HarmonyOS Stage模型 应用配置文件讲解
好,上文 HarmonyOS Stage模型基本概念讲解 中,我们简单讲解了HarmonyOS 中 Stage模型的基本概念
那么 我们继续学习Stage模型的相关知识
上文之后 我们肯定对它的概念和基本结构 有了一个了解
那么 我们就来看一下 基于Stage模型 它里面一些基本的配置文件
首先 Stage 模型的配置文件 分为两类
第一类 属于真的整个应用的全局配置文件
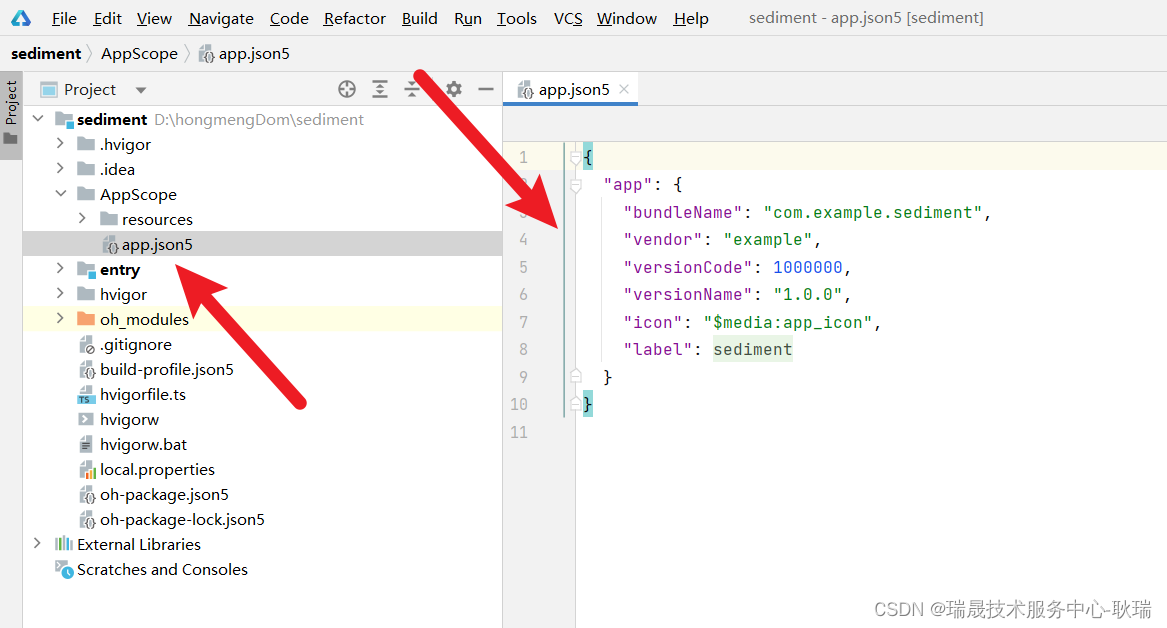
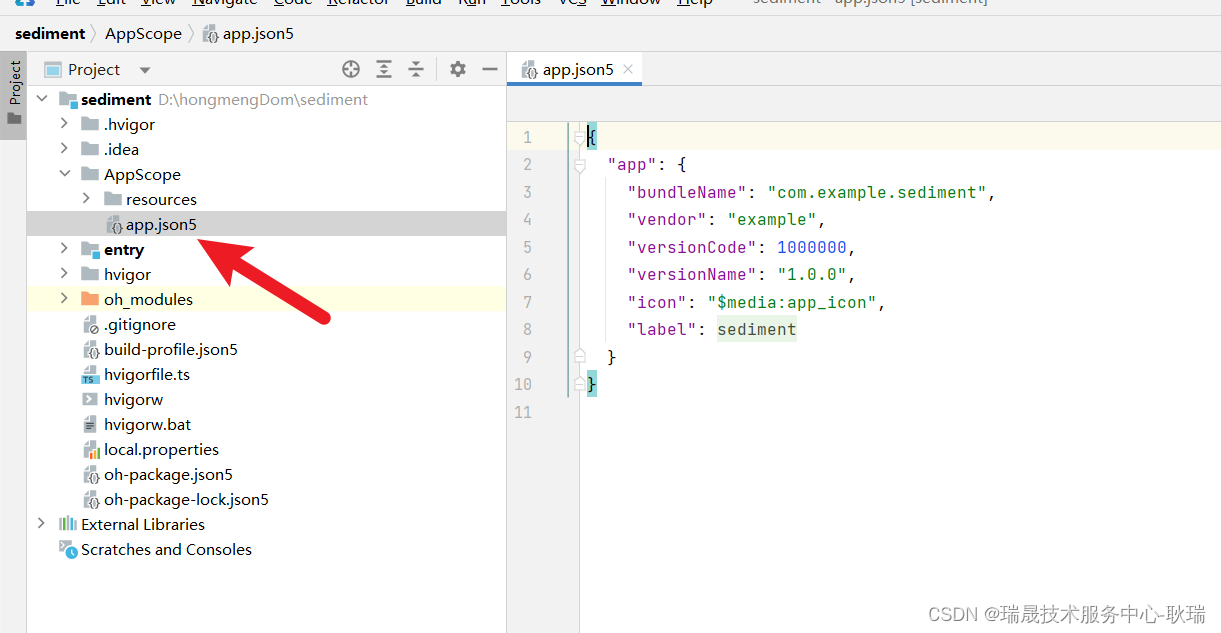
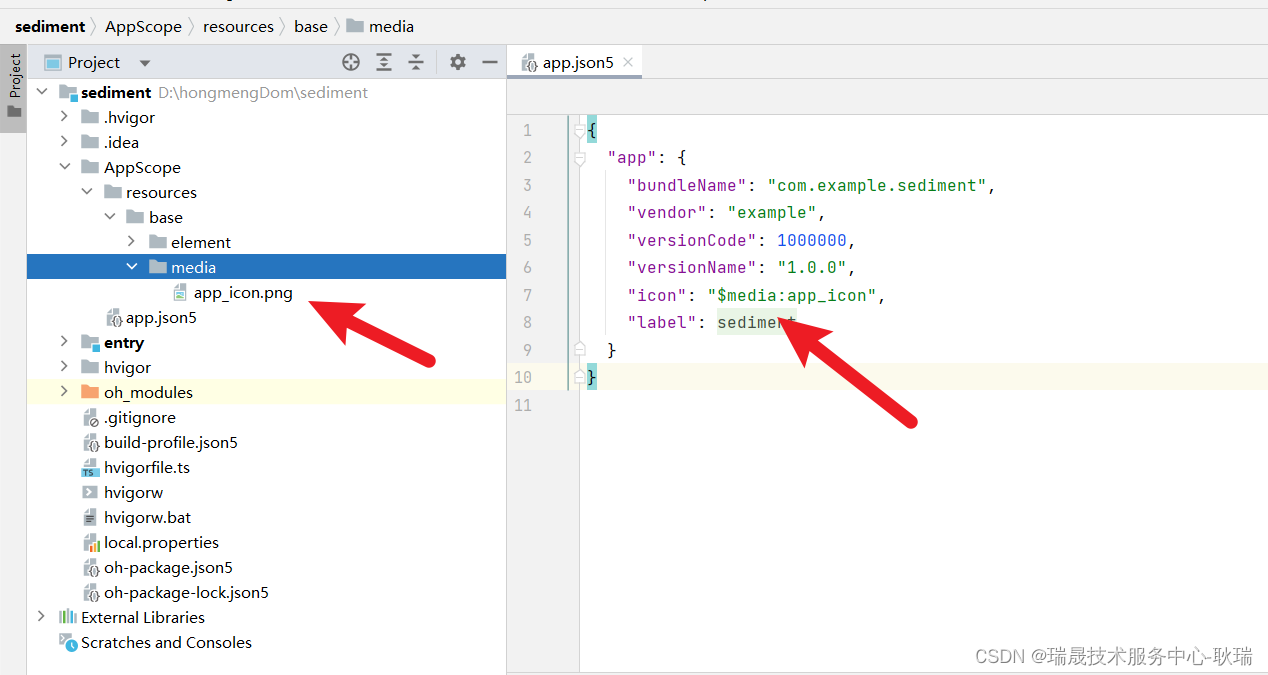
就放在 我们如下图的这个 app.json5这里

