编译器可以将 ArkTS 代码直接编译成机器码而不是通过虚拟机运行,从而显著提升运行速度和性能
三、ArkTS中常用的UI组件有哪些
1.Text - 文本组件 (用于显示静态文本内容,可以自定义字体大小、颜色、对齐方式等)
Text("Hello HarmonyOS")
.fontSize(20)
.fontColor('#333333')
.alignment('center');
2.Button - 按钮组件 (用于触发点击事件,支持样式自定义)
Button("Click Me")
.onClick(() => {
console.log("Button clicked");
})
.width(200)
.height(50)
.backgroundColor('#007DFF');
3.TextInput - 文本输入框 (允许用户输入文本内容,可以设置占位符、最大长度等属性)
TextInput({ placeholder: 'Enter your name' })
.fontSize(18)
.textColor('#000000')
.placeholderColor('#AAAAAA')
.onChange((value) => {
console.log("User input:", value);
});
4.Image - 图片组件 (用于显示图片,支持本地和网络图片路径)
Image($r('image.icon'))
.width(100)
.height(100)
.objectFit('cover'); // cover, contain, fill 等
5.List - 列表组件 (用于显示一系列相同结构的内容。通过 ForEach 动态渲染列表数据)
List({ space: 10 }) {
ForEach([1, 2, 3, 4, 5], (item) => {
Text(`Item: ${item}`)
.fontSize(16)
.margin(10);
});
}
6.Toggle - 开关组件 (用于切换开启和关闭状态)
@Observed isToggled: boolean = false;
Toggle({ value: this.isToggled })
.onChange((newValue) => {
this.isToggled = newValue;
console.log("Toggle status:", newValue);
});
7.Slider - 滑块组件 (用于选择一个范围值,比如音量、亮度等)
@Observed volume: number = 50;
Slider({ value: this.volume, min: 0, max: 100 })
.onChange((value) => {
this.volume = value;
console.log("Volume:", value);
});
8.Progress - 进度条证件 (用于显示任务进度,例如下载进度、加载进度等)
Progress({ value: 0.7 })
.color('#4CAF50')
.trackColor('#E0E0E0')
.strokeWidth(5);
9.Checkbox - 复选框组件 (用户可以选择或取消选择,适合多选的场景)
@Observed isChecked: boolean = false;
Checkbox({ value: this.isChecked })
.onChange((newValue) => {
this.isChecked = newValue;
console.log("Checkbox checked:", newValue);
});
10.Radio - 单选按钮 (用于单项选择,常配合 RadioGroup 使用)
@Observed selectedValue: number = 1;
RadioGroup({ value: this.selectedValue })
.onChange((value) => {
this.selectedValue = value;
}) {
Radio({ value: 1, label: 'Option 1' });
Radio({ value: 2, label: 'Option 2' });
Radio({ value: 3, label: 'Option 3' });
}
11.Grid - 网格布局 (用于创建多列布局的网格视图)
Grid({ columns: 3, space: 10 }) {
ForEach([1, 2, 3, 4, 5, 6], (item) => {
Text(`Item ${item}`)
.fontSize(16)
.backgroundColor('#E0E0E0')
.padding(10);
});
}
12.ScrollView - 滚动视图 (用于容纳可滚动的内容,例如长列表、长文本)
ScrollView() {
Column() {
Text("Scrollable Content").fontSize(20).margin(10);
// 其他长内容...
