苍穹外卖Day02——总结2
前期文章
| 文章标题 | 地址 |
|---|---|
| 苍穹外卖Day01——总结1 | https://blog.csdn.net/qq_43751200/article/details/135466359?spm=1001.2014.3001.5501 |
| 苍穹外卖Day01——解决总结1中存在的问题 | https://lushimeng.blog.csdn.net/article/details/135473412 |
总结2
1. 新增员工模块
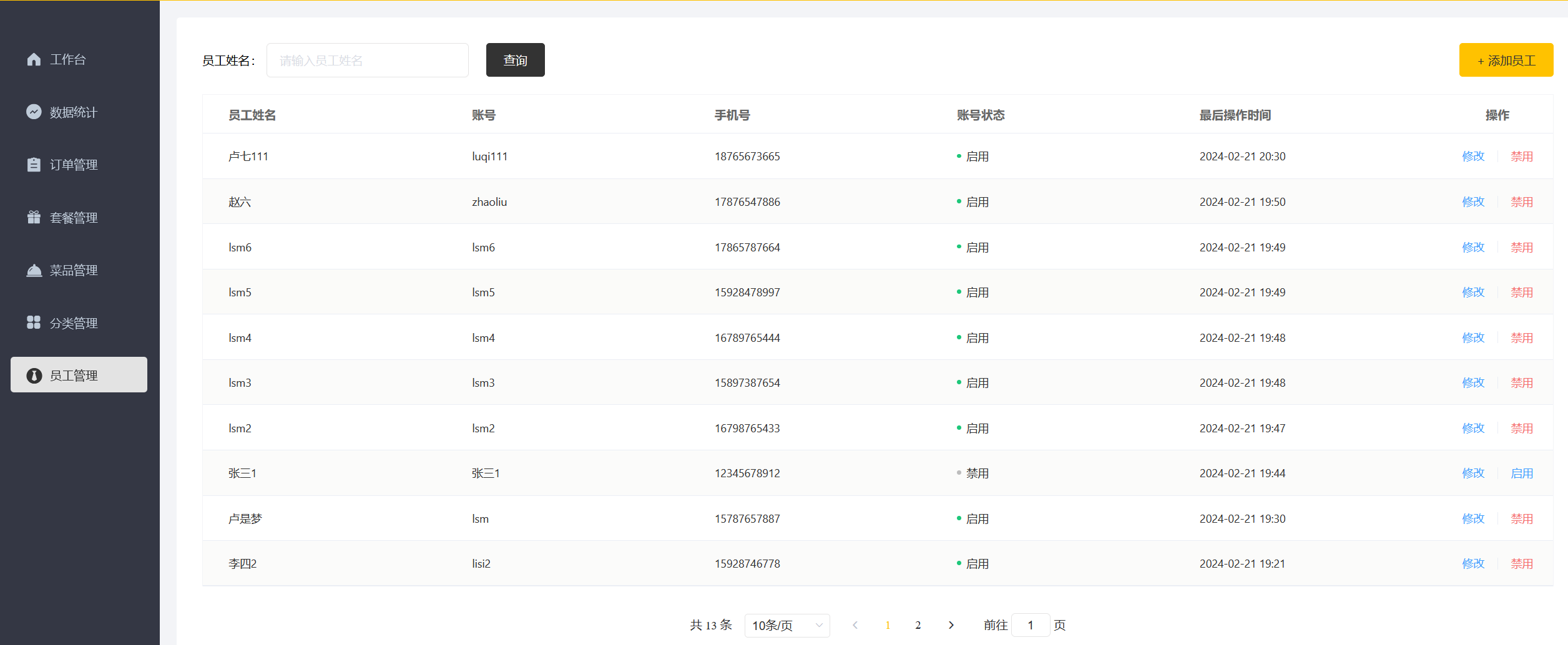
员工管理整体界面效果:

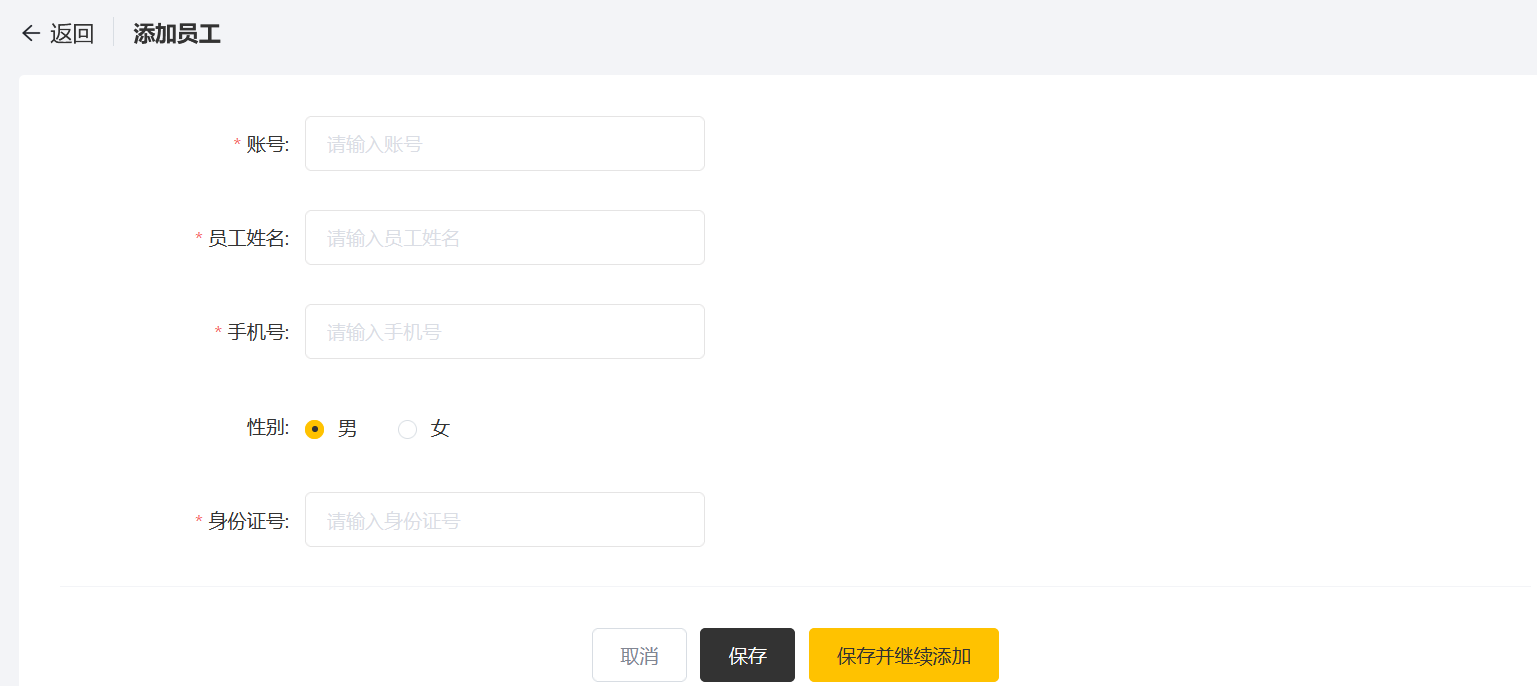
添加员工效果:

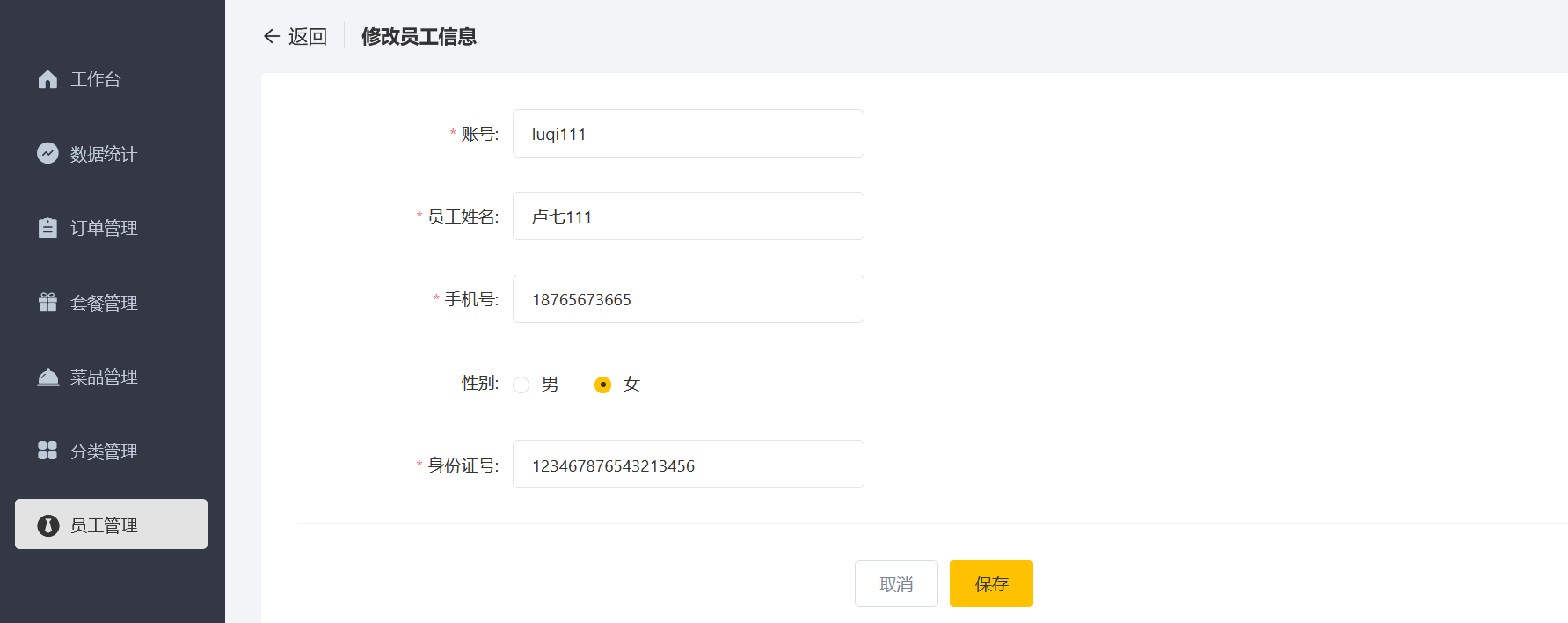
修改员工信息效果:

1.1 C(Create)、U(Update)、R(Retrivev)、 D(Delete)
对于新增员工信息接口,一定要确定好以下内容:
- 请求接口路径设计;
- 请求方式;
- 请求的参数;
- 接口返回的结果;
确定好上面四步后,以及MVC模型很容易进行接口开发。
例如下面是请求接口设计:

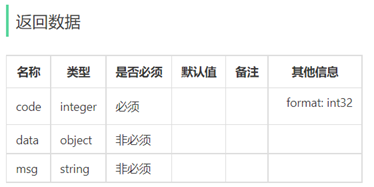
返回数据:

1.2 分页查询接口设计
在进行代码撰写的时候,发现分页查询还是存在不熟练问题,下面进行详细的流程阐述:
业务规则:
- 根据页码展示员工信息
- 每页展示10条数据
- 分页查询时可以根据需要,输入员工姓名进行查询
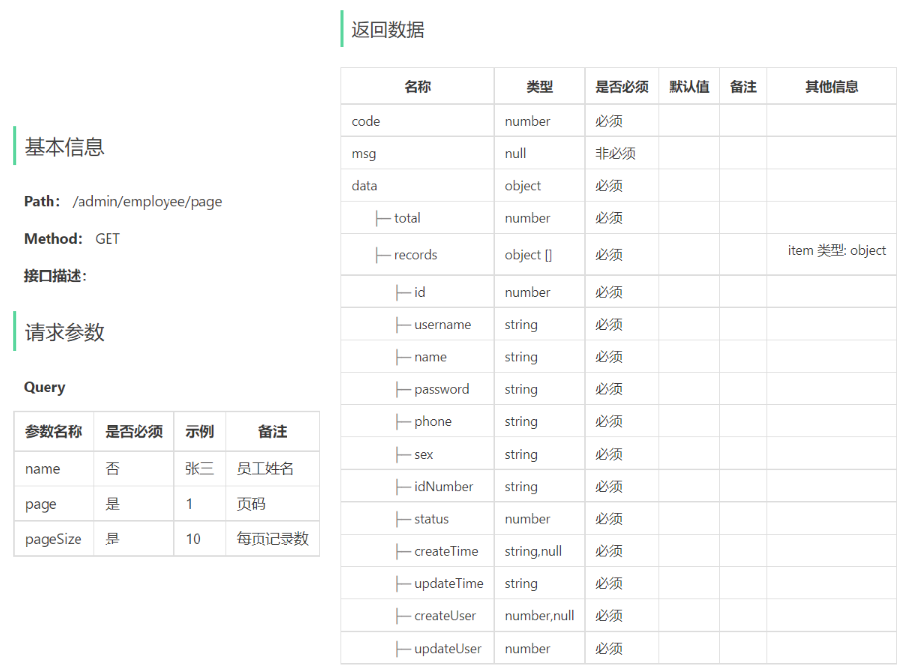
依据1.1中接口设计的四原则确定接口:
注意事项:
- 请求参数类型为Query,不是json格式提交,在路径后直接拼接。/admin/employee/page?name=zhangsan