第二类配置文件,就是在整个应用中的每一个模块里
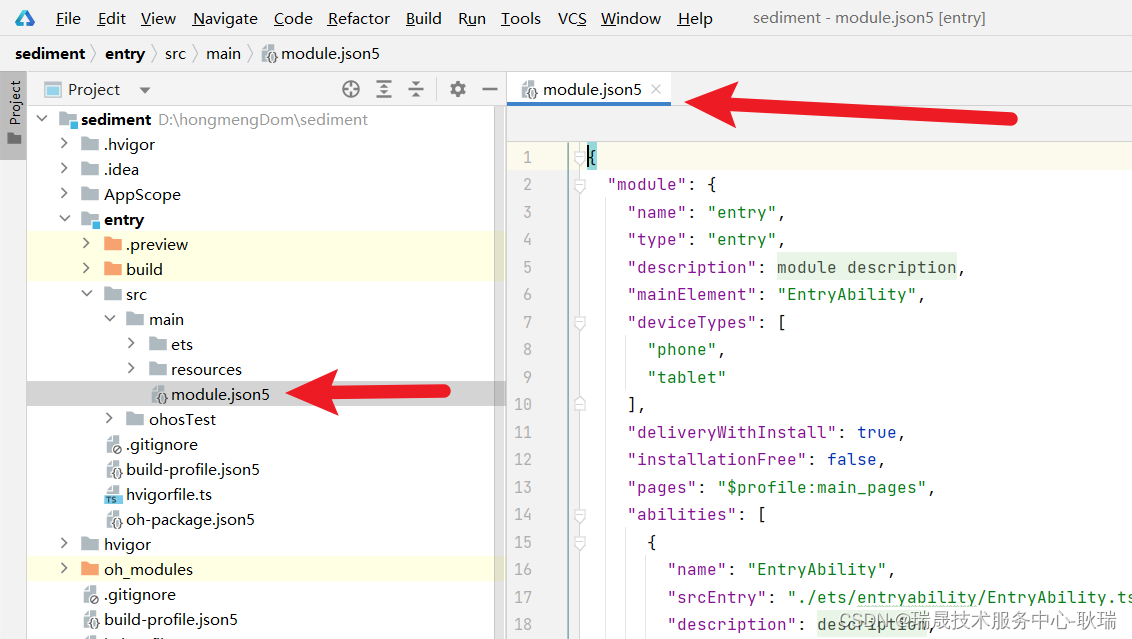
我们每个模块里面都会有一个 module.json5
这就是 当前这个模块下的配置文件

然后 我们回到开发工具
首先 我们先打开这个 app.json5

这边 我们来说几个 基本的配置
bundleName
我记得之前我们将概念的文章好像说过,它其实就是个应用的唯一标识
也就是说,我们以后开发的所有应用 它都会有自己的唯一bundleName 这个属性的内容是不能和别人重复的
它的命名规范是一个 域名倒至的方式 就像我们这里这个 com.example.sediment
学习过java之类语言的可能会有点感觉,看着比较像一个包路径的名字 很多人也就叫它包名、
但它肯定不是一个包哦 它就是我们这应用的唯一标识。
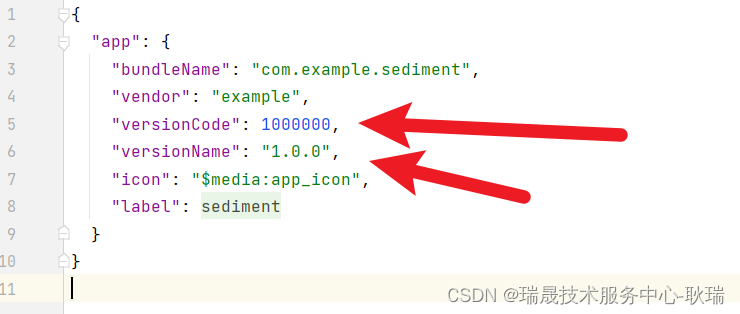
其次 比较重要的应该就是 versionCode 和 versionName
version顾名思义 就是版本嘛。
只是
versionCode 是数字格式的版本
versionName 是一个版本号形式的版本

icon 顾名思义 就是我们应用的一个图标
label 则是我们应用的一个描述字符
我们 $media:app_icon
因为我们项目中 会有很多个模块
而这个是全局的配置 文件 指向的就是我们全局的 media 目录下的 app icon