}
}
13.Picker - 选择器 (适用于日期、时间等数据选择)
Picker({ range: ['Option 1', 'Option 2', 'Option 3'] })
.onChange((value) => {
console.log("Picker selected:", value);
});
四、基础组件的使用
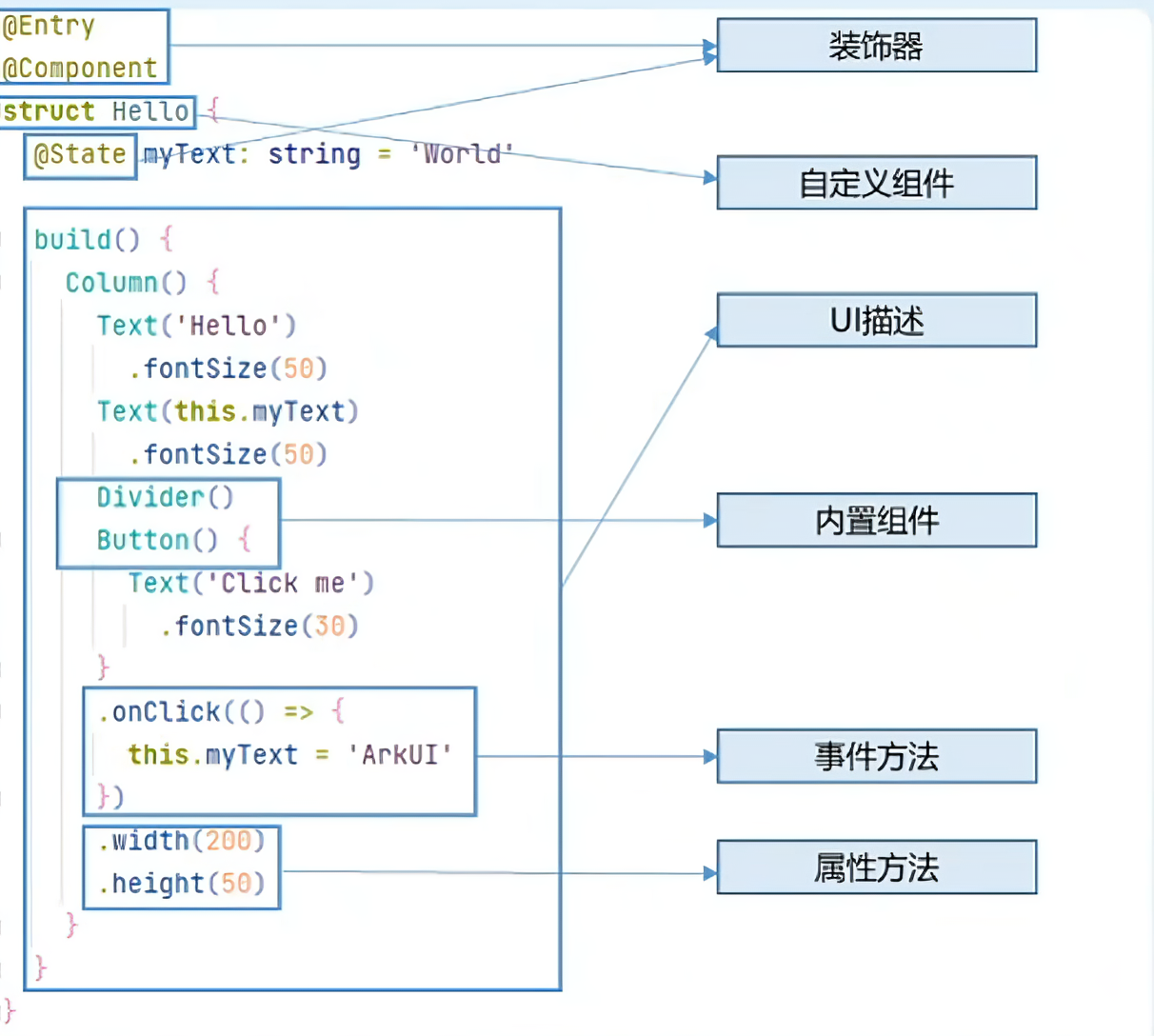
1.鸿蒙使用声明式语法创建 UI 组件,以下示例创建了一个文本组件和按钮组件
import { Component, Observed } from '@ohos/arkui';
@Component
struct HelloWorld {
@Observed count: number = 0;
build() {
Column() {
Text(`Hello HarmonyOS! Current count: ${this.count}`)
.fontSize(20)
.fontColor('#333333')
.margin(20);
Button("Click Me")
.onClick(() => {
this.count += 1;
})
.width('80%')
.height(50)
.backgroundColor('#007DFF')
.margin(20);
}
}
}
2.使用 ArkTS 通过条件语句和循环来动态控制组件显示
build() {
Column() {
if (this.count > 5) {
Text("Count is greater than 5!")