- 返回数据中records数组中使用Employee实体类对属性进行封装。
1.3 分页查询代码实现
设计前端传值到后端的DTO:
package com.sky.dto;
import lombok.Data;
import java.io.Serializable;
@Data
public class EmployeePageQueryDTO implements Serializable {
//员工姓名
private String name;
//页码
private int page;
//每页显示记录数
private int pageSize;
}
封装PageResult: 后面所有的分页查询,统一都封装为PageResult对象。
package com.sky.result;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
import java.util.List;
/**
* 封装分页查询结果
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class PageResult implements Serializable {
private long total; //总记录数
private List records; //当前页数据集合
}
员工信息分页查询后端返回的对象类型为: Result
package com.sky.result;
import lombok.Data;
import java.io.Serializable;
/**
* 后端统一返回结果
* @param <T>
*/
@Data
public class Result<T> implements Serializable {
private Integer code; //编码:1成功,0和其它数字为失败
private String msg; //错误信息
private T data; //数据
public static <T> Result<T> success() {
Result<T> result = new Result<T>();
result.code = 1;
return result;
}
public static <T> Result<T> success(T object) {
Result<T> result = new Result<T>();
result.data = object;
result.code = 1;
return result;
}
public static <T> Result<T> error(String msg) {
Result result = new Result();
result.msg = msg;
result.code = 0;
return result;
}
}
Controller层
/**
* 员工分页查询
* @param employeePageQueryDTO
* @return
*/
@GetMapping("/page")
@ApiOperation("员工分页查询")
public Result<PageResult> page(EmployeePageQueryDTO employeePageQueryDTO){
log.info("员工分页查询,参数为:{}", employeePageQueryDTO);
PageResult pageResult = employeeService.pageQuery(employeePageQueryDTO);//后续定义
return Result.success(pageResult);
}
Service层接口
/**
* 分页查询
* @param employeePageQueryDTO
* @return
*/