这么一个图片

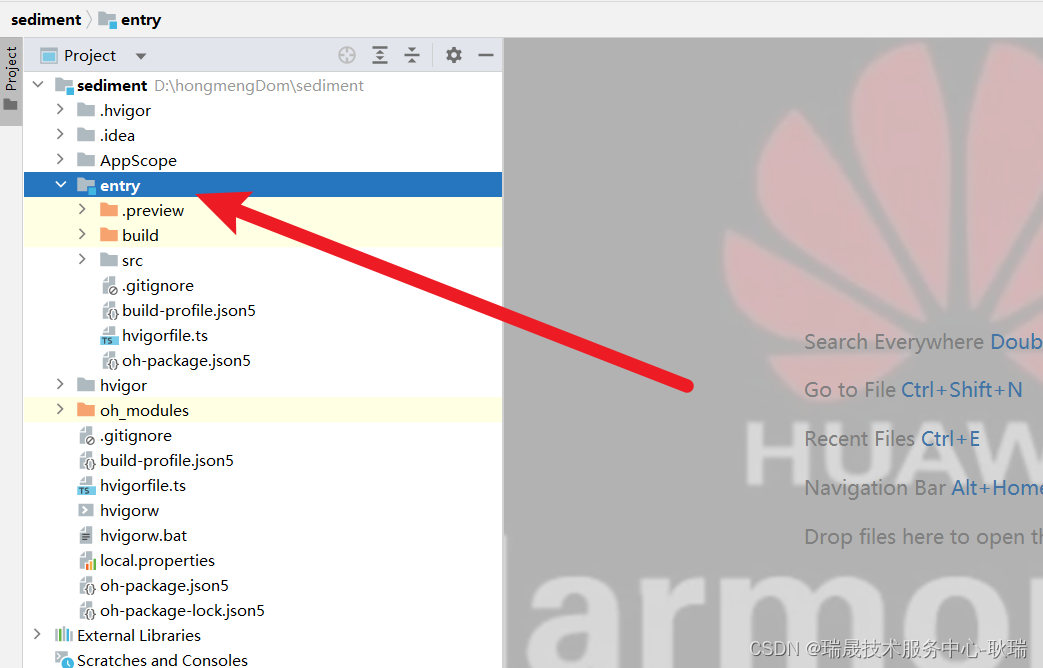
然后 我们这里 因为项目模块 暂时只有一个 entry

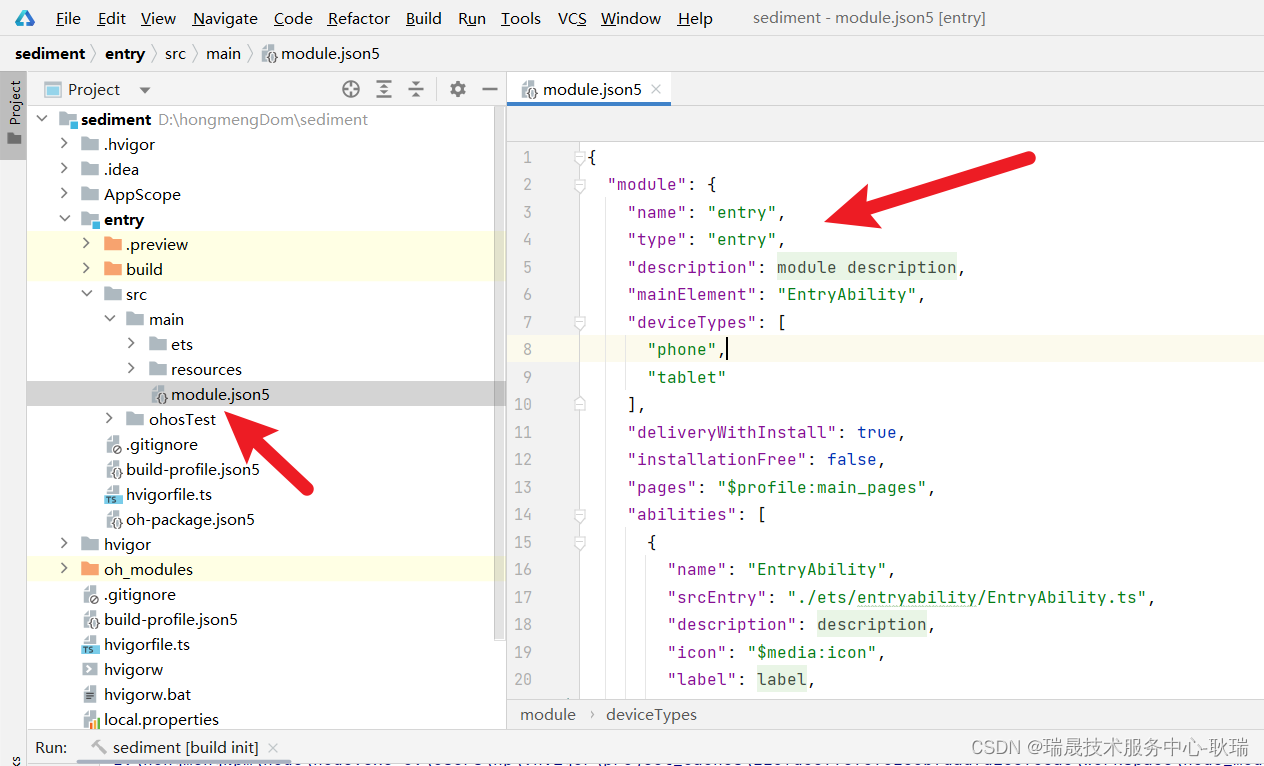
