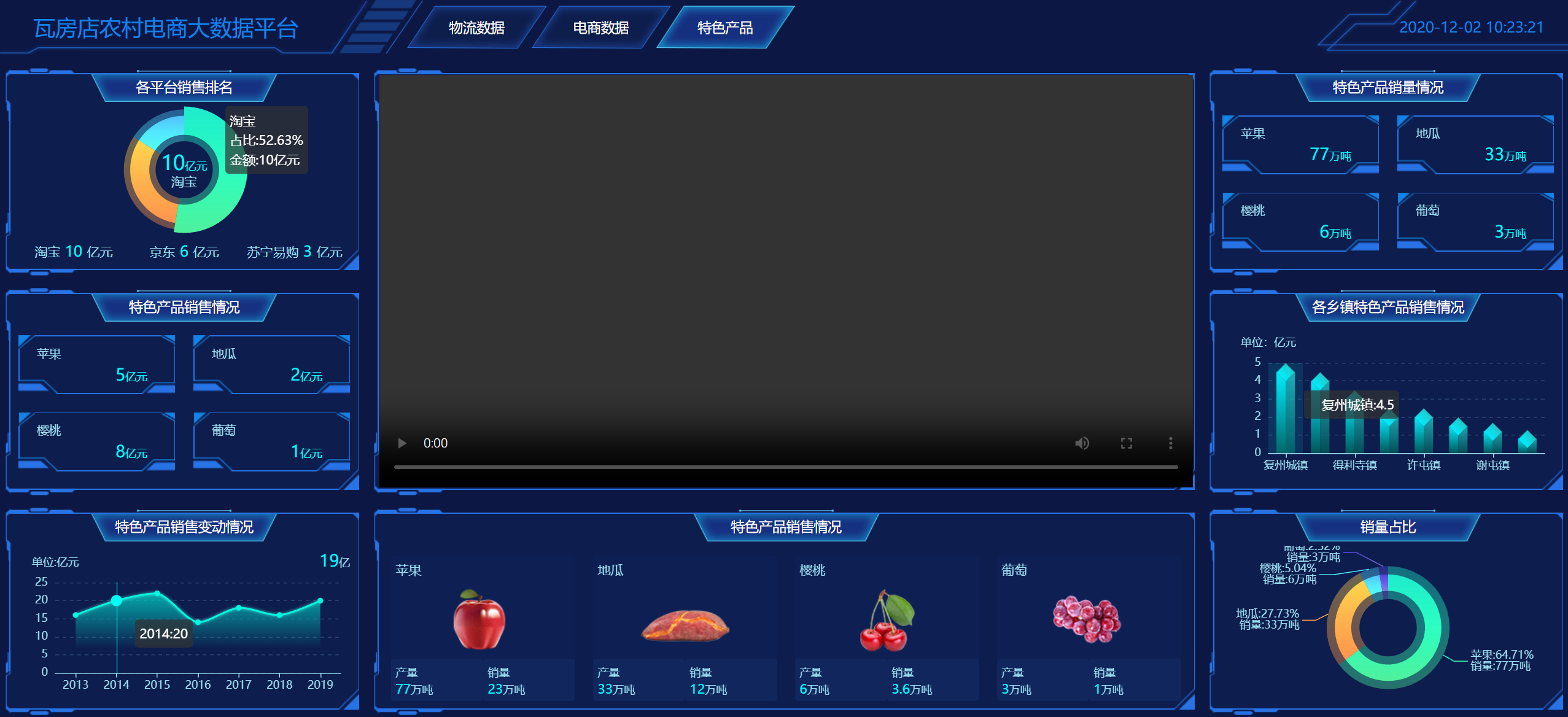
【源码下载】瓦房店农村电商大数据平台模板
技术详细实现可在评论区留言。
概述
用 echarts 和 jquery 实现的大屏模板效果。



部分代码展示,访问 dt.sim3d.cn 获取源码:
(function($){
$.extend({
initMapChartPath : function(options){
var defs = {
domId : '',
mapName:'china',
mapCenter:["50%","50%"],
mapSize:"100%",
lengendShow:true,
legendPosition:{
top: "auto",
left: "auto",
right: "auto",
bottom: "auto"
},
data : '',
coordMap:''
}
var opts = $.extend({},defs,options);
var dom = document.getElementById(opts.domId);
var myChart = echarts.getInstanceByDom(dom);
if(myChart){
myChart.clear();
}else{
myChart = echarts.init(dom);
}
var legendData = getLegend(opts.data);
var seriseData = $.getMapSeriesPath(opts.data,opts.coordMap)
function getLegend(data){
var result = [];
$.each(data,function(index,value){
result.push(value.name);
})
return result;
}
// console.log(legendData)
// console.log(seriseData)
var option = {
legend: {
show:opts.lengendShow,
orient: 'vertical',
top: opts.legendPosition.top||"auto",
left: opts.legendPosition.left||"auto",
bottom: opts.legendPosition.bottom||"auto",
right: opts.legendPosition.right||"auto",
data:legendData,
textStyle: {
color: '#fff'
}
},
geo: {
map: opts.mapName,
label: {
emphasis: {
show: false
}
},
layoutCenter: opts.mapCenter,
// 如果宽高比大于 1 则宽度为 100,如果小于 1 则高度为 100,保证了不超过 100x100 的区域
layoutSize: opts.mapSize,
zoom:1,
roam: true,
itemStyle: {
normal: {
areaColor: 'rgba(25,193,195,.7)',
borderColor: 'rgba(25,193,195,1)'
},
emphasis: {
areaColor: 'rgba(25,193,195,.8)'
}
}
},
series: seriseData
}
myChart.setOption(option);
$(window).resize(function(){
myChart.resize();
})
return myChart
},
原文地址:https://blog.csdn.net/u013929284/article/details/140265440
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