.fontSize(18)
.fontColor('#FF0000');
}
ForEach([1, 2, 3, 4, 5], (item) => {
Text(`Item: ${item}`)
.fontSize(16);
});
}
}
3.函数定义和调用
@Entry
@Component
struct MyComponent {
@State result: number = 0;
// 定义一个函数,用于计算两个数字的和
addNumbers(a: number, b: number): number {
return a + b;
}
// 调用函数并更新状态
onCalculate() {
this.result = this.addNumbers(5, 10); // 调用 addNumbers 函数,传入参数 5 和 10
}
// 组件的界面布局
build() {
Column() {
// 按钮用于触发计算
Button("计算 5 + 10") {
onClick: () => this.onCalculate() // 调用 onCalculate 来更新 result
}
// 显示计算结果
Text("计算结果: " + this.result)
.fontSize(20)
}
}
}
4.页面路由跳转
import { router } from '@kit.ArkUI'
@Entry
@Component
struct MainPage {
build() {
Column() {
Button('跳转到详情页')
.onClick(() => {
// 跳转到 DetailPage 页面
router.pushUrl({
uri: 'pages/DetailPage' // 目标url
});
});
}
}
}
/**
* 其他适用方法
*/
// push page
router.pushUrl({ url:"pages/pageOne", params: null })
// pop page
router.back({ url: "pages/pageOne" })
// replace page
router.replaceUrl({ url: "pages/pageOne" })
// clear all page
router.clear()
// 获取页面栈大小
let size = router.getLength()
// 获取页面状态
let pageState = router.getState()
5.发送http请求
import { http } from '@kit.NetworkKit'
let httpRequest = http.createHttp(); // 每一个httpRequest对应一个HTTP请求任务,不可复用
function sendPostRequest() {
httpRequest.request({
method: 'POST',
url: 'https://jsonplaceholder.typicode.com/posts',
header: {
'Content-Type': 'application/json'
},
connectTimeout: 5000,
readTimeout: 5000,
extraData: postData // 设置 POST 请求的 body 数据
}, (err, data) => {
if (err) {
console.error('请求失败:', err);
return;
}
console.log('请求成功,返回数据:', data);
}
)
}
sendPostRequest()6.父子组件
// 父组件
import { ChildComponent } from './ChildComponent';
@Entry
@Component
struct ParentComponent {
private message: string = 'Hello from Parent';
private handleChildClick() {