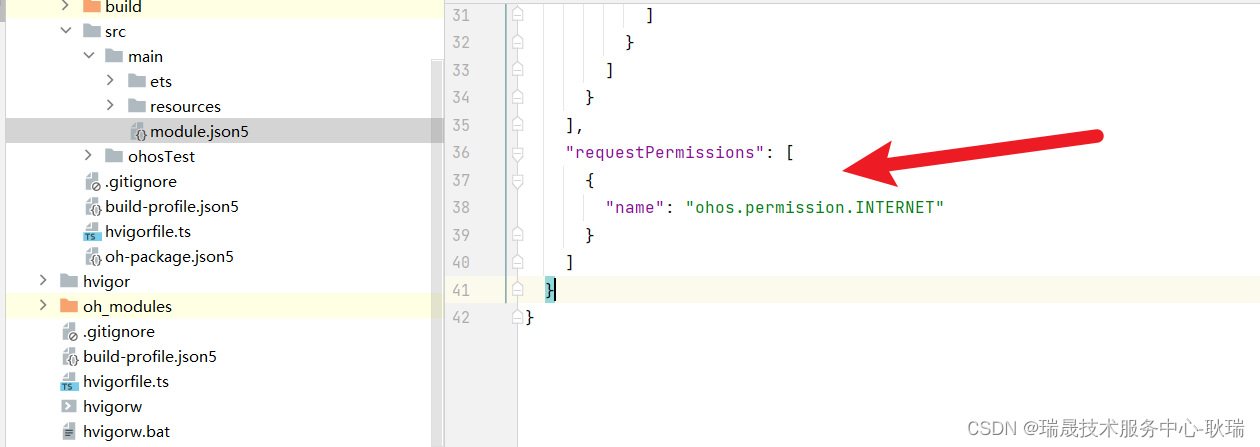
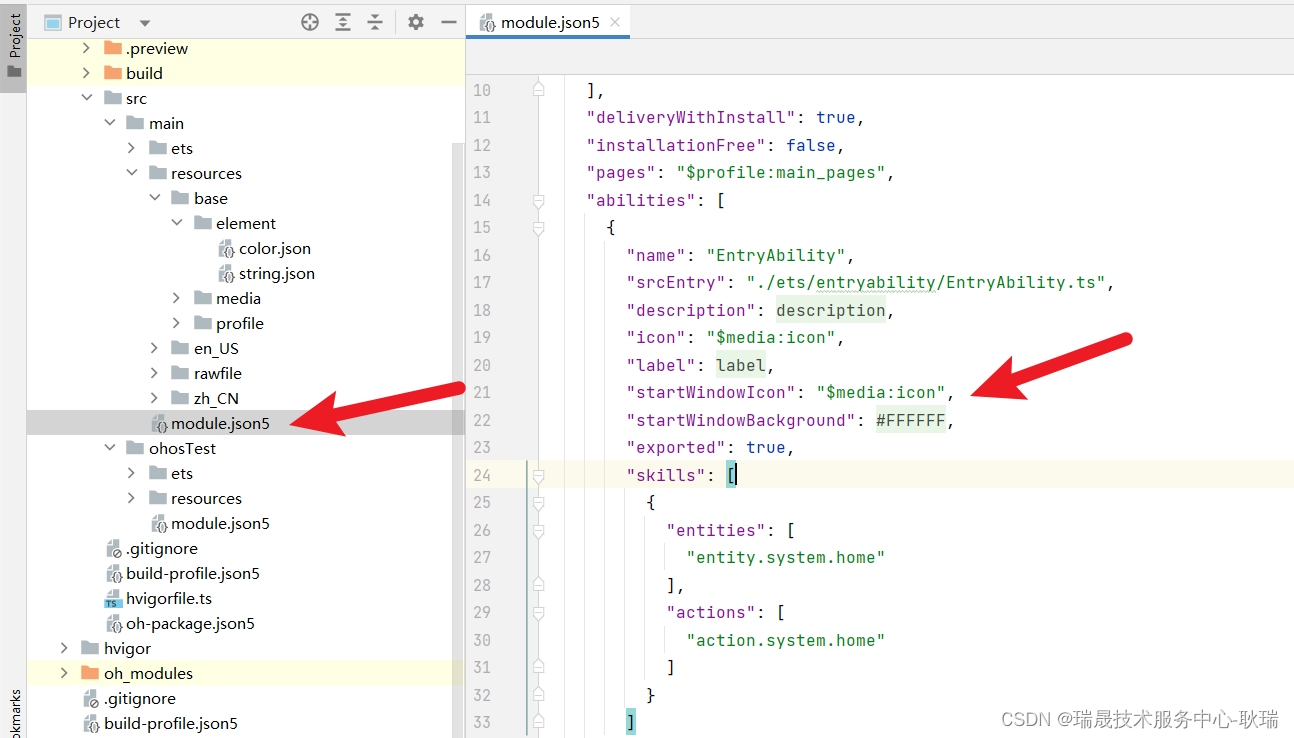
我们看到下面的 module.json5