PageResult pageQuery(EmployeePageQueryDTO employeePageQueryDTO);
Service层实现类
/**
* 分页查询
*
* @param employeePageQueryDTO
* @return
*/
public PageResult pageQuery(EmployeePageQueryDTO employeePageQueryDTO) {
// select * from employee limit 0,10
//开始分页查询
PageHelper.startPage(employeePageQueryDTO.getPage(), employeePageQueryDTO.getPageSize());
Page<Employee> page = employeeMapper.pageQuery(employeePageQueryDTO);//后续定义
long total = page.getTotal();
List<Employee> records = page.getResult();
return new PageResult(total, records);
}
Mapper层
/**
* 分页查询
* @param employeePageQueryDTO
* @return
*/
Page<Employee> pageQuery(EmployeePageQueryDTO employeePageQueryDTO);
在 src/main/resources/mapper/EmployeeMapper.xml 中编写SQL:
<select id="pageQuery" resultType="com.sky.entity.Employee">
select * from employee
<where>
<if test="name != null and name != ''">
and name like concat('%',#{name},'%')
</if>
</where>
order by create_time desc
</select>
2. 分类管理模块
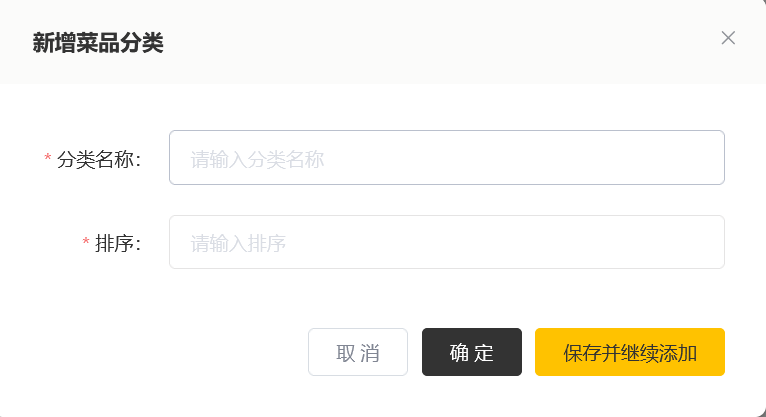
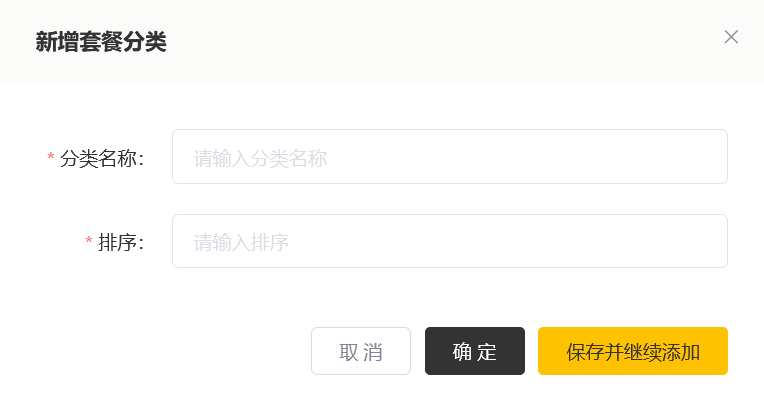
分类管理前端页面:

新增菜品分类 和 新增套餐分类:


修改分类:

2.1 C(Create)、U(Update)、R(Retrivev)、D(Delete)
依据接口设计的四原则:
- 确定接口请求路径设计;
- 确定请求方式;
- 确定请求的参数;
- 去顶接口返回的结果;
3. 总结
- 后端的主要任务是进行CURD操作,依据MVC模型,层层递进;
- 一般企业会先进行接口设计:会确认请求方式、请求参数以及返回数据类型。在前端数据插入到后端时一般需要DTO类型数据,后端数据传到前端需要VO数据类型;
- 为了统一返回类型,一般使用自定义类Result:(code,msg,data);
- 常量类设计,一般进行统一的封装,便于统一进行修改。
4. 待补充内容…
- BeanUtils类:在项目中使用了该对象属性拷贝方法copyProperties;
- DigestUtils类:对用户密码进行MD5加密之后再插入到数据库中;
- LocalDateTime类;
- ThreadLocal类:在项目中主要是在添加人员信息时需要获取创建人id,使用ThreadLocal类可以访问登录人员的id信息;
- 了解扩展Spring MVC框架的消息转化器;
原文地址:https://blog.csdn.net/qq_43751200/article/details/135484126
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