this.message = '子组件按钮已点击!';
console.log('子组件的按钮被点击了');
}
build() {
Column() {
Text('这是父组件')
.fontSize(20)
.margin({ bottom: 20 })
// 嵌套子组件,并传递属性
ChildComponent({
message: this.message,
onMessageClick: this.handleChildClick.bind(this)
});
}
}
}
// 子组件
@Component
struct ChildComponent {
@Prop message: string;
@Prop onMessageClick: () => void;
build() {
Column() {
Text(this.message)
.fontSize(18)
.margin({ bottom: 10 })
Button('点击我')
.onClick(() => {
// 调用父组件传入的回调函数
if (this.onMessageClick) {
this.onMessageClick();
}
});
}
}
}
五、ArkTS 装饰器
ArkTS 中,装饰器(Decorator)是一种特殊的语法,用于给类、方法或属性添加特定的功能或行为。鸿蒙系统中的 ArkTS 装饰器提供了特定的标记,以便开发者快速定义页面结构、组件类型和状态管理等。
- @Component:表示自定义组件。
- @Entry:表示该自定义组件为入口组件。
- @State:表示组件中的状态变量,状态变量变化会触发UI刷新。
- @Prop:用于父子组件间的单向数据同步。
- @Link:用于父子组件间的双向数据同步。
- @Provide和@Consume:用于与后代组件双向同步。
- @Observed和@ObjectLink:用于嵌套类对象属性变化时的双向数据同步。
- @Builder和@BuilderParam:用于封装和复用UI描述。
- @Styles:用于定义组件重用样式。
- @Extend:用于扩展原生组件样式。

六、组件生命周期
自定义组件和页面之间的关系
-
自定义组件:@Component装饰的UI单元,可以组合多个系统组件实现UI的复用,可以调用组件的生命周期。
-
页面:即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。
页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:
-
onPageShow:页面每次显示时触发一次,包括路由过程、应用进入前台等场景。
-
onPageHide:页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景。
-
onBackPress:当用户点击返回按钮时触发。
组件生命周期,即一般用@Component装饰的自定义组件的生命周期,提供以下生命周期接口:
-
aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
-
onDidBuild:组件build()函数执行完成之后回调该接口,不建议在onDidBuild函数中更改状态变量、使用animateTo等功能,这可能会导致不稳定的UI表现。
-
aboutToDisappear:aboutToDisappear函数在自定义组件析构销毁之前执行。不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定。
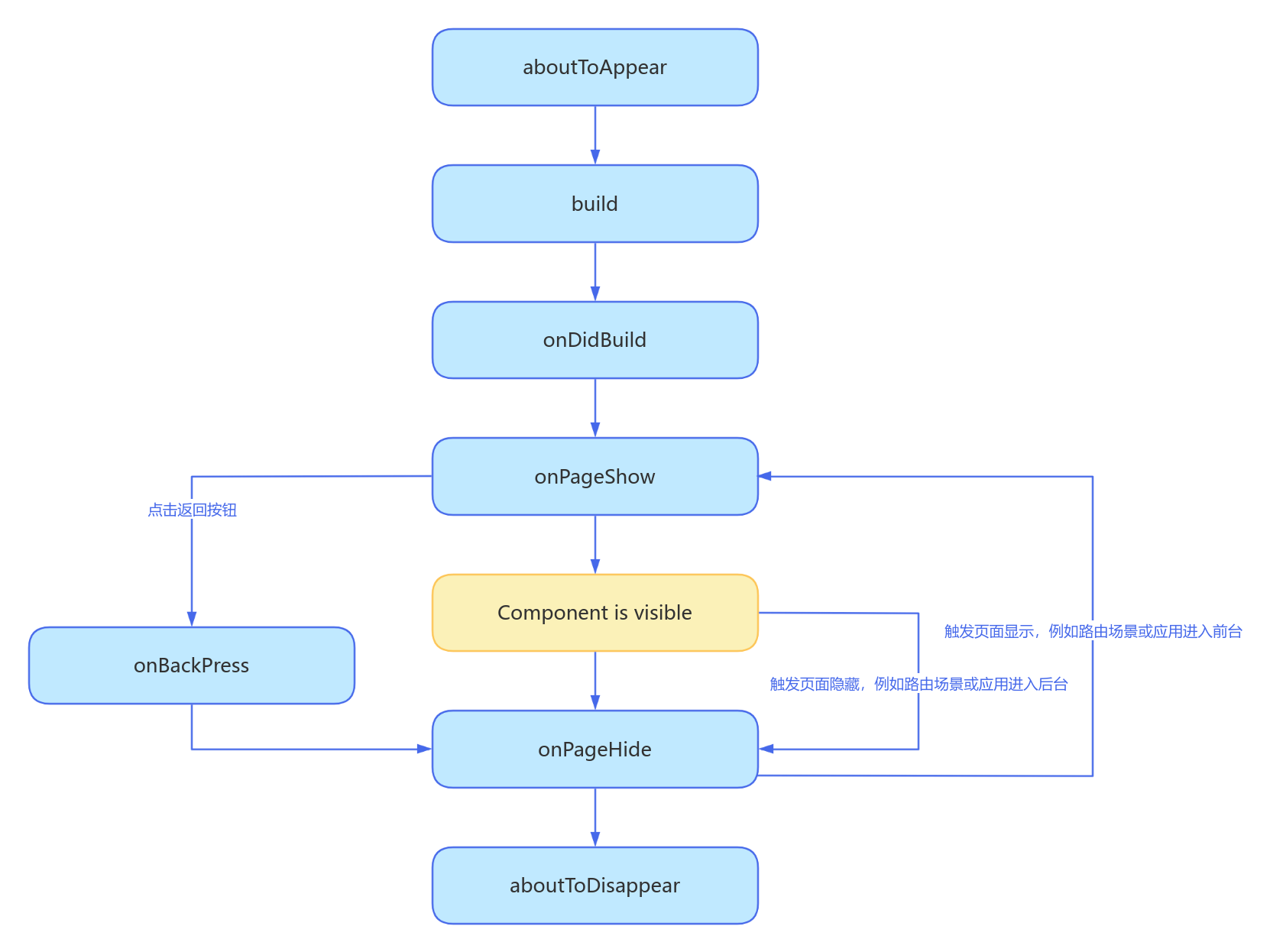
生命周期流程如下图所示,下图展示的是被@Entry装饰的组件(页面)生命周期。

原文地址:https://blog.csdn.net/qq_34402069/article/details/143589814
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