这个配置的内容 相对就复杂很多了
我们还是挑重要的 讲一讲
requestPermissions 这个我们之前讲过 就是申请网络图片权限的

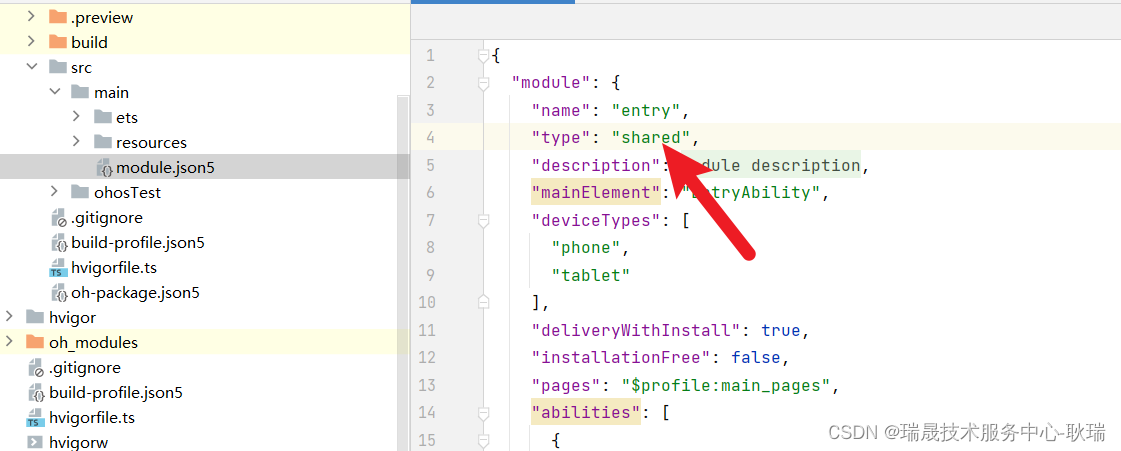
然后是 module 下的 name和type
name 就没什么好说的 就是这个模块的名称
type 模块的类型 上文 我们也说过 模块分为两种类型
Ability Module的能力模块
Library Module依赖工具模块
entry 属于 Ability Module 能力模块的类型 是入口模块的意思
Ability Module 还有一种 feature 就是功能模块
Library Module的模块 要写 shared

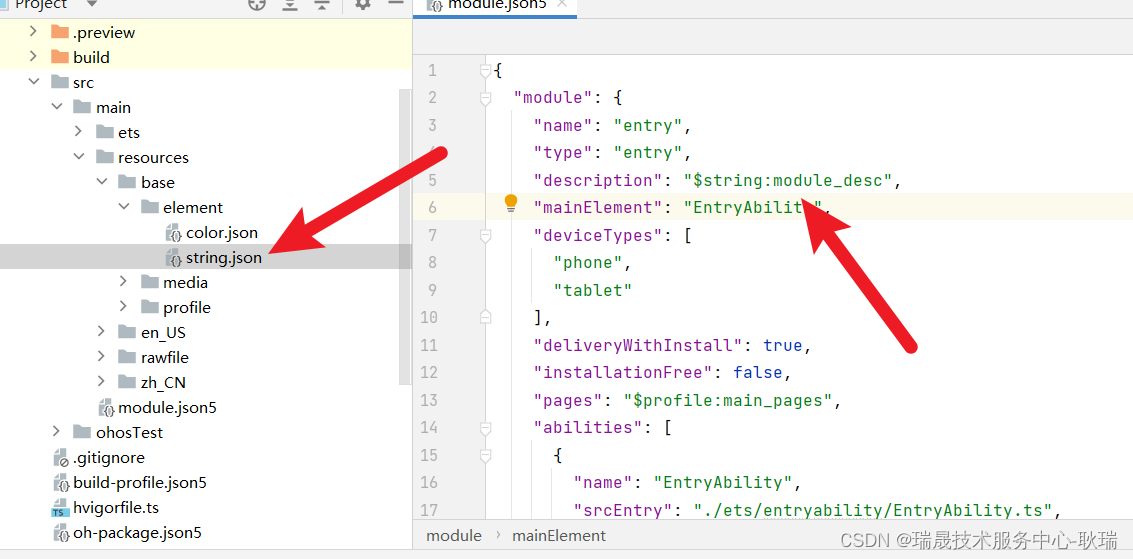
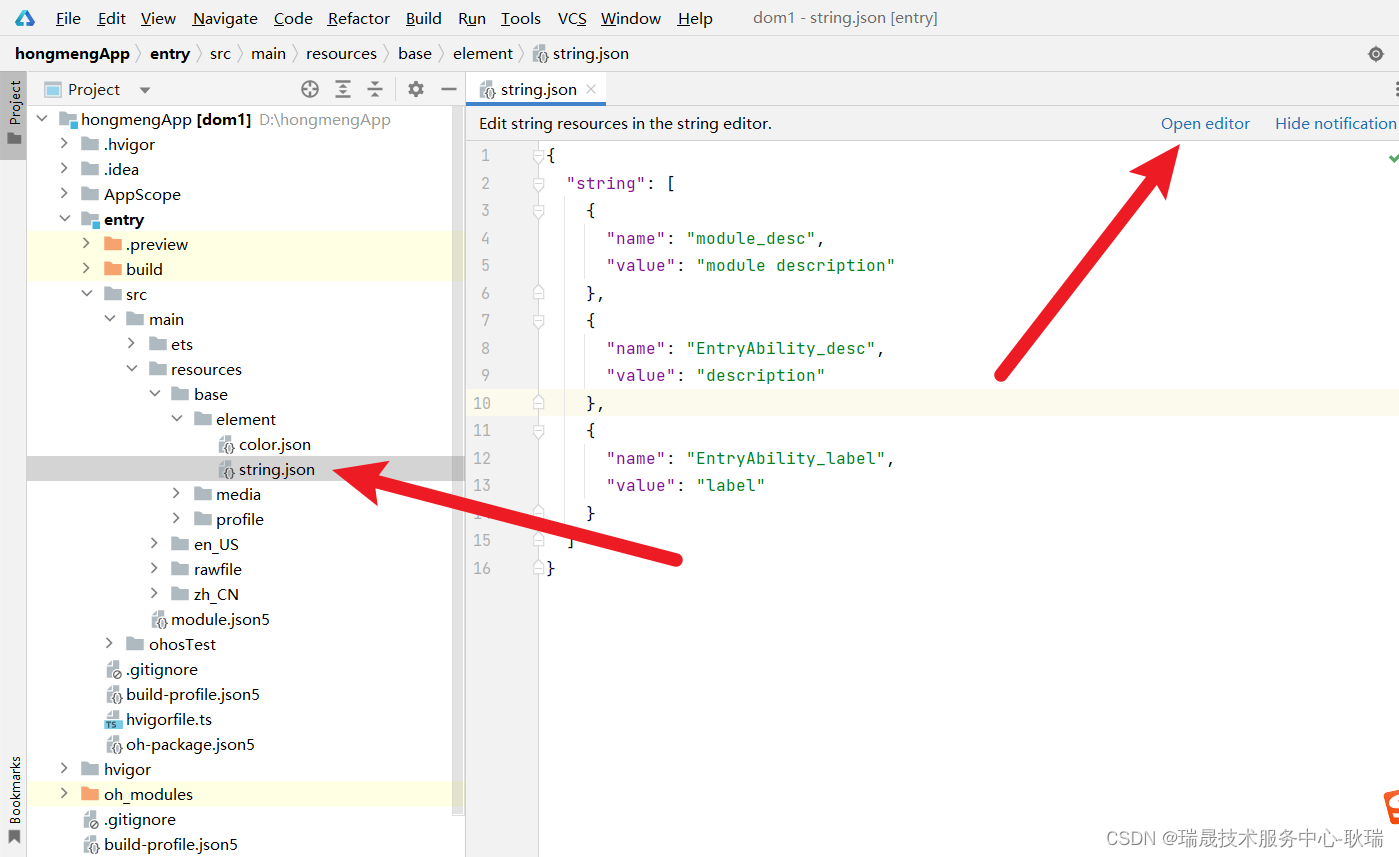
description 是当前模块的一个描述
它读的 我们下图指向的这个 string.json

