面试官:请实现一个接口错误重试功能
前言
📫 大家好,我是南木元元,热爱技术和分享,欢迎大家交流,一起学习进步!
🍅 个人主页:南木元元
目录
背景
某次面试的时候,闯过了八股的重重考验,本以为要结束了,不曾想,还有最后一个大关,场景设计题,面试官开始发问:假如要你实现一个接口错误重试的功能,你会怎么做?
看着面试官的微笑,我就知道其中必定有坑。在我的一顿输出下,面试官让我回去等通知。。。
什么是接口错误重试?
接口错误重试指的是在网络不稳定的情况下,接口请求可能会因为网络超时、服务器错误或其他原因导致失败,这时,可以通过接口重试功能,当前端发起的请求在遇到错误时可以进行自动重试,有效地提升应用的稳定性和用户体验。
明确关键点
实现之前,必须先明确实现该功能需要注意的几个关键点。
- 当发起的接口请求因网络问题或服务器错误失败时,自动进行重试。
- 设置最大重试次数,避免无限重试造成资源浪费或死循环。
- 控制重试的时间间隔,避免对服务器造成过大压力。
下面开始实现。
接口重试功能的实现
前端向后端发起请求会使用 HTTP 协议来进行数据交互,通常基于第三方库来发起请求。
Axios库
Axios 是一个流行的基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js 中发起 HTTP 请求。
以下是Axios的一些重要特点和功能:
- 基于Promise。基于Promise实现,因此支持异步操作,可以通过
.then()和.catch()处理请求和响应。 - 支持浏览器和 Node.js。可以在浏览器和 Node.js 环境中使用,提供了一致的 API。
- 拦截器。提供了拦截器功能,可以在请求或响应被处理前进行拦截和处理。
- CSRF 防御。Axios 默认支持防止 CSRF(跨站请求伪造)攻击,通过在请求头中自动添加 CSRF token 来保护应用。
- 取消请求。Axios 允许通过取消令牌来取消请求,可以有效地处理不再需要的请求,避免资源浪费。
- 简单易用。易于上手和使用,可以轻松地发起 GET、POST 等各种类型的请求。
下面是使用Axios发起GET请求的示例:
import axios from 'axios';
axios.get('/api/data')
.then(res => {
console.log(res.data);
})
.catch(error => {
console.error(error);
});实现接口重试
当使用 Axios 发起请求时,可以通过 Axios 的拦截器和 Promise 特性来实现接口错误重试功能。
- Axios 实例化
使用 axios.create() 创建一个 Axios 实例,这样可以自定义配置,比如基本 URL 和超时时间。
// 创建 Axios 实例
const instance = axios.create({
baseURL: 'https://api.example.com',
timeout: 5000, // 请求超时时间
});- 添加请求和响应拦截器
1.添加请求拦截器。
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么,例如添加请求头、加载进度条等
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});2.添加响应拦截器。
这一步是关键,在响应拦截器中,处理请求发生错误的情况,检查是否需要重试请求。
重试的逻辑:判断是否已经达到重试次数上限,如果没有,则增加重试次数,并用 setTimeout 设置延迟后再次发起请求。
// 设置最大重试次数
const maxRetry = 3;
// 添加响应拦截器
instance.interceptors.response.use(
(response) => {
// 在响应返回之前可以进行一些处理,例如处理错误状态码等
return response;
},
(error) => {
// 在发生错误时进行重试
const config = error.config;
// 判断是否已经达到重试次数上限
if (!config || !config.retryCount || config.retryCount >= maxRetry) {
return Promise.reject(error); //直接返回错误
}
// 增加重试次数
config.retryCount = config.retryCount ? config.retryCount + 1 : 1;
// 创建新的 Promise 进行重试
return new Promise((resolve) => {
setTimeout(() => resolve(api(config)), 1000); // 1秒后重试
});
}
);发起请求
这样,每次请求如果遇到服务器错误,就会自动重试,直到达到最大重试次数或者请求成功为止。
// 发起请求
instance.get('/api/data')
.then((response) => {
console.log('请求成功', response.data);
})
.catch((error) => {
console.error('请求失败', error);
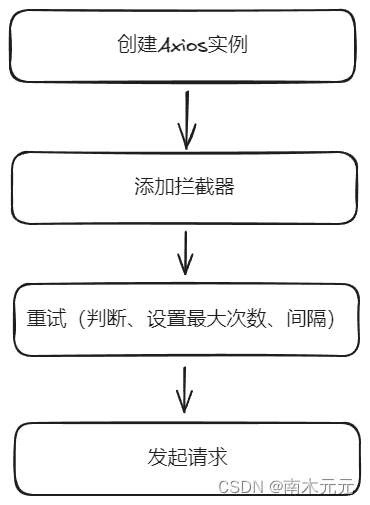
});让我们再来回顾下整个实现流程吧!

结语
🔥如果此文对你有帮助的话,欢迎💗关注、👍点赞、⭐收藏、✍️评论,支持一下博主~
原文地址:https://blog.csdn.net/weixin_43288600/article/details/137744730
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