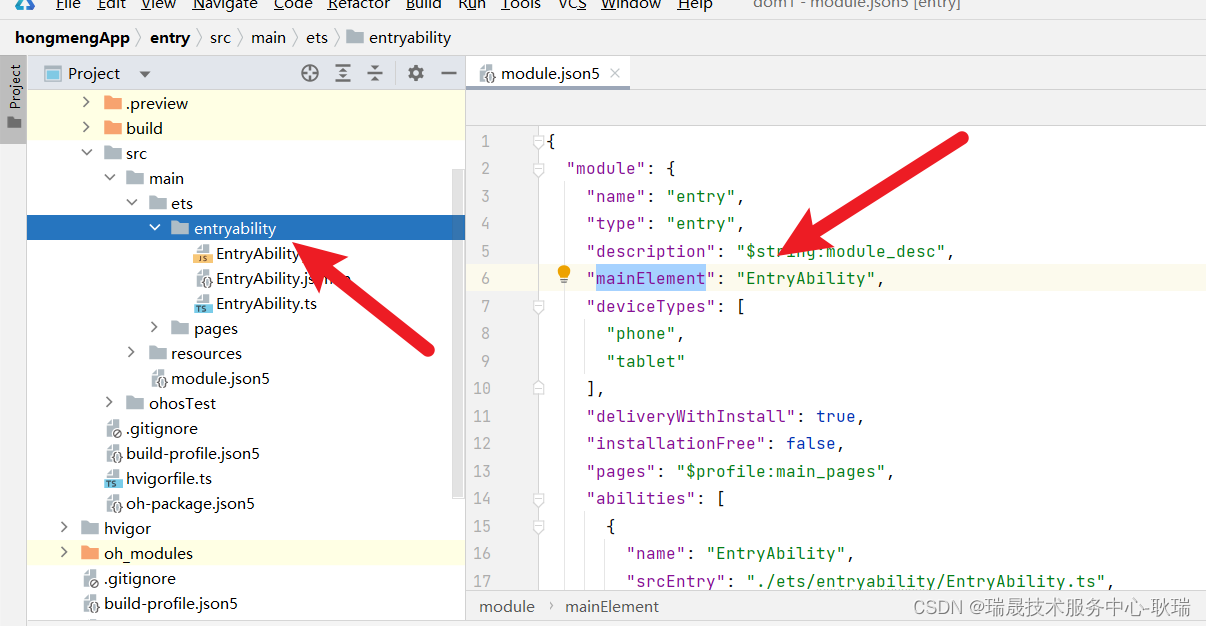
mainElement 这个 可以理解为当前这个模块的入口 我们知道 将来每个模块编译后都是一个HAP模块
它在独立运行时 它会先创建一个应用的舞台 mainElement 就是这个入口的名字
这就对应我们这个程序的入口

deviceTypes 这个是设备的类型
我们一个项目 或者是 一个应用下 它可以有多个模块 每个模块将来就会被打包成 一个HAP文件
将来 我们就可以给不同的模块设置不同的设备类型
比如 我们 A模块 是给电脑用的 而 B模块是给手机用的
那么将来 A B两个模块的类型就不一样了
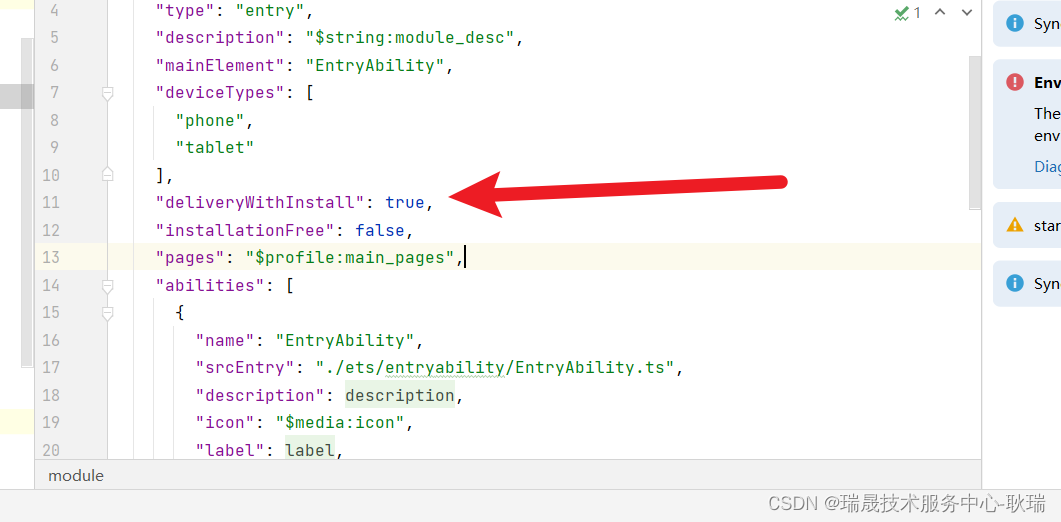
deliveryWithInstall 这个也比较重要

因为我们当前这个是个 entry 模块 应用的入口模块 是必须要安装的
但是 如果是个 feature 甚至 feature 模块
deliveryWithInstall 为true 则告诉程序 我这个模块 是必须安装的 你想用我的APP 你就必须安装这个模块
deliveryWithInstall 为false 则表示这个模块是可以不安装的
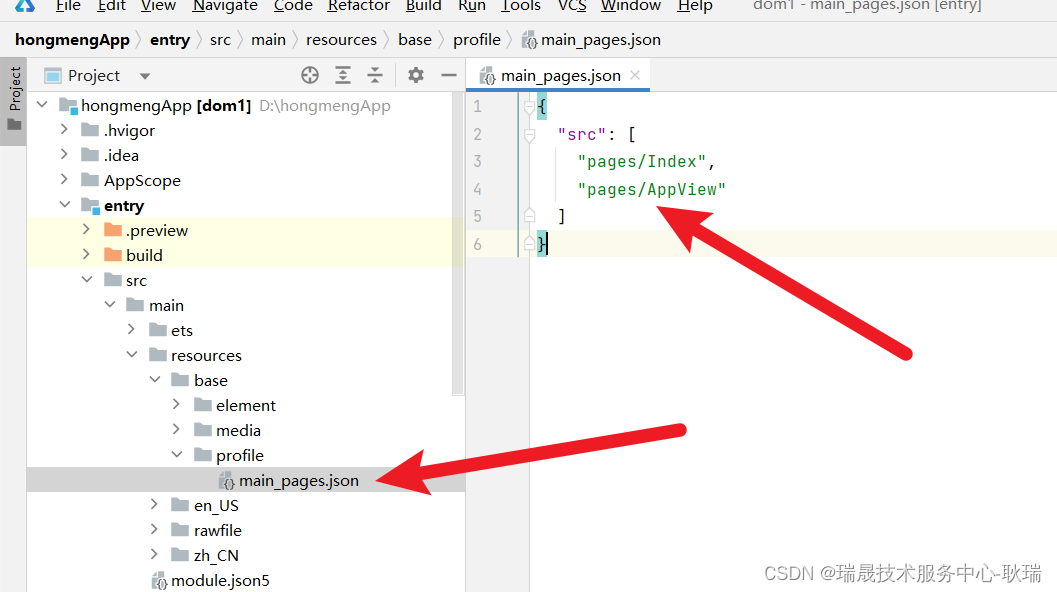
pages 是这个模块下包含的所有的page界面 它所有的 界面写的是 $profile
同样在这个模块下去找
就是 我们下图箭头所指向的这个模块

这里面就是我们定义的所有的模块了
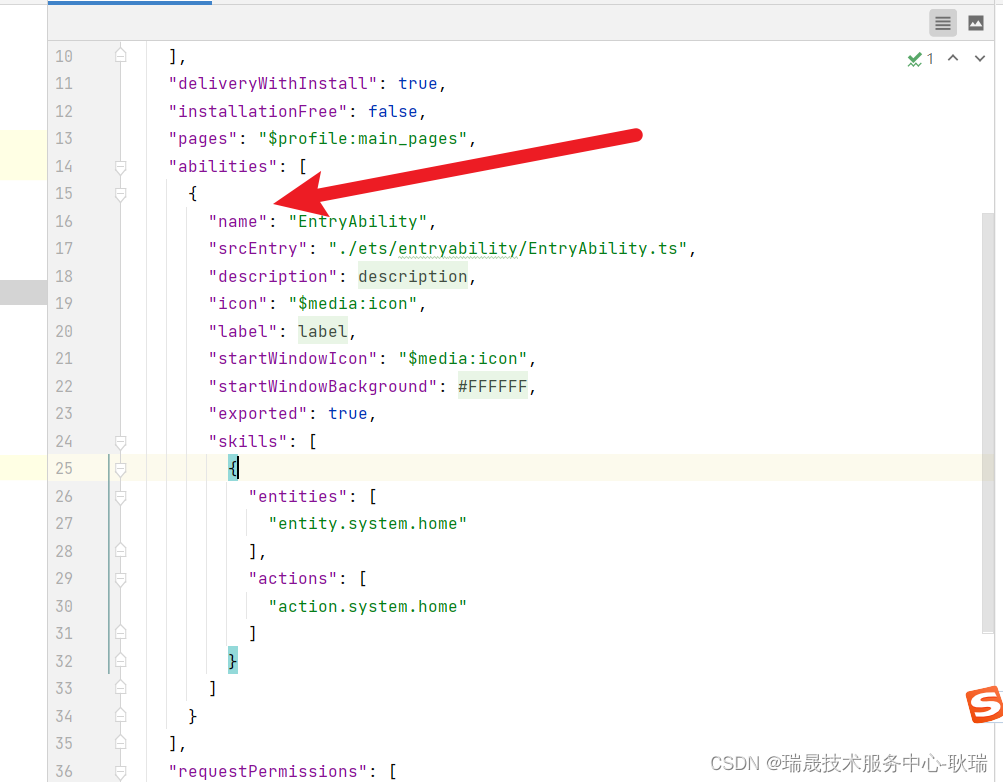
最后就是我们的 abilities
它是个 对象数组 就是可以有多个配置的

name 自然就是它的名字
srcEntry 就是指你这个 abilities的源码在哪里
description 是这个abilities的描述 同样 读的也是 $string 当前模块的 string文件
icon 指向当前模块的 图标
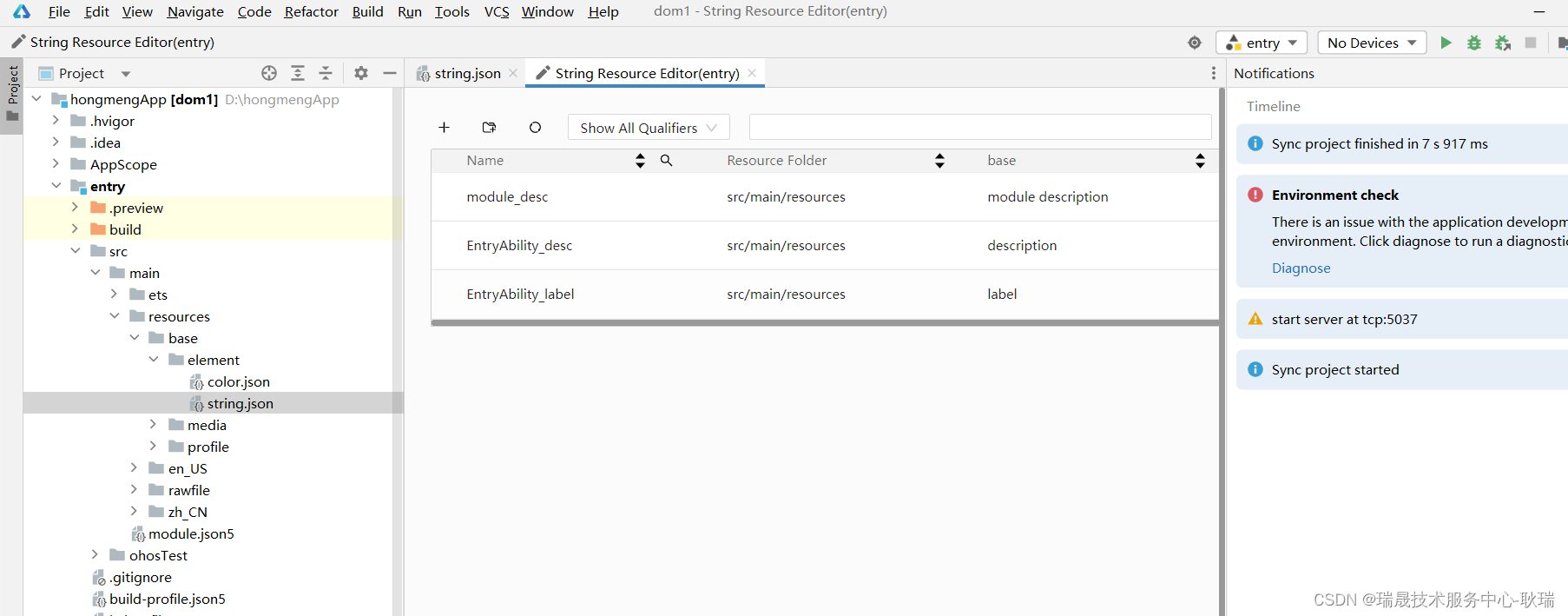
然后 我们如下图目录 找到 这个 string.json
然后 点击如下图指向处 打开这个编辑器
在这里改东西 就会直观很多

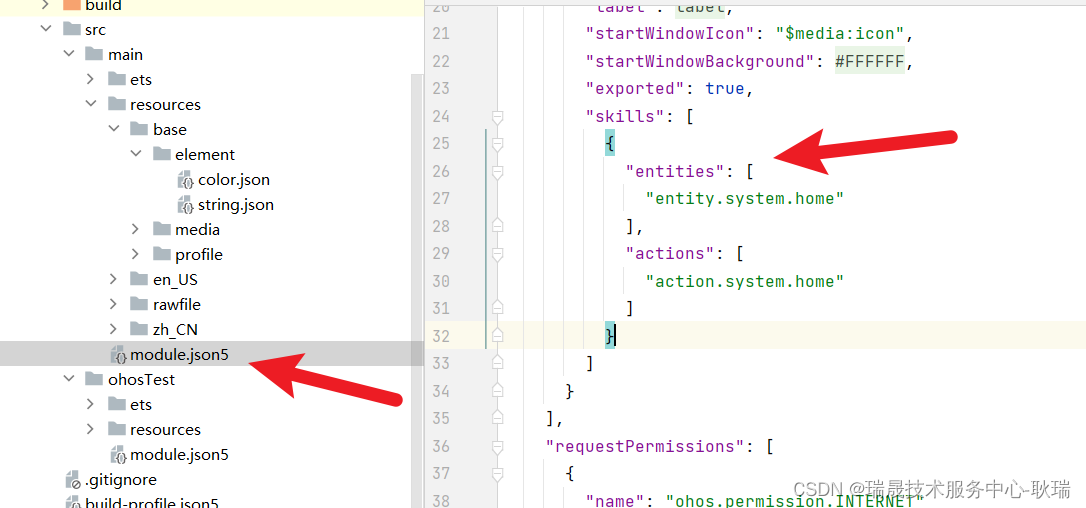
startWindowIcon 和 startWindowBackground 是整个模块启动时 展现的图标和背景颜色

skills 则是设置这个模块的一些功能
现在它这个 home 表示的是整个项目的入口的意思

原文地址:https://blog.csdn.net/weixin_45966674/article/details/136250521
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
